(Это вторая статья из серии статей, посвященных обзору различных тестов браузеров. Ранее в серии: Погружение в ACID3.)
Если судить по большинству упоминаний HTML5Test (далее h5t), то большинство пользователей данного теста более заинтересованы в конечном результате (сумме баллов), как некотором показателе, на который можно ссылаться и по которому можно сравнивать, нежели во внутренней сути получаемого результата.

В простонародье это зовется пузомерками, а как метко подметили примерно год назад в Lenta.ru (см. ниже) — «у кого HTML5 длинее».
Давайте с Ленты.ру и начнем, вот отсылка на тест годовалой давности, когда он только появился:
Передо мной также лежит номер Computer Bild #02(125)/2011, в котором устроено «масштабное» тестирование браузеров («мега-тест на 18 страниц»):
300 из 384 страниц — это результаты HTML5 Test, что означают оставшиеся 84, не указано. :)
Вот Компьютерра рассказывает про Mozilla Fennec:
Печально, но Хабр тоже не отличается большим разбором в отношении к тестам. Вот только одна из недавних отсылок в посте про новый движок парсинга в Opera:
Подвох заключается не только в том, что в Opera давным-давно поддерживается SVG, но и в том, что нативной поддержки MathML в Opera как раз нет (есть частичная через CSS for MathML Profile).
Фактически, h5t используется как некоторый черный ящик, «проверяющий поддержку тем или иным браузером стандарта HTML5», на который очень многие ссылаются и которому всецело доверяют:

Те, кто погружен в веб-разработку немного более, чем обычный пользователь или большинство журналистов, конечно, понимает, что тест не просто выдает число, но и разбит на блоки — на странице теста можно отследить, за что даются те или иные баллы. То есть, что именно, согласно тесту, работает, а что нет. Явная аналогия — посчитать количество горящих лампочек:

И тут начинается самое интересное: что означает каждая из лампочек, почему одни лампочки больше, а другие меньше, почему не все лампочки горят, и, в конце концов, насколько лампочки соответстуют заявленной цели проверки поддержки HTML5?
В качестве ремарки: стоит отметить, что тест постоянно эволюционирует, если вы обратитесь к отсылкам на тест годовалой давности, вы обнаружите, что суммарное количество баллов и набор тестов были другими. Текущая планка в 400 баллов может в будущем измениться.
В общем, давайте разбираться со всем по порядку.
В качестве дополнительных интересных деталей:
В отличие от того же Acid3, h5t не ассоциирован с какой-либо организацией, разрабатывающей или продвигающей веб-стандарты. Вот что пишет автор теста:
Насколько мне известно, ни один производитель браузеров не имеет в официальных коммуникациях отсылок к h5t как критерию поддержки HTML5. (Ок, за исключением изветсного трололо-поста от евангелиста Mozilla Paul Rouget про IE9 vs. Fx4.0.)
Тест состоит из:
Движок для тестирования состоит из нескольких ключевых функций (объектов):
Каждый набор тестов представлен отдельной функцией, хранящей внутри количество тестов, название набора и непосредственно сами тесты.
Внутренее устройство тестов можно различаться, но общая структура набора хорошо прослеживается на таком примере:
Все тесты выполнены в виде отдельной функции ti, в процессе тестирования при инициализации набора браузер проходится по всем таким методам, описанным внути набора.
Каждый метод внутри себя добавляет в собираемые результаты (объект results передается из движка тестирования) информацию о прохождении или непрохождении теста, количество баллов, полагающееся за этот тест, и дополнительную мета-информацию (от ссылок на спецификацию до формилировок о частичности или полноте прохождения тестов).
Более сложные тесты (например, для веб-форм), используют немного более сложные структуры для группировки результатов, но суть остается той же.
Теперь, когда в общим чертах понятны механизмы работы теста, самое время перейти к деталям внутренней кухни самих тестов.
Давайте начнем с того, что посмотрим, как отдельные проверяемые блоки распределяются по тесту и переводятся в баллы, и как это все взаимосвязано со стандартом HTML5.
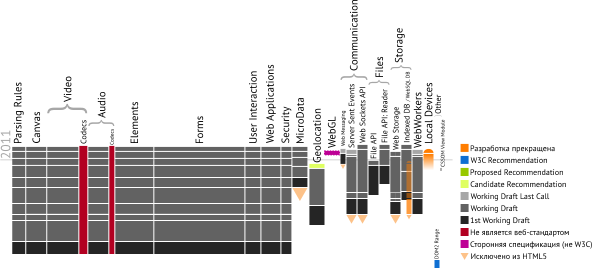
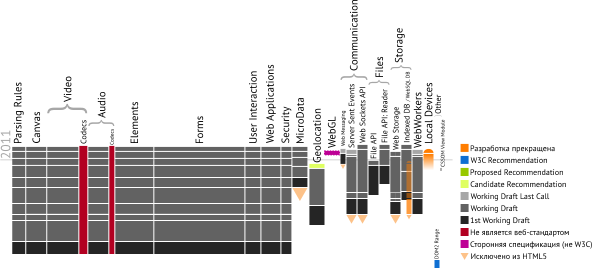
Первое, что бросается в глаза, это то, что значительная часть «проверяемых» элементов на сегодня не входит в спецификацию HTML5:

Какие-то из этих элементов были исключены из спецификации HTML5 и выделены в отдельные стандарты (например, HTML Microdata), какие-то никогда в эту спецификацию не входили (например, FileAPI).
Отдельные вещи к веб-стандартам прямого отношения не имеют вообще (кодеки —за поддержку даются дополнительные бонусные баллы).
Наконец, WebGL является сторонней спецификацией, не имеющей прямого отношения к HTML5 (использует Canvas для вывода результатов рендеринга).
Второй важный момент, на который определенно стоит обратить внимание, заключается в распределении баллов между между различными спецификациями и внутри спецификации HTML5.
Так, огромное количество баллов (90 из 400) отводится под новые элементы для форм — почти четверть от общей суммы или треть от баллов, отводимых на непосредственно HTML5. Веб-формы, безусловно являются важной составляющей в новой спецификации, но навряд ли сегодня эту составляющую можно назвать доминирующей по востребованности (подробнее см. ниже).
На работу с видео отводится примерно столько же баллов, сколько на все новые семантические элементы HTML5. На Canvas отводится заметно меньше, чем на Audio.
Какие-то тесты и проверки весят 1 балл, какие-то по 10. Фактически, распределение баллов между тестами и проверками — это полная воля и фантазия автора теста.
Третья стороная дела, которую обязательно нужно иметь в виду, касается того, какие именно спецификации проверяются и в каком состоянии они находятся на сегоднящний момент.
