Привет, Хабр!
В прошлом году NetCat и CMS Magazine провели совместное исследование – «Практика разработки мобильных сайтов», в этом году мы решили продолжить данную работу и подготовили следующее исследование, с помощью которого попытались отследить динамику «мобильного» сектора рынка веб-разработки.
Источники:
— CMS Magazine опросил более 500 студий;
— данные LiveInternet;
— J‘son & Partner Consulting.
Данный доклад 19 октября был представлен на RIW, а сегодня мы рады познакомить с ним и широкую общественность, итак:
Для начала вещи очевидные, но для полноты картины:
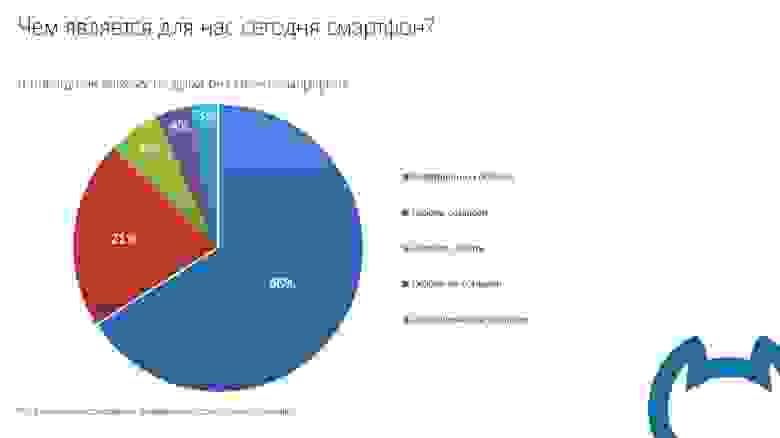
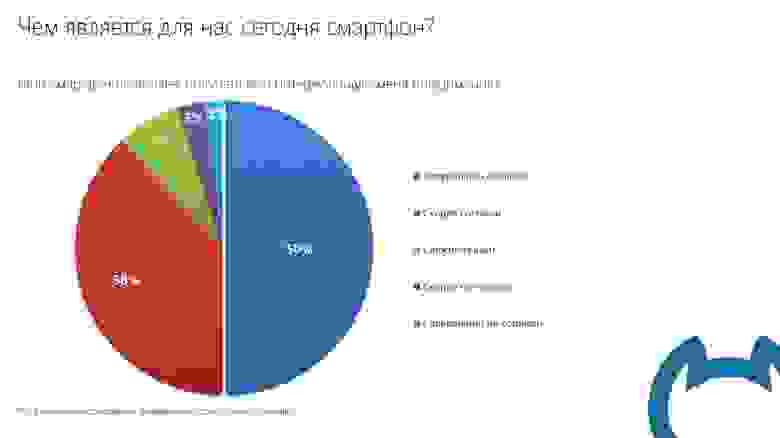
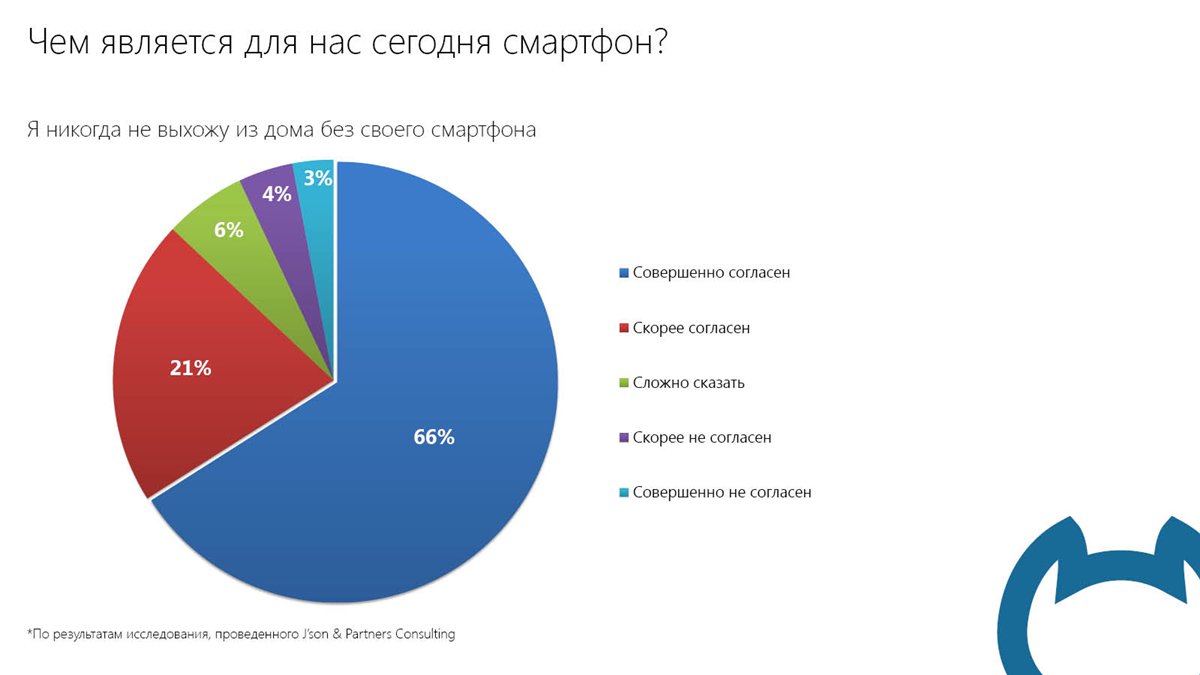
По опросу J‘son & Partner Consulting среди владельцев смартфонов.

