
Привет, Хабр! Меня зовут Мария Бажина, я Android Developer в компании Звук.
Вот уже полтора года я работаю над дизайн-системой, поэтому знаю здесь каждую мелочь. И в этой статье я хочу рассказать, зачем нам нужна дизайн-система и в каком виде она существует в нашем проекте. А также, что изменилось в архитектуре приложения и коде после ее внедрения.
Спойлер – в результате разработка фич стала быстрее в 2 раза, сборка дизайн-макетов ускорилась в 3-4 раза, а UI приложения удалось избавить от хаоса из рандомных шрифтов и иконок и унифицировать. Подробнее – в статье.
Зачем нам понадобилась дизайн-система
Каждый раз, когда возникает идея внедрить новую фичу или сделать рефакторинг, важно точно понимать, почему нам это нужно. Начнём именно с этого.
Основная цель дизайн-системы — ускорить процесс разработки UI. Для этого нужно сначала упростить дизайнерам процессы создания макетов, а после облегчить и стандартизировать процессы перевода этих макетов в код.
Наш проект в разработке уже почти 7 лет. За это время у нас накопилось огромное количество цветовых решений и иконок. Чтобы создать макет для новой фичи, дизайнерам часто приходилось делать копии уже готовых интерфейсов и вносить в них правки. Например, чтобы добавить новые цвета. А разработчикам при реализации этих макетов нужно было дублировать уже существующие куски кода из-за отличий в дизайне. Это увеличивало кодовую базу и добавляло работы QA.
На это уходило очень много времени и у дизайнеров, и у разработки, и у QA. Часто макеты могут совсем незначительно отличаться друг от друга. Но таких изменений со временем становится все больше. И в результате может получиться, что дизайнер просто не знает, какой референс взять для нового макета, потому что есть много очень похожих между собой источников. Вот чтобы такого не случилось, и нужна дизайн-система.
В самом начале пути в приложении Звука были три основные проблемы с точки зрения дизайна.
Проблема 1: UI не унифицирован

Кажется, что интерфейс сделан в одном стиле, но на самом деле есть очень много несовпадений: разные цветовые решения, нет общего стиля иконок, отличается внешний вид треков в похожих разделах приложения.
Если зайти на другие экраны приложения, то проблемы становятся все заметнее. Это сильно ухудшает пользовательский опыт — на разных экранах приходится осваивать новые способы взаимодействия с UI.
Чтобы такого не было, все элементы нужно унифицировать — создать систему, в которой правила разработки пользовательского интерфейса будут понятны и дизайнерам, и разработчикам, и QA.
Проблема 2. Цвета и шрифты
До внедрения дизайн-системы в нашем приложении было 176 разных цветов. Это много, да. Некоторые были раскиданы по коду всего приложения и из-за этого часто дублировались — при разработке не всегда можно было найти и понять, что цвет уже есть.
Со шрифтами было чуть получше, но всё равно. В сумме в приложении использовали 47 стилей. Конечно, в пределах одного экрана всё выглядело хорошо и целостно, но во всём приложении тоже хватало дубликатов и устаревших решений, которые в новых дизайнах не использовались.
Подобное было почти во всех UI-элементах: стили, кнопки, списки, заголовки разделов и многом другом.
Проблема 3. Архитектура
Недостатки были и в архитектуре самого приложения. UI и бизнес-логика зачастую находились в одних и тех же классах. Часто мы сталкивались с такой проблемой при реализации новых фич: надо было немного изменить логику работы уже существующего UI-элемента, и для этого приходилось создавать новый класс-наследник. В результате мы всё больше увеличивали иерархию наследования и создавали больше практически одинаковых классов.
Из-за этого усложнялся как онбординг новых разработчиков, так и разработка фичей. Ребятам нужно было тратить много времени, чтобы разобраться в уже существующем коде и не добавить новых багов при разработке.
Что мы хотели получить от дизайн-системы
Количество подобных недостатков уже стало критическим, и менеджеры опасались, что оно будет серьёзно влиять на пользовательский опыт. В первую очередь, с помощью дизайн-системы мы хотели решить проблемы, которые я описала выше.