Если начинать копать внутрь, то первое, что всплывает на поверхности — это текущий черновой статус большинства спецификаций:

Второе, что не менее важно, — это ранний статус и изменчивость многих спецификаций: на картинке выше можно видеть частоту выхода обновлений спецификаций по каждому из стандартов в течение последних трех лет. Местами, как уже сказано выше, изменчивость такова, что тест уже не соответствует реальному состоянию дел на ниве веб-стандартов.
Вот что пишет автор теста:
Давайте посмотрим детальнее на содержание каждого из тестов.
Самый большой блок во всем тесте, представляющий центральный интерес. Состоит из нескольких внутренних частей, проверяющих те или иные элементы.
В данном блоке тестов проверяются некоторые правила парсинга документов и, в частности, разбора различных экзотических и некорректных вариантов разметки, соответствующие спецификации HTML5.
1. Поддержка <!doctype html> 1 point
Проверяет, что «с установленным doctype браузер работает в Strict mode». Внутри делается проверка, что document.compatMode == "CSS1Compat". Данное свойство характеризует то, в каком режиме сейчас работает браузер (Quirks vs. Strict).
Реально, при наличии любого корректного doctype браузер должен работать в Strict-режиме, то есть данная проверка не имеет прямого отношения к HTML5, т.к. Strict mode с <!doctype html> будет включен даже в IE6, который заведомо не поддерживает HTML5.
2. HTML5 Tokenizer 5 points
Проверяются различные экзотические случаи задания названий, атрибутов и содержания элементов — всего 19 проверок на правильный парсинг внутреннего содержания html-элемента:
Хотя, наврядли, вам придется сталкиваться в жизни с большинством из этих случаев, важно отметить, что в спецификации HTML5 действительно особое внимание отведено парсингу документов и правильной обработке подобных примеров.
(Фактически и почти буквально, эти тесты базируются на мозилловских тестах парсинга HTML: http://hsivonen.iki.fi/test/moz/detect-html5-parser.html)
3. HTML5 Tree building 5 points
Продолжение темы парсинга документа — динамичное создание различных элементов с тем же оригинальным источником тестов:
Замечание: этот и предыдущий тесты — единственные во всем h5t, которые проверяют детали реализации того или иного функционала и претендуют на проверку интероперабельности парсинга документов.
(Повторю, что в отличие от остальных тестов, тесты проверки парсинга заимствованы у Henri Sivonen, который известен в том числе тем, что был сильно вовлечен в разработку HTML5-парсера для Firefox 4. Т.е. фактически, это тесты, придуманные в ходе разработки Fx4, поэтому неудивительно, что он их замечательно проходит. Ключевой особенностью подобных подборок является то, что оставаясь корректными, они не могут претендовать на 100% или близкое покрытие проверяемого функционала. Другими словами, это выборочное тестирование интересных автору вариаций кода.)
Поддерживает ли браузер SVG или MathML на самом деле не проверяется
Неожиданно, тест заваливает Opera, исторически имеющая одну из лучших поддержек SVG. Настоящая поддержка MathML есть только в Firefox. Chrome этот тест проходит, даже не имея поддержки самого MathML (можно проверить на тестовых примерах Mozilla).
Замечание: формально, внутренее содержание svg- и math-элементов и правила парсинга/отображения описываются отдельными спецификациями. Спецификация HTML5 говорит, что документ должен поддерживать вставку SVG-контента через <svg>-тег и MathML-контента с помощью специального тега <math>.
Данный блок тестов проверяет поддержку Canvas. На самом деле, как видно из описания ниже, проверяется только факт поддержки браузером тега canvas и выдачи правильного контекста для манипуляций из JavaScript.
К сожалению, какой бы то ни было существенной проверки уровня поддержки canvas и совместимости реализаций данный блок не производит.
Данный блок призван проверить поддержку в браузере нового тега <video>. Дополнительно он проверяет поддержку различных кодеков, что не имеет никакого отношения к спецификации HTML5, но представляет некоторый интерес.
Детальной проверки уровня поддержки video-элемента или track-элеманта внутри видео данный блок тестов не производит.
Аналогично блоку проверки поддержки видео, данный блок проверяет поддержку нового тега <audio>. Дополнительно он проверяет поддержку различных аудио-кодеков.
Проверки уровня поддержки audio-элемента данный блок тестов не производит.
Замечание: некорректность проверки кодеков в подобных тестах определяется не только тем, что требование поддержки тех или иных кодеков не определено в спецификации HTML5, но и тем, что это не всегда является (постоянной) характеристикой браузера. Например, IE9 с установленными кодеками WebM от Google получает дополнительных 3 бонусных балла.
Данный блок проверяет поддержку различных новых элементов и атрибутов.
Замечание: по последнему тесту есть интересный момент: балл для каждого из элементов mark и ruby/rt/rp дается за т.н. «полную поддержку» элемента, которая, по мнению автора, заключается в правильных значениях стиля элементов по умолчанию. На самом деле:
Замечание: внутренняя проверка создания элементов для details и summary не вполне корректна. Для первого — нужно проверять, что он является HTMLDetailsElement, а не HTMLElement (и этот тест должны проваливать все браузеры). Для второго специального DOM-интерфейса не предусмотрено, поэтому тест будет проходиться даже, если браузер создает HTMLElement, но говорит, что не знает, что это за элемент. Более того, правильная проверка должна также учитывать, что summary-элемент имеет смысл только в контексте элемента details.
Замечание: интересно, что iPhone и Android формально поддерживают contentEditable (в наследство от Webkit), но реально его не поддерживают, поэтому для них за этот тест баллы не даются.
Замечание: к сожалению, также, как и для атрибутов выше, в данном случае не проверяется функционирование указанных свойств и методов — оценивается только их выставление в DOM.
Замечание: веб-формы являются весьма любопытным объектом с различных точек зрения, но внимание к ним в данном тесте является и слишком большим, и слишком поверхностным вообще, и заметно более глубоким по сравнению с остальными элементами HTML5 — в частности, чтобы в целом отобразить реальную картину.
Как уже было сказано, веб-формы являются важной составляющей HTML5. В историческом аспекте, HTML5 вырос из проекта Web Applications 1.0, впоследствии включив в себя в качестве составной части спецификацию Web Forms 2.0, описывающую новые элементы форм и дополнения к существующим. Поэтому, безусловно, веб-формы заслуживают большого внимания, как этого заслуживают и другие элементы, но они никогда не были в центре внимания в разговорах об HTML5, в отличие от, скажем, canvas, медиа-элементов, семантических структурных тегов и различных API.
Относительно веб-форм, особенно новых элементов ввода, есть много неоднозначных моментов, которые еще будут требовать утряски, и, прежде всего, это касается внешнего вида и взаимодействия с пользователем:
1. Типы элементов ввода 58 points
Серия тестов, проверяющих возможность установить у input-элемента тот или иной тип, валидацию и дополнительные возможности в отдельных случаях.