Как можно заметить, особенность нынешнего времени – смартфон мы из рук не выпускаем.

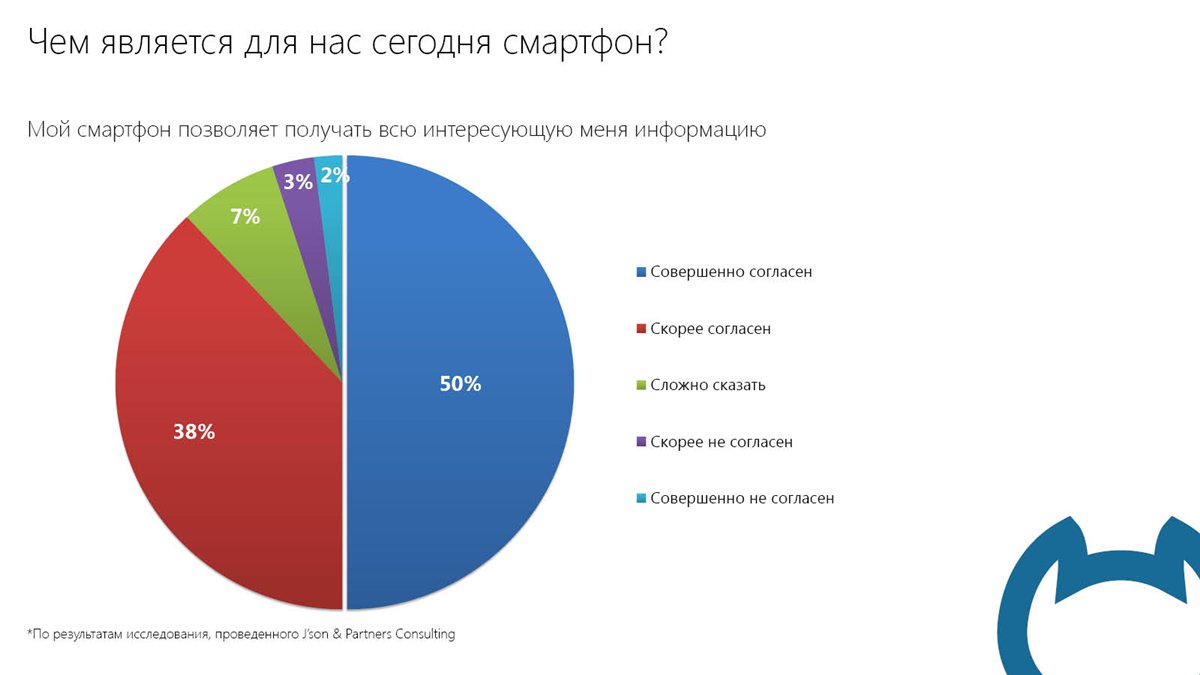
И используем его «на полную катушку», т.е. это не просто средство связи, а основной способ получения информации и взаимодействия с внешним миром.
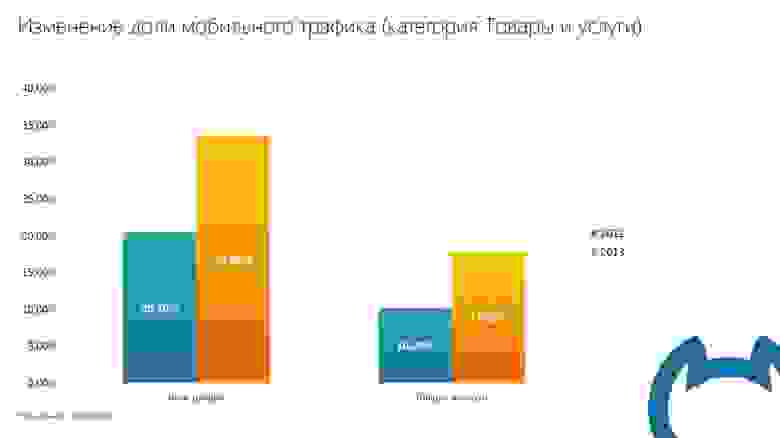
Много ли нас таких?

