
Оптимизация современного сайта состоит из многих различных аспектов. Все они носят ключевые значения для Вашего бизнеса. Что бы назвать сайт оптимизированным, он должен отвечать следующим требованиям:
– отвечать клиентским запросам как можно быстрее
– быть правильно сконструированным и простым в использовании
– иметь возможность быть использованным людьми с различными физическими недостатками
– иметь возможность быть использованным независимо от потребительского браузера
– быть легко находимым современными поисковыми машинами
Первый пункт из этих аспектов «отвечать клиентским запросам как можно быстрее», пожалуй, наиболее комплексный и трудно достижимый. Это означает, что если пользователь хочет загрузить данную страницу, или отправить некую форму, запрашиваемая страница должна быть как можно быстрее загружена в его браузер.
Быстрая загрузка страницы зависит как от оптимизации клиентского кода HTML / CSS / JavaScript, так и от работы сервера.
Основным подходом к такой оптимизации является уменьшение сетевой работы на странице. Это означает, что должны быть уменьшены запросы от клиента к серверу. Снижение запросов означает, что мы должны сократить количество изображений. Сокращение изображений может быть достигнуто при комбинировании в CSS Sprite[1]. Сокращение скриптов и CSS файлов. Для каждого скрипта и CSS файла браузер делает обращение к серверу. Если файл имеет кэшированную версию на клиентской машине, то кэшированная версия будет использована, если нет никаких изменений в файле на сервере. Одним из удачных решений уменьшения количества скриптов и CSS-файлов является их объединение. Для удобства обслуживания, большинство программистов предпочитают использовать более одного скрипта и CSS файла. Для их объединения может быть использована программа, которая объединяет их прежде чем они будут загружены на сервер. Таким образом, в конечном итоге, получается один скрипт и один файл CSS, которые могут быть запрошены сервером.
Несмотря на эти оптимизации, браузер все-же делает определенное число HTTP запросов к серверу. Для оптимизации этих запросов, должна быть произведена полная диагностика. Диагностика и правильный расчет — ключ к оптимизации. Ключ к выявлению и решению проблемы.
Диагностика одного HTTP запроса состоит из следующих компонентов:
DNS time
Это время, за которое система DNS транслирует домен к IP-адресу. Прежде чем клиент будет связан с сервером, необходимо сначала транслировать доменное имя к IP-адресу сервера.
Большие сайты используют более одного домена для своего содержания. Браузеры имеют ограничение по количеству открытых соединений. Кроме того, имеется ограничение на одновременные подключения к одному домену[2]. Использование более одного домена может увеличить скорость загрузки сайта, но это, в свою очередь увеличивает количество DNS трансляций.
Когда клиент хочет транслировать данный домен к IP, происходят следующие действия:
Для примера мы будем использовать example.com
Делается запрос к локальному nameserver. Так как клиент обращается первый раз к example.com, локальный сервер не знает о нем. Так же, не знает IP nameserver-а домена. Поэтому он обращается к некоторым из главных серверов.
Делается запрос на один из основных серверов для принятия TLD nameserver-а. В случае с example.com это сервер для .com.
Запрашивается TLD сервер для nameserver-а example.com.
Nameserver example.com возвращает локальный nameserver IP-адрес, к которому указывает домен.
Локальный nameserver дает клиенту IP-адрес домена.
При последующих запросах к example.com в общем случае не будут производиться вышеописаные действия, а будет возвращаться IP-адрес домена из кэша на локальном nameserver-e.
Время кэширования зависит от TTL (Time-To-Live) домена, описанного в его конфигурации. Высокие значения TTL, например 86400 сек (24ч.), лучше с точки зрения того, что заявка на обновление записи будет производиться реже. Но это приводит и к некоторым неудобствам, например когда нужно быстро поменять IP у домена.
Connect time
После того, когда будет транслировано доменное имя к IP-адресу сервера, клиент пытается подключиться к этому серверу. Время, необходимое для подключения, называется connection time. Такое время в основном зависит от скорости Интернета клиента и сервера. Потеря пакетов на маршруте может значительно замедлить время соединения.
