
Продолжим наше изучение информационной архитектуры и ее значение для электронной коммерции. В первой главе мы вкратце ознакомились с понятием информационной архитектуры (далее — ИА), значением и подходами к работе над ней в рамках проектирования взаимодействия.
Теперь от вопроса «Зачем проектировать информационную архитектуру» перейдем к вопросу «Какие есть особенности ее проектирования?»
Итак: особенности работы с ИА в e-commerce и три аспекта ее проектирования:
- Принципы построения качественной ИА. Их применение в e-commerce;
- Шаблонные схемы ИА. Какие шаблоны лучше использовать;
- Процесс исследований ИА в e-commerce и их рентабельность.
Как водится, краткие итоги главы в конце поста.
Уверен, некоторые читатели задаются вопросом:
«Зачем писать про ИА в e-commerce отдельной статьей? В конце концов, сильно ли сфера e-commerce отличается от других?»
Будет честным с моей стороны ответить на этот вопрос прежде, чем переходить к шаблонам, принципам и исследованиям. Предлагаю вашему вниманию вторую порцию очевидностей.
В чем же заключается специфика e-commerce?
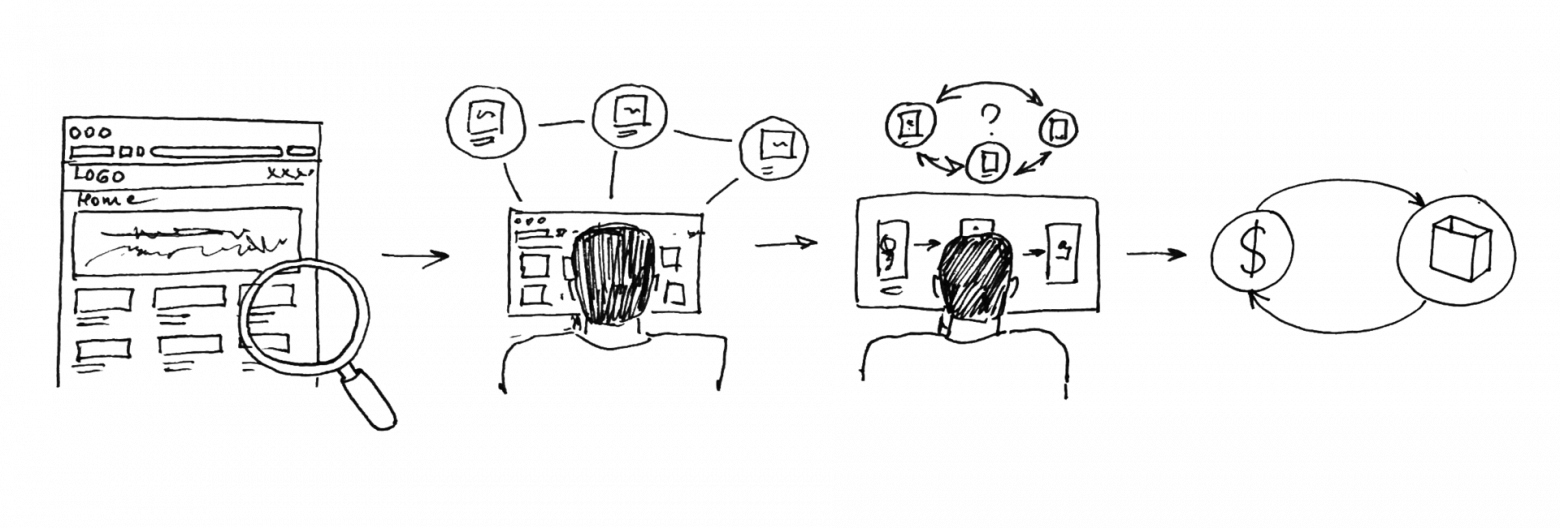
Как правило, в e-commerce пользователь в той или иной степени вовлечен в следующие процессы:
- Ищет, где могут быть все товары, приблизительно ему подходящие (Поиск);
- Ищет и читает информацию о товарах. На ее основании отбирает подходящие (Сортировка);
- Сравнивает отобранные товары и делает окончательный выбор (Выбор);
- Покупает товар (Покупка).
Пункты 1 и 2 могут встречаться в любых сферах интернет-деятельности: поиск свежих новостей, чтение ленты социальный сетей и т.д. Делать окончательный выбор от человека не требуется.
Пункты от 1 до 3 включительно, к примеру, могут встречаться при выборе человеком фотографии для публикации в соц.сетях (а какая лучше?) и написании статьи (а какой словесный оборот лучше выбрать?). Приходится делать выбор, что влечет за собой ментальное напряжение.
