Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости

Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Upd: добавил опрос — стоит ли добавлять скриншоты к некоторым материалам, как в этом выпуске, или же это лишнее и лишь добавит лишний километраж к скроллу
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.

 Веб Разработка
Веб Разработка
 Принципы написания кода
Принципы написания кода Статические сайты: настройка и оптимизация
Статические сайты: настройка и оптимизация Input — новый шрифт для программирования
Input — новый шрифт для программирования

 Веб-компоненты в реализации Polymer от Google
Веб-компоненты в реализации Polymer от Google- HTML5 уже почти рекомендация W3C
 StackOverflow представляет новую функциональность: запускаемые JS/HTML/CSS сниппеты
StackOverflow представляет новую функциональность: запускаемые JS/HTML/CSS сниппеты

 Подробный обзор нововведений для веб-разработчиков в iOS 8: WebGL, CSS Shapes, IndexedDB, Navigation/Timing API и другое
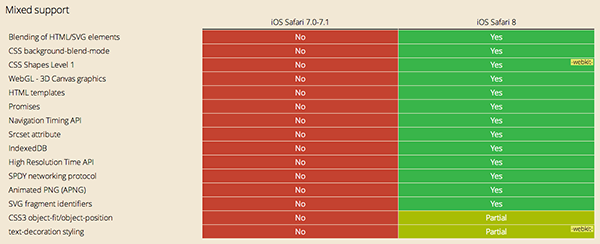
Подробный обзор нововведений для веб-разработчиков в iOS 8: WebGL, CSS Shapes, IndexedDB, Navigation/Timing API и другое

 Beta Than Ever — релиз Dribbble API v1
Beta Than Ever — релиз Dribbble API v1 Введение в SVG анимацию с SMIL
Введение в SVG анимацию с SMIL Контент, прилипающий к верху области просмотра после прокрутки (концепт Scroll-Then-Fix Content)
Контент, прилипающий к верху области просмотра после прокрутки (концепт Scroll-Then-Fix Content) Bootstrap vs. Foundation: какой фреймворк лучше?
Bootstrap vs. Foundation: какой фреймворк лучше? Делаем модальные окна лучше для всех
Делаем модальные окна лучше для всех pageres — генерация скриншотов сайтов в различных разрешениях
pageres — генерация скриншотов сайтов в различных разрешениях Взгляд на источники света в SVG
Взгляд на источники света в SVG  Поддержка элемента datalist в Mobile Chrome
Поддержка элемента datalist в Mobile Chrome  Понимание и измерение событий с помощью Chrome DevTools timeline
Понимание и измерение событий с помощью Chrome DevTools timeline Случайные изображения с помощью Flexbox & JavaScript
Случайные изображения с помощью Flexbox & JavaScript Чем HTML5 отличается от HTML4? Обновился документ от W3C со всеми подробностями
Чем HTML5 отличается от HTML4? Обновился документ от W3C со всеми подробностями Советы и трюки при работе с Chrome’s developer tools
Советы и трюки при работе с Chrome’s developer tools
 CSS
CSS
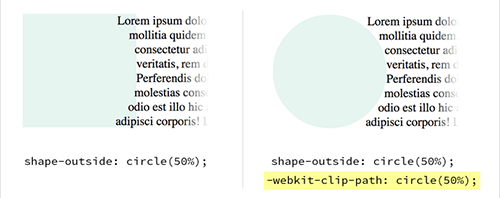
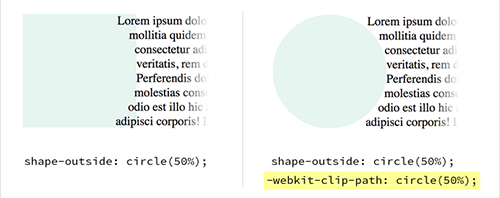
 Начинаем работать с CSS Shapes. Подробнейшая статья на html5rocks
Начинаем работать с CSS Shapes. Подробнейшая статья на html5rocks