Но при этом мы хотели достичь и некоторых стратегических целей:
Ускорить создание дизайн-макетов на основе единой библиотеки компонентов. То есть, когда дизайнеру нужны референсы к новому макету, он не идёт просматривать десятки прошлых проектов, а открывает детальный гайд, где прописаны все цветовые комбинации, шрифты, формы, технические характеристики и прочая нужная информация.
Упростить верстку UI и разработку внешнего вида. В дизайн-макете есть подробные инструкции для разработчиков интерфейсов — они действуют по чётким алгоритмам, которые собраны в одном документе.
Создать единый набор иконок для всего приложения. Это упрощает жизнь командам дизайна и разработки — не нужно искать конкретные иконки по всему приложению.
Унифицировать процессы разработки приложения. Ведь дизайн-система — это не только про дизайн, а еще про принципы и организацию рабочих процессов.
Как решали проблемы дизайна и разработки
Чтобы подготовить фундамент для рабочей дизайн-системы, нужно было сначала решить фундаментальные проблемы, которые существовали в приложении. Всё это очень небыстрый процесс, и он занял месяцы работы. Собранной информации хватит на целую серию статей, поэтому опишу основные моменты.
Цвета, шрифты и иконки
Сначала мы разобрались с хаосом в дизайне. Вот что мы для этого сделали:
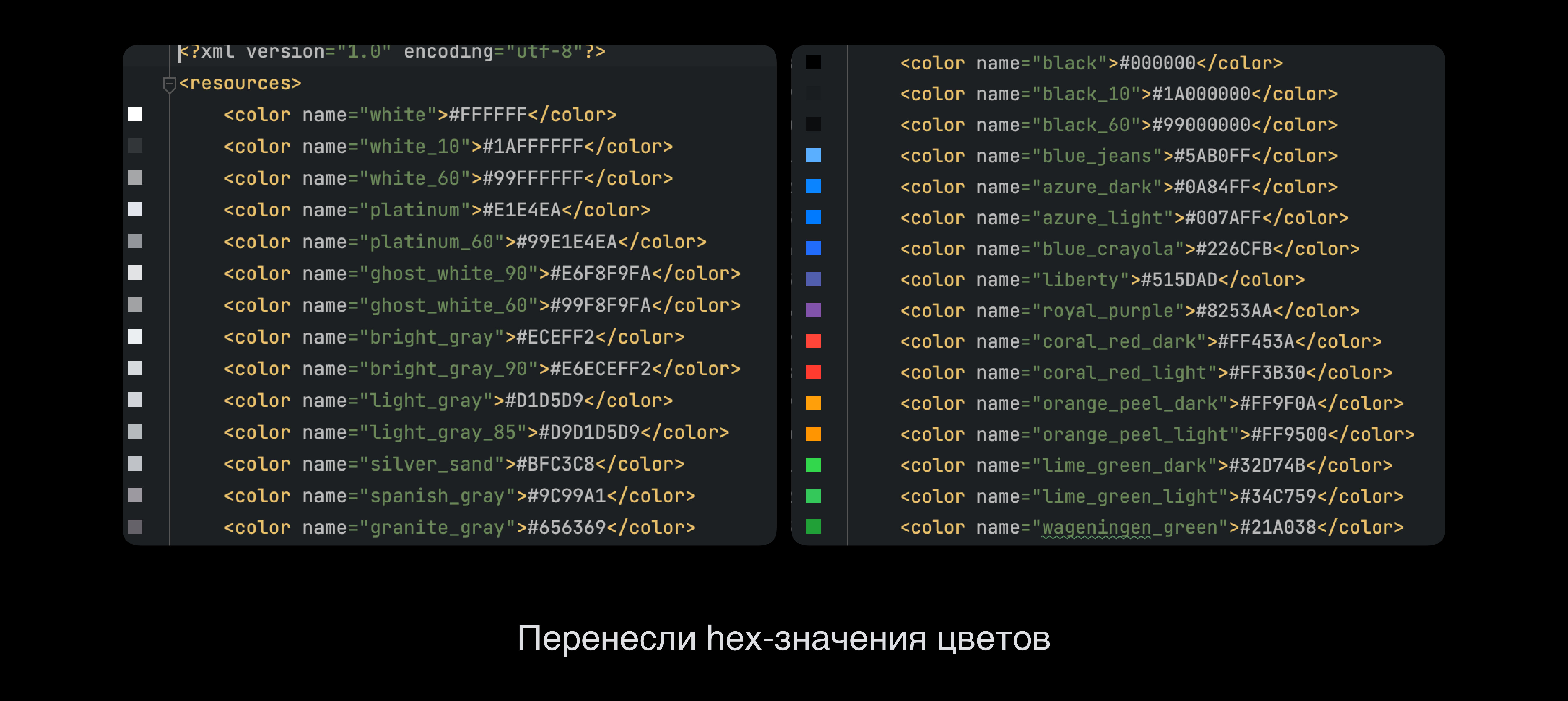
Собрали все цвета, которые используются в приложении, и разделили их на два уровня: hex-цвета на первом и семантические цвета на втором. Весь код завязан на семантические цвета. И если нужно поменять оттенок в иконках или отдельных темах, то мы меняем только hex-цвета — код при этом не трогаем вообще. Это сильно упростило модификацию и правки макетов в процессе работы.
Дальше составили таблицу замены цветов по всему приложению и написали скрипт импорта, который генерирует hex и семантические цвета по макетам из Figma. На скрине как раз файл, где хранятся значения всех hex-цветов.

В итоге мы получили 55 цветов — почти в три раза меньше, чем было. При этом все они лежат в отдельном модуле дизайн-системы, поэтому при верстке путаницы быть не может. Кроме того, мы разработали конкретные правила использования цветовых комбинаций и скрипта импорта — при изменении или добавлении цветов не нужно ничего переносить вручную.