Но весь процесс от 1 до 4 пункта свойственен только e-commerce-проектам. В ходе этого процесса от пользователя требуется совершить несколько очевидных действий, которые могут иметь неочевидные последствия. Итак:
Очевидность №1. Пользователю нужно найти продукт
Конкретный продукт или несколько продуктов, подходящих ему по параметрам. Чем быстрее пользователь его найдет, тем лучше. И, как следствие, возрастает чувствительность ко всякого рода заминкам в процессе поиска продукта в магазине.
«Это актуально для всего в интернете» скажете вы, и будете правы. Но дело в том, что только в e-commerce количество заминок пользователя в процессе взаимодействия и падение дохода магазина – прямо зависимые параметры.
Наша задача: предоставить пользователю удобные инструменты для поиска, минимизируя его временные затраты.
После того, как пользователь нашел несколько продуктов, подходящих под его требования, он должен решить, какой из продуктов покупать. Тут возникает следующий момент:
Очевидность №2. Пользователю нужна информация
Сколько стоит? Когда и как доставят? А качественный ли товар? Как он выглядит? А если посмотреть сбоку? дают ли на него гарантию? А какую гарантию дают? А нет ли на него какой-то скидки, а что люди говорят… — лишь небольшая часть вопросов, которыми задается среднестатистический покупатель в процессе покупки. Существующий ответ на каждый из вопросов может быть жизненно важным и критичным для решения пользователя. Как следствие, отсутствие ответа с высокой долей вероятности приведет к уходу пользователя.
Наша задача: снабдить пользователя всей необходимой и качественной информацией в удобном виде и своевременно.
Наконец, когда пользователь нашел несколько подходящих продуктов, получил по ним всю интересующую его информацию, наступает критический момент:
Очевидность №3. Пользователю нужно совершить выбор
Порой выбор пользователя иррационален. Или настолько усложнен избытком опций, что пользователь откладывает процесс выбора до лучших времен (часто — уже не в этом магазине).
Наша задача: предложить пользователю наиболее удобный подход к выбору и оптимальное количество опций (детальнее об этом я буду упоминать в третьей главе).
Наконец, решение принято. Наш пользователь уже в статусе покупателя должен решить финальную задачу – совершить покупку.
Очевидность №4. Пользователю нужно купить продукт
Просто заплатить деньги и купить. На данном этапе пользователь больше не хочет принимать решений и тратить время. Еще меньше он жаждет предоставлять свои данные и заполнять кучу форм.
Наша задача: поспособствовать пользователю и провести его через процесс оформления покупки как можно быстрее и комфортнее.
И во всех задачах, которые касаются снабжения пользователя информацией, мы имеем дело с информационной архитектурой.
В следующих двух частях этой главы мы рассмотрим как схемы построения информационной архитектуры, так и принципы ее построения.
Возможно, вы заметите следующее несоответствие: если в схемах информационной архитектуры будет идти речь исключительно о взаимосвязях между страницами сайта, то принципы большей частью касаются непосредственно содержимого страниц.
Неточность? Отнюдь. Дело в том, что информационная архитектура, по своей сути, касается обоих аспектов. Нюанс заключается лишь в том, что для работы над информационной архитектурой на «стратегическом» межстраничном уровне и «тактическом» внутристраничном требуются разные подходы.
По каким схемам мы можем снабжать пользователя информацией?
Шаблонные схемы информационной архитектуры, используемые в e-commerce
Рассмотрим шаблонные схемы информационной архитектуры. Наиболее полно, на мой взгляд, их классифицировала Донна Спенсер. Некоторые из приведенных ею схем мы и используем. На всякий случай отмечу, что в преобладающем большинстве случаев информационная архитектура будет иметь свойства нескольких шаблонов одновременно.
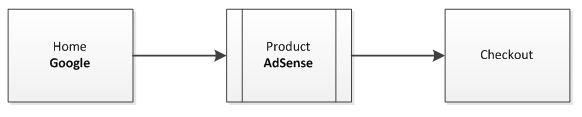
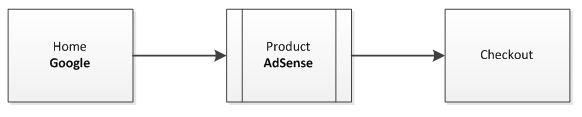
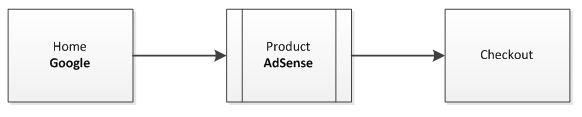
Линейная информационная архитектура
Обычный линейный процесс. Без вариантов и выборов.
Характерен при продаже одного продукта или услуги.
