Хочу рассказать о том, как можно использовать ярко-выраженные стили трех IT-компаний для оформления следующих инструментов визуализации в презентации:

Подборка визуализаций, а также приемы использования определенных инструментов и стилей могут оказаться полезны тем, кто ищет новые (они же хорошо забытые старые) приемы оформления слайдов, и послужить tutorial’ом для составления интересных презентаций.
Примеры использования инструментов из жизни продуктов компании, презентаций, элементов интерфейса продуктов и сервисов, философии и концепции:
Примеры инструментов визуализации в действии:
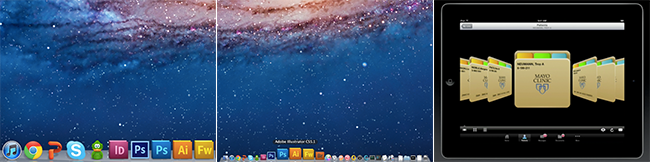
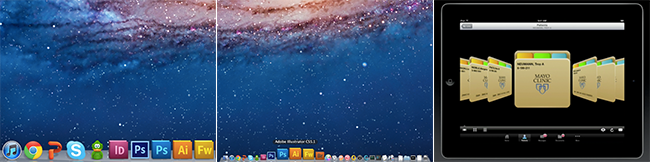
Apple
Размещение изображения “настоящего, живого” предмета, о котором в данный момент идет речь.

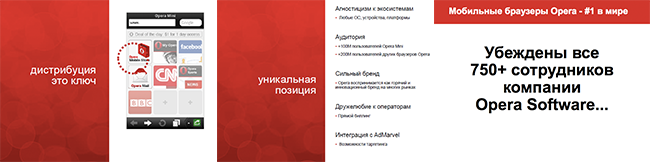
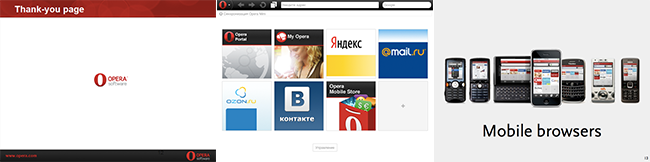
Opera
Размещение фонового рисунка в качестве дополнения к основному текстовому сообщению.

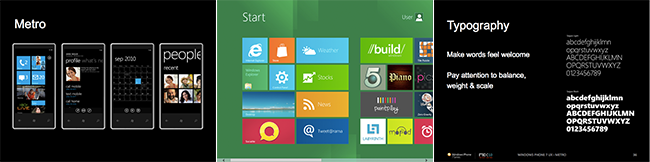
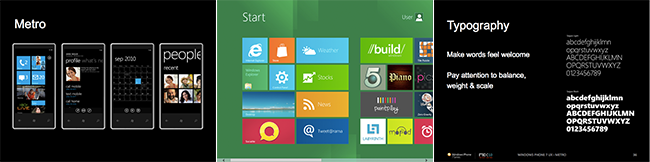
Microsoft
Использование иконографики, подбор пиктограмм в качестве основного смыслового выражения и дополнение вспомогательным текстом.

Apple
Белый текст, контрастирующий с темным фоном.

Opera
Черный и серый цвета для основного текста, красный (фирменный) цвет для выделения на белом (или сером) фоне.

Microsoft
Разного цвета текст на светлом/темном фоне, обязательно контрастный. Выделение “жирным” или другим цветом.

Apple
Разделение списков разного уровня за счет изменения размера шрифта, отступов и выделение “жирным”. Отсутствие маркеров (bullet points), нумерации.

Opera
Использование нумерованного и маркированного списка.

Microsoft
Помимо простого немаркированного текстового списка используется также список с пиктограммами в качестве маркеров и нелинейный список в виде матрицы/таблицы.

Apple
В качестве заголовка — крупный текст или картинка, несущая всю смысловую нагрузку.

Opera
Текстовый заголовок отделен от другой информации на слайде.

Microsoft
Текстовый заголовок встроен в другую информацию на слайде.

Apple
Нижний тулбар в качестве футера с фокусом на выбираемом элементе, а также формат галереи, показывающий, что уже было просмотрено, на чем сейчас стоит акцент и что будет дальше.

Opera
Помимо простой нумерации в (правом нижнем) углу слайда используется шапка (header) и футер (footer).

Microsoft
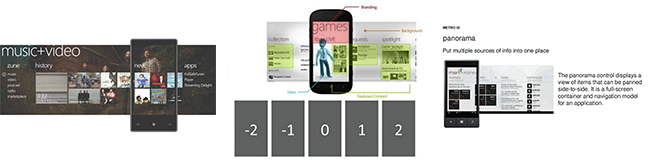
Эффект панорамы с фокусом на месте нахождения.

Apple
Слайд состоит целиком из порядкового номера или объекта, показывающего о каком предмете или каких цифрах сейчас пойдет речь.

Opera
Текстовое выделение названия следующего раздела в списке содержимого презентации. Классика для tracker’a.

Microsoft
Отображение всего содержимого с акцентом на текущем разделе за счет фона.

