Эта статья будет полезна разработчикам, которые используют Visual Studio для работы с JavaScript. Для ознакомления предлагается плагин для Visual Studio — Javascript Parser Extension. Поддерживаются версии VS2008, 2010, 2011. Проект с открытым исходным кодом, хостится на Google Code, также опубликован в Visual Studio Gallery.
Данный плагин призван помочь в работе с большими запутанными участками JavaScript кода, которые часто «достаются в наследство» и навигация по которым довольно утомительна. Также плагин удобен для использования и с новым кодом, в процессе разработки, если объём файла получается значительным.
Основная функциональность состоит в построении дерева функций и отображения его в удобном виде в виде панели Visual Studio. При клике на название функции осуществляется навигация в начало декларации. Также показываются комментарии к функции в виде всплывающей подсказки. Существует возможность добавлять «метки» на функции в виде 6-ти различных флажков. Шрифт и цвет помеченных функций может настраиваться дополнительно. Это очень удобно — требующие внимания функции будут сразу бросаться в глаза.
Также очень полезной является автоматическая проверка синтаксиса, ошибки найденные анализатором показываются в удобном и довольно заметном виде. Существует возможность быстрого перемещения на место ошибки. Это позволяет быстро выявлять проблемные места, где находится, к примеру, лишняя запятая или скобка.
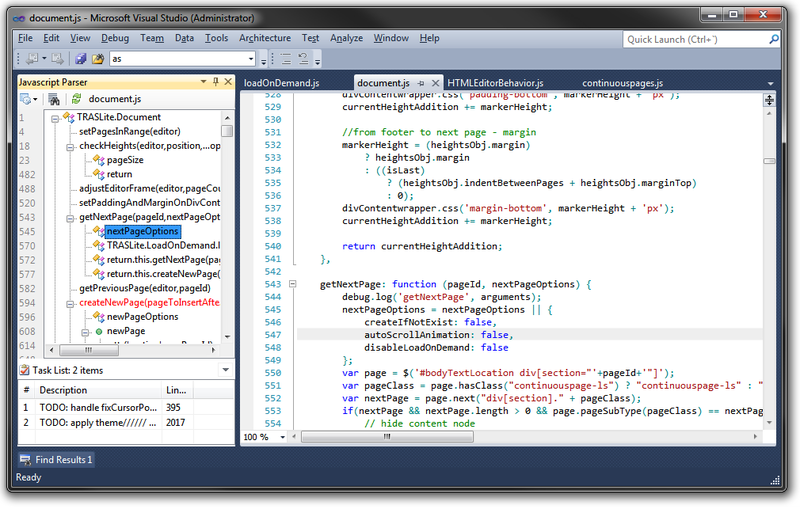
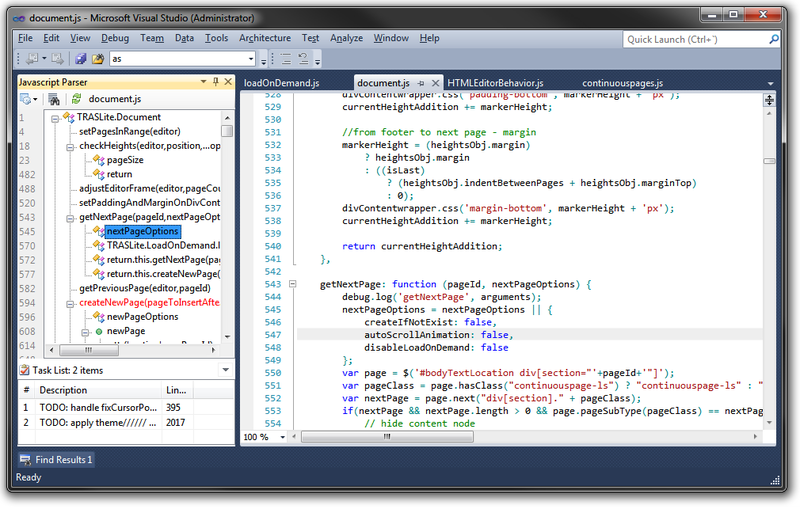
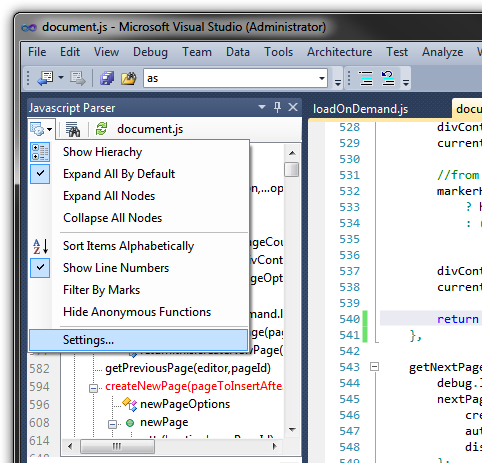
Скриншот:

Подробный список функциональности:
Установка плагина в VS2010/2011 доступна через Extension Manager в меню Tools. Также на сайте проекта можно найти все версии, включая VS2008.
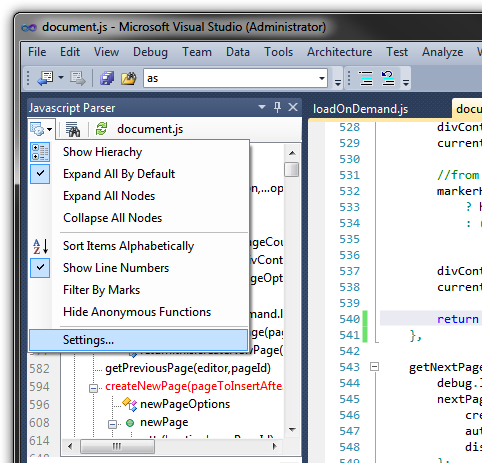
Для того чтобы открыть панель плагина нужно ее найти в меню студии: ”View>Other Windows>Javascript Parser”. Вся функциональность довольно легко обнаружима при изучении верхнего меню панели. Там же, в верхнем меню есть ссылка на окно настроек.

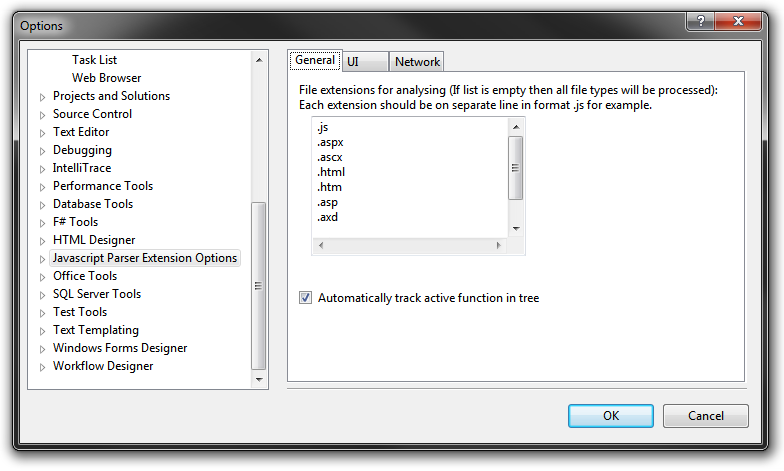
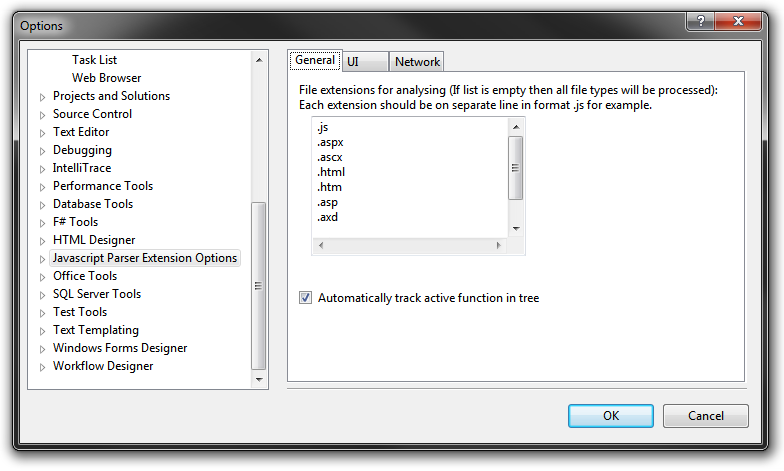
В VS2010/2011 окно с настройками плагина также интегрировано в общие настройки студии.

