Картинки — один из самых высоконагруженных сервисов Яндекса. Его ежедневная аудитория приближается к 6 миллионам человек, а количество просмотров изображений составляет почти 120 миллионов. Чтобы сделать его более быстрым и удобным, одновременно с полным редизайном в сентябре мы значительно обновили технологическую составляющую. Обновление интерфейса мы продолжаем и сейчас, для чего постоянно проводим новые эксперименты и тестируем родившиеся идеи.
Про то, как появляются и какой путь проходят идеи перед тем, как попасть в интерфейс массового сервиса, я и хочу рассказать сегодня.

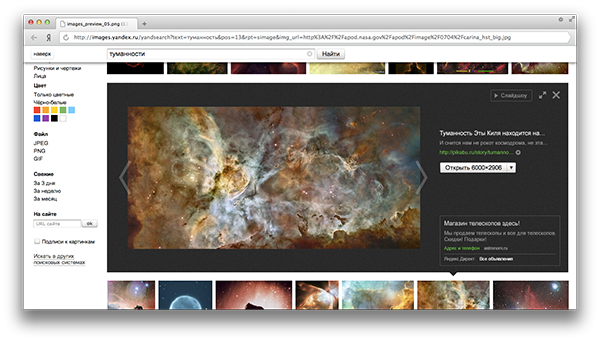
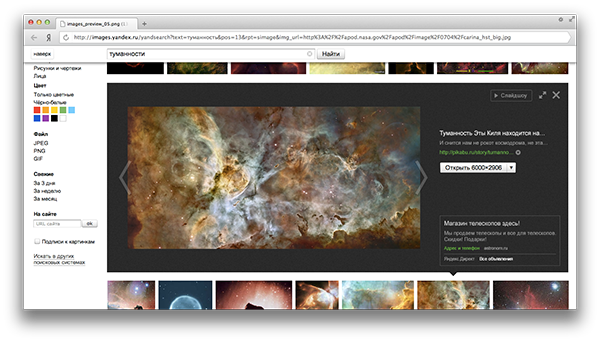
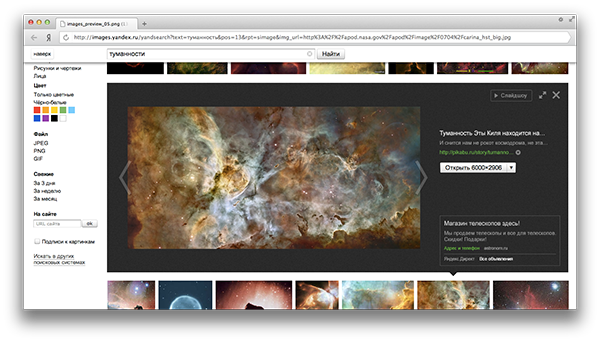
В сентябре мы запустили новый интерфейс Яндекс.Картинок, в котором отказались от просмотра изображения на отдельной странице. Врезку предпросмотра, которая стала «раздвигать» картиночную выдачу, мы внутри команды назвали «распашонкой».