Для унификации шрифтов и иконок использовали тот же алгоритм и инструменты.
Сейчас дизайнеру во время создания нужно просто открыть гайд, а не искать референсы по всему приложению — время на разработку макетов сократилось на 30%.
Компоненты
Компонент — это отдельный UI-класс, который можно использовать для типичных UI-кейсов. Его можно конфигурировать и переиспользовать на различных экранах приложения.
Компоненты — важные составляющие дизайн-системы, потому расскажу, как мы организовали их в нашем проекте.
Начинается каждый компонент из описания в Figma. Его формирует команда дизайнеров. Дизайнер описывает все возможные состояния и варианты поведения компонента, а также какие настройки у него есть.
Далее проект проходит ревью у команды разработчиков дизайн-системы для разных платформ (iOS, Android, Web).
После правок и утверждения идёт непосредственно разработка: специалисты (я в их числе) верстают компонент, задают атрибуты, реализуют логику работы компонента, его различные варианты отображения и переходы между ними, а после этого переносят всю эту прелесть в код. На этом этапе компонент добавляют в документацию разработчиков, которая лежит в нашем Android-репозитории. Для нее мы выбрали формат markdown — его удобно смотреть как из браузера, так и из IDE.
Тестирование и прод. Здесь каких-то особых процессов или секретов нет, поэтому останавливаться на них не буду. Тест-кейсов для компонента нужно больше, потому что его работу нужно проверить в максимально возможном количестве вариантов размеров экранов и всех состояний внешнего вида. Ведь важно понимать, что компонент дизайн-системы — это основа для построения UI всего приложения, поэтому он должен работать в совершенно разных UX-сценариях.
Что интересно, компоненты в разы упрощают верстку новых элементов. На картинке слева код до внедрения компонента, справа — после. 8 строк кода вместо 45 — разработчику нужно только правильно выставить все атрибуты.

Вся UI-логика уже находится внутри компонентов. А бизнес-логика уже создается нашими разработчиками из продуктовых команд в зависимости от бизнес-целей. Таким образом, команды могут независимо друг от друга использовать компоненты и не пересекаться по коду.