2. Поля 20 points
3. Формы 12 points
Замечание: последняя проверка делается с откровенной ошибкой, поэтому не срабатывает даже в тех браузерах, которые данные методы поддерживают. В бета-версии теста обе проверки событий удалены вслед изменениям спецификации, а баллы перераспределены в пользу селекторов выше.
Данный блок включает проверку двух возможностей: Drag&Drop и History API.
1. Drag &Drop 10 points
Проверяет поддержку атрибута draggable в элементах.
Замечание: интересно, что поддержка D&D была еще в четверых версиях Netscape и Internet Explorer. В IE5 она была значительно расширена, и впоследствии также реализована в Safari. Позже, в ходе работы над HTML5 эта реализация D&D была реверс-инжинирована Яном Хиксоном и описана в новом стандарте.
Основная суть Drag&Drop — в специальных событиях, отмечающих отдельные этапы процесса переноса элементов и перенос данных вместе с элементами через специальные объекты. В общем, D&D в IE5+ есть, но h5t об этом не знает (в отличие от Modernizr), т.к. выносит вердикт только по конкретному не поддерживаемому в IE новому атрибуту.
2. Session History 5 points
Проверяется наличие свойства history и метода pushState в нем.
Проверяет поддержку Application Cache (для оффлайновых приложений) и специальных методов в Navigator (для получения информации о получаемых данных).
Проверяет работу с iframe.
Замечание: т.к. речь идет о такой критичной вещи, как безопасность, то простая проверка наличия этих атрибутов не представляет особой ценности без действительной проверки того, как браузер их обрабатывает, ибо они предполагают довольно интересные сценарии установки ограничений и расширения слияния с окружением, соответственно.
Оценивается поддержка спецификации HTML Microdata. Проверка включает один тест, сверяющий:
Проверяется поддержка Geolocation. Проверка включает один тест, изучающий наличие свойства geolocation в navigator.
Оценивается поддержка WebGL. Проверка включает один тест, проверяющий поддержку хотя бы одного из множества контекстов для элемента canvas: 'webgl', 'ms-webgl', 'experimental-webgl', 'moz-webgl', 'opera-3d', 'webkit-3d', 'ms-3d', '3d'. :)
Проверяет поддержку ряда спецификаций, описывающих сетевое взаимодействие.
Замечание: как известно, эволюции веб-сокетов не позавидуешь — периодически меняется протокол (иногда несовместимым образом), а из-за угроз безопасности поддержку самих веб-сокетов иногда выключают. Тест также не учитывает экспериментальную реализацию веб-сокетов для IE.
Проверяет поддержку File API (одной из самых сырых (свежих) спецификаций среди всех проверяемых).
Замечание: Аналогично случаю с веб-сокетами, на сегодня спецификации далеки от того, чтобы с полной уверенностью можно было говорить о необходимости включения их реализаций в стабильные версии продуктов. Тест также не учитывает экспериментальную реализацию File API для IE.
Проверяет поддержку ряда спецификация для хранения данных на клиенте.
Замечение: тест не учитывает экспериментальной реализации IndexedDB для IE.
Замечение: хотя дальнейшие работы над WebSQL Database прекращены, если браузер не поддерживает IndexedDB, тест позволяет набрать ему дополнительные 5 баллов на WebSQL Database (например, в Opera).
Проверка поддержки Web Workers — сводится к сверке наличия объекта Worker в window.
Проверка возможности создания <device> элемента и наличия у него свойства type.
Замечание: полтора месяца назад данный тег вырезан как из спецификации от W3C, так и из спецификации от WHATWG, на которую ссылается автор. Реализация соответствующего функционала должна реализовываться через специальный API.
Проверяются несколько разрозненных свойств. (Подозреваю, что для круглого счета в тесте.)
Замечание: метод относится к DOM Range и должен перейти в соответствующую спецификацию.
Замечание: метод перенесен в CSSOM.
Первое, что приходит в голову при взгляде на развертку и описание тестов — поверхностность. Тест, ставя перед собой большую задачу проверить уровень поддержки HTML5 в различных браузерах (во всяком случае именно так он воспринимается), ни капли не закапывается внутрь большинства проверяемых технологий, ограничиваясь формальной проверкой наличия тех или иных свойств и методов.
Произвольность раздачи баллов — я об этом уже писал в начале обзора, но повторю еще раз: раздача баллы за различные «достижения» делается на усмотрение автора волевым решением. В итоге где-то за поверхностную проверку вешается по 15 баллов, где-то по 1-2 за проверку наличия свойств, а где-то 5 баллов дается за 19 проверок алгоритма парсинга или 0,26 балла в пересчете на каждую проверку.
Связанная с произвольностью вещь: перекос акцентов. Как отмечается в начале, очень большой акцент отдается веб-формам (даже с поверхностным подходом), маленький акцент дается проверке деталей работы Canvas, Video или Audio и различных API. Множеством проверок оценивается работа алгоритма парсинга, единичными проверкам оценивается работа API, включающих по 50+ методов и свойств (Canvas) и множество различных нюансов.
Баги. Они есть — как в проверках, так и относительно проверяемых стандартов или их частей, некоторые из них уже не поддерживаются или трансформированы так, что проверки, включенные в тест не актуальны.
Тест включает вещи, не имеющие прямого отношения к веб-стандартам — кодеки, и WebGL, являющийся сторонним (не W3C) стандартом.
Выборочность проверяемых стандартов: помимо того, что треть (по баллам) проверяемых вещей на сегодня не входит в стандарт HTML5, реальность таковая, что ни в области спецификации HTML5, ни в области набора новых спецификаций для Web Apps, не наблюдается 100% покрытия (даже поверхностного).
Другими словами, есть множество вещей, которые HTML5Test не проверяет совсем…
Давайте начнем с того, что посмотрим, что говорит о своем детище автор:
Итак, HTML5 test не проверяет:
Если задаваться вопросом «можно ли на основании HTML5 test судить об уровне поддержки HTML5 в браузерах», то ответ скорее нет, чем да. У этого есть множество причин, ключевые из них три: поверхностность, несбалансированность и большое количество примесей.
Если ставить вопрос немного в другом ракурсе: «отображает ли HTML5 test динамику улучшения поддержки HTML5 в браузерах» — то, с учетом внутренней корректности большинства тестов, ответ будет скорее да, чем нет. Это, правда, не исключает того, что поддержка может быть улучшена (по тем или иным направлениям или параметрам), но тест этого не заметит в силу своей выборочности.
В техническом аспекте HTML5 test представляет, безусловно, большой интерес как пример грамотно выстроенной архитектуры для проведения тестирования браузеров.
