
Описывая свою идею, всегда есть опасения, что она совсем не нова или ее реализация вообще невозможна по каким-то скрытым от тебя причинам. Тем не менее хочу предложить сообществу идею нового подхода в веб-разработке простых сайтов.
Сразу предупрежу, в посте речь пройдет про разработку «типовых сайтов». Понятно, чтобы разработать серьезный сайт или сервис необходимы глубокие знания и опыт. Но с разработкой блогов, сайтов-визиток, портфолио, каталогов, небольших магазинов и т.п., вполне мог бы справится среднестатистический пользователь интернета. Если бы знал «Как?»…
Идея
Суть в том чтобы разрабатывать сайт отдавая короткие команды на «почти естественном» языке. То есть на языке максимально близком к естественному (насколько позволит ИИ).
Вместо того чтобы изучать какой-то конструктор, учить терминологию, осваивать основы html/css/php/js/верстки/… и т.п. можно просто открыть понравившийся шаблон и начать его изменять простыми командами.
Как это может выглядеть?
- Пользователь сохраняет на сервере файлы DialogCMS
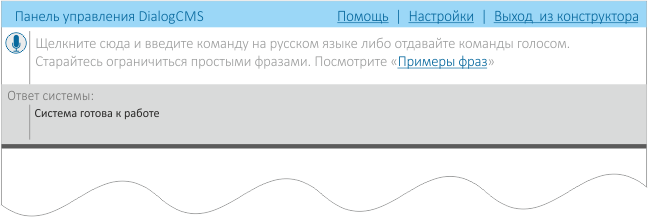
- Обращается к сайту, так может выглядеть стартовый экран

- Предположим пользователь начал с пустой страницы. Вверху экрана он видит панель системы.

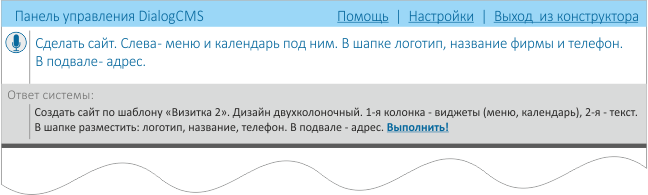
- Пользователь вводит одну или несколько команд, возможно используя распознавание голоса. Система анализирует команды и «переводит» на формальный язык. Если пользователь согласен с «переводом» — он подтверждает команду, если нет – переформулирует запрос.

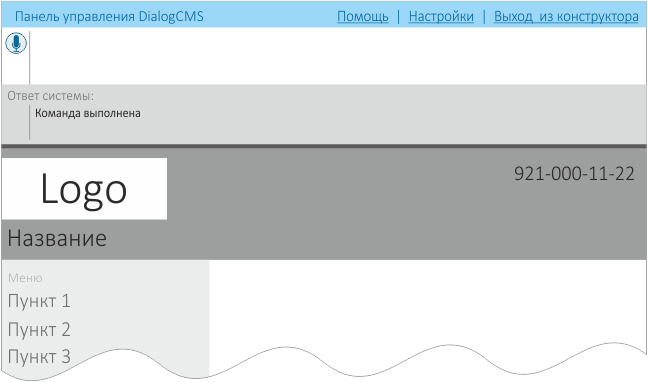
- Система в ответ на команды конфигурирует сайт.

- Пользователь может настраивать сайт. В данном примере он меняет цвет шапки (здесь и далее команду и результат буду показывать на одном рисунке)

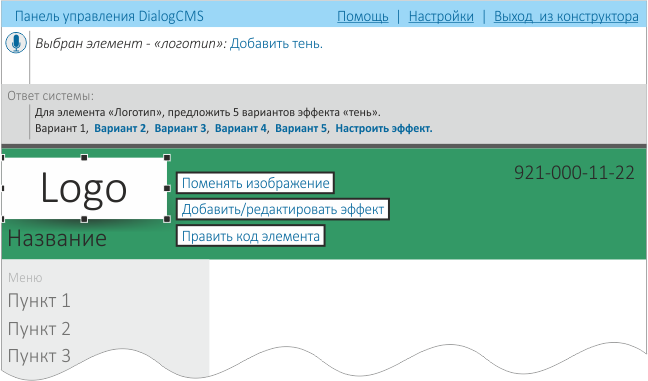
- Выделив мышью какой-либо элемент сайта пользователь может работать с ним – перемещать, менять размер, менять код и т.п. В данном примере пользователь голосовой командой добавит к логотипу тень.

- Отдавая простые команды пользователь дальше меняет и настраивает сайт.