Пример: Google AdSense

Особенности:
- Акцент на одном продукте;
- Возможность выложить большой объем специализированной или маркетинговой информации;
- «По дефолту» очевидный процесс покупки продукта, который может быть спроектирован исходя из специфики продукта;
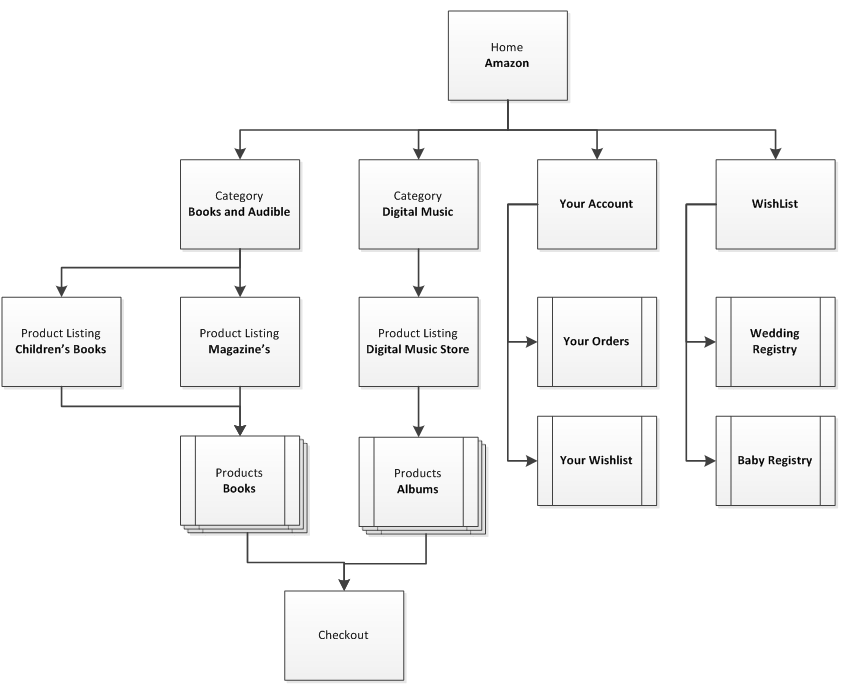
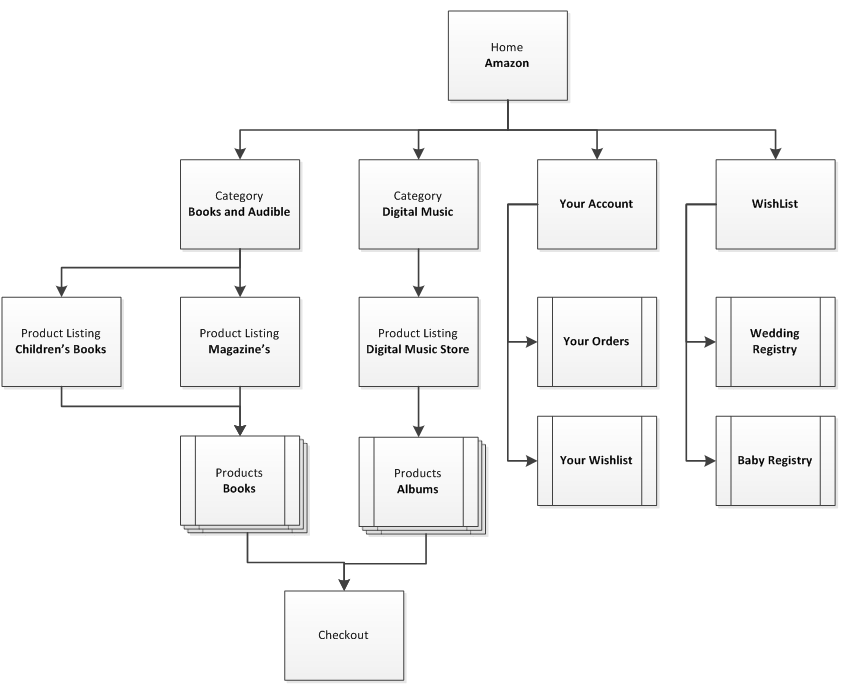
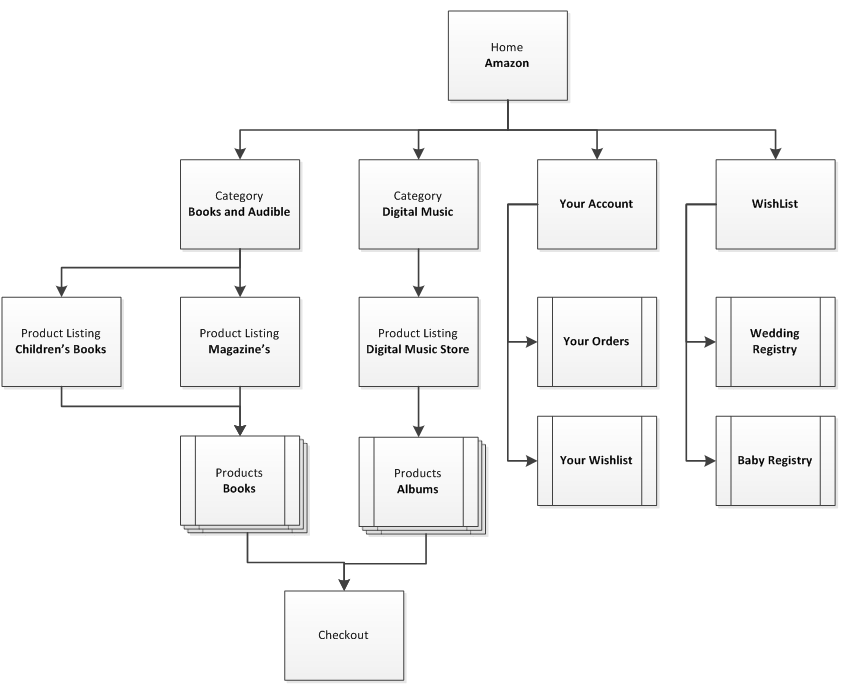
Иерархия + База данных
Наиболее распространенный и легко кастомизируемый шаблон. Для каждой категории товаров и информации может быть своя схема предоставления информации (заголовок, изображение и цена – для товаров, заголовок и описание – для статьи, и т.д.).
