CSS3 предоставляет много новых возможностей в мире фронтэнд-разработки. Это действительно великолепная вещь, но иногда трудно вспомнить некоторые параметры, особенно, если вы — веб-дизайнер, а не программист. Вот 10 удивительных CSS3-генераторов, которые помогут вам сэкономить время и силы (картинки кликабельны).

Этот генератор, безусловно, один из моих любимых, так как позволяют создавать более10 различных CSS3-эффектов, таких как закругленные углы, тень для текста, плавные переходы и многое другое.
css3generator.com

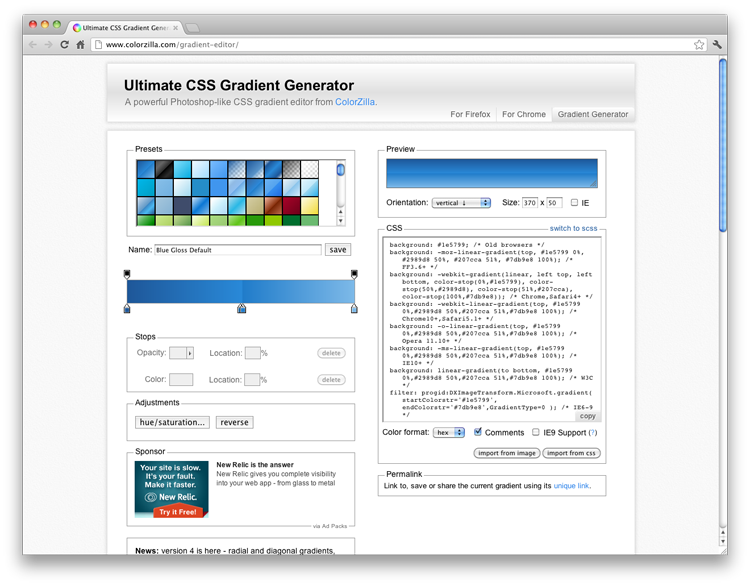
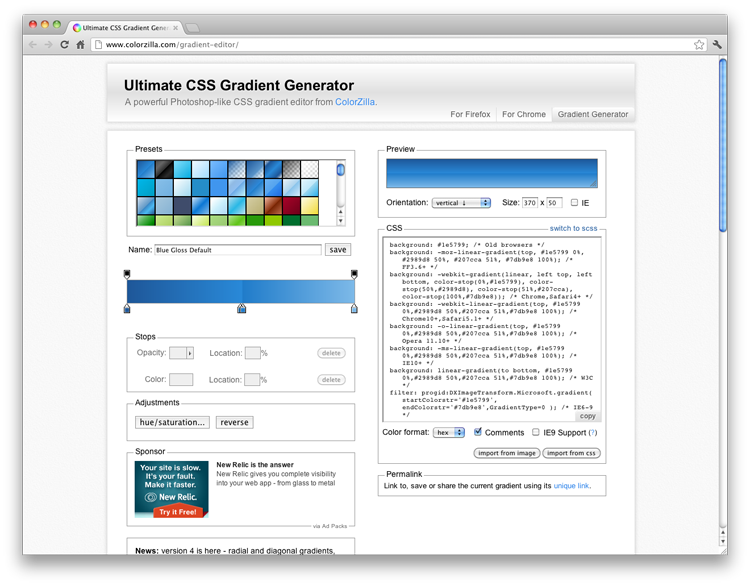
CSS градиенты это круто, но писать их вручную довольно сложно. Этот генератор поможет вам создать идеальный CSS-градиент, без головной боли.
colorzilla.com/gradient-editor

На мой взгляд, это самый продвинутый CSS3-генератор кнопок, из доступных в Интернете. Настройте параметры, скопируйте сгенерированный код, и все готово!
css3button.net