Плагин уже довольно давно опубликован в Visual Studio Gallery, собрал неплохие оценки и отзывы. Публикация на хабре преследует цели привлечь внимание к новой версии 3.4, расширить аудиторию и получить больше отзывов. Конструктивная критика и пожелания приветствуются.
Данный плагин призван помочь в работе с большими запутанными участками JavaScript кода, которые часто «достаются в наследство» и навигация по которым довольно утомительна. Также плагин удобен для использования и с новым кодом, в процессе разработки, если объём файла получается значительным.
Основная функциональность состоит в построении дерева функций и отображения его в удобном виде в виде панели Visual Studio. При клике на название функции осуществляется навигация в начало декларации. Также показываются комментарии к функции в виде всплывающей подсказки. Существует возможность добавлять «метки» на функции в виде 6-ти различных флажков. Шрифт и цвет помеченных функций может настраиваться дополнительно. Это очень удобно — требующие внимания функции будут сразу бросаться в глаза.
Также очень полезной является автоматическая проверка синтаксиса, ошибки найденные анализатором показываются в удобном и довольно заметном виде. Существует возможность быстрого перемещения на место ошибки. Это позволяет быстро выявлять проблемные места, где находится, к примеру, лишняя запятая или скобка.
Скриншот:

Подробный список функциональности:
- Дерево функций для быстрой навигации.
- Поддержка inline скрипта в тегах script.
- Метки – доступны в контекстном меню дерева. Сохраняются при перезагрузке студии.
- Выделение активной функции в дереве – там, где находится курсор.
- Панель Task List – показывает список TODO комментариев, с возможностью быстрой навигации.
- Поиск по имени нужной функции в файле. Основная фича – поддержка стиля Pascal и Camel, позволяет искать по первым буквам составного имени, например поиск «SP» выдаст setPage, SetPosition. Имеется возможность настроить хоткей для вызова поиска, “Tools>Options>Environment>Keyboard” команда “View.JavascriptParserFind”.
- Сортировка дерева по алфавиту.
- Включение\выключение иерархии в дереве.
- Включение\выключение номеров строк в дереве.
- Фильтрация дерева по меткам – показывает только помеченные узлы.
- Фильтрация анонимных функций – можно их выключить, если мозолят глаза.
- Настройка анализируемых расширений файлов – можно включить для всех, а можно и добавить в список свое экзотическое расширение типа php.
- Анализатор довольно успешно справляется с практически любым скриптом, показывает и анонимные и самовызывающиеся функции.
Установка плагина в VS2010/2011 доступна через Extension Manager в меню Tools. Также на сайте проекта можно найти все версии, включая VS2008.
Для того чтобы открыть панель плагина нужно ее найти в меню студии: ”View>Other Windows>Javascript Parser”. Вся функциональность довольно легко обнаружима при изучении верхнего меню панели. Там же, в верхнем меню есть ссылка на окно настроек.

В VS2010/2011 окно с настройками плагина также интегрировано в общие настройки студии.

Плагин уже довольно давно опубликован в Visual Studio Gallery, собрал неплохие оценки и отзывы. Публикация на хабре преследует цели привлечь внимание к новой версии 3.4, расширить аудиторию и получить больше отзывов. Конструктивная критика и пожелания приветствуются.