Если судить по большинству упоминаний HTML5Test (далее h5t), то большинство пользователей данного теста более заинтересованы в конечном результате (сумме баллов), как некотором показателе, на который можно ссылаться и по которому можно сравнивать, нежели во внутренней сути получаемого результата.

В простонародье это зовется пузомерками, а как метко подметили примерно год назад в Lenta.ru (см. ниже) — «у кого HTML5 длинее».
Примеры
Давайте с Ленты.ру и начнем, вот отсылка на тест годовалой давности, когда он только появился:
Мы проверили браузеры на совместимость с новейшим веб-стандартом.
В Сети в марте появился сайт html5test.com, который, как это и следует из названия, проверяет, насколько тот или иной браузер готов работать с новым и чрезвычайно перспективным веб-стандартом HTML5.
Передо мной также лежит номер Computer Bild #02(125)/2011, в котором устроено «масштабное» тестирование браузеров («мега-тест на 18 страниц»):
Большинство веб-страниц написано на языке гипертекстовой разметки HTML. Чтобы корректно отобразить страницу, браузер должен считать все содержащиеся в ее исходном коде теги. В этой строке указано, сколько из 384 страниц браузер отобразил без ошибок.
300 из 384 страниц — это результаты HTML5 Test, что означают оставшиеся 84, не указано. :)
Вот Компьютерра рассказывает про Mozilla Fennec:
Тест на поддержку HTML5 Fennec проходит, получая неплохой результат в 207 баллов, в то время как Safari на iOS получает лишь 185.
Печально, но Хабр тоже не отличается большим разбором в отношении к тестам. Вот только одна из недавних отсылок в посте про новый движок парсинга в Opera:
Ragnarök также набирает 11 из 11 (плюс 2 бонусных бала) на несколько не полном (и следовательно вводящем в заблуждение) html5test.com (два бонусных бала за внедренный SVG и MathML в HTML5)
Подвох заключается не только в том, что в Opera давным-давно поддерживается SVG, но и в том, что нативной поддержки MathML в Opera как раз нет (есть частичная через CSS for MathML Profile).
Черный ящик
Фактически, h5t используется как некоторый черный ящик, «проверяющий поддержку тем или иным браузером стандарта HTML5», на который очень многие ссылаются и которому всецело доверяют:

Те, кто погружен в веб-разработку немного более, чем обычный пользователь или большинство журналистов, конечно, понимает, что тест не просто выдает число, но и разбит на блоки — на странице теста можно отследить, за что даются те или иные баллы. То есть, что именно, согласно тесту, работает, а что нет. Явная аналогия — посчитать количество горящих лампочек:

И тут начинается самое интересное: что означает каждая из лампочек, почему одни лампочки больше, а другие меньше, почему не все лампочки горят, и, в конце концов, насколько лампочки соответстуют заявленной цели проверки поддержки HTML5?
В качестве ремарки: стоит отметить, что тест постоянно эволюционирует, если вы обратитесь к отсылкам на тест годовалой давности, вы обнаружите, что суммарное количество баллов и набор тестов были другими. Текущая планка в 400 баллов может в будущем измениться.
В общем, давайте разбираться со всем по порядку.
Кто придумал h5t?
Автора HTML5Test зовут Niels Leenheer. Как пишет Niels в своем блоге, он работает графическим дизайнером и веб-программистом, периодически вносящим вклад в различные open-source проекты, включая Geeklog, Nucleus CMS, Zenphoto, Mozilla, KHTML и WebKit — от обоев и иконок до отдельных патчей (подробнее о вкладе в каждый из проектов см. тут http://rakaz.nl/code).В качестве дополнительных интересных деталей:
- Как это модно (и, вероятно, удобно) сегодня, тест разрабатывается в рамках специального проекта на Github. Там же можно найти информацию об открытых и уже исправленных багах или спорных моментах теста.
- На странице теста Niels благодарит Henri Sivonen за возможность использования его тестов парсинга HTML5 и других людей, внесших свой вклад.
Связь с организациями, продвигающими веб-стандарты
В отличие от того же Acid3, h5t не ассоциирован с какой-либо организацией, разрабатывающей или продвигающей веб-стандарты. Вот что пишет автор теста:
Пожалуйста, имейте в виду, что HTML5 test не связан с W3C или рабочей группой HTML5.
Насколько мне известно, ни один производитель браузеров не имеет в официальных коммуникациях отсылок к h5t как критерию поддержки HTML5. (Ок, за исключением изветсного трололо-поста от евангелиста Mozilla Paul Rouget про IE9 vs. Fx4.0.)
Как работает h5t?
Внутреннее устройство теста можно проследить как непосредственно по коду страницы, так и по исходникам на github. В отличие от Acid3, h5t не предполагает генерации какой-либо красивой картинки, — только общий результат в виде количества баллов и детали по тестам.Тест состоит из:
- Страницы теста (разметка и стили)
- Движка для проведения тестирования, сбора результатов и их отображения на странице
- Непосредственно наборов тестов и тестов внутри них.
Движок для тестирования
Движок для тестирования состоит из нескольких ключевых функций (объектов):
- startTest — запускает процесс тестирования.
Интересная деталь: для получения статистики html5test аккумулирует результаты прохождения тестов пользователями через API BrowserScope. - test — содержит список наборов тестов, проходится по каждому набору и собирает результаты
Упрощенно, запуск тестирования выглядит следующим образом:
test.prototype = {
suites: [ { title: null, sections: [
testParsing, testCanvas, testVideo, testAudio, testElements,
testForm, testInteraction, testMicrodata, testOffline, testSecurity ]
},
{ title: 'Related specifications', sections: [
testGeolocation, testWebGL, testCommunication, testFiles, testStorage,
testWorkers, testDevice, testOther ] }
],
initialize: function(e, t, c) {
var r = new results(e, t);
for (g in this.suites) {
r.createSuite(this.suites[g].title);
for (s in this.suites[g].sections) {
new (this.suites[g].sections[s])( r );
}
}
c( r );
}
}
* This source code was highlighted with Source Code Highlighter.
Каждая из функций с наборами тестов получает ссылку на объект с результатами, в который нужно внести результаты тестов. - results — формирует внешнее представление на основании полученных результатов
- section, group и item — логическое представление группировок тестов (используются при формировании и выводе результатов)
- вспомогательные данные и функции:
- iOS и Android — нужно в одном из тестов (см. ниже)
- isEventSupported — проверяет, поддерживает ли браузер соответствующее событие
- getRenderedStyle — вытаскивает из элемента результирующий стиль
Наборы тестов
Каждый набор тестов представлен отдельной функцией, хранящей внутри количество тестов, название набора и непосредственно сами тесты.