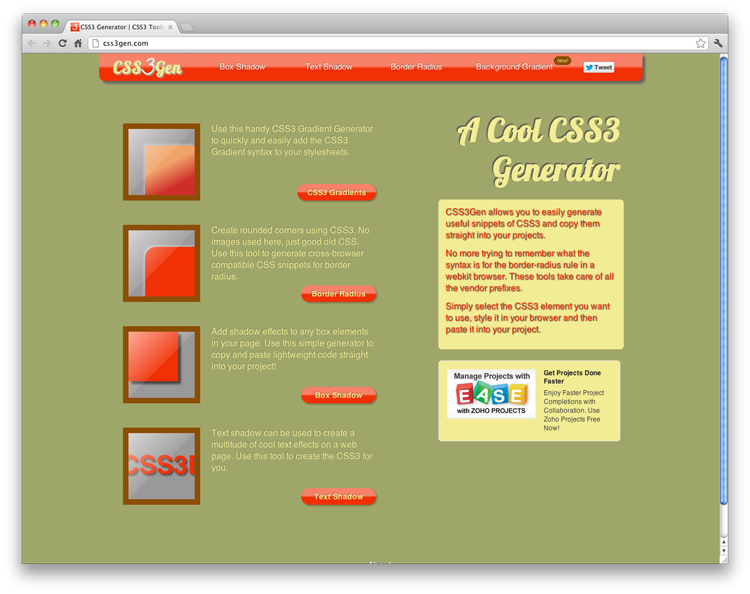
CSS3Gen — хороший генератор, который позволяет вам легко создавать полезные фрагменты CSS3 и копировать их прямо в ваши проекты. CSS3Gen заботится обо всех префиксах для различных браузеров.
css3gen.com

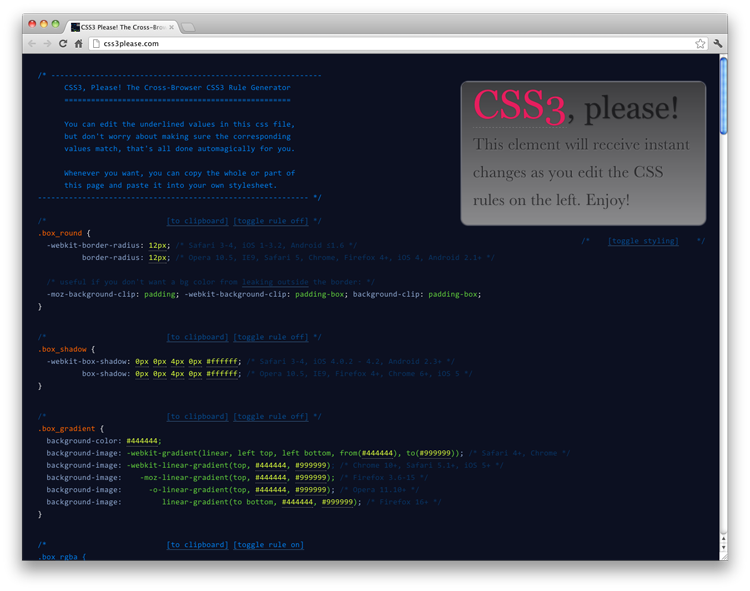
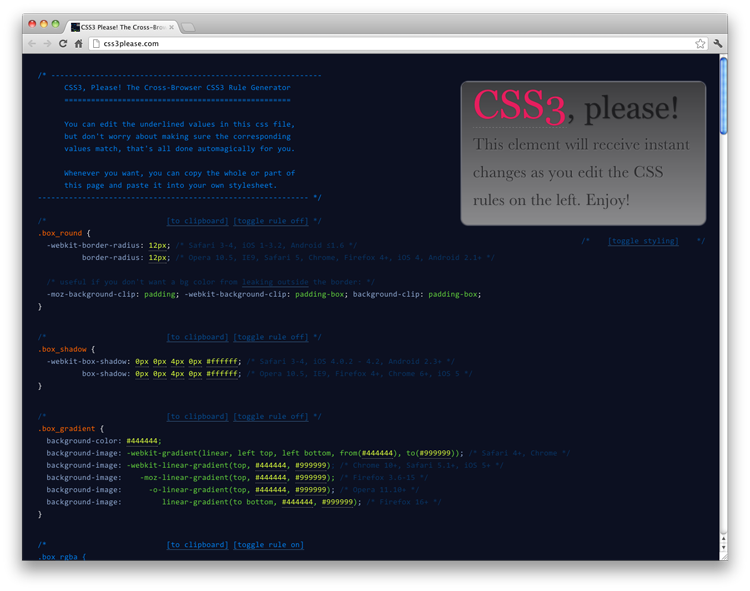
CSS3 Please является очень эффективным инструментом для тестирования CSS3-кода: просто измените CSS-стили с помощью редактора, и специальный блок будет мгновенно изменяться, так что вы мгновенно сможете увидеть сделанные вами изменения.
css3please.com