Архитектура
Если раньше логика у нас была в одних классах, то теперь мы разделили её на два уровня. В компонентах дизайн-системы оставили только UI-логику. Бизнес-логика находится в продуктовых модулях, которые как раз используют компоненты дизайн-системы.
Основные плюсы решения:
Мы можем переиспользовать компоненты в различных виджетах приложения без дублирования.
Экономится время на тестировании. QA теперь тратят время только на тестирование бизнес-логики фичи. А тестирование компонента уже выполнено заранее.
Также мы собрали документацию на confluence. Там можно изучить общие термины, посмотреть особенности архитектуры приложения, узнать, как пользоваться скриптами автоматизации и тому подобное.
Процесс дальнейшей работы над дизайн-системой
Дизайн-система — это фундамент приложения. Поэтому важно, чтобы в её разработке и улучшении принимали представители всех специальностей, которые напрямую с ней работают: дизайнеры, а также iOS, Android, Web-разработчики.
Нужно заранее учитывать не только визуальную составляющую, но и ограничения, которые накладывают разные платформы.
Тоже и с разработкой каждого нового компонента. Нужно покрутить его со всех сторон и подобрать компромиссный вариант, который можно будет без особых проблем интегрировать на всех платформах.
Организационные вопросы у нас решены достаточно просто:
Раз в неделю мы собираемся на митап командой дизайн-системы. Она кроссплатформенная — в ней есть дизайнеры, а также iOS, Android, Web-разработчики.
Есть отдельный канал в нашем внутреннем мессенджере, где мы обсуждаем текущие вопросы.