Пример: Amazon

Особенности:
- Стандартизированное описание категорий и продуктов;
- Можно использовать разные схемы представления информации для разных категорий товаров (книги и цифровая музыка, к примеру);
- Можно использовать большое количество не-продуктовых страниц (Новости, Статьи, промо-материалы, Видео).
Каталог
Второй по распространенности шаблон схемы ИА. В отличие от предыдущего, представление информации во всех категориях единообразно. Иерархия категорий тоже единообразная.
Классическая иерархия: Домашняя страница, страница категории, список продуктов, детали продукта.
Как правило, используется до трех уровней иерархии.
Пример: Google Play

Особенности:
- Наивысшая структурированность подхода к выводу категорий и продуктов
- Продукты должны быть однородными (только приложения, только мебель, только автомобили).
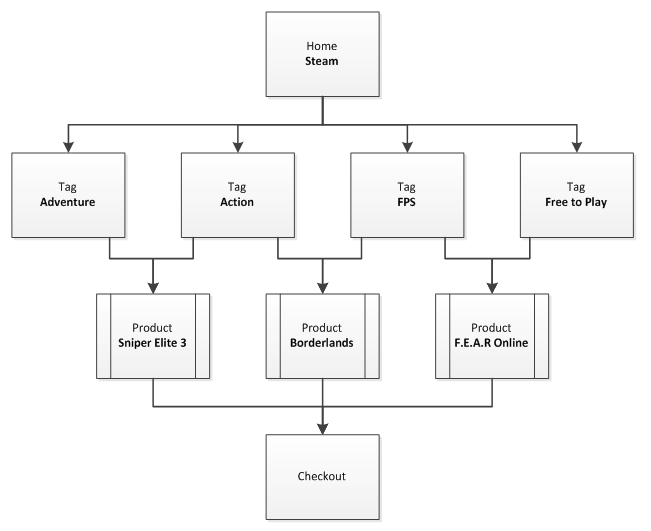
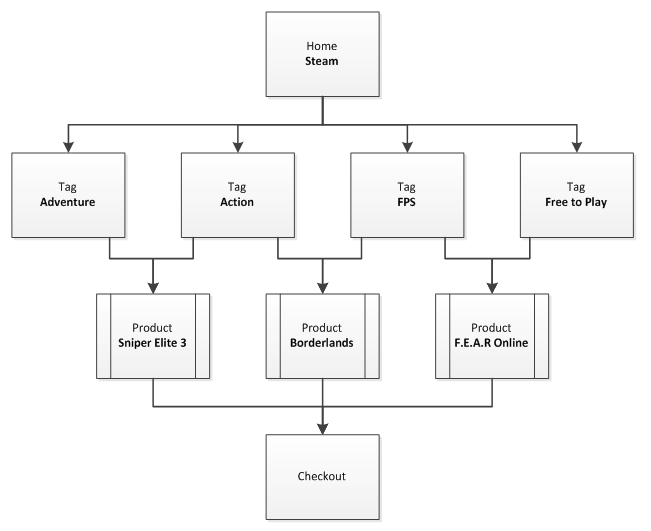
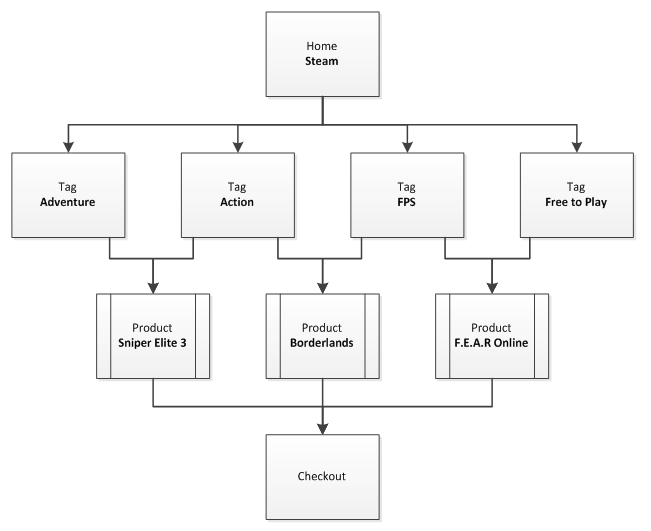
Тэги
Иерархия отсутствует, все товары организованы по тэгам.