Внутренее устройство тестов можно различаться, но общая структура набора хорошо прослеживается на таком примере:
function testFiles (results) { this.initialize(results) }
testFiles.prototype = {
name: 'Files',
count: 2,
initialize: function(results) {
this.section = results.getSection(this.name);
for (var i = 1; i <= this.count; i++) { this['t' + i](); }
},
t1: function() {
this.section.setItem({
title: 'FileReader API',
url: 'http://dev.w3.org/2006/webapi/FileAPI/#filereader-interface',
passed: 'FileReader' in window,
value: 10
});
},
t2: function() {
this.section.setItem({
title: 'FileWriter API',
url: 'http://www.w3.org/TR/file-writer-api/',
passed: 'FileWriter' in window,
value: 10
});
}
};
* This source code was highlighted with Source Code Highlighter.Все тесты выполнены в виде отдельной функции ti, в процессе тестирования при инициализации набора браузер проходится по всем таким методам, описанным внути набора.
Каждый метод внутри себя добавляет в собираемые результаты (объект results передается из движка тестирования) информацию о прохождении или непрохождении теста, количество баллов, полагающееся за этот тест, и дополнительную мета-информацию (от ссылок на спецификацию до формилировок о частичности или полноте прохождения тестов).
Более сложные тесты (например, для веб-форм), используют немного более сложные структуры для группировки результатов, но суть остается той же.
Теперь, когда в общим чертах понятны механизмы работы теста, самое время перейти к деталям внутренней кухни самих тестов.
Что проверяет h5t?
Список того, что конкретно проверяет h5t с отсылками (не всегда корректными) на спецификации или фрагменты спецификаций можно найти непосредственно на странице теста, поэтому нет большого смысла его дублировать здесь. Гораздо важнее понять, что происходит там внутри и что стоит за каждой тестирующей функцией.Давайте начнем с того, что посмотрим, как отдельные проверяемые блоки распределяются по тесту и переводятся в баллы, и как это все взаимосвязано со стандартом HTML5.
Состав
Первое, что бросается в глаза, это то, что значительная часть «проверяемых» элементов на сегодня не входит в спецификацию HTML5:

Какие-то из этих элементов были исключены из спецификации HTML5 и выделены в отдельные стандарты (например, HTML Microdata), какие-то никогда в эту спецификацию не входили (например, FileAPI).
Отдельные вещи к веб-стандартам прямого отношения не имеют вообще (кодеки —за поддержку даются дополнительные бонусные баллы).
Наконец, WebGL является сторонней спецификацией, не имеющей прямого отношения к HTML5 (использует Canvas для вывода результатов рендеринга).
Пропорции
Второй важный момент, на который определенно стоит обратить внимание, заключается в распределении баллов между между различными спецификациями и внутри спецификации HTML5.
Так, огромное количество баллов (90 из 400) отводится под новые элементы для форм — почти четверть от общей суммы или треть от баллов, отводимых на непосредственно HTML5. Веб-формы, безусловно являются важной составляющей в новой спецификации, но навряд ли сегодня эту составляющую можно назвать доминирующей по востребованности (подробнее см. ниже).
На работу с видео отводится примерно столько же баллов, сколько на все новые семантические элементы HTML5. На Canvas отводится заметно меньше, чем на Audio.
Какие-то тесты и проверки весят 1 балл, какие-то по 10. Фактически, распределение баллов между тестами и проверками — это полная воля и фантазия автора теста.
Статусы
Третья стороная дела, которую обязательно нужно иметь в виду, касается того, какие именно спецификации проверяются и в каком состоянии они находятся на сегоднящний момент.
Если начинать копать внутрь, то первое, что всплывает на поверхности — это текущий черновой статус большинства спецификаций:
- HTML5 — Working Draft, ожидается, что в мае будет WD LC
- HTML MicroData — WD
- Geolocation — Candidate Recommendation (единственное исключение из всей обоймы)
- Web Messaging и Server Sent Events — WD LC
- Web Sockets API — WD (оставляем за рамками обзора переменчивость протокола)
- File API — WD, недавно только перешагнувший рубеж первой версии черновика
- Web Storage — WD
- Indexed DB — WD
- Web SQL Database — работа прекращена, но автор позволяет набирать баллы тем, кто не поддерживает Indexed DB
- Web Workers — WD LC
- Local Devices — нет в спеке от W3C, полтора месяца назад исключено из спецификации от WHATWG и заменено на API
- DOM Range/Text Selection — отдельное свойство другой спецификации
- CSSOM View Module/Scrolling — отдельное свойство перенесенное в другую спецификацию (редакторскую версию)

Второе, что не менее важно, — это ранний статус и изменчивость многих спецификаций: на картинке выше можно видеть частоту выхода обновлений спецификаций по каждому из стандартов в течение последних трех лет. Местами, как уже сказано выше, изменчивость такова, что тест уже не соответствует реальному состоянию дел на ниве веб-стандартов.
Вот что пишет автор теста:
Пожалуйста, имейте в виду, что тестируемые спецификации все еще находятся в процессе разработки и могут измениться до получения официального статуса.
Давайте посмотрим детальнее на содержание каждого из тестов.
Блок HTML5
Самый большой блок во всем тесте, представляющий центральный интерес. Состоит из нескольких внутренних частей, проверяющих те или иные элементы.
Парсинг 5 tests | 11 points | 2 bonus points
В данном блоке тестов проверяются некоторые правила парсинга документов и, в частности, разбора различных экзотических и некорректных вариантов разметки, соответствующие спецификации HTML5.
1. Поддержка <!doctype html> 1 point
Проверяет, что «с установленным doctype браузер работает в Strict mode». Внутри делается проверка, что document.compatMode == "CSS1Compat". Данное свойство характеризует то, в каком режиме сейчас работает браузер (Quirks vs. Strict).
Реально, при наличии любого корректного doctype браузер должен работать в Strict-режиме, то есть данная проверка не имеет прямого отношения к HTML5, т.к. Strict mode с <!doctype html> будет включен даже в IE6, который заведомо не поддерживает HTML5.
2. HTML5 Tokenizer 5 points
Проверяются различные экзотические случаи задания названий, атрибутов и содержания элементов — всего 19 проверок на правильный парсинг внутреннего содержания html-элемента:
- "<div<div>";
- "<div foo<bar=''>"
- "<div foo=`bar`>"
- "<div \"foo=''>"
- "<a href='\nbar'></a>"
- "<!DOCTYPE html>"
- "\u000D"
- "⟨⟩"
- "'"
- "ⅈ"
- "𝕂"
- "∉"
- '<?import namespace="foo" implementation="#bar">'
- '<!--foo--bar-->'
- '<![CDATA[x]]>'
- "<textarea><!--</textarea>--></textarea>"
- "<textarea><!--</textarea>-->"
- "<style><!--</style>--></style>"
- "<style><!--</style>-->"
Хотя, наврядли, вам придется сталкиваться в жизни с большинством из этих случаев, важно отметить, что в спецификации HTML5 действительно особое внимание отведено парсингу документов и правильной обработке подобных примеров.