 Safari и Opera по примеру Chrome вводят поддержку CSS Shapes
Safari и Opera по примеру Chrome вводят поддержку CSS Shapes Представление CCSS (Component CSS)
Представление CCSS (Component CSS) Организация структуры CSS на Trello
Организация структуры CSS на Trello Аудит CSS: проводим инвентаризацию кода
Аудит CSS: проводим инвентаризацию кода Эффекты для Off-Canvas
Эффекты для Off-Canvas Рисуем с помощью CSS, используя один div
Рисуем с помощью CSS, используя один div Узнайте о стилевых руководствах для FrontEnd-а
Узнайте о стилевых руководствах для FrontEnd-а Очередное решение для стилизации селектов на чистом CSS
Очередное решение для стилизации селектов на чистом CSS Создание веб-лейаутов с помощью Susy
Создание веб-лейаутов с помощью Susy  Введение в иконочные шрифты с помощью Font Awesome и IcoMoon
Введение в иконочные шрифты с помощью Font Awesome и IcoMoon  Присоединение к Sass революции
Присоединение к Sass революции CSS Performance Tooling, презентация от Addy Osmani
CSS Performance Tooling, презентация от Addy Osmani Подборка слайдов с последней берлинской конференции CSSconf
Подборка слайдов с последней берлинской конференции CSSconf
 JavaScripts
JavaScripts
 Сюрреализм на JavaScript. Советы по разработке на NodeJS
Сюрреализм на JavaScript. Советы по разработке на NodeJS Команда разработчиков графического языка Processing представила официальную JavaScript-библиотеку p5.js
Команда разработчиков графического языка Processing представила официальную JavaScript-библиотеку p5.js Презентация с помощью impress.js – просто и элегантно
Презентация с помощью impress.js – просто и элегантно Kefir.js — новая библиотека для функционального реактивного программирования (FRP) в JavaScript
Kefir.js — новая библиотека для функционального реактивного программирования (FRP) в JavaScript- Отладка Javascript — Console
 Пять типичных задач по JavaScript, которые дают решить на собеседованиях
Пять типичных задач по JavaScript, которые дают решить на собеседованиях jQuery для начинающих – типы данных и селекторы
jQuery для начинающих – типы данных и селекторы Введение в библиотеку React от Facebook-а
Введение в библиотеку React от Facebook-а Новые шаблоны обработки событий в JavaScript
Новые шаблоны обработки событий в JavaScript Node.js Best Practices
Node.js Best Practices Best jQuery practices
Best jQuery practices WinJS Everywhere — релиз WinJS 3.0
WinJS Everywhere — релиз WinJS 3.0 Использование замены в строках в JavaScript
Использование замены в строках в JavaScript Адаптивная и бесконечно масштабируемая JS анимация
Адаптивная и бесконечно масштабируемая JS анимация AngularJS: один шаг за один раз
AngularJS: один шаг за один раз melchior.js — загрузчик модулей
melchior.js — загрузчик модулей Fitter Happier Text — скрипт, преобразующий элементы с текстом в SVG, занимающим всю ширину контейнера