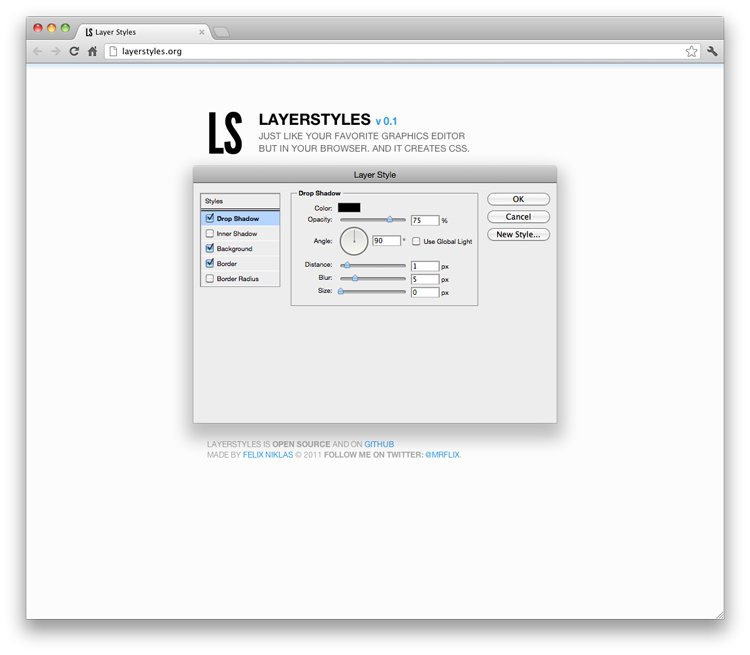
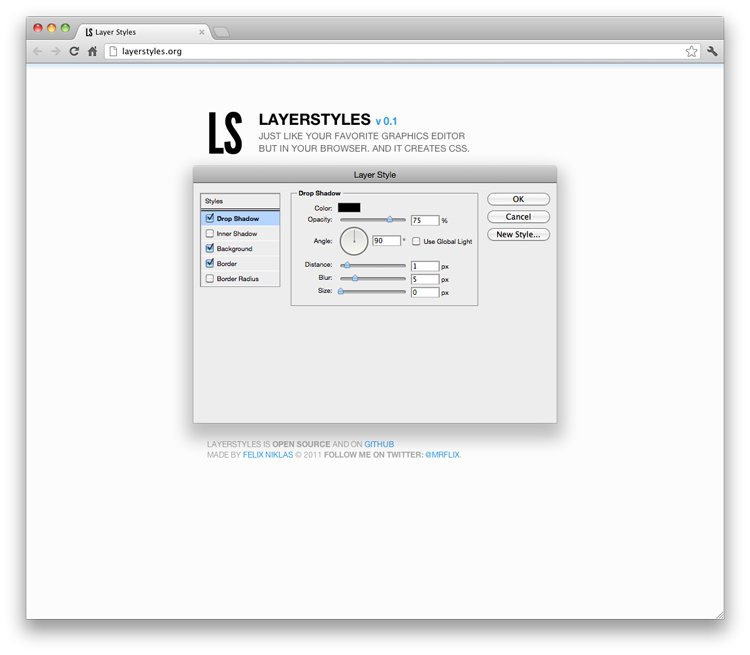
Если вы знакомы с Photoshop, нет никаких сомнений, что вам понравится Layer Style, генератор CSS3, повторяющий внешний вид популярной программы от Adobe.
layerstyles.org