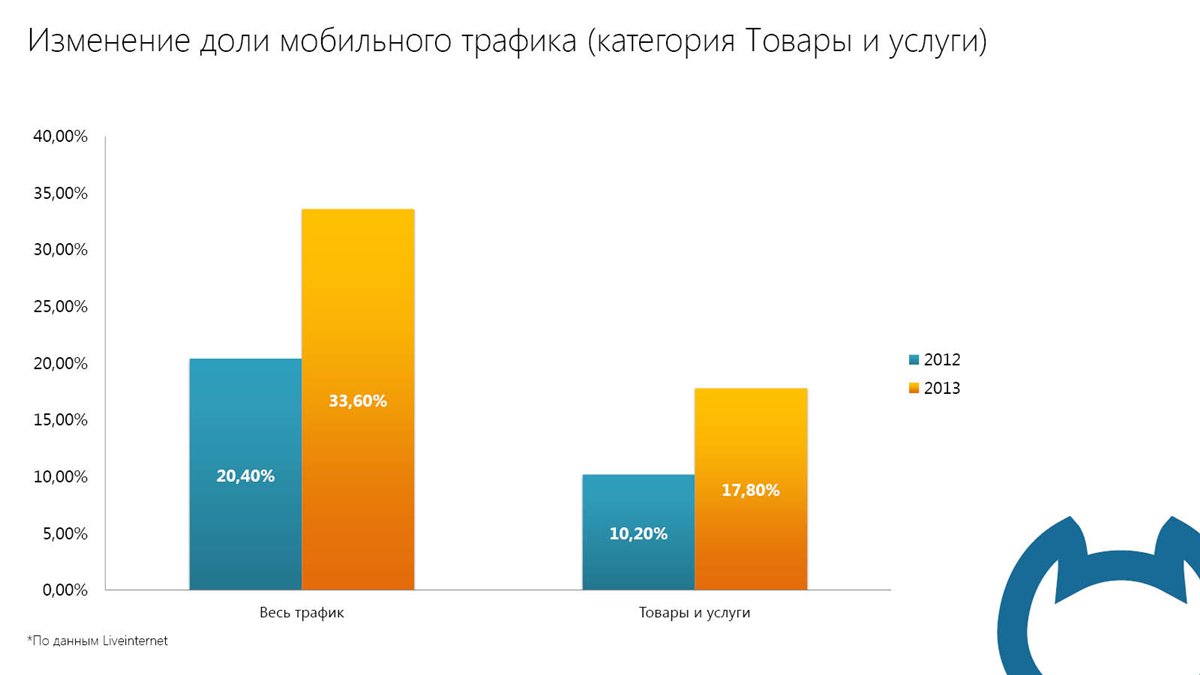
Да, нас много, а за последний год нас стало в 1,5 раза больше, кроме того, мы не только сидим в соц сетях, но и активно ищем товары и услуги, а потом их приобретаем, т.е. несем в он-лайн свои денежки.

