Для тех кто в теме, кратко: после осеннего апгрейда Хабра-юзер-стиль слетел — пришлось заново переписать.

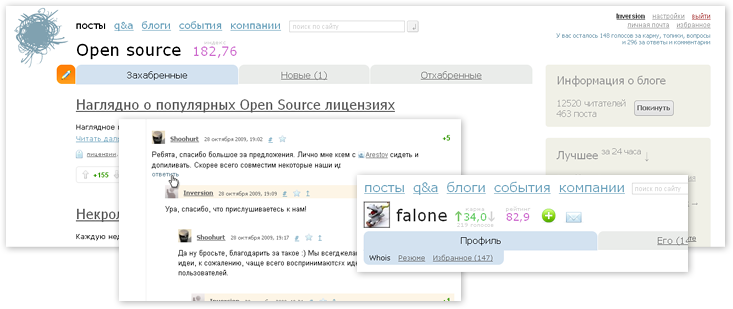
Стиль в один клик делает Хабр более уютным и удобным:
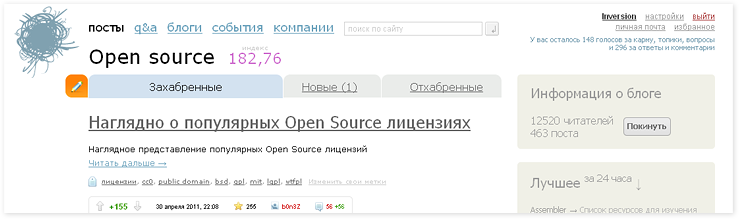
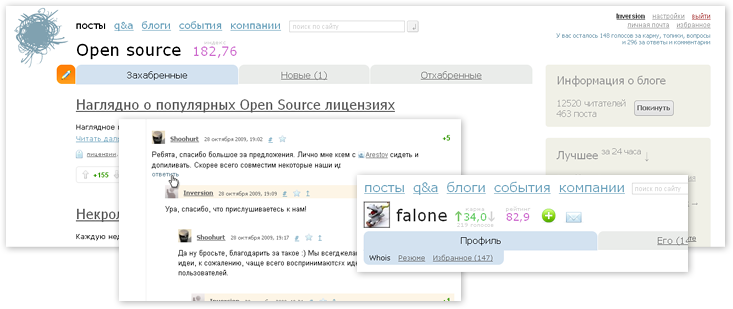
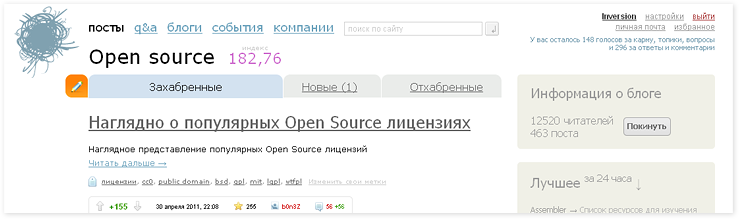
— компактная шапка
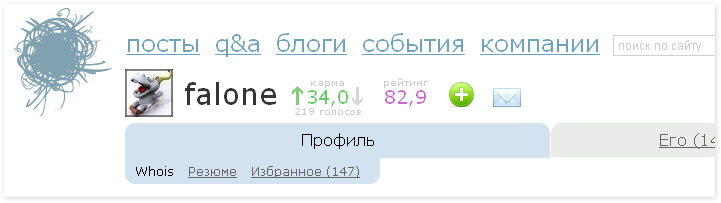
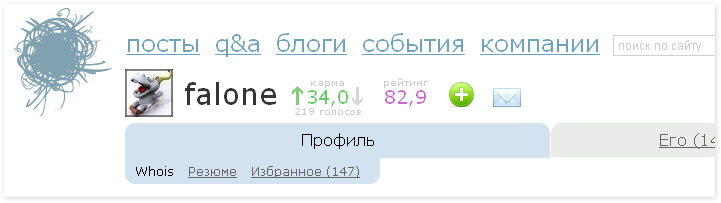
— меню пользователя на правой стороне (кто ещё помнит, оно изначально было там…)
— уменьшены размеры показателей кармы/рейтинга/индекса — ведь не они главное на Хабре
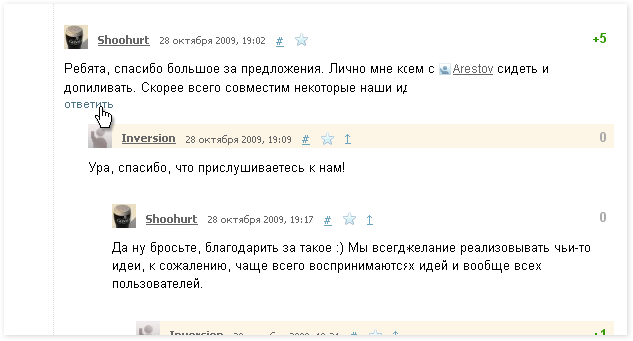
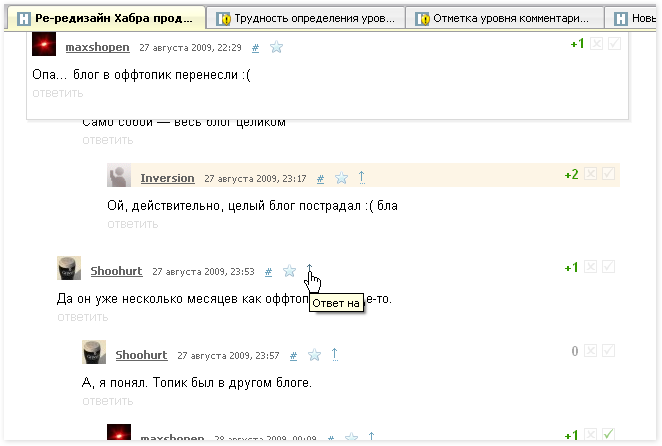
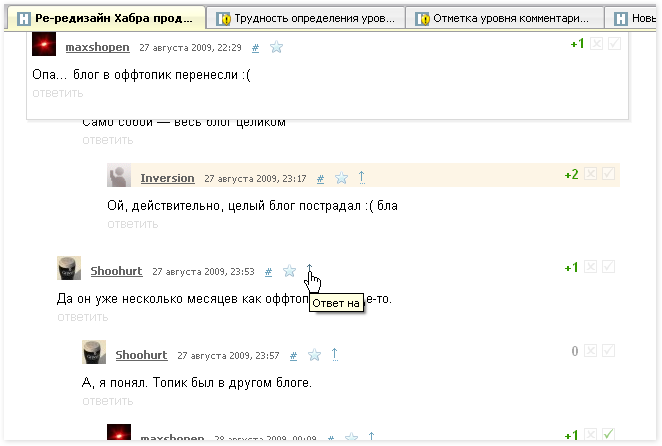
— заменил появляющиеся точки около комментариев на отступ размером в аватарку + тоненькую линию для определения уровня вложенности
— заменил множественные «ответить» с подчеркиванием штрихами на скромный линк, который появляется при mouse hover
— убрал округленные уголки с аватарок
— если срок голосования за комментарий истек, то показывается только рейтинг, без серых кнопок
— убавил ширину правой колонки (сайдбара)
Кто не в курсе о чем это — предыстория: 1 сезон, 2 сезон.
Картинки