Пример: Steam

Особенности:
- Гибкость в организации и реорганизации схемы информационной архитектуры по мере расширения ассортимента продуктов.
Принципы ИА, и их применение для e-commerce
Я хотел бы обратить ваше внимание на замечательное изложение принципов построения информационной архитектуры, приведенной Д.Брауном. По большому счету, их можно использовать как чеклист при проверке любой существующей или проектирующейся ИА. Рассмотрим эти принципы в контексте e-commerce.
Принцип объективизации
Контент или продукт (в e-commerce) воспринимаем как объект, со своим жизненным циклом, свойствами и взаимодействием с пользователем.
Предположим, мы продаем книгу «Как построить дом за 80 дней. Инновационные технологии» (книга вымышленная).
Каков ее жизненный цикл? При одних и тех же внешних факторах (наши маркетинговые усилия, объективная востребованность) она не будет пользоваться особым спросом зимой, интерес к ней повысится весной, будет держаться летом, спадет к осени-зиме. По прошествии нескольких лет появятся новые технологии, и книга начнет терять свою актуальность.
Свойства книги: 255 страниц, с красивыми цветными иллюстрациями и схемами, в мягком переплете, она написана простым языком.
И наконец, ее поведение/взаимодействие. Она определенным образом взаимодействует с потенциальным покупателем. Создает образы, вызывает ассоциации и идеи, формирует некое представление о теме.
Осознание этих аспектов позволяет понять, каким образом структурировать и подавать информацию о продукте пользователю. В случае e-commerce – для последующей продажи и получения дохода.
Наибольшее значение следует придавать соблюдению этого принципа при продаже малого количества нишевых продуктов или услуг.
Принцип оптимального выбора
Создаем страницы, их наполнение, которые предлагают значимый выбор пользователям, сохраняя оптимальное количество опций для текущей задачи
Предпосылки этого принципа кроются в явлении «парадокса выбора», которое мы детальнее рассмотрим в следующей главе. Суть парадокса: чем больше опций для выбора одновременно мы предлагаем пользователю, тем сложнее ему дается решение.
Для e-commerce логичным выводом из этого парадокса является следующий: было бы неплохо предоставлять пользователю на каждом шаге ограниченное количество опций (схожих продуктов или услуг). В идеале – не больше 7.
Принцип раскрытия
На каждом этапе (шаге) даем пользователю представление о том, какую информацию он может найти, если будет «копать» дальше в этом направлении.
В большинстве случаев, мы не можем предоставить всей информации по всем продуктам пользователю на первом же шаге (в случае e-commerce – главной странице магазина). Но мы должны учесть, какая информация является критичной для нашего пользователя. И позволить пользователю понять, соответствует ли продукт его нуждам или нет.
В разных случаях превалирующими по важности критериями могут быть: цена продукта, внешний вид, название, технические характеристики или отзывы других пользователей.
Принцип наглядности
Описываем содержимое категорий путем демонстрации примера контента.
В e-commerce, ввиду различия тезауруса у пользователей, наименование категорий может быть очевидным далеко не всем в одинаковой мере. К примеру, название категории «Все для дома» может вызывать абсолютно различные ассоциации у пользователей. Одни будут искать там инструменты, другие – стройматериалы, третьи – бытовую технику.
Проблема становится еще более явной, если магазин – «интернациональный» и с несколькими локализациями, но с единой информационной архитектурой для всех. Понимание «Все для дома» жителя наших краев будет отличаться от понимания жителя Вьетнама.
Поэтому, согласно данному принципу, помимо наименования или даже изображения категории, желательно там же указать несколько примеров продукции данной категории.
Принцип парадных дверей
Предполагаем, что, как минимум, половина посетителей будет заходить на сайт через страницы, отличные от главной.
С увеличением роли и функциональности поисковых систем, многие пользователи заходят в обход главной страницы магазина непосредственно на страницы категорий продуктов, или же самих продуктов.
В силу этого обстоятельства, будет неплохо помимо решения основной задачи (позволить пользователю быстро купить то, что нужно) снабдить его информацией, как по схожим продуктам, так и по возможностям магазина в целом. Рекомендуемые продукты, развернутая общая навигация и дополнительная контекстная информация в помощь.