(Фактически и почти буквально, эти тесты базируются на мозилловских тестах парсинга HTML: http://hsivonen.iki.fi/test/moz/detect-html5-parser.html)
3. HTML5 Tree building 5 points
Продолжение темы парсинга документа — динамичное создание различных элементов с тем же оригинальным источником тестов:
- Tag inference / автоматическое создание тегов (в данном случае проверяется, что динамически созданный элемент html имеет внутри head и body элементы).
- Implied <colgroup> / ожидаемый col-элемент в таблице
- Парсинг списков
- Поддержка Foster parenting
- Adoption agency algorithm / парсинг некорректных вложений вроде "<i>A<b>B<p></i>C</b>D"
- HTML namespace
Замечание: этот и предыдущий тесты — единственные во всем h5t, которые проверяют детали реализации того или иного функционала и претендуют на проверку интероперабельности парсинга документов.
(Повторю, что в отличие от остальных тестов, тесты проверки парсинга заимствованы у Henri Sivonen, который известен в том числе тем, что был сильно вовлечен в разработку HTML5-парсера для Firefox 4. Т.е. фактически, это тесты, придуманные в ходе разработки Fx4, поэтому неудивительно, что он их замечательно проходит. Ключевой особенностью подобных подборок является то, что оставаясь корректными, они не могут претендовать на 100% или близкое покрытие проверяемого функционала. Другими словами, это выборочное тестирование интересных автору вариаций кода.)
| 4. SVG in text/html | 1 bonus point | Проверяет, что браузер умеет распознавать SVG-контент, вставленный в документ, по соответствующему namespace. |
| 5. MathML in text/html | 1 bonus point | Проверяет, что браузер умеет распознавать MathML-контент, вставленный в документ, по соответствующему namespace. |
Неожиданно, тест заваливает Opera, исторически имеющая одну из лучших поддержек SVG. Настоящая поддержка MathML есть только в Firefox. Chrome этот тест проходит, даже не имея поддержки самого MathML (можно проверить на тестовых примерах Mozilla).
Замечание: формально, внутренее содержание svg- и math-элементов и правила парсинга/отображения описываются отдельными спецификациями. Спецификация HTML5 говорит, что документ должен поддерживать вставку SVG-контента через <svg>-тег и MathML-контента с помощью специального тега <math>.
Canvas 3 tests | 20 points
Данный блок тестов проверяет поддержку Canvas. На самом деле, как видно из описания ниже, проверяется только факт поддержки браузером тега canvas и выдачи правильного контекста для манипуляций из JavaScript.
| 1. <canvas> element |
5 points |
Проверяет, что у созданного элемента canvas есть метод getContext. |
| 2. 2d context |
10 points |
Проверяет, что поддерживается объект CanvasRenderingContext2D и вызов метода getContext(“2d”) возвращает экземпляр этого объекта. |
| 3. Поддержка текста |
5 points |
Проверяет, что у полученного контекста есть метод fillText. |
Video 7 tests | 31 points | 8 bonus points
Данный блок призван проверить поддержку в браузере нового тега <video>. Дополнительно он проверяет поддержку различных кодеков, что не имеет никакого отношения к спецификации HTML5, но представляет некоторый интерес.
| 1. <video> элемент |
20 points |
Проверяет, что созданный видео-элемент поддерживает метод canPlayType. |
| 2. Поддержка треков |
10 points |
Проверяет, что браузер распознает track-элемент. |
| 3. Поддержка постеров |
1 point |
Проверяет, что видео-элемент поддерживает постеры. |
| 4. Поддержка MPEG-4 |
2 bonus points |
Проверяет, что браузер говорит, что он умеет проигрывать видео в соответствующем кодеке. |
| 5. Поддержка H.264 |
2 bonus points |
Проверяет, что браузер говорит, что он умеет проигрывать видео в соответствующем кодеке. |
| 6. Поддержка Ogg Theora |
2 bonus points |
Проверяет, что браузер говорит, что он умеет проигрывать видео в соответствующем кодеке. |
| 7. Поддержка WebM |
2 bonus points |
Проверяет, что браузер говорит, что он умеет проигрывать видео в соответствующем кодеке. |
Audio 6 tests | 20 points | 5 bonus points
Аналогично блоку проверки поддержки видео, данный блок проверяет поддержку нового тега <audio>. Дополнительно он проверяет поддержку различных аудио-кодеков.
| 1. <audio> элемент |
20 points |
Проверяет, что созданный аудио-элемент поддерживает метод canPlayType. |
| 2. Поддержка PCM |
1 bonus point |
Проверяет, что браузер говорит, что он умеет проигрывать аудио в соответствующем кодеке. |
| 3. Поддержка MP3 |
1 bonus point |
Проверяет, что браузер говорит, что он умеет проигрывать аудио в соответствующем кодеке. |
| 4. Поддержка AAC |
1 bonus point |
Проверяет, что браузер говорит, что он умеет проигрывать аудио в соответствующем кодеке. |
| 5. Поддержка Ogg Vorbis |
1 bonus point |
Проверяет, что браузер говорит, что он умеет проигрывать аудио в соответствующем кодеке. |
| 6. Поддержка WebM |
1 bonus point |
Проверяет, что браузер говорит, что он умеет проигрывать аудио в соответствующем кодеке. |
Замечание: некорректность проверки кодеков в подобных тестах определяется не только тем, что требование поддержки тех или иных кодеков не определено в спецификации HTML5, но и тем, что это не всегда является (постоянной) характеристикой браузера. Например, IE9 с установленными кодеками WebM от Google получает дополнительных 3 бонусных балла.