Установка
При наличии Stylish для Firefox или Chrome, устанавливается одним кликом (точнее двумя) со страницы:
http://userstyles.org/styles/19827/habrahabr-inversion-compact-skin
Или на этой же странице вам предложат другие пути установки, например install as user script — так тоже работает.
Также удалось избавиться от всех патчей и от разных версий стиля для поддержки баннеров (кто ставил их — можно удалить и поставить единственный стиль).
Бонусы
Также я починил user-скрипты которыми многие пользуются:
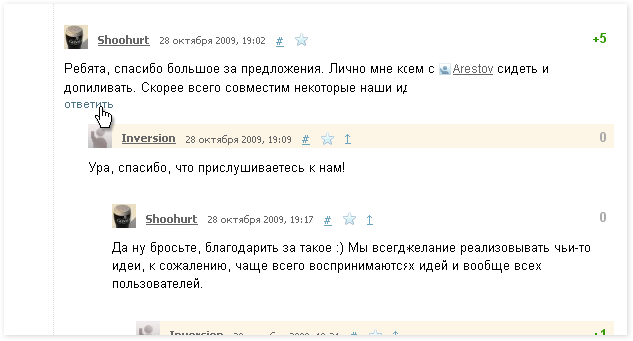
1) Answer to... (оригинальный пост)
Вот картинка, но это нужно раз попробовать, чтобы понять.

2) FixedHider (пост о решаемой проблеме)

Увы, я в первых версиях не прописал номер версии, и скорее всего автоматическое обновление не сработает. Думаю, потребуется переустановить скрипт со страницы.
Интересный факт
На эти стили и скрипты я потратил кучу своего времени. Но, думаю, не зря, так как более 3 тысяч установок это не мало. Но интересно то, что прошел почти месяц с момента обновления Хабра, когда стили перестали работать, и со мною связался единственный человек falone и спросил, буду ли я продолжать это дело. Вот благодаря ему я и продолжаю.
Спасибо за внимание.

Стиль в один клик делает Хабр более уютным и удобным:
— компактная шапка
— меню пользователя на правой стороне (кто ещё помнит, оно изначально было там…)
— уменьшены размеры показателей кармы/рейтинга/индекса — ведь не они главное на Хабре
— заменил появляющиеся точки около комментариев на отступ размером в аватарку + тоненькую линию для определения уровня вложенности
— заменил множественные «ответить» с подчеркиванием штрихами на скромный линк, который появляется при mouse hover
— убрал округленные уголки с аватарок
— если срок голосования за комментарий истек, то показывается только рейтинг, без серых кнопок
— убавил ширину правой колонки (сайдбара)
Кто не в курсе о чем это — предыстория: 1 сезон, 2 сезон.
Картинки



Установка
При наличии Stylish для Firefox или Chrome, устанавливается одним кликом (точнее двумя) со страницы:
http://userstyles.org/styles/19827/habrahabr-inversion-compact-skin
Или на этой же странице вам предложат другие пути установки, например install as user script — так тоже работает.
Также удалось избавиться от всех патчей и от разных версий стиля для поддержки баннеров (кто ставил их — можно удалить и поставить единственный стиль).
Бонусы
Также я починил user-скрипты которыми многие пользуются:
1) Answer to... (оригинальный пост)
Вот картинка, но это нужно раз попробовать, чтобы понять.

2) FixedHider (пост о решаемой проблеме)

Увы, я в первых версиях не прописал номер версии, и скорее всего автоматическое обновление не сработает. Думаю, потребуется переустановить скрипт со страницы.
Интересный факт
На эти стили и скрипты я потратил кучу своего времени. Но, думаю, не зря, так как более 3 тысяч установок это не мало. Но интересно то, что прошел почти месяц с момента обновления Хабра, когда стили перестали работать, и со мною связался единственный человек falone и спросил, буду ли я продолжать это дело. Вот благодаря ему я и продолжаю.
Спасибо за внимание.