Принцип множественной классификации
Предлагаем пользователям несколько различных схем классификации контента на сайте.
Схема классификации – наименования категорий продукции.
Разные люди ищут информацию или продукт разными способами. И имеют разное представление о том, что они ищут. Поэтому использование нескольких схем классификации вместо одной повышает шанс быстрого нахождения нужного продукта большим количеством пользователей.
Пример: Предположим, вам требуется найти вагонку для ремонта квартиры. В какой категории, из следующих трех, вы бы ее искали первым делом?
«Напольные покрытия», «Стройматериалы» или «Отделочные материалы»?
А теперь, как полагаете, выбрали ли остальные читатели ту же самую категорию, что и вы?
Принцип сфокусированной навигации
Не мешаем наименование и назначение навигационных элементов в процессе построения навигационных схем.
Каждый механизм навигации должен фокусироваться на своей цели. Глобальное меню – демонстрирует категории и подкатегории, фильтры позволяют отсортировать продукты в категории по нужным свойствам, верхнее меню предоставляет доступ к персональным опциям покупателя (кабинет, отслеживание заказа, общение со службой поддержки) и так далее.
Принцип роста
Учитываем, что существующий на сегодня контент является лишь малой толикой контента будущего.
Проектируемая нами информационная архитектура должна иметь существенный запас прочности и масштабируемости. Если сегодня мы продаем только бумажные книги, далеко не факт, что завтра нам не придется продавать аудиокниги или электронные форматы. А послезавтра – устройства для чтения. Доказано Amazon.
Желательно предусмотреть рост содержимого в трех направлениях:
- Новые продукты в существующих категориях;
- Новые подкатегории и виды продуктов в существующих категориях;
- Новые категории.
Исследования при проектировании информационной архитектуры e-commerce
На сегодняшний день уже меньше приходится убеждать заинтересованные стороны (руководителя, заказчика, коллег) в необходимости проведения исследований при проектировании взаимодействия. И это плюс. Посему сначала я расскажу о подходе, потом — об аргументе для остальных в пользу проведения исследований (Годом раньше я бы рассказывал первым делом об аргументации исследований).
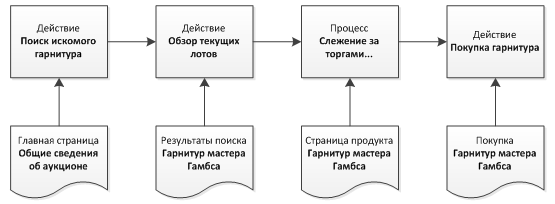
Часть исследований касается непосредственно проектирования информационной архитектуры. Глобальный обзор методов был сделан Джимом Россом (статья UXMatters), мы же рассмотрим один из исследовательских сценариев, который, на мой взгляд, является в большинстве случаев оптимальным (соотношение затраченного времени – полученной информации) при работе над e-commerce проектами.
Представляем себе, что мы работаем над сайтом мебельного магазина…
Исследование пользователей
На первом этапе исследования собираем информацию о целевой аудитории:
- Этнографические детали (Google Analytics);
- Поведение (Google Analytics for e-commerce);
- Предпочтения (Опросы).
На третий пункт прошу обратить особое внимание. Тут мы впервые в работе над проектом сталкиваемся с информационными приоритетами пользователя. К моему сожалению, этот аспект достаточно редко упоминается в литературе, поэтому вкратце о проблеме с двух сторон:
Пользователь. Представьте себе огромное полотно разнообразной информации о продукте: название, цена, рейтинг, условия доставки, изображения, видео, отзывы, рекомендации… Два вопроса: Какая информация для вас как для пользователя имеет максимальное значение при выборе продукта? И что будет, если вы ее не найдете или не заметите?
Проектировщик. Как получить информацию о приоритетах пользователя? Капитан Очевидность спешит на помощь – спросить у пользователей. Предлагаем ему список из информационных блоков и просим указать от одного до трех пунктов важной, по его мнению, информации. Достаточно опросить пользователей 20-30 для понимания общей картины.
После этапа сбора информации наступает этап генерации вводных данных для дальнейшей работы.
Как это может выглядеть на практике?
1. Создаем персоны по мотивам полученной информации о целевой аудитории (до трех персон);
Пример:

Ипполит Матвеевич.
52 года.
Регистратор ЗАГСа.
Коллекционер мебели производства мастера Гамбса.
Характер — необщительный.
Не женат.
2. Расписываем сценарии их поведения на сайте;
Пример:

3. По итогам опросов, формализуем предпочтения нашей целевой аудитории, представленной персоной Ипполита Матвеевича.
Пример (в порядке приоритетности):
- Категория мебели (стулья);
- Мастерская производства;
- Цена.
