Технология WebRTC существует давно и поддерживается практически всеми браузерами (97% по нашему опыту). Многие задумываются установить и себе виджет WebRTC для связи с клиентами и повышения конверсии.

Как добавить себе на сайт WebRTC звонки без лишних затрат и обойти баги с граблями, расскажем ниже.
Можете установить себе asterisk или freeswitch и попробовать запустить на нем бесплатный код webrtc телефона. Рано или поздно код заработает, но чтобы работал с большинством браузеров придется пройти длинный путь. Далее начнется поддержка:
Осенью 2018 года после обновления Firefox и Safari в них сломалась работа большинства Webrtc телефонов. В Firefox была проблема во время начала звонка, в Safari просто пропал звук. После нескольких дней работы разработчиков и тестировщиков проблемы устранили (еще до того как обновилось большинство клиентов). В Firefox поставили временный фикс до следующих обновлений, для Safari слегка упростили алгоритм работы веб-телефона. Вы уверены, что готовы самостоятельно отслеживать и устранять все подобные проблемы?
Если у вас нет времени и желания бороться с проблемами WebRTC, можно установить облачный виджет. Облачный виджет уже создан и поддерживается оператором, нужно только потратить несколько минут на установку.
Обычно главным минусом облачного решения является цена — нужно регулярно платить за использование виджета, а чем он тогда лучше например номера 800? Проект Zadarma предлагает другое решение — бесплатный виджет для звонков с сайта по WebRTC. Все что требуется с финансовой стороны — это хоть иногда пополнять счет (раз в 3 месяца), использовать средства можно на любые услуги телефонии, сам виджет бесплатен.

Создать виджет крайне просто:

В виджете настраивается многое, даже можно выбрать, что хранить у себя, а что в облаке (крупным сайтам и любителям AWS может захочется разместить его у себя).
Для хранения виджета в облаке (простой способ) нужно скопировать 2 блока кода к себе на сайт.
Как видите, дизайн виджета можно изменить в любой момент.

Если вы решили хранить виджет у себя, его нужно скачать и сохранить. Тогда выбираем вкладку “Автономная установка”, качаем последнюю версию и также вставляем 2 куска кода (только в первом нужно указывать пути с учетом той папки куда скачали).
Установка завершена! Кнопка для звонков с сайта готова и работает. Можете кликать, звонить, смотреть статистику.

Как добавить себе на сайт WebRTC звонки без лишних затрат и обойти баги с граблями, расскажем ниже.
Зачем кнопка с WebRTC?
- Удобно! Не нужно ничего набирать или оставлять свой номер, просто нажимаем кнопку.
- Выгодно. Ни вы, ни клиент ничего не платите. Связь бесплатна для всех.
Какие бывают решения?
Своя разработка
Можете установить себе asterisk или freeswitch и попробовать запустить на нем бесплатный код webrtc телефона. Рано или поздно код заработает, но чтобы работал с большинством браузеров придется пройти длинный путь. Далее начнется поддержка:
- во-первых, asterisk с внешним ip требует знаний безопасности (очень их любят ломать),
- во-вторых, поддержка webrtc в браузерах не статична, нюансы меняются в новых версиях.
Пример проблем с WebRTC
Осенью 2018 года после обновления Firefox и Safari в них сломалась работа большинства Webrtc телефонов. В Firefox была проблема во время начала звонка, в Safari просто пропал звук. После нескольких дней работы разработчиков и тестировщиков проблемы устранили (еще до того как обновилось большинство клиентов). В Firefox поставили временный фикс до следующих обновлений, для Safari слегка упростили алгоритм работы веб-телефона. Вы уверены, что готовы самостоятельно отслеживать и устранять все подобные проблемы?
Внешний виджет
Если у вас нет времени и желания бороться с проблемами WebRTC, можно установить облачный виджет. Облачный виджет уже создан и поддерживается оператором, нужно только потратить несколько минут на установку.
Обычно главным минусом облачного решения является цена — нужно регулярно платить за использование виджета, а чем он тогда лучше например номера 800? Проект Zadarma предлагает другое решение — бесплатный виджет для звонков с сайта по WebRTC. Все что требуется с финансовой стороны — это хоть иногда пополнять счет (раз в 3 месяца), использовать средства можно на любые услуги телефонии, сам виджет бесплатен.