Fitter Happier Text — скрипт, преобразующий элементы с текстом в SVG, занимающим всю ширину контейнера Paths.js — генерация SVG path для геометрических фигур
Paths.js — генерация SVG path для геометрических фигур jQuery.localizationTool.js — библиотека для простой и быстрой локализации одностраничных сайтов
jQuery.localizationTool.js — библиотека для простой и быстрой локализации одностраничных сайтов  Panels — Off Canvas jQuery Plugin
Panels — Off Canvas jQuery Plugin Подборка слайдов с берлинской конференции JSConf
Подборка слайдов с берлинской конференции JSConf
 Веб-инструменты
Веб-инструменты
 SVGCircus — анимированные прелоадеры
SVGCircus — анимированные прелоадеры Онлайн-генератор стайлгада по сайту
Онлайн-генератор стайлгада по сайту GitHut — интерактивная информация по языкам на GitHub
GitHut — интерактивная информация по языкам на GitHub
 Новости
Новости
- Mail.Ru Group выкупила у фонда UCP 48% «ВКонтакте» и получила полный контроль над соцсетью
- Microsoft подтвердила покупку разработчика Minecraft за $2,5 млрд
- Alibaba провела крупнейшее в истории IPO и привлекла $21,8 млрд
- Google 2.0: Ларри Пейдж рассказал о планах компании по созданию высокоэффективного аэропорта и города
- Google и Dropbox учредили организацию Simply Secure для развития открытых технологий безопасности
- Facebook, Dropbox, GitHub, Google и Twitter создали группу для улучшения открытых проектов
- Презентация Windows 9 пройдёт 30 сентября
- Google показала первые ультра-дешевые смартфоны Android One
- Apple отчиталась о рекордных заказах новых iPhone
- «Яндекс» запустил систему рекомендаций в «Яндекс.Музыке»
- Во «ВКонтакте» заблокировали более 200 000 аккаунтов из-за взломов почты «Яндекса», Mail.ru и Gmail
- 3 новых планшета и 2 электронные книги от компании Amazon
- В Facebook могут появиться самоудаляющиеся сообщения
- Microsoft представила клавиатуру для мобильных устройств на iOS, Android и Windows
Браузеры
 Бета Opera 25: закладки и новая экспресс-панель
Бета Opera 25: закладки и новая экспресс-панель- Отладка в Chrome и Safari из Firefox Developer Tools
- Представлен мобильный web-браузер Cosmos, позволяющий организовать канал связи через SMS
 Chrome для Android имеет скрытую функциональность отображающую ответы на вопросы во время того как вы их набираете
Chrome для Android имеет скрытую функциональность отображающую ответы на вопросы во время того как вы их набираете Dimensions — расширение для Chrome для добавления измерителей
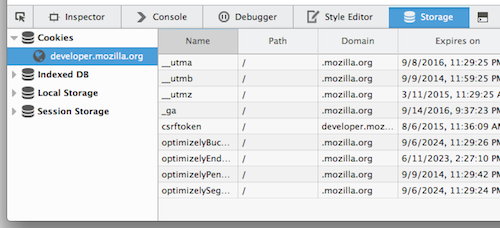
Dimensions — расширение для Chrome для добавления измерителей Очередные нововведения в Firefox Developer Tools: WebIDE, Storage inspector, jQuery events, iframe switcher и мелочи
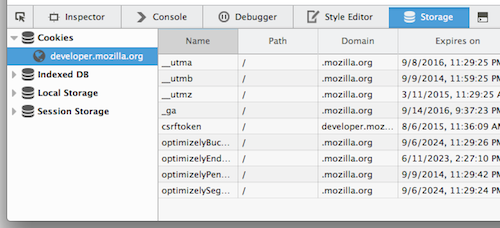
Очередные нововведения в Firefox Developer Tools: WebIDE, Storage inspector, jQuery events, iframe switcher и мелочи