Остальная информация нашу персону интересует мало.
После того, как мы, таким образом, получили все вводные данные о нашей целевой аудитории, переходим к следующему исследованию.
Открытая карточная сортировка
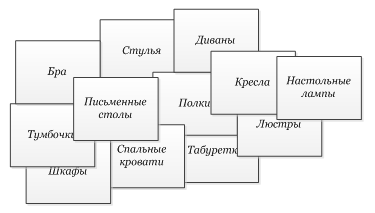
Пишем на бумажках или их электронных аналогах названия, описывающие интересующий нас контент (к примеру, продукт). Желательно ограничиться двумя-тремя словами.
Пример:

Предлагаем их пользователям с просьбой сгруппировать их по нескольким категориям, и дать категориям свои названия. Желательно поставить для данного случая ограничение, что в категории должно быть не меньше 2 и не больше 4 предложенных продуктов. Если какие-то продукты, по мнению пользователей, не группируются с другими предложенными, оставляем их в покое.
Таким образом, тестируем как минимум 10 человек. Для начала этого количества вполне хватит. (Позже, при наличии свободных средств и времени, можно повысить точность исследования, увеличив количество опрашиваемых).
Сводим статистику, обобщаем и на выходе получаем следующий вариант:

На данном этапе нас это вполне устраивает, можем переходить к тестированию.
Tree testing
Наши пользователи в ходе предыдущего исследования уже сгенерировали некие категории. Теперь мы можем попросить следующую группу пользователей протестировать уже сложившуюся информационную архитектуру высокого уровня.
Делаем это с помощью задач и свернутой схемы информационной архитектуры.
Пример: Найдите, пожалуйста, на текущей схеме, где могут быть бриллианты мадам Петуховой.

Выберите сначала верную на ваш взгляд категорию, затем – подкатегорию.
На выходе также получаем статистику, которую с чистой совестью можно считать итогом данного раунда исследований.
Итоги исследований
В статистике предыдущего исследования больше всего нас интересует соотношение успешно выполнивших задачи пользователей к общему числу пользователей, принимавших участие.
Задачи у нас варьируются по критичности/приоритетности. Если многие пользователи не могут с третьего раза найти наиболее важный для них продукт или информацию – «что-то в консерватории надо подправить» (с).
Пример:
Задача 1. Найти стулья мастера Гамбса на сайте магазина.
Приоритетность – максимальная.
78% пользователей успешно выполнили;
Задача 2. Найти условия доставки стульев.
Приоритетность – средняя.
60% пользователей успешно выполнили;
Задача 3. Найти биографию мастера Гамбса.
Приоритетность – низкая.
40% пользователей успешно выполнили.
Возникают следующие вопросы: 78% в первом случае — это хорошо или плохо? А 40% — в третьем?
Чтобы ответить на эти вопросы хотя бы в первом приближении, попробуем оценить удовлетворительность результатов.
Подсчет рентабельности исследований
Предположим, гарнитур мастера Гамбса из 10 стульев стоит, скажем, $750.00.
Объем целевой аудитории, которая посетила сайт магазина в тот день, составляет 100 человек.
По данным tree testing исследования, только около 78% из желающих смогут его найти и, как следствие, купить.
Таким образом, недополученный потенциальный доход равен
(100*750)-(0,78*100*750)=$16.500/день
Ясное дело, что на практике довести показатель успешности нахождения продукта до 100% маловероятно, но минимизировать потери можно.
Продемонстрированные цифры дают нам возможность аргументировать целесообразность затрат на масштабные исследования информационной архитектуры. Этой аргументации в первом раунде исследования у нас не было, поэтому приходилось обходиться минимально допустимым количеством участников и подходов к исследованиям.
Следовательно, идем на второй раунд исследования и тестирования информационной архитектуры, только на сей раз с большим количеством участников и большим «арсеналом» методов исследования.
Замечание: сложности пользователей с решением задач ИА всегда нужно соотносить с затратами на проведение нового раунда исследований. Если 10% пользователей не могут найти статью 2011 года о биографии бабушки мастера Гамбса, это не повод проводить масштабную перестройку информационной архитектуры. Даже если это позволило бы дополнительно продать десяток гарнитур в год.
Что ж, предлагаю подвести промежуточные итоги главы (те, кто читал, могут пропустить их или просмотреть для «повторения пройденного»).
Итоги, или вкратце для тех, кому лень
1. Пользователю нужно найти продукт
Наша задача: предоставить пользователю удобные инструменты для поиска, минимизируя его временные затраты;
2. Пользователю нужна информация
Наша задача: снабдить пользователя всей необходимой и качественной информацией в удобном виде;
3. Пользователю нужно делать выбор
Наша задача: предложить пользователю наиболее удобный подход к выбору и оптимальное количество опций;
4. Пользователю нужно купить этот товар
Наша задача: провести его через процесс оформления покупки как можно быстрее и комфортнее.