В разработке интерфейсов всегда отталкиваются от того, какие действия люди совершают на сервисе и с какой целью. Как известно, это и называется пользовательскими сценариями. Основной задачей сентябрьского обновления было улучшение сценария «быстро найти нужную картинку» и «составить представление о том как что-то выглядит». При этом человек должен был иметь возможность посмотреть понравившееся изображение быстро и не теряя контекста поисковой выдачи — т.е. окно просмотра не должно было её блокировать и изменять. В новом интерфейсе для того чтобы выбрать другую картинку, пользователю нужно всего лишь проскроллить страницу до следущего понравившегося превью. А поскольку бо́льшая часть изображений в интернете — горизонтальные и люди в основном пользуются широкофрматными экранами, мы выделили больше экранного пространства под горизонтальные картинки.
В предыдущей версии интерфейса Яндекс.Картинок сетка тумбнейлов была сильно разрежена и миниатюры ресайзились по максимальной ширине в 150 пикселей. Для сентябрьского обновления мы по умолчанию спрятали подписи к тумбнейлам за ховер и сделали ресайз по максимальной высоте в 150 пикселей. Так на странице с результатами поиска экранное пространство стало использоваться оптимальнее и мы смогли показывать людям больше миниатюр найденных изображений.
Помимо сценария «быстро найти нужную картинку» мы выделили сценарий «перейти на сайт» (часто для того чтобы увидеть больше похожих изображений) или «скачать картинку». И мы поставили себе цель упростить людям решение этих задач.
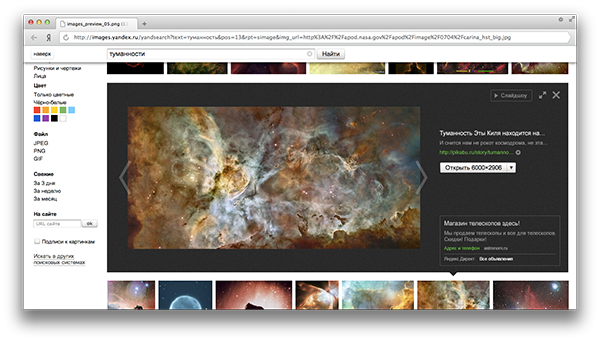
Концептуально «распашонку» мы менять не стали, а начали работать с её наполнением. На первом этапе надо было просто посмотреть на то, как разные элементы управления уживаются друг с другом и на что нужно обращать внимание.
Было решено показывать один сниппет самой релевантной страницы с найденной картинкой и предлагать способ получить её в самом высоком разрешении. При этом предполагалось, что при включении фильтра «Обои», кнопка, клик по которой открывает изображение в самом большом размере, ведёт на картинку с разрешением экрана пользователя или картинки покрупнее, но с тем же соотношением сторон.

В таком макете кнопка, которая включает слайдшоу, получала намного меньше внимания, чем в текущем продакшн-интерфейсе. О том, куда поселить в нём полноэкранный режим, мы только начинали думать.
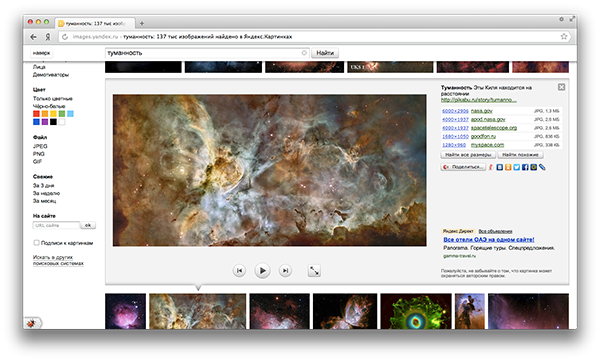
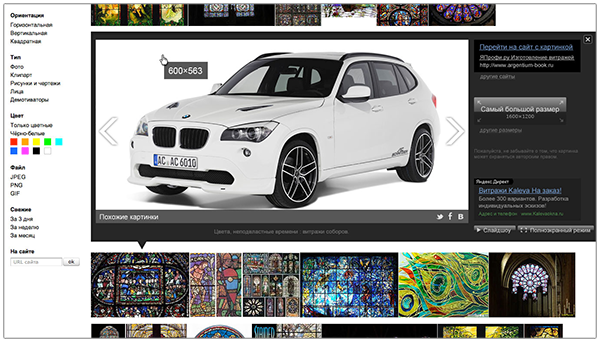
Параллельно нужно было решить задачу того, как в выдаче сильнее выделить «распашонку». Так мы сделали её фон тёмным. Чтобы очистить правый функциональный блок, мы поместили кнопку «Похожие картинки» и иконки шаринга на саму картинку. К тому же так они стали чуть более контекстными тому, где пользователи интуитивно ожидают эти возможности.

Для самой картинки мы выделили больше места и сделали более понятной надпись на кнопке, которая позволяет получить найденное изображение в самом высоком разрешении.

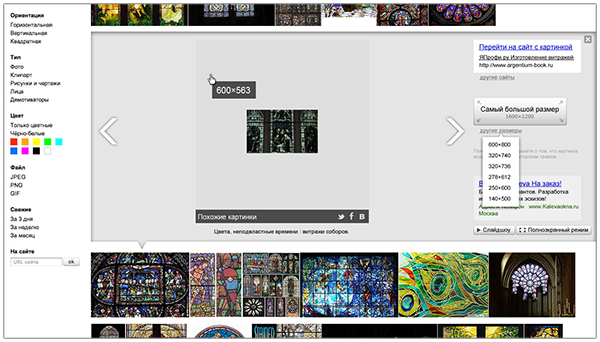
Надо было придумать, как органично добавить в интерфейс возможность увидеть картинку на других сайтах и в других размерах. Мы решили использовать для этого псевдоссылки, по клику на которые появляются списки из других разрешений и сайтов.