Пока готовится новая статья с описанием интересных инструментов и стилей, рекомендую посмотреть пару популярных презентаций на Slideshare для вдохновения:
- Иллюстрации — помогают передать сообщение быстрее текста.
- Цвет — позволяет поставить акцент.
- Список — структурирует информацию для лучшего восприятия.
- Заголовки (подзаголовки) — концентрируют внимание на смысле слайда.
- Pager (нумератор) — указывает номер/раздел на слайде из общего содержимого.
- Tracker (заглушка) — напоминает на каком месте в презентации находится слайд.

Подборка визуализаций, а также приемы использования определенных инструментов и стилей могут оказаться полезны тем, кто ищет новые (они же хорошо забытые старые) приемы оформления слайдов, и послужить tutorial’ом для составления интересных презентаций.
Disclaimer
При изучении стилей презентаций компании не брались за основу соответствующие руководства/guidelines компаний.
Компании используют также другой инструментарий и другие стили оформления слайдов.
Представленные инструменты используются не только упомянутыми компаниями.
Изображения использованы в образовательных целях.
Стили упомянутых компаний являются собирательными образами.
Компании используют также другой инструментарий и другие стили оформления слайдов.
Представленные инструменты используются не только упомянутыми компаниями.
Изображения использованы в образовательных целях.
Стили упомянутых компаний являются собирательными образами.
Стильные IT-компании
Примеры использования инструментов из жизни продуктов компании, презентаций, элементов интерфейса продуктов и сервисов, философии и концепции:
- Apple использует укрупненные объекты на слайде (изображения, текст), градиентный фон, блики и тени на изображениях.
- Opera работает с выделением текста на белом фоне, а также на полупрозрачной полосе.
- Microsoft предложил собственный стиль: минимализм, иконографика, grid (выравнивание по решетке), равномерные и тусклые цвета, продолговатый шрифт без засечек Segoe UI.
Примеры инструментов визуализации в действии:
- Иллюстрации: от картинки для привлечения внимания до инфографики.
- Цвет: выделить текст на фоне или изображении.
- Список: от bullet points до комиксов.
- Заголовки: от заглавной буквы с красной строки до титульного листа.
- Pager: указать текущий слайд можно как 2/5, а можно и [ 1 2 3 4 5 ].
- Tracker: вставить слайд посреди презентации — “до конца презентации осталось 10 слайдов”.
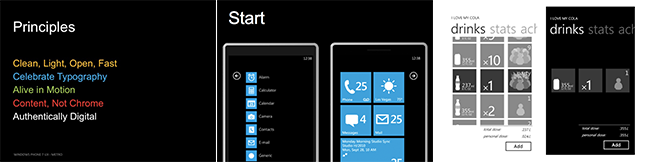
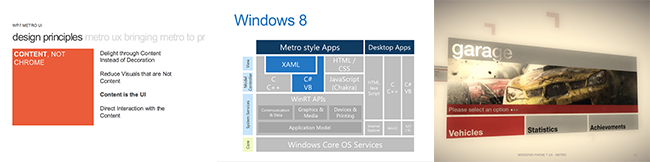
1. Инструмент: иллюстрации
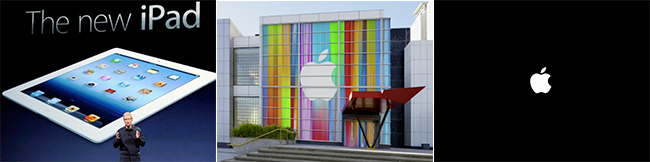
Apple
Размещение изображения “настоящего, живого” предмета, о котором в данный момент идет речь.

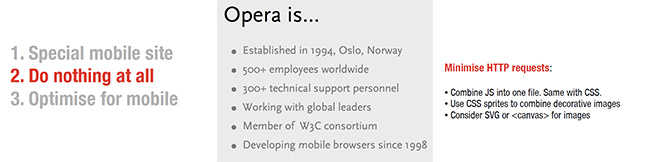
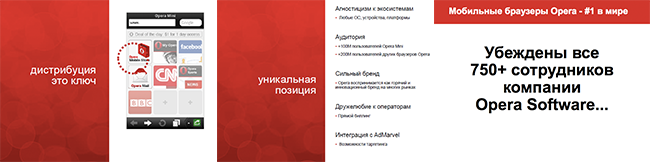
Opera
Размещение фонового рисунка в качестве дополнения к основному текстовому сообщению.

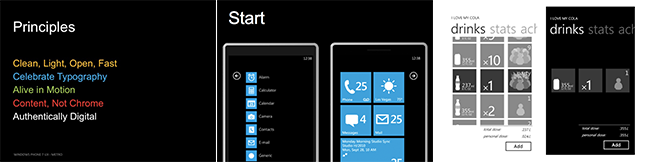
Microsoft
Использование иконографики, подбор пиктограмм в качестве основного смыслового выражения и дополнение вспомогательным текстом.