Тут может сложиться впечатление что все описанное проще сделать в конструкторе чем через диалог. Отчасти так и есть — поменять цвет шапки можно и воспользовавшись контекстным меню. Но предлагаемый подход гораздо шире.
Одной командой можно добавить новый модуль, раздел или виджет, можно подключить bootstrap, или «добавить анимированную галерею». Можно просмотреть производительность или установить счетчик посещаемости, настроить учетную запись, политику регистрации, резервное копирование, локализацию… и так далее.
Пользователь может щелкнув на любой текст – переписать его. Может легко «сделать все поярче» или «попробовать в синих тонах» или «повесить на главную слайдер» или «добавить страницу ссылок»…
По сути система (в идеале) соответствует «супернавороченному интерфейсу», где все называется так как предполагает пользователь. Но пользователь этого интерфейса не видит, и потому не пугается)
Смысл системы не в том чтобы дать абсолютно универсальный инструмент, а в том чтобы помочь человеку далекому от IT быстро создать простой сайт, проверить мысли и идеи. Кого-то возможно устроит такой результат, кто-то поймет что возможностей системы ему не хватает и закажет доработку у проф. дизайнера, кто-то вообще использует систему только чтобы создать прототип, обкатать пользовательские сценарии и сядет писать ТЗ для нормальной студии уже понимая что он хочет…
Как это может работать?
Теперь опишу как по моему мнению эта система могла бы работать.
С первого взгляда кажется, что анализировать команды на естественном языке, даже с учетом ограничений системы, будет очень сложно. Но разбирая типичные команды вырисовывается довольно простой алгоритм.
- Находим типичные фразы, такие как «поиграть со шрифтами», «резиновый дизайн» и т.п. исполняем их.
- Приводим все слова к начальной форме
- Ищем слова-элементы: «шапка», «подвал», «логотип», «телефон», «название», «страница», «выделенный», «текущий», «ссылка»… и т.п. Таких слов будет довольно много и они будут описаны в базовой структуре сайта.
- Ищем слова-уточнения: «слева», «справа», «внизу», «вверху», «над», «под», «в» и т.п.
- Ищем слова-свойства: «фон», «цвет», «шрифт»… и т.п.
- Ищем слова-значения: «зеленый», «синий», номер, строка в кавычках… и т.п.
- Ищем слова-эффекты: «тень», «градиент», «блик», «курсив»… и т.п.
- Остальной текст выкидываем, разбиваем по предложениям, перечисления (слова одного типа идущие через запятую или «и») – разбиваем на самостоятельные фразы (дублируем слова фразы вне перечислений).
- Поочередно сравниваем фразы с образцами. Такими как:
a. уточнение1 + элемент1 + элемент2 -> элемент2, поместить рядом или в элемент1, в соответствии с уточнение1.
b. свойство1 + элемент1 + значение1 -> Для элемент1, значение свойство1, сделать равным значение1
c. элемент1 + свойство1 + значение1 -> то же что в пункте b
d. значение1 + свойство1 + элемент1-> то же что в пункте b
e. элемент1 + значение1 -> у элемент1, текст содержимого поменять на значение1.
f. элемент1 + эффект1 -> для элемент1, добавить эффект эффект1.
g. И т.п…
- На выходе получаем комплект команд для конфигуратора, и набор соответствующих им фраз на «формализованном языке», для показа пользователю.
Прим. этот алгоритм конечно упрощен и соответствует режиму создания сайта. Кроме этого может быть, например, режим администрирования, и режим правки текстов. Такое разделение позволит более точно интерпретировать команды пользователя.
Обработку запросов можно выполнять в облаке, что позволит активно развивать анализатор и добавлять новые фразы (в т.ч. новые фразы могут добавлять сами пользователи).
Из облака возвращается формализованный ответ для пользователя и команды для конфигуратора.
Конфигуратор, я думаю имеет смысл делать трехуровневым:
- Первый уровень – абстрактный. Тут находятся все элементы сайта, назначаются/изменяются их свойства, взаимное расположение, и т.п.
- Второй уровень – структурный, он должен включать описания страниц на «языке разметки», наподобие того, что я описывал в своем первом посте habrahabr.ru/post/167525. Суть в том чтобы иметь легко редактируемую структуру представляющую весь сайт. На основе этой структуры генерируется базовый код сайта.
- Третий уровень – уровень кода. На этом уровне продвинутый пользователь может вносить правки непосредственно в код сайта. Например отредактировав элемент в Хроме – перенести css-свойства в свойства элемента. Также на этом уровне могут подключаться различные «фишки», библиотеки, украшательства и т.п.
Такая конструкция позволит любые команды легко превращать в изменения на каждом из уровней. После чего на основе 1-го уровня формируется структура, и в нее вносятся правки из второго уровня. Из структуры формируется код сайта, который дополняется правками хранимыми на третьем уровне. На выходе получаем код сайта.
Плюсы системы:
- Крайне низкий порог вхождения. Фактически любой пользователь интернета может создать себе сайт. Если он выражает свои мысли уж совсем нестандартно – нечто не мешает заглянуть в список типичных фраз и понять терминологию сайтостроения на примерах.
- Самообучение. По ходу разработки сайта пользователь видит, как его фразы превращаются в «правильные», что приучает его к правильной терминологии и т.п.
- Гибкость. В отличии от типичных конструкторов сложность сайта может быть гораздо выше.
- Новые технологии. Используя простые команды пользователь может подключить к сайту библиотеки и фреймфорки, не разбирая детально их работу и интеграцию с другими частями сайта.
- Альтернативные варианты использования. Например – быстрое прототипирование.
Минусы подробно перечислять не буду:)
Основные, на мой взгляд — это: сложность реализации, возможные проблемы с безопасностью, и другие нюансы связанные с тем что пользователь не особо понимает «что творит»…
Почему это нужно?
Самым сложным для новичка часто является не какие-то конкретные вопросы, а отсутствие общего понимания процесса, концепций и терминологии. Он просто не знает, что строчка куда он вводит текст чтобы что-то найти – может называться например «модулем отображения виджета поисковой формы»…
Прим. В качестве отвлеченного примера. Часто наблюдаю как начинающие и даже уверенные пользователи пытаются сделать что-то не совсем стандартное в Word или Power Point. Зная примерно как может называться команда они перебирают половину вкладок меню наводя на кнопки и читая посказки… Тогда как с подобным «голосовым помощником», можно было бы просто сказать «сделать эту картинку темнее» и все.
Для начинающих есть множество разных конструкторов, но они мало помогают. Либо пользователь должен ограничиться элементарным шаблоном без возможности тонкой настройки. Либо конструктор требует не меньше времени на изучение чем какая-нибудь CMS, при этом сильно уступая последней в гибкости.