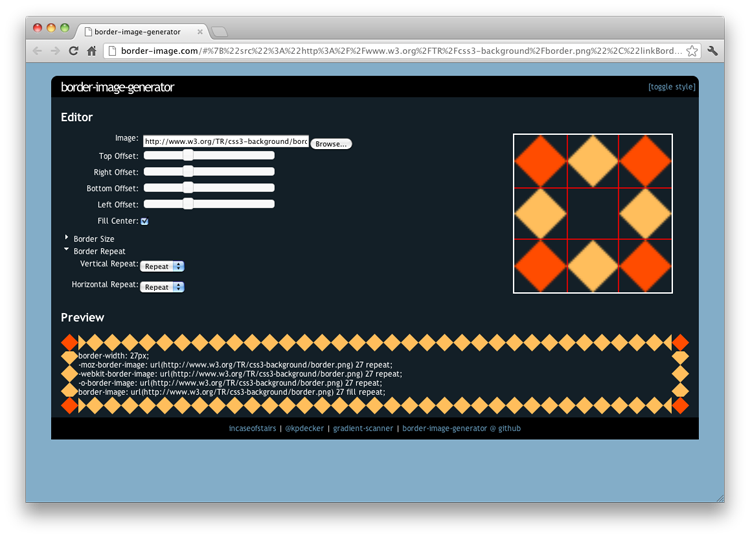
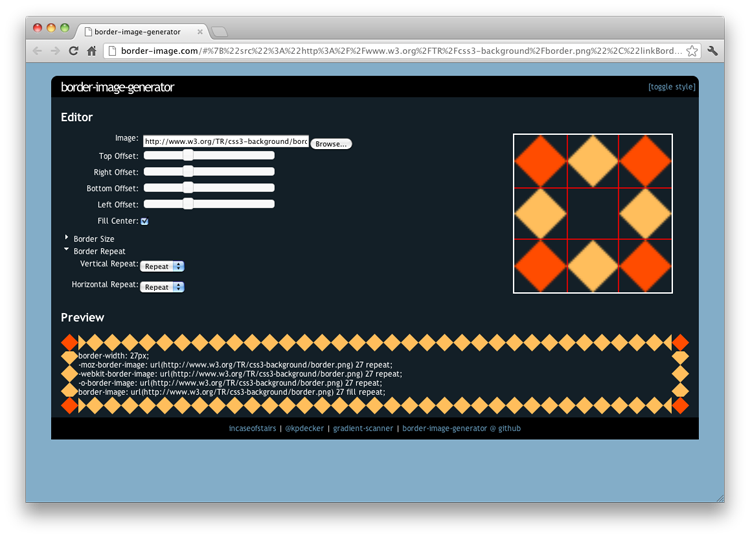
Как вы можете догадаться, этот инструмент поможет вам создать красивые границы для изображений. Просто и эффективно!
border-image.com