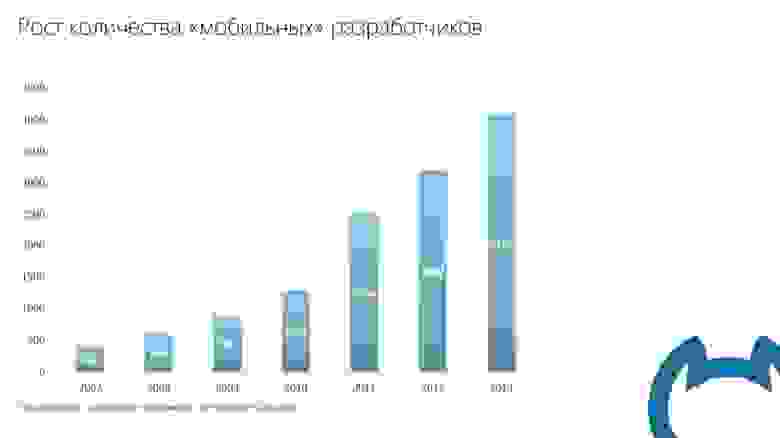
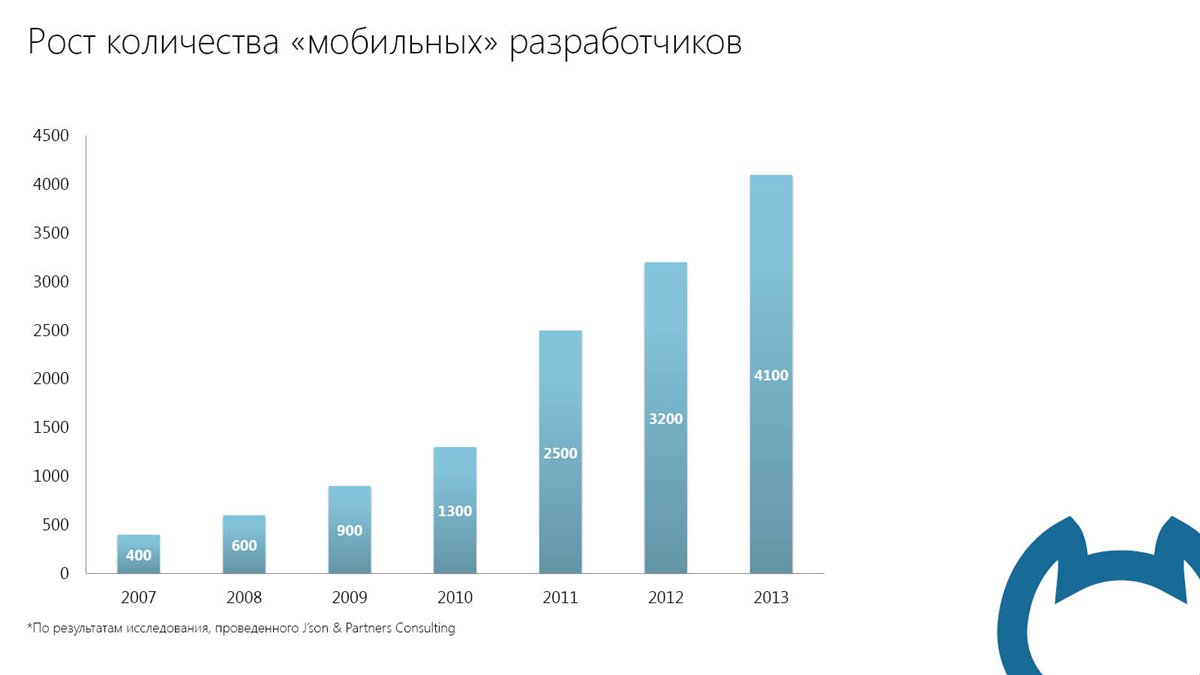
С каждым годом работать с мобильными технологиями начинает все больше разработчиков, динамика на графике не удивляет, но тем не менее — за 5 лет количество разработчиков выросло в 10 раз. Это наводит на мысль, что спрос на разработку мобильных/адаптивных сайтов и соответствующих приложений должен быть весьма существенный.