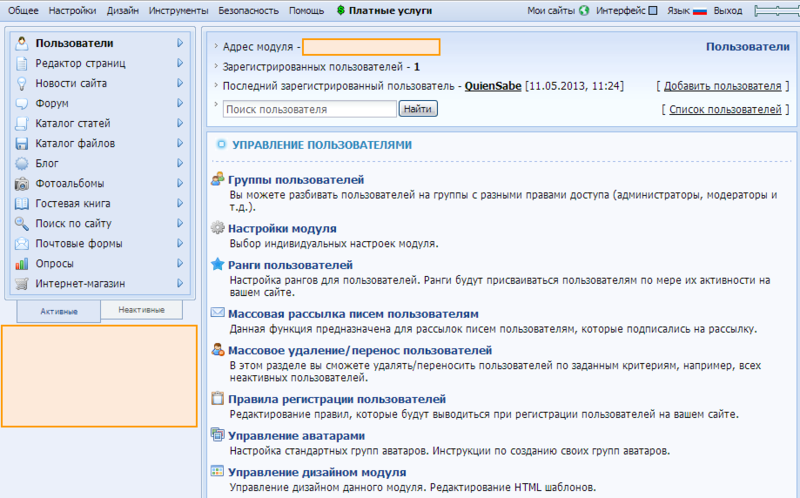
В качестве примера: известный конструктор сайтов, имеет вот такой интерфейс сразу после регистрации нового сайта пользователем. Самостоятельно во всем разобраться новичку не просто.
Проблема в том что пользователь должен вначале понять, что он хочет сделать, представить это, описать в правильных терминах, и только потом начать делать. Этот подход не соответствует самой идее конструктора-для-новичка.
Мысли по реализации.
На данный момент все только на уровне идей, хоть и более проработанных чем удалось тут описать. Если появятся единомышленники – буду рад пообщаться по поводу реализации.
Думаю тут возможны два варианта – либо разработка CMS «с нуля», либо надстройка над существующей CMS, такой как Drupal. Учитывая огромные возможности Drupal по расширению функционала, но относительно высокий «порог вхождения», думаю такой «интеллектуальный аддон» был бы очень интересен начинающим пользователям.
В будущем, имея в облаке проработанную систему анализа команд на естественном языке можно рассмотреть и другие направления работы, где сложные интерфейсы и концепции отпугивают начинающих пользователей.
Upd
Судя по комментариям я похоже плохо сформулировал основную идею системы, увлекшись деталями.
Поэтому акцентирую несколько моментов:
- Я не предлагаю вернуться во времена консолей. Напротив, предлагаю двигаться дальше, в сторону интелектуальных средств разработки.
В идеале, для меня, я рассказываю системе какой сайт я хочу — а она его в реальном времени строит… я вношу исправления, эксперементирую и т.п. Все это без терминологии, правил, команд, шагов и т.п.
Насколько это возможно уже сейчас — я и пытался представить в посте.
- Команды могут быть очень нестандартными. Так как система учитывает текущую конфигурацию, наличие/отсутствие элементов на экране и т.п. — то не нужен сильный ИИ чтобы понять что хочет пользователь в данный момент
- Предлагаемая система не заменяет обычную CMS, а дополняет ее. Пользователь может настраивать сайт через обычную панель инструментов, править тексты и элементы наподобие того как это реализовано на wix.com. Но когда он сталкивается с чем-то непонятным — он может задать вопрос системе и сразу решить проблему, а не искать информацию по форумам, и не думать как же применить знания в данном конкретном случае...
- Голосовой ввод — это только вариант ввода. Пользователь может вводить команды текстом, а «визуальные команды» — просто выполнить в редакторе, наподобие wix.com