Не всегда у какого-то изображения в интернете есть дубликат в высоком разрешении. На предыдущем скриншоте вы можете увидеть, как мы решили задачу аккуратно показывать в полученном предпросмотре версии даже в небольших размерах.
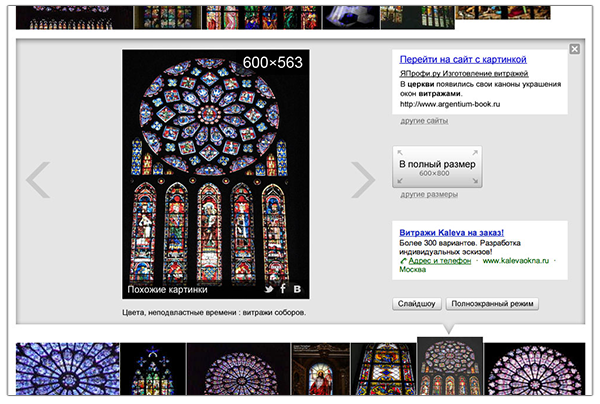
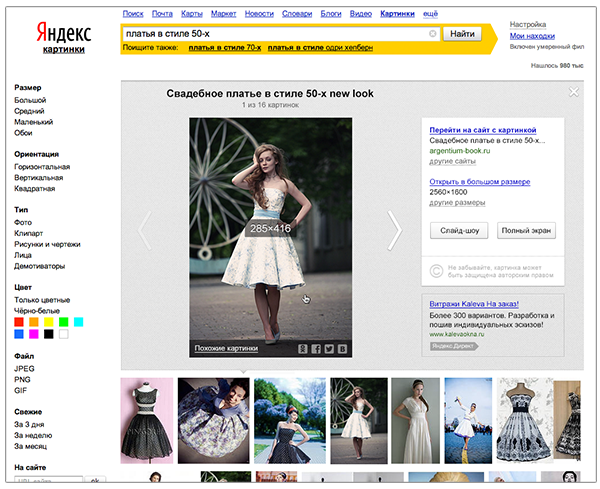
После того как мы определились с функциональностью и расположением кнопок, команда начала работать над оформлением всей врезки предпросмотра. Для того чтобы сниппет справа нельзя было спутать с Директом, мы выделили правый функциональный блок и начали пробовать, как подписывать картинку.

В этой версии кнопки «Слайдшоу» и «Полный экран» получили слишком много внимания, если соотнести это с тем, как часто у людей появляется потребность в данной функциональности.
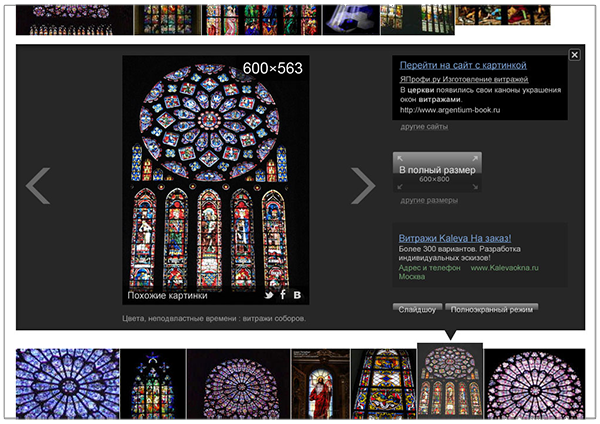
Так переход в полноэкранный просмотр картинки был реализован по аналогии с переходом в полноэкранный режим в окнах Windows. Подпись к изображению переехала в правый блок, а стрелки, которыми человек будет листать картинки, стали заметнее. Место во врезке освободилось и для просмотра вертикальных картинок.

Всеми этими путями мы пришли к тому решению, на котором провели юзабилити-тестирование, и в конце прошлого года было решено запустить в эксперимент «распашонку» с двумя вариантами фона: тёмным и светлым. В результате мы увидели, что врезка предпросмотра помогает пользователю лучше решать задачи, в которых нужно перейти на страницу с найденной картинкой или скачать её. Также подтвердилась гипотеза, что тёмный фон врезки предпросмотра помогает сильнее выделить изображение, позволяет пользователям лучше концентрироваться непосредственно на нём и в принципе улучшает все сформулированые нами выше сценарии.