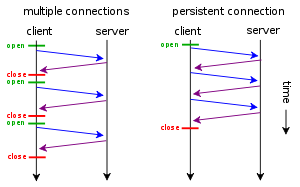
Клиент не всегда открывает новую TCP сессию по каждому запросу. HTTP/1.1 поддерживает постоянные сессии (persistent connections), что означает, что возможно использование одной сессии для более чем одного запроса. Это значительно ускоряет время для получения результатов с сервера, так как нет Handshaking[3] между клиентом и сервером. Все современные браузеры поддерживают постоянные TCP сессии.
Схема постоянных сессий:

HTTP/1.1 кроме постоянных сессий добавляет и HTTP Pipelining[4]. Через HTTP Pipelining возможна отправка несколько запросов в одной TCP сессии, не дожидаясь их результатов.
Схема HTTP Pipelining.

Для использования HTTP Pipelining необходимо, чтобы и клиент, и сервер его поддерживали. В современных, популярных браузерах только Опера поддерживает его по умолчанию. В других, или вы должны его разрешить, или он не поддерживается.
В мобильных браузерах все по-другому. И Opera Mobile, и Opera Mini, и браузер для Android используют HTTP Pipelining по умолчанию.
Желательно, чтобы сервер был сконфигурирован для поддержки Persistent Connections и HTTP Pipelining. Это может значительно уменьшить время загрузки ваших страниц.
Redirection time
HTTP-протокол позволяет серверу перенаправить клиента на другой адрес. Это, в свою очередь, ведет к новым запросам и, следовательно, к увеличению времени для получения информации, запрошенной клиентом.
Рекомендуется по возможности избегать циклов с перенаправлениями. Это, безусловно, уменьшит время загрузки страниц. Используйте перенаправление только тогда, когда нет другого решения проблемы.
Time To First Byte (TTFB)
После того как клиент отправляет HTTP-запросы к серверу, последний обрабатывает его и возвращает ответ. Получение первого TCP пакета с сервера в качестве ответа – является именно получение первого байта.
Чем выше значение TTFB, тем медленнее обработка ресурсов сервером. Например, когда вы запрашиваете динамическую страницу с расширением .php. Прежде чем будет получен ответ от этой страницы, ее обрабатывает PHP интерпретатор, есть и высокая вероятность общения этой страницы с базой данных, и только после этого возвращает ответ клиенту. Это означает, что TTFB на такой странице будет более высоким чем на простой .html странице.
Когда нам известно TTFB, то мы знаем, сколько времени требуется серверу для обработки данной страницы. Таким образом мы можем предпринимать различные программные оптимизации на сервере. Уменьшение TTFB имеет решающее значение как для производительности серверов, так и для загрузки страницы.
Time To Last Byte (TTLB)
После того как клиент получает все заголовки и когда последний пакет прибывает, то он получает последний байта ответа.
Если нам известны значения TTLB и TTFB, то мы можем определить время, необходимое серверу для отправки всего содержимого ресурса клиента. TTLB в отличие от TTFB пропорциональна размеру ресурса. Однако, когда TTLB слишком велик, проблема заключается или в железе сервера, или в скорости Интернета.
Есть много программ, которые могут инспектировать ваш сайт таким образом, чтобы вы получали время каждого запроса и каждого компонента. Например Firebug, NET таб.
Если вы хотите профессионального решения, которое может обеспечить Вам круглосуточную статистику Вашего сайта, Вы можете воспользоваться услугами WebSitePulse.
Воспользовавшись услугами WebSitePulse, можно получить подробную статистику для Вашего сайта на основе 24-часового мониторинга. Подробные графики различных компонентов загрузки Вашего сайта позволят Вам проанализировать, когда и с каким отклонением Ваш сайт имеет проблемы с загрузкой, связано ли это с медленным соединением, или с нагрузками на сервер. Эта статистика предоставит Вам широкий обзор производительности Ваших сайтов, работающих в различных частях света.
1. http://en.wikipedia.org/wiki/Sprite_%28computer_graphics%29
2. http://www.browserscope.org/?category=network
3. Handshaking — http://en.wikipedia.org/wiki/Handshaking
4. HTTP Pipelining — http://en.wikipedia.org/wiki/HTTP_pipelining#Implementation_in_web_servers