Ведем коммуникацию с продуктовыми командами. С их стороны могут прилетать реквесты на доработку компонентов или разработку новых. В этих случаях мы стыкуемся по срокам и договариваемся об интеграции изменений.
В целом у нас здоровый процесс коммуникации со всеми, потому что дизайн-система сильно влияет на визуальную составляющую приложения и его перформанс целиком.
Что получили в итоге

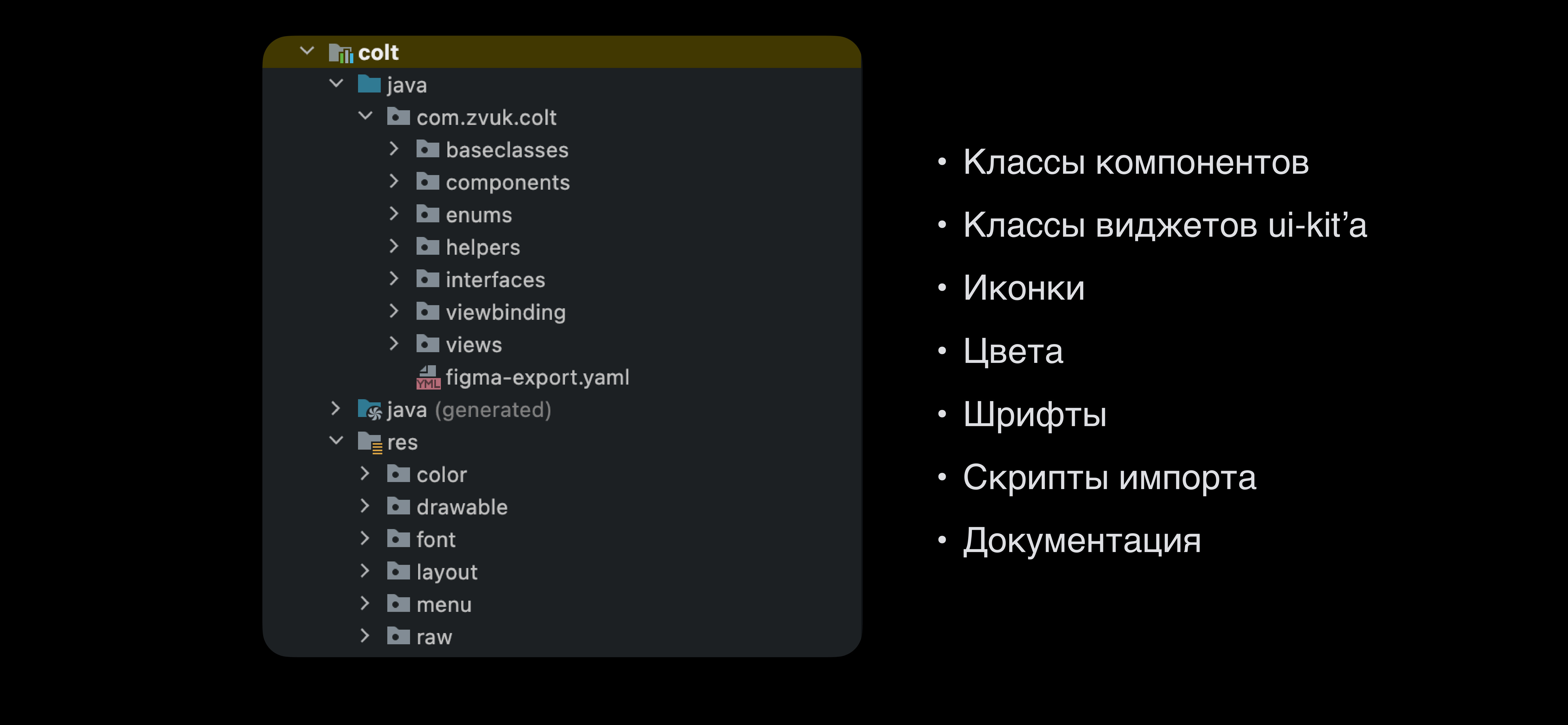
Если опираться на структуру Android-проекта, то вся наша дизайн-система получилась вынесенной в один gradle-модуль. В нем находятся все классы наших UI-элементов (компоненты, UI-кит) и весь остальной визуал (иконки, цвета, стили шрифтов).
Также там находится и часть автоматизации — наши скрипты импорта. Естественно, есть и нужная документация, чтобы разработчики могли сразу смотреть, как им использовать компоненты дизайн-системы.


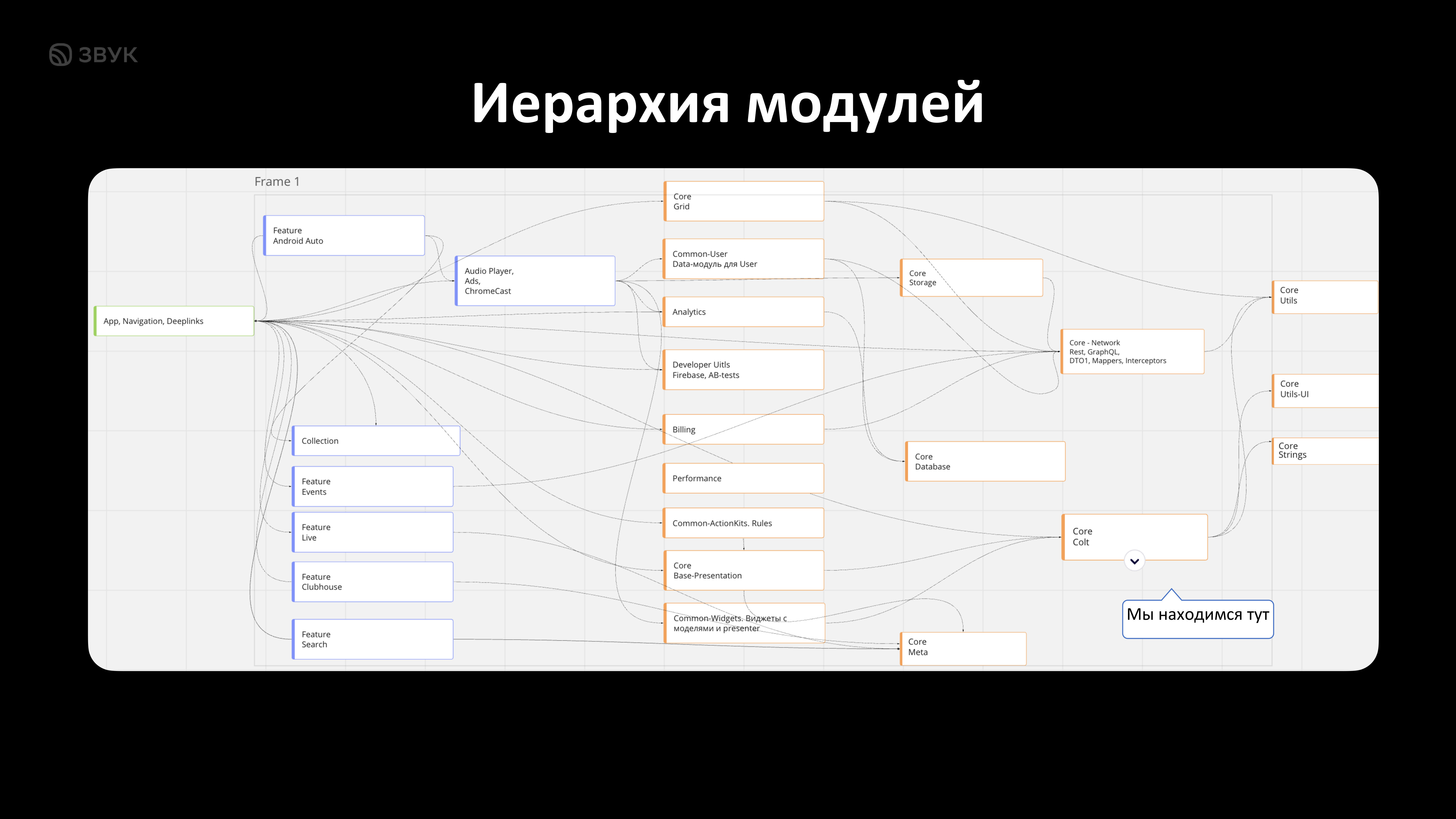
Дизайн-система находится на одном из нескольких уровней иерархии проекта. От нас зависит довольно большое число модулей, в большинстве случаев продуктовых. При этом сама дизайн-система по максимуму свободна и зависит по факту только от разных утилитных классов, которые ей нужны.
В результате получилась вполне понятная и структурированная система, в которой можно без особых проблем найти нужную информацию как для разработки новых компонентов и дизайн-макетов, так и для их внедрения и интеграции.
И напоследок хочу отдельно вынести все плюсы, которые мы получили после внедрения дизайн-системы:
В среднем разработчики стали писать в 2-3 меньше кода для тех же задач, поэтому и скорость работы значительно выросла. А разработка фич целиком стала быстрее в среднем в 2 раза.
Процессы дизайн-сборки макетов ускорились в 3-4 раза. Во многом из-за того, что сильно сократилось время на поиск нужных цветов, шрифтов, иконок и подобных дизайн-элементов. Теперь не нужно искать их по всему приложению — просто открываешь базу знаний и смотришь нужный элемент.
Интерфейс выглядит целостно. Каждый экран в приложении примерно на 90% состоит из компонентов дизайн-системы. Есть общая концепция и стиль, нет больше разброса по цветам, шрифтам и формам, а с точки зрения UX все элементы ведут себя полностью предсказуемо.
Онбординг новых специалистов стал быстрее. По сути сейчас новому разработчику или дизайнеру нужно только проштудировать нужные гайды и понять логику процессов — за неделю или две он сможет полноценно влиться в работу.
Да, по сути чуть больше времени мы стали тратить на тестирование компонентов, но с другой стороны мы экономим время на тестировании продуктовых фич. Сейчас рефакторинг старых виджетов у нас почти закончен, но планов у нас еще много. Мы собираемся сделать ещё больше компонентов и детальную документацию на все нюансы системы, создать библиотеку анимации и плейсхолдеров, а также расширить коммуникации команды дизайн-системы с другими командами Звука. Это нужно, чтобы реагировать на запросы быстрее и еще больше улучшать фундамент приложения.
И конечно, есть отдельный трек по переходу на Compose.
Пишите в комменты, если есть вопросы. По возможности отвечу на все.