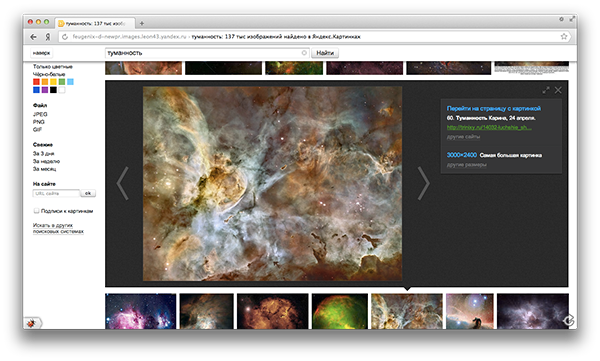
Но во время тестирования проявился один неприятный недостаток: люди воспринимали строку «3000х2400 Самая большая картинка» как описание того её варианта, который показан в предпросмотре, и думали, что нажимая правой кнопкой на изображение, сохраняют его в самом высоком разрешении. Нужно было придумать, как явно обозначить, что для этого необходимо перейти по URL на большую картинку. Для решения этой проблемы мы решили использовать значительно более заметный контрол для перехода на URL самой большой картинки.
Дальше мы вернули кнопку «Слайдшоу» и добавили заголовок страницы, на которой расположена просматриваемая картинка. Так мы получили финальный макет, который в течение месяца будет раскатан на всех пользователей Яндекс.Картинок. А пока на сервисе продолжается эксперимент, который мы начали в конце 2012 года.

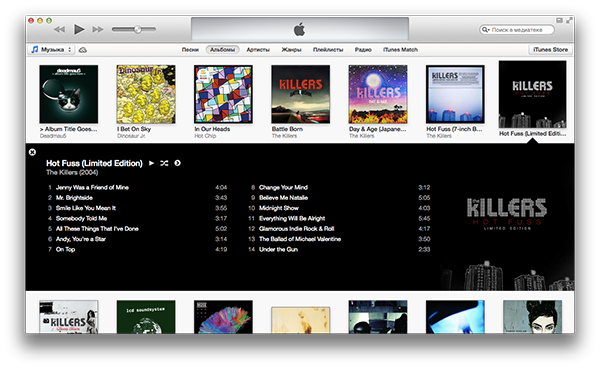
Мы не единственные, кто пришёл к такому решению. Недавно и Google начал применять в своём поиске по изображениям похожую реализацию. Как многие из вас могли видеть, Apple также использует «распашонку» для отображения списка песен в iTunes 11.

P.S. В нашем окне просмотра можно листать картинки клавишами a и d.
Про то, как появляются и какой путь проходят идеи перед тем, как попасть в интерфейс массового сервиса, я и хочу рассказать сегодня.

В сентябре мы запустили новый интерфейс Яндекс.Картинок, в котором отказались от просмотра изображения на отдельной странице. Врезку предпросмотра, которая стала «раздвигать» картиночную выдачу, мы внутри команды назвали «распашонкой».

В разработке интерфейсов всегда отталкиваются от того, какие действия люди совершают на сервисе и с какой целью. Как известно, это и называется пользовательскими сценариями. Основной задачей сентябрьского обновления было улучшение сценария «быстро найти нужную картинку» и «составить представление о том как что-то выглядит». При этом человек должен был иметь возможность посмотреть понравившееся изображение быстро и не теряя контекста поисковой выдачи — т.е. окно просмотра не должно было её блокировать и изменять. В новом интерфейсе для того чтобы выбрать другую картинку, пользователю нужно всего лишь проскроллить страницу до следущего понравившегося превью. А поскольку бо́льшая часть изображений в интернете — горизонтальные и люди в основном пользуются широкофрматными экранами, мы выделили больше экранного пространства под горизонтальные картинки.
В предыдущей версии интерфейса Яндекс.Картинок сетка тумбнейлов была сильно разрежена и миниатюры ресайзились по максимальной ширине в 150 пикселей. Для сентябрьского обновления мы по умолчанию спрятали подписи к тумбнейлам за ховер и сделали ресайз по максимальной высоте в 150 пикселей. Так на странице с результатами поиска экранное пространство стало использоваться оптимальнее и мы смогли показывать людям больше миниатюр найденных изображений.
Помимо сценария «быстро найти нужную картинку» мы выделили сценарий «перейти на сайт» (часто для того чтобы увидеть больше похожих изображений) или «скачать картинку». И мы поставили себе цель упростить людям решение этих задач.
Концептуально «распашонку» мы менять не стали, а начали работать с её наполнением. На первом этапе надо было просто посмотреть на то, как разные элементы управления уживаются друг с другом и на что нужно обращать внимание.
Было решено показывать один сниппет самой релевантной страницы с найденной картинкой и предлагать способ получить её в самом высоком разрешении. При этом предполагалось, что при включении фильтра «Обои», кнопка, клик по которой открывает изображение в самом большом размере, ведёт на картинку с разрешением экрана пользователя или картинки покрупнее, но с тем же соотношением сторон.