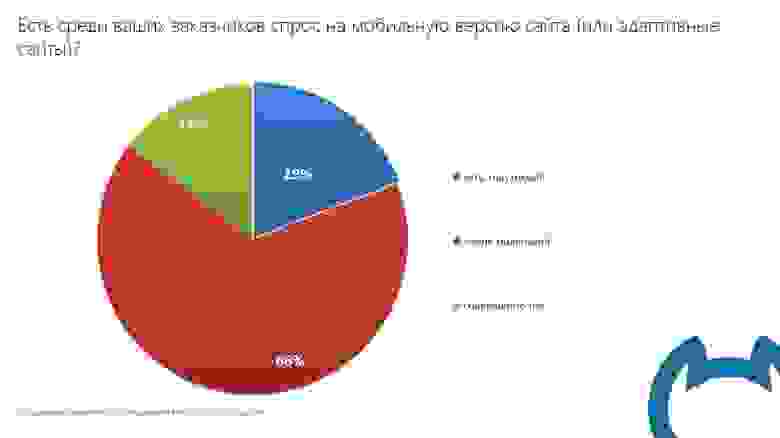
А вот и нет… На первый взгляд очень странная ситуация, но далее мы увидим почему она в данный момент имеет место:

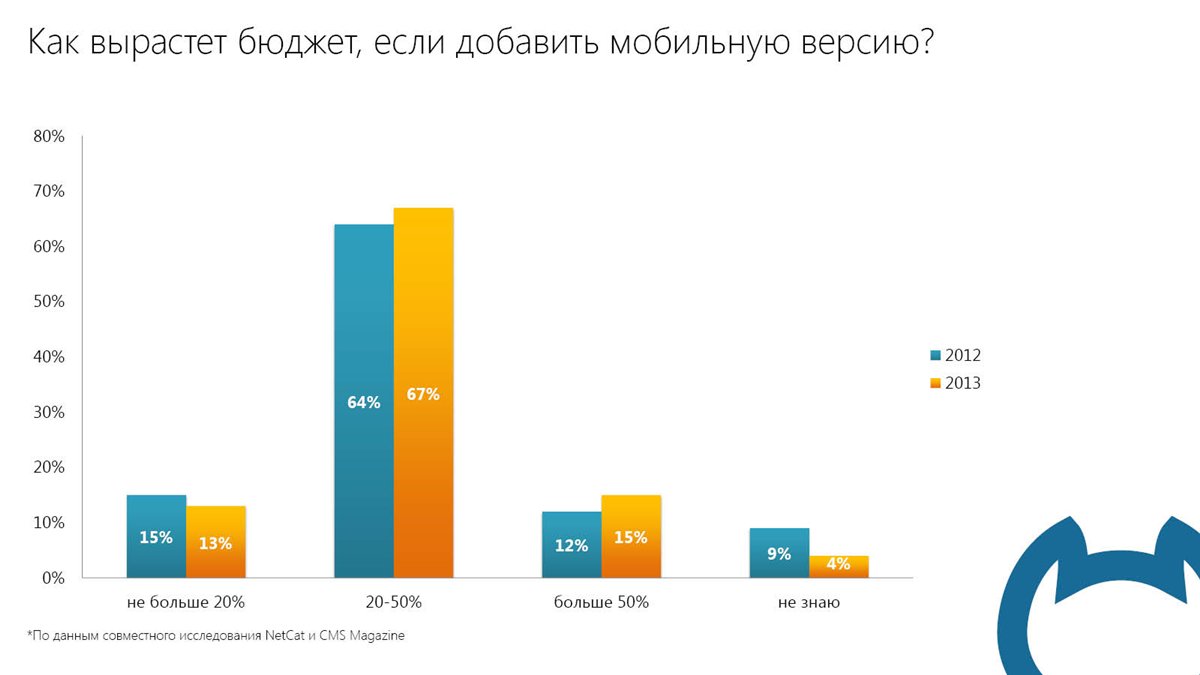
Заказчик спустя год уже понял необходимость работы с пользователем мобильных устройств, но еще не нашел на это денег.
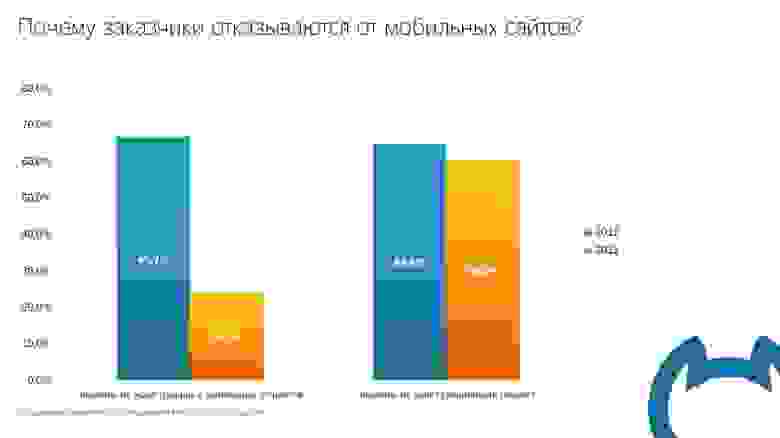
И вот почему не нашел:


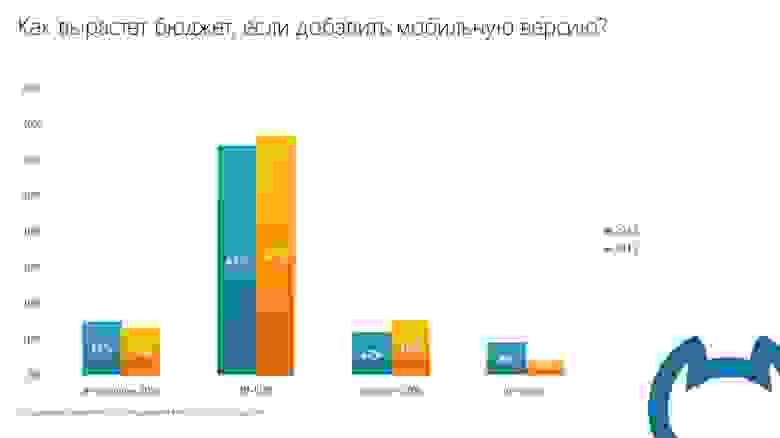
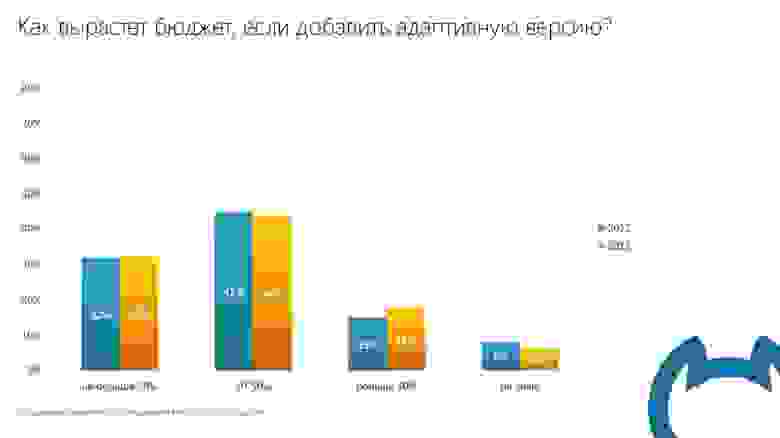
Т.е. можно сказать, что либо количество разработчиков, несмотря на впечатляющий рост, еще недостаточно, либо технологии мобильной разработки еще не настолько просты, чтобы это повлияло на конечную стоимость для клиента, а скорее всего оба варианта имеют место.