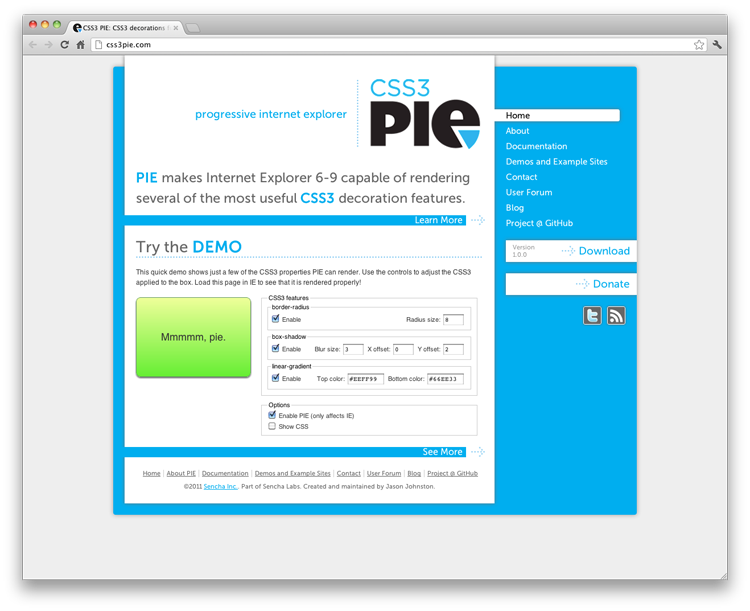
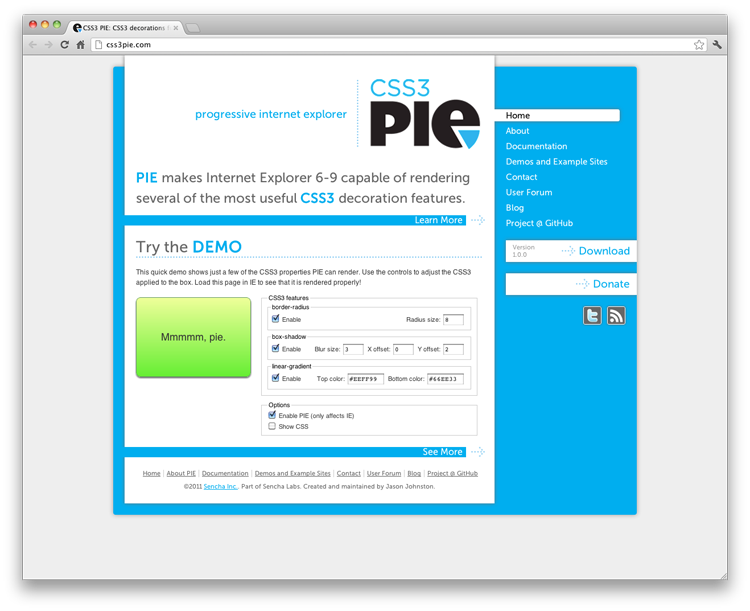
Internet Explorer уже десять лет является кошмаром верстальщиков, и, к сожалению, это закончится не скоро. Тем не менее, такие инструменты, как CSS3 Pie могут определенно помочь в создании IE-совместимого кода. Этот очень полезный генератор создает стили для Internet Explorer 6-9, способные отображать несколько наиболее полезных «украшательств» CSS3.
css3pie.com

С помощью этого инструмента, у каждого разработчика теперь есть простой способ для создания CSS-анимации. Префиксы поддерживается, поэтому вам не придется беспокоиться о совместимости с различными браузерами.
matthewlein.com/ceaser

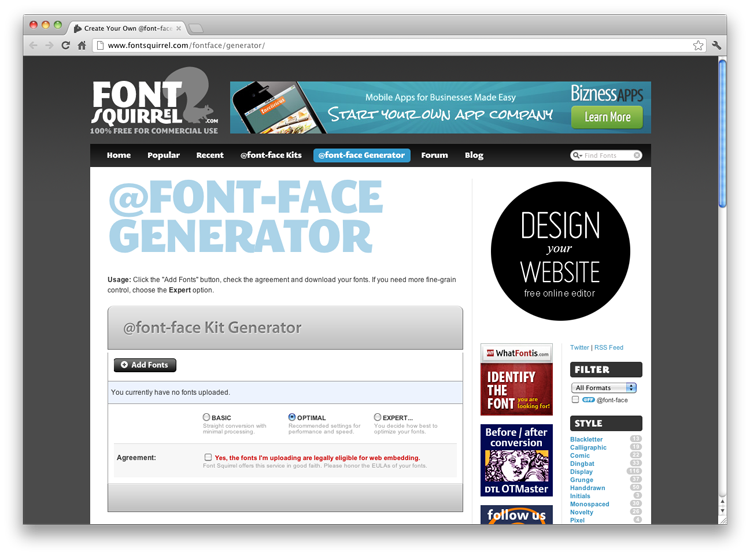
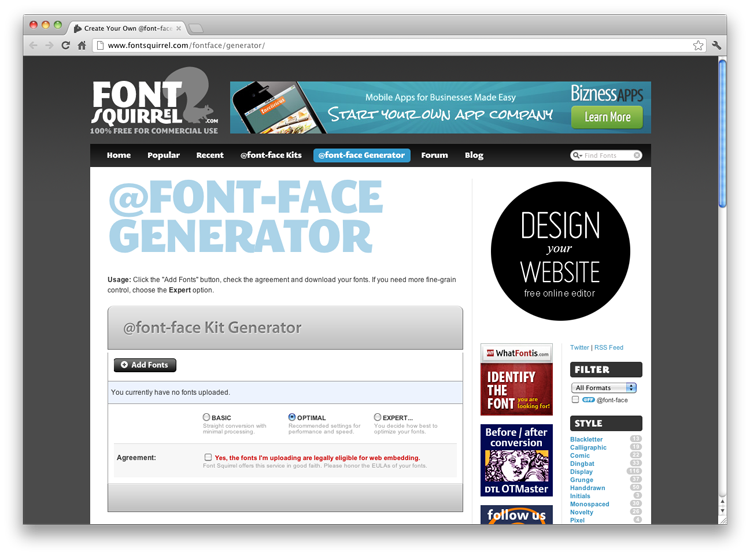
Хотите использовать причудливые шрифты на вашем сайте? Просто загрузите его на Font Squirrel Font-Face generator, и получите ваш CSS код, а также шрифт во всех форматах, необходимых для различных браузеров. Эта программа хорошо помогла в последние два года.
fontsquirrel.com/fontface/generator
Upd. 1 Подсказали еще неплохой CSS-генератор: css3.me
CSS3 Generator