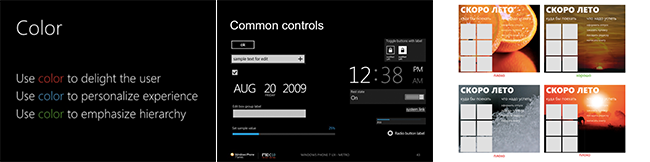
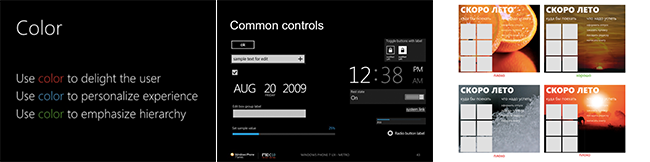
2. Инструмент: цвет
Apple
Белый текст, контрастирующий с темным фоном.

Opera
Черный и серый цвета для основного текста, красный (фирменный) цвет для выделения на белом (или сером) фоне.

Microsoft
Разного цвета текст на светлом/темном фоне, обязательно контрастный. Выделение “жирным” или другим цветом.

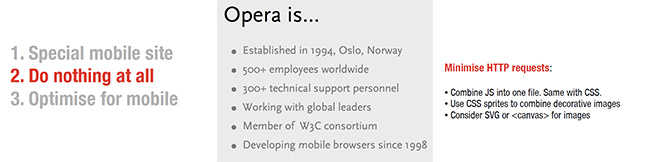
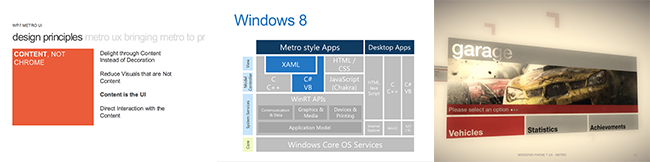
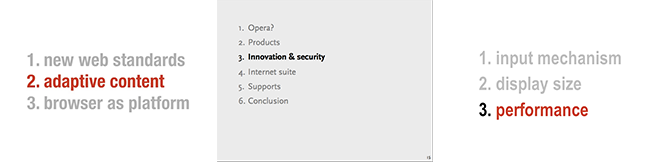
3. Инструмент: список
Apple
Разделение списков разного уровня за счет изменения размера шрифта, отступов и выделение “жирным”. Отсутствие маркеров (bullet points), нумерации.

Opera
Использование нумерованного и маркированного списка.

Microsoft
Помимо простого немаркированного текстового списка используется также список с пиктограммами в качестве маркеров и нелинейный список в виде матрицы/таблицы.

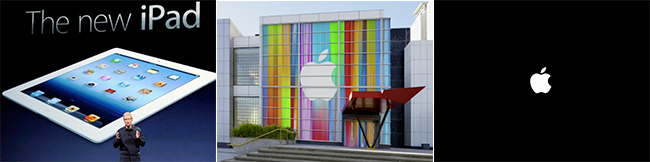
4. Инструмент: заголовки
Apple
В качестве заголовка — крупный текст или картинка, несущая всю смысловую нагрузку.

Opera
Текстовый заголовок отделен от другой информации на слайде.

Microsoft
Текстовый заголовок встроен в другую информацию на слайде.

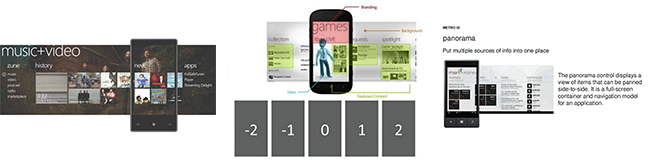
5. Инструмент: pager
Apple
Нижний тулбар в качестве футера с фокусом на выбираемом элементе, а также формат галереи, показывающий, что уже было просмотрено, на чем сейчас стоит акцент и что будет дальше.

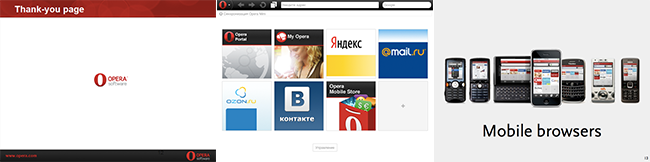
Opera
Помимо простой нумерации в (правом нижнем) углу слайда используется шапка (header) и футер (footer).

Microsoft
Эффект панорамы с фокусом на месте нахождения.

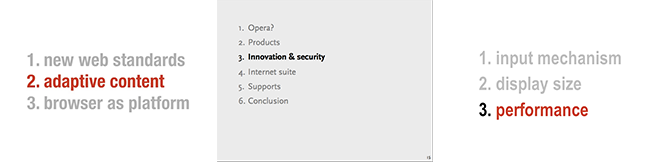
6. Инструмент: tracker
Apple
Слайд состоит целиком из порядкового номера или объекта, показывающего о каком предмете или каких цифрах сейчас пойдет речь.

Opera
Текстовое выделение названия следующего раздела в списке содержимого презентации. Классика для tracker’a.

Microsoft
Отображение всего содержимого с акцентом на текущем разделе за счет фона.

И в качестве заключения
Пока готовится новая статья с описанием интересных инструментов и стилей, рекомендую посмотреть пару популярных презентаций на Slideshare для вдохновения:
- 5 ошибок по оформлению слайдов | You suck at PowerPoint 2
- Презентация от Linkedin про Slideshare | Linkedin and Slidehare