Элементы 8 tests | 38 points
Данный блок проверяет поддержку различных новых элементов и атрибутов.
| 1. Вставка невидимых данных |
4 points |
Проверяется наличие свойства dataset у элементов. |
| 2. Элементы секций |
7 points (по баллу на каждый элемент) |
Проверяет, что браузер умеет создавать блоковые элементы section, nav, article, aside, hgroup, header и footer. |
| 3. Поддержка аннотированных блоков (почему-то называется группировкой) |
2 points (по баллу на каждый элемент) |
Проверяет, что браузер умеет создавать блоковые элементы figure и figcapture. |
| 4. Текстовая семантика |
6 points (по баллу на каждый элемент) |
Проверяет, что браузер умеет создавать элементы описания текстовой семантики:
|
- Для mark значения по умолчанию для цвета фона и текста описаны в спецификации как типичные (и разумно могут различаться от одного UA к другому)
- Для ruby/rt/rp проверяемые значения задаются в разрабатываемом модуле CSS3 Ruby, но никак не в спецификации HTML5.
| 5. Интерактивные элементы |
6 points (по баллу на details и summary и по два command и menu) |
Проверяет, что браузер умеет создавать соответствующие элементы: details, summary, command и menu. |
| 6. hidden-атрибут |
1 point |
Проверяет, что у элементов есть hidden-атрибут. |
| 7. contentEditable |
10 points |
Проверяет, что у элементов есть contentEditable-атрибут. |
| 8. API для документа (почему-то называется динамической вставкой) |
2 points (по баллу на каждый пункт) |
Проверяет, что у элементов есть свойство outerHTML и метод insertAdjacentHTML. |
Формы 3 tests | 90 points
Замечание: веб-формы являются весьма любопытным объектом с различных точек зрения, но внимание к ним в данном тесте является и слишком большим, и слишком поверхностным вообще, и заметно более глубоким по сравнению с остальными элементами HTML5 — в частности, чтобы в целом отобразить реальную картину.
Как уже было сказано, веб-формы являются важной составляющей HTML5. В историческом аспекте, HTML5 вырос из проекта Web Applications 1.0, впоследствии включив в себя в качестве составной части спецификацию Web Forms 2.0, описывающую новые элементы форм и дополнения к существующим. Поэтому, безусловно, веб-формы заслуживают большого внимания, как этого заслуживают и другие элементы, но они никогда не были в центре внимания в разговорах об HTML5, в отличие от, скажем, canvas, медиа-элементов, семантических структурных тегов и различных API.
Относительно веб-форм, особенно новых элементов ввода, есть много неоднозначных моментов, которые еще будут требовать утряски, и, прежде всего, это касается внешнего вида и взаимодействия с пользователем:
- Внешний вид элементов не описывается спецификацией, поэтому фактически отдается на откуп разработчикам браузеров. (Схожая проблема есть и у элементов управления аудио/видео, которые во всех браузерах различные.) То, что внешний вид не описываются детально в спецификации, — правильно, потому что в зависимости от особенностей устройства элементы ввода, их UI и UX для пользователя могут различаться (например, на мобильных устройствах). Но вместе с тем, даже на десктопах абсолютной однородности в этом вопросе пока не наблюдается.
- Стилизация — попробуйте задать единообразный стиль для элементов управления, особенно новых, в которых стили зашиты в коде браузера.
- Локализация (например, см. контрол выбора времени или даты) — принципиальный вопрос, на сегодня не имеющий однозначного решения. Да, это задача производителей браузера, но на сегодня она не решена.
1. Типы элементов ввода 58 points
Серия тестов, проверяющих возможность установить у input-элемента тот или иной тип, валидацию и дополнительные возможности в отдельных случаях.
| search |
2 points |
Поддержка типа |
| tel |
2 points |
Поддержка типа |
| url |
2 points |
Поддержка типа (баллы), валидация |
| email |
2 points |
Поддержка типа (баллы), валидация |
| Даты и время |
24 points (по 4 балла на каждый тип) |
Проверяется для datetime, date, month, week, time, datetime-local:
|
| number, range |
8 points (по 4 балла на каждый тип) |
Проверяется
|
| color |
4 points |
Проверяется
|
| checkbox |
1 point |
Проверяется поддержка indeterminate свойства. |
| select |
1 point |
Проверяется поддержка required-атрибута. |
| fieldset |
2 points |
Проверяется, что fieldset содержит свойство elements и атрибут disabled. |
| datalist |
2 points |
Проверяет, что браузер умеет создавать datalist и у input есть list-атрибут. |
| keygen |
2 points |
Проверяет, что браузер умеет создавать keygen (баллы) и у него есть свойства challenge и keytype. |
| output |
2 points |
Проверяет, что браузер умеет создавать output-элемент. |
| progress |
2 points |
Проверяет, что браузер умеет создавать progress-элемент. |
| meter |
2 points |
Проверяет, что браузер умеет создавать meter-элемент. |
2. Поля 20 points
| pattern, required |
2 points (по баллу на каждый атрибут) |
Проверяет наличие атрибутов pattern и required в элеметах input. |
| Ассоциации контролов и форм |
8 points |
Проверяет
|
| Другие атрибуты |
4 points |
Проверяет наличие атрибутов autocomplete, autofocus, placeholder и multiple в элементах input. |
| CSS-селекторы |
4 points (по баллу на каждый селектор) |
Проверяет поддержку псевдоклассов для элементов ввода: valid, invalid, optional и required. |
| События |
2 points (по баллу на каждое событие) |
Проверяет поддержку событий input и change. |
| Валидация |
8 points |
Проверяет наличие метода checkValidity в input. |
| События |
2 points (по баллу на каждое событие) |
Проверяет поддержку событий forminput и formchange. |
| Отправка событий |
2 points (по баллу на каждое событие) |
Проверяет поддержку методов dispatchFormInput и dispatchFormChange. |
User Interaction 2 tests | 15 points
Данный блок включает проверку двух возможностей: Drag&Drop и History API.
1. Drag &Drop 10 points
Проверяет поддержку атрибута draggable в элементах.
Замечание: интересно, что поддержка D&D была еще в четверых версиях Netscape и Internet Explorer. В IE5 она была значительно расширена, и впоследствии также реализована в Safari. Позже, в ходе работы над HTML5 эта реализация D&D была реверс-инжинирована Яном Хиксоном и описана в новом стандарте.
Основная суть Drag&Drop — в специальных событиях, отмечающих отдельные этапы процесса переноса элементов и перенос данных вместе с элементами через специальные объекты. В общем, D&D в IE5+ есть, но h5t об этом не знает (в отличие от Modernizr), т.к. выносит вердикт только по конкретному не поддерживаемому в IE новому атрибуту.
2. Session History 5 points
Проверяется наличие свойства history и метода pushState в нем.
Web Applications 3 tests | 19 points
Проверяет поддержку Application Cache (для оффлайновых приложений) и специальных методов в Navigator (для получения информации о получаемых данных).
| 1. Application Cache |
15 points |
Проверяется наличие свойства applicationCache в window. |
| 2. ProtocolHandler |
2 points |
Проверяет наличие метода registerProtocolHandler в navigator. |
| 3. ContentHandler |
2 points |
Проверяет наличие метода registerContentHandler в navigator. |
Security 2 tests | 10 points
Проверяет работу с iframe.
| 1. sandbox |
5 points |
Проверяет наличие sandbox-атрибута в iframe. |
| 2. seamless |
5 points |
Проверяет наличие seamless -атрибута в iframe. |
Блок MicroData 1 test | 15 points
Оценивается поддержка спецификации HTML Microdata. Проверка включает один тест, сверяющий:
- поддержку атрибутов itemValue и properties
- поддержку метода getItems
Блок Geolocation 1 test | 15 points
Проверяется поддержка Geolocation. Проверка включает один тест, изучающий наличие свойства geolocation в navigator.