Возможности бесплатного облачного виджета
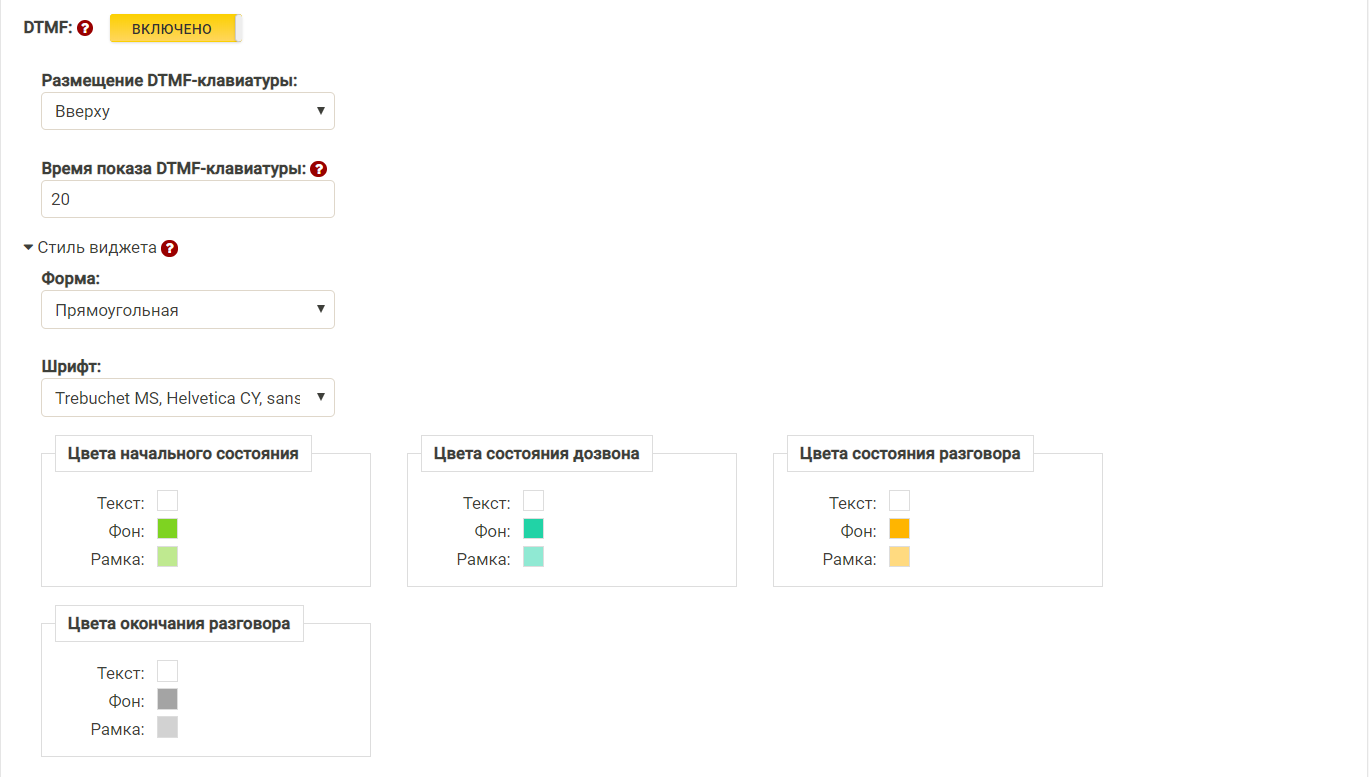
- Настраиваемый дизайн (форма, цвет, шрифт, кнопки)
- Расширенная статистика работы виджета
- Интеграция с бесплатной облачной АТС и всеми крупными CRM системами
Установка бесплатного виджета
Создать виджет крайне просто:
- Создаем учетную запись и пополняем счет (на любую сумму)
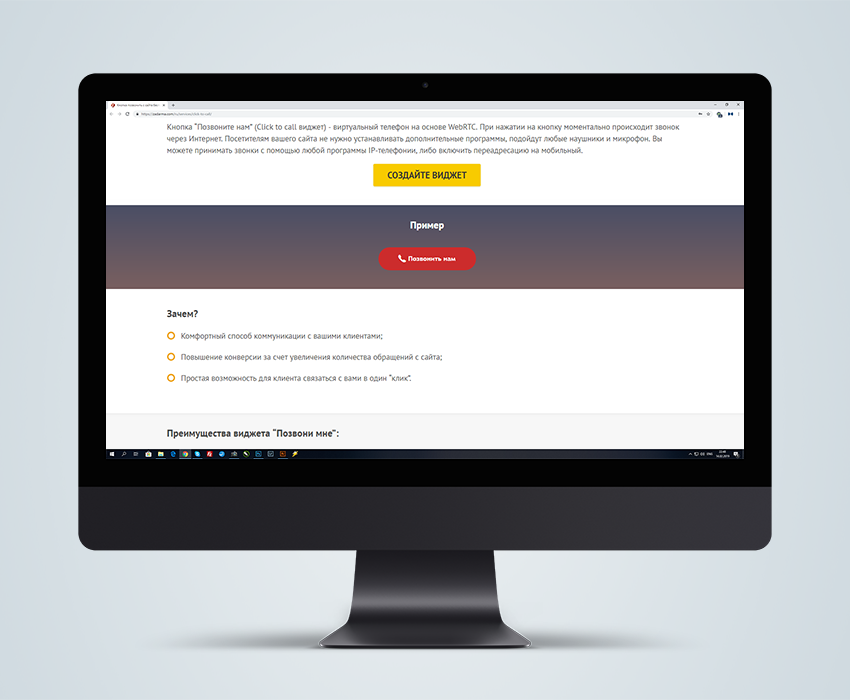
- В ЛК сервиса переходим в раздел “Кнопка “Позвонить нам” и нажимаем “Создать Виджет”
- Настраиваем дизайн виджета, нажимаем “Сохранить” и получаем код виджета

В виджете настраивается многое, даже можно выбрать, что хранить у себя, а что в облаке (крупным сайтам и любителям AWS может захочется разместить его у себя).
Для хранения виджета в облаке (простой способ) нужно скопировать 2 блока кода к себе на сайт.
- Внизу страницы (раздела Body) копируем загрузочный код библиотеки виджета.
- Устанавливаем сам код виджета в ту часть страницы, где должна находиться кнопка «Позвоните нам».
Как видите, дизайн виджета можно изменить в любой момент.

Если вы решили хранить виджет у себя, его нужно скачать и сохранить. Тогда выбираем вкладку “Автономная установка”, качаем последнюю версию и также вставляем 2 куска кода (только в первом нужно указывать пути с учетом той папки куда скачали).
Установка завершена! Кнопка для звонков с сайта готова и работает. Можете кликать, звонить, смотреть статистику.