 Дизайн
Дизайн
- Интервью с дизайнером и иллюстратором Анной Александровой
- Турбодизайн: 8 советов дизайнерам для продуктивной работы
- Иконка-гамбургер в веб-дизайне
- Заблуждение недели: Логотип не может стоить копейки
- Работа с кернингом в Adobe Illustrator
- Дизайнер создал абстрактные объекты на основе цифр
- Невероятные работы в стиле matte painting
 Интервью с иллюстратором Dave Perillo, aka Montygog
Интервью с иллюстратором Dave Perillo, aka Montygog Оптимизация для 0.33% аудитории
Оптимизация для 0.33% аудитории Часы от Apple показывают, что Jony Ive отнесся серьезно к типографике
Часы от Apple показывают, что Jony Ive отнесся серьезно к типографике История создания iOS приложения Tiiny
История создания iOS приложения Tiiny Законы очень плохих dashboard-ов
Законы очень плохих dashboard-ов Эффективное упрощение навигации, ч 3: Интерактивность в дизайне
Эффективное упрощение навигации, ч 3: Интерактивность в дизайне 5 примеров основных шаблонов поведения для мобильной навигации
5 примеров основных шаблонов поведения для мобильной навигации BRIEFBOX — короткие практические советы дизайнерам
BRIEFBOX — короткие практические советы дизайнерам Видимо, плоский дизайн был всего лишь временным трендом
Видимо, плоский дизайн был всего лишь временным трендом Использование текстур в веб-дизайне
Использование текстур в веб-дизайне Как использовать визуальные истории для создания восхитительного UX
Как использовать визуальные истории для создания восхитительного UX Три старых UX паттернов (и как их исправить)
Три старых UX паттернов (и как их исправить) Урок: создание интерактивной инфографики Adobe Edge Animate
Урок: создание интерактивной инфографики Adobe Edge Animate Инструменты для прототипирования: переходим от работы с Fireworks к работе с Illustrator
Инструменты для прототипирования: переходим от работы с Fireworks к работе с Illustrator Девять шрифтов, использование которых стоит избегать в 2014
Девять шрифтов, использование которых стоит избегать в 2014 Дизайны логотипов персонажей-икон из ТВ
Дизайны логотипов персонажей-икон из ТВ Концепты дизайнов iOS 8
Концепты дизайнов iOS 8 Создаем интеравктивную инфографику с помощью Adobe Edge Animate
Создаем интеравктивную инфографику с помощью Adobe Edge Animate
 Подборка бесплатных дизайнерских печенек
Подборка бесплатных дизайнерских печенек
 Apple Watch, полностью векторные включая корпус и ремешок
Apple Watch, полностью векторные включая корпус и ремешок Официальные мокапы новых продуктов Apple
Официальные мокапы новых продуктов Apple Два с половиной десятка мокапов с iPhone 6 & iWatch
Два с половиной десятка мокапов с iPhone 6 & iWatch Пять лучших мокапов с векторным iPhone 6
Пять лучших мокапов с векторным iPhone 6 Векторный UI Kit для iOS8
Векторный UI Kit для iOS8 Более трех десятков GUI: редакция конца лета 2014
Более трех десятков GUI: редакция конца лета 2014 Мокапы для логотипов на фоне фототекстур ржавого металла
Мокапы для логотипов на фоне фототекстур ржавого металла- Бесплатный векторный клипарт, нарисованный от руки
 Стильный набор векторных иконок “Retro Fashion Icons” от Vecteezy
Стильный набор векторных иконок “Retro Fashion Icons” от Vecteezy Набор контурных векторных иконок, посвященных пищевым продуктам
Набор контурных векторных иконок, посвященных пищевым продуктам Набор иконок для iOS 8 приложений Jellycons (PNG, Sketch)
Набор иконок для iOS 8 приложений Jellycons (PNG, Sketch) UltraIcons — набор контурных векторных иконок
UltraIcons — набор контурных векторных иконок Набор круглых иконок Gallericons с плоским дизайном в PNG/Sketch форматах
Набор круглых иконок Gallericons с плоским дизайном в PNG/Sketch форматах Для любителей типографики: три десятка декоративных шрифтов, от QG до Mondrian
Для любителей типографики: три десятка декоративных шрифтов, от QG до Mondrian Luthier — шрифт с засечками от Adrià Gómez
Luthier — шрифт с засечками от Adrià Gómez Voga — шрифт с засечками
Voga — шрифт с засечками
 Демо
Демо
 Красивейший эксперимент с множеством частиц и имитацией жидкости в WebGL
Красивейший эксперимент с множеством частиц и имитацией жидкости в WebGL Jenga — Physijs
Jenga — Physijs disintegration
disintegration
 Занимательное
Занимательное
- Неделя после презентации Apple:
- 10 главных нововведений iOS 8
- iOS 8: обзор нововведений
- Первый взгляд на Apple iPhone 6: Джони, обводи!
- Айфон шестой, день первый — впечатления российских обладателей новых смартфонов от Apple
- Codemonkey — увлекательное обучение программированию для детей
- Упрощайте: психологические приемы для повышения эффективности проекта
- Какие зарплаты у сотрудников крупнейших IT-компаний мира: Apple, Google, Facebook
- Квартирный вопрос: Как сотрудники Google жили на парковке около калифорнийского офиса компании
- Это обман, чтобы набрать классы — реакция соцсетей на покупку ВКонтакте компанией Mail.Ru
- Немецкий вирус Harkonnen Operation проработал необнаруженным 12 лет — новый рекорд?
- Local Motors напечатала электромобиль на 3D-принтере
- Полупустое множество — анализ баз данных с паролями от почтовых ящиков Gmail, Яндекса и Mail.ru
- Новые чипы для интернета вещей будут автономными и вездесущими
- Правда или ложь: 6 громких заявлений создателя Minecraft
- 10 мощнейших суперкомпьютеров на планете
 Кто есть кто: Умные часы
Кто есть кто: Умные часы- В интернете опубликованы новые видеоролики с возможностями Windows 9
 Визуальное сравнение космических кораблей, когда-либо появлявшихся в фантастических фильмах, сериалах и играх
Визуальное сравнение космических кораблей, когда-либо появлявшихся в фантастических фильмах, сериалах и играх
Просим прощения за возможные опечатки или неработающие/дублирующиеся ссылки. Если вы заметили проблему — напишите пожалуйста в личку, мы стараемся оперативно их исправлять.
Upd: добавил опрос — стоит ли добавлять скриншоты к некоторым материалам, как в этом выпуске, или же это лишнее и лишь добавит лишний километраж к скроллу
Дайджест за прошлую неделю.
Материал подготовили dersmoll и alekskorovin.
Only registered users can participate in poll. Log in, please.
Нужны ли скриншоты к материалам
63.16% Да468
21.46% Нет159
15.38% Все равно114
741 users voted. 67 users abstained.