Comments 59
сарказм моде он
очень информативный и полезный пост!
сарказм моде офф
очень информативный и полезный пост!
сарказм моде офф
-69
Добавлена возможность изменения скорости воспроизведения аудио/видео в формате HTML5;
Есть элементы
<video> и <audio>, включенные в спецификацию HTML5, а вот медиаконтента, в формате вышеупомянутого стандарта, не существует.0
А режим html5 YouTube www.youtube.com/html5?hl=ru&gl=RU?
0
Все называют это «видео/аудио в формате HTML5», но у меня такие высказывания вызывают сомнение ибо не видел я ни одного ролика или аудиозаписи в формате HTML5.
Технология существует, но использует файлы соотв. форматов, например: mp4, mp3, webm, .ogg.
Технология существует, но использует файлы соотв. форматов, например: mp4, mp3, webm, .ogg.
+3
UFO just landed and posted this here
Я, как раз, и говорю что его не существует.
+4
UFO just landed and posted this here
Объясню-ка я заново свою позицию.
Изначально в публикации было высказывание:
Прочитав его я написал комментарий в котором есть фраза:
Далее fabela_arbaro задал вопрос о режиме HTML5 для плеера YouTube, на который я ответил этим комментарием.
По-моему очевидно то, что я говорю о неточности изначального высказывания, нежели о существовании videofile/audiofile.html5.
Изначально в публикации было высказывание:
Добавлена возможность изменения скорости воспроизведения аудио/видео в формате HTML5;
Прочитав его я написал комментарий в котором есть фраза:
медиаконтента, в формате вышеупомянутого стандарта, не существует.
Далее fabela_arbaro задал вопрос о режиме HTML5 для плеера YouTube, на который я ответил этим комментарием.
По-моему очевидно то, что я говорю о неточности изначального высказывания, нежели о существовании videofile/audiofile.html5.
+4
зануда моде он? :)
+3
Включены по умолчанию CSS3 FlexboxНу а толку-то, если Firefox до сих пор не поддерживает flex-wrap:wrap? А без этого параметра вся технология бессмысленна. И, что самое печальное, судя по беткам, ситуация и в 23.0 не изменится.
+1
UFO just landed and posted this here
Кривость МСовских жавоскриптовых наворотов.
+2
UFO just landed and posted this here
А попробуйте чуть подтюнить сетевые опции, например как написано здесь:
wiki.archlinux.org/index.php/Firefox_Tweaks#Network_settings
wiki.archlinux.org/index.php/Firefox_Tweaks#Network_settings
0
Firefox теперь использует настройки масштабирования текста, указанные для дисплея, что позволяет ему увеличивать размер текста на дисплеях с высоким разрешением (доступно только для Windows).
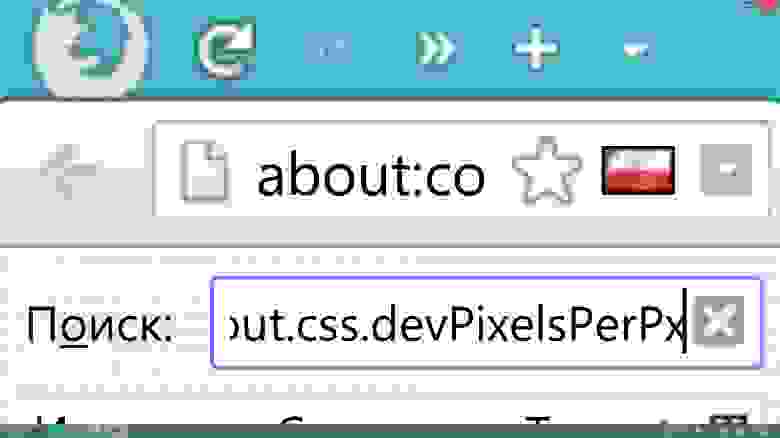
Для изменения масштаба под свои нужды в about:config найдите параметр layout.css.devPixelsPerPx и выставьте то значение, которое вам нужно;
Черт, «отличная» опция! Игрался со значениями, выставил 20 и теперь не могу вернуть обратно. Подскажите, кто знает, как быть.
Результат

P.S. Как выставить значение, которое не будет учитывать настройки windows? Смотрится ужасно.
+10
Нужно было выставить значение «1». Этот параметр задаёт, во сколько раз должно масштабироваться окно браузера. Вы указали 20 — и теперь браузер увеличился в 20 раз :) Значение «-1» — настройки берутся из Windows.