Блок WebGL 1 test | 15 points
Оценивается поддержка WebGL. Проверка включает один тест, проверяющий поддержку хотя бы одного из множества контекстов для элемента canvas: 'webgl', 'ms-webgl', 'experimental-webgl', 'moz-webgl', 'opera-3d', 'webkit-3d', 'ms-3d', '3d'. :)
Блок Communication 3 tests | 25 points
Проверяет поддержку ряда спецификаций, описывающих сетевое взаимодействие.
| 1. Cross-Document Messaging |
5 points |
Проверяет наличие метода postMessage в window. |
| 2. Server-Sent Events |
10 points |
Проверяет наличие объекта 'EventSource' в window. |
| 3. Web Sockets |
10 points |
Проверяет наличие объекта 'WebSocket' в window. |
Блок Files 2 tests | 20 points
Проверяет поддержку File API (одной из самых сырых (свежих) спецификаций среди всех проверяемых).
| 1. FileReader API |
10 points |
Проверяет наличие объекта 'FileReader' в window. |
| 2. FileWriter API |
10 points |
Проверяет наличие объекта 'FileWriter' в window. |
Блок Storage 4 tests | 20 points
Проверяет поддержку ряда спецификация для хранения данных на клиенте.
| 1. Session Storage |
5 points |
Проверяет наличие sessionStorage в window. |
| 2. Local Storage |
5 points |
Проверяет наличие localStorage в window. |
| 3. IndexedDB |
10 points |
Проверяет наличие объекта indexedDB (или webkitIndexedDB, или mozIndexedDB, или moz_indexedDB) в window. |
| 4. WebSQL Database |
0(5) points |
Проверяет наличие метода openDatabase в window. |
Блок Web Workers 1 test | 10 points
Проверка поддержки Web Workers — сводится к сверке наличия объекта Worker в window.
Блок Local Devices 1 test | 20 points
Проверка возможности создания <device> элемента и наличия у него свойства type.
Замечание: полтора месяца назад данный тег вырезан как из спецификации от W3C, так и из спецификации от WHATWG, на которую ссылается автор. Реализация соответствующего функционала должна реализовываться через специальный API.
Блок Other 2 test | 6 points
Проверяются несколько разрозненных свойств. (Подозреваю, что для круглого счета в тесте.)
| 1. Text Selection |
5 points |
Проверяется наличие метода getSelection в window |
| 2. Scrolling |
1 point |
Проверяется наличие метода scrollIntoView у элементов. |
Выводы по содержанию тестов
Первое, что приходит в голову при взгляде на развертку и описание тестов — поверхностность. Тест, ставя перед собой большую задачу проверить уровень поддержки HTML5 в различных браузерах (во всяком случае именно так он воспринимается), ни капли не закапывается внутрь большинства проверяемых технологий, ограничиваясь формальной проверкой наличия тех или иных свойств и методов.
Произвольность раздачи баллов — я об этом уже писал в начале обзора, но повторю еще раз: раздача баллы за различные «достижения» делается на усмотрение автора волевым решением. В итоге где-то за поверхностную проверку вешается по 15 баллов, где-то по 1-2 за проверку наличия свойств, а где-то 5 баллов дается за 19 проверок алгоритма парсинга или 0,26 балла в пересчете на каждую проверку.
Связанная с произвольностью вещь: перекос акцентов. Как отмечается в начале, очень большой акцент отдается веб-формам (даже с поверхностным подходом), маленький акцент дается проверке деталей работы Canvas, Video или Audio и различных API. Множеством проверок оценивается работа алгоритма парсинга, единичными проверкам оценивается работа API, включающих по 50+ методов и свойств (Canvas) и множество различных нюансов.
Баги. Они есть — как в проверках, так и относительно проверяемых стандартов или их частей, некоторые из них уже не поддерживаются или трансформированы так, что проверки, включенные в тест не актуальны.
Тест включает вещи, не имеющие прямого отношения к веб-стандартам — кодеки, и WebGL, являющийся сторонним (не W3C) стандартом.
Выборочность проверяемых стандартов: помимо того, что треть (по баллам) проверяемых вещей на сегодня не входит в стандарт HTML5, реальность таковая, что ни в области спецификации HTML5, ни в области набора новых спецификаций для Web Apps, не наблюдается 100% покрытия (даже поверхностного).
Другими словами, есть множество вещей, которые HTML5Test не проверяет совсем…
Что не тестирует h5t?
Давайте начнем с того, что посмотрим, что говорит о своем детище автор:
Результаты HTML5 test — это всего лишь индикатор того, как хорошо ваш браузер поддерживает грядущий стандарт HTML5 и связанные спецификации. Он не пытается тестировать все новые возможности HTML5, он также не проверяет функциональность каждой детектируемой возможности.
Итак, HTML5 test не проверяет:
- функциональность детектируемых возможностей, в большинстве случаев ограничиваясь проверкой наличия нужного объекта, свойства или метода;
- всех новых возможностей HTML5, помимо функциональности, без внимания остаются:
- многие новые (например, role и aria-*) и старые атрибуты, расширившие или изменившие область применения,
- расширение области действия многих событий
- и ряд других нюансов относительно изменившегося поведения многих элементов;
- реальную поддержку SVG или MathML, ограничиваясь распознаванием namespace;
- множество новых специкаций, которые можно отнести к поколению «HTML5», представляющих не меньший интерес, чем те, что выбрал автор. Например, чтобы дополнительно разбавить акцент на HTML5, можно также тестировать:
- Navigation Timing
- Progress Events
- RDFa API
- System Information API
- MediaCapture API
- Calendar API
- Clipboard API
- и ряд других не менее интересных и сырых спецификаций :)
Выводы
Выводы, как всегда, зависят от стоящих целей и того, на какие вопросы вы хотите получить ответы.Если задаваться вопросом «можно ли на основании HTML5 test судить об уровне поддержки HTML5 в браузерах», то ответ скорее нет, чем да. У этого есть множество причин, ключевые из них три: поверхностность, несбалансированность и большое количество примесей.
Если ставить вопрос немного в другом ракурсе: «отображает ли HTML5 test динамику улучшения поддержки HTML5 в браузерах» — то, с учетом внутренней корректности большинства тестов, ответ будет скорее да, чем нет. Это, правда, не исключает того, что поддержка может быть улучшена (по тем или иным направлениям или параметрам), но тест этого не заметит в силу своей выборочности.
В техническом аспекте HTML5 test представляет, безусловно, большой интерес как пример грамотно выстроенной архитектуры для проведения тестирования браузеров.