В таком макете кнопка, которая включает слайдшоу, получала намного меньше внимания, чем в текущем продакшн-интерфейсе. О том, куда поселить в нём полноэкранный режим, мы только начинали думать.
Параллельно нужно было решить задачу того, как в выдаче сильнее выделить «распашонку». Так мы сделали её фон тёмным. Чтобы очистить правый функциональный блок, мы поместили кнопку «Похожие картинки» и иконки шаринга на саму картинку. К тому же так они стали чуть более контекстными тому, где пользователи интуитивно ожидают эти возможности.

Для самой картинки мы выделили больше места и сделали более понятной надпись на кнопке, которая позволяет получить найденное изображение в самом высоком разрешении.

Надо было придумать, как органично добавить в интерфейс возможность увидеть картинку на других сайтах и в других размерах. Мы решили использовать для этого псевдоссылки, по клику на которые появляются списки из других разрешений и сайтов.

Не всегда у какого-то изображения в интернете есть дубликат в высоком разрешении. На предыдущем скриншоте вы можете увидеть, как мы решили задачу аккуратно показывать в полученном предпросмотре версии даже в небольших размерах.
После того как мы определились с функциональностью и расположением кнопок, команда начала работать над оформлением всей врезки предпросмотра. Для того чтобы сниппет справа нельзя было спутать с Директом, мы выделили правый функциональный блок и начали пробовать, как подписывать картинку.

В этой версии кнопки «Слайдшоу» и «Полный экран» получили слишком много внимания, если соотнести это с тем, как часто у людей появляется потребность в данной функциональности.
Так переход в полноэкранный просмотр картинки был реализован по аналогии с переходом в полноэкранный режим в окнах Windows. Подпись к изображению переехала в правый блок, а стрелки, которыми человек будет листать картинки, стали заметнее. Место во врезке освободилось и для просмотра вертикальных картинок.

Всеми этими путями мы пришли к тому решению, на котором провели юзабилити-тестирование, и в конце прошлого года было решено запустить в эксперимент «распашонку» с двумя вариантами фона: тёмным и светлым. В результате мы увидели, что врезка предпросмотра помогает пользователю лучше решать задачи, в которых нужно перейти на страницу с найденной картинкой или скачать её. Также подтвердилась гипотеза, что тёмный фон врезки предпросмотра помогает сильнее выделить изображение, позволяет пользователям лучше концентрироваться непосредственно на нём и в принципе улучшает все сформулированые нами выше сценарии.

Но во время тестирования проявился один неприятный недостаток: люди воспринимали строку «3000х2400 Самая большая картинка» как описание того её варианта, который показан в предпросмотре, и думали, что нажимая правой кнопкой на изображение, сохраняют его в самом высоком разрешении. Нужно было придумать, как явно обозначить, что для этого необходимо перейти по URL на большую картинку. Для решения этой проблемы мы решили использовать значительно более заметный контрол для перехода на URL самой большой картинки.
Дальше мы вернули кнопку «Слайдшоу» и добавили заголовок страницы, на которой расположена просматриваемая картинка. Так мы получили финальный макет, который в течение месяца будет раскатан на всех пользователей Яндекс.Картинок. А пока на сервисе продолжается эксперимент, который мы начали в конце 2012 года.

Мы не единственные, кто пришёл к такому решению. Недавно и Google начал применять в своём поиске по изображениям похожую реализацию. Как многие из вас могли видеть, Apple также использует «распашонку» для отображения списка песен в iTunes 11.

P.S. В нашем окне просмотра можно листать картинки клавишами a и d.