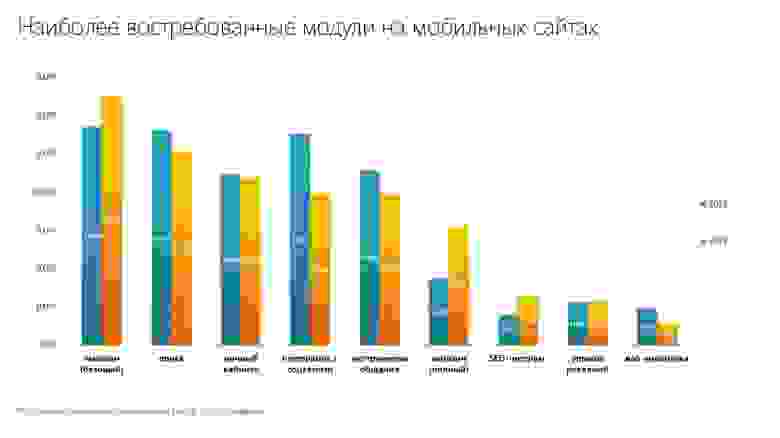
Очень интересные данные, соц. сети проседают, а вот все, что связано с интернет-торговлей растет, т.е. рынок E-commerce становится все более профессиональным, это он формирует сегодняшние тренды.
Вывод можно сделать следующий: пользователи уже прошли некоторую революцию – они уже в «мобильном» будущем, потребность у клиента тоже уже имеется т.к. он понимает где его деньги, а вот разработка отстает, она объективно не успевает за потребностью рынка, необходимо в ближайшее время наращивать мощности, спрос будет.
Всем спасибо, надеемся, что было интересно и полезно.
В прошлом году NetCat и CMS Magazine провели совместное исследование – «Практика разработки мобильных сайтов», в этом году мы решили продолжить данную работу и подготовили следующее исследование, с помощью которого попытались отследить динамику «мобильного» сектора рынка веб-разработки.
Источники:
— CMS Magazine опросил более 500 студий;
— данные LiveInternet;
— J‘son & Partner Consulting.
Данный доклад 19 октября был представлен на RIW, а сегодня мы рады познакомить с ним и широкую общественность, итак:
Для начала вещи очевидные, но для полноты картины:
По опросу J‘son & Partner Consulting среди владельцев смартфонов.

Как можно заметить, особенность нынешнего времени – смартфон мы из рук не выпускаем.

И используем его «на полную катушку», т.е. это не просто средство связи, а основной способ получения информации и взаимодействия с внешним миром.
Много ли нас таких?

Да, нас много, а за последний год нас стало в 1,5 раза больше, кроме того, мы не только сидим в соц сетях, но и активно ищем товары и услуги, а потом их приобретаем, т.е. несем в он-лайн свои денежки.

С каждым годом работать с мобильными технологиями начинает все больше разработчиков, динамика на графике не удивляет, но тем не менее — за 5 лет количество разработчиков выросло в 10 раз. Это наводит на мысль, что спрос на разработку мобильных/адаптивных сайтов и соответствующих приложений должен быть весьма существенный.

А вот и нет… На первый взгляд очень странная ситуация, но далее мы увидим почему она в данный момент имеет место:

Заказчик спустя год уже понял необходимость работы с пользователем мобильных устройств, но еще не нашел на это денег.
И вот почему не нашел:


Т.е. можно сказать, что либо количество разработчиков, несмотря на впечатляющий рост, еще недостаточно, либо технологии мобильной разработки еще не настолько просты, чтобы это повлияло на конечную стоимость для клиента, а скорее всего оба варианта имеют место.

Очень интересные данные, соц. сети проседают, а вот все, что связано с интернет-торговлей растет, т.е. рынок E-commerce становится все более профессиональным, это он формирует сегодняшние тренды.
Вывод можно сделать следующий: пользователи уже прошли некоторую революцию – они уже в «мобильном» будущем, потребность у клиента тоже уже имеется т.к. он понимает где его деньги, а вот разработка отстает, она объективно не успевает за потребностью рынка, необходимо в ближайшее время наращивать мощности, спрос будет.
Всем спасибо, надеемся, что было интересно и полезно.