Этот генератор, безусловно, один из моих любимых, так как позволяют создавать более10 различных CSS3-эффектов, таких как закругленные углы, тень для текста, плавные переходы и многое другое.
css3generator.com
CSS Gradient generator

CSS градиенты это круто, но писать их вручную довольно сложно. Этот генератор поможет вам создать идеальный CSS-градиент, без головной боли.
colorzilla.com/gradient-editor
CSS button generator

На мой взгляд, это самый продвинутый CSS3-генератор кнопок, из доступных в Интернете. Настройте параметры, скопируйте сгенерированный код, и все готово!
css3button.net
CSS3Gen

CSS3Gen — хороший генератор, который позволяет вам легко создавать полезные фрагменты CSS3 и копировать их прямо в ваши проекты. CSS3Gen заботится обо всех префиксах для различных браузеров.
css3gen.com
CSS3 Please

CSS3 Please является очень эффективным инструментом для тестирования CSS3-кода: просто измените CSS-стили с помощью редактора, и специальный блок будет мгновенно изменяться, так что вы мгновенно сможете увидеть сделанные вами изменения.
css3please.com
Layer Styles

Если вы знакомы с Photoshop, нет никаких сомнений, что вам понравится Layer Style, генератор CSS3, повторяющий внешний вид популярной программы от Adobe.
layerstyles.org
Border image generator

Как вы можете догадаться, этот инструмент поможет вам создать красивые границы для изображений. Просто и эффективно!
border-image.com
CSS3 Pie

Internet Explorer уже десять лет является кошмаром верстальщиков, и, к сожалению, это закончится не скоро. Тем не менее, такие инструменты, как CSS3 Pie могут определенно помочь в создании IE-совместимого кода. Этот очень полезный генератор создает стили для Internet Explorer 6-9, способные отображать несколько наиболее полезных «украшательств» CSS3.
css3pie.com
CSS Easing Animation Tool

С помощью этого инструмента, у каждого разработчика теперь есть простой способ для создания CSS-анимации. Префиксы поддерживается, поэтому вам не придется беспокоиться о совместимости с различными браузерами.
matthewlein.com/ceaser
Font-Face generator

Хотите использовать причудливые шрифты на вашем сайте? Просто загрузите его на Font Squirrel Font-Face generator, и получите ваш CSS код, а также шрифт во всех форматах, необходимых для различных браузеров. Эта программа хорошо помогла в последние два года.
fontsquirrel.com/fontface/generator
Upd. 1 Подсказали еще неплохой CSS-генератор: css3.me