1) Принцип объективизации
Контент или продукт (в e-commerce) воспринимаем как объект, со своим жизненным циклом, свойствами и взаимодействием с пользователем.
2) Принцип оптимального выбора
Создаем страницы, их наполнение, которые предлагают значимый выбор пользователям, сохраняя оптимальное количество опций для текущей задачи.
3) Принцип раскрытия
На каждом этапе (шаге) даем пользователю представление о том, какую информацию он может найти, если будет «копать» дальше в этом направлении.
4) Принцип наглядности
Описываем содержимое категорий путем демонстрации примера контента.
5) Принцип парадных дверей
Предполагаем, что как минимум половина посетителей будет заходить на сайт через страницы, отличные от главной.
6) Принцип множественной классификации
Предлагаем пользователям несколько различных схем классификации контента на сайте.
7) Принцип сфокусированной навигации
Не мешаем понятия и назначение навигационных элементов в процессе построения навигационных схем.
8 Принцип роста
Учитываем, что существующий сегодня контент является лишь малой толикой контента будущего.
В статистике предыдущего исследования больше всего нас интересует соотношение успешно выполнивших задачи пользователей к общему числу пользователей, принимавших участие.
Задачи у нас варьируются по критичности/приоритетности. Если многие пользователи не могут с третьего раза найти наиболее важный для них продукт или информацию – что-то в консерватории надо подправить (с).
Итоги, или вкратце для тех, кому лень
Специфика e-commerce
1. Пользователю нужно найти продукт
Наша задача: предоставить пользователю удобные инструменты для поиска, минимизируя его временные затраты;
2. Пользователю нужна информация
Наша задача: снабдить пользователя всей необходимой и качественной информацией в удобном виде;
3. Пользователю нужно делать выбор
Наша задача: предложить пользователю наиболее удобный подход к выбору и оптимальное количество опций;
4. Пользователю нужно купить этот товар
Наша задача: провести его через процесс оформления покупки как можно быстрее и комфортнее.
Шаблонные схемы ИА
Линейная ИА

Иерархия + БД

Каталог

Тэги

8 принципов построения ИА
1) Принцип объективизации
Контент или продукт (в e-commerce) воспринимаем как объект, со своим жизненным циклом, свойствами и взаимодействием с пользователем.
2) Принцип оптимального выбора
Создаем страницы, их наполнение, которые предлагают значимый выбор пользователям, сохраняя оптимальное количество опций для текущей задачи.
3) Принцип раскрытия
На каждом этапе (шаге) даем пользователю представление о том, какую информацию он может найти, если будет «копать» дальше в этом направлении.
4) Принцип наглядности
Описываем содержимое категорий путем демонстрации примера контента.
5) Принцип парадных дверей
Предполагаем, что как минимум половина посетителей будет заходить на сайт через страницы, отличные от главной.
6) Принцип множественной классификации
Предлагаем пользователям несколько различных схем классификации контента на сайте.
7) Принцип сфокусированной навигации
Не мешаем понятия и назначение навигационных элементов в процессе построения навигационных схем.
8 Принцип роста
Учитываем, что существующий сегодня контент является лишь малой толикой контента будущего.
Исследование ИА в e-commerce
- Собираем информацию о целевой аудитории;
- Выбираем 10 участников исследования из целевой аудитории;
- Пишем на бумажках или их электронных аналогах названия, описывающие интересующий нас контент;
- Предлагаем их пользователям с просьбой сгруппировать их по нескольким категориям, и дать категориям свои названия;
- Просим следующую группу пользователей протестировать уже сложившуюся информационную архитектуру высокого уровня путем выполнения поставленных задач на нахождение той или иной информации;
- Сводим информацию в общую статистику, подвергаем ее анализу.
В статистике предыдущего исследования больше всего нас интересует соотношение успешно выполнивших задачи пользователей к общему числу пользователей, принимавших участие.
Задачи у нас варьируются по критичности/приоритетности. Если многие пользователи не могут с третьего раза найти наиболее важный для них продукт или информацию – что-то в консерватории надо подправить (с).
Что дальше?
В следующей главе мы рассмотрим, как пользователи себя ведут (шаблоны поведения), как они ищут информацию, делают выбор и принимают решение о покупке.
Что почитать?
Восемь принципов информационной архитектуры, Д.Браун (англ., PDF)
Сравнивая методы исследования информационной архитектуры, Д. Росс (англ.)
Эффективно упрощая навигацию, А. Карафиллис (англ.)
Exploring ecommerce information architecture (англ., курс обучения Lynda.com)
Буду благодарен за замечания и комментарии.
Спасибо за внимание!
Проектируем информационную архитектуру для e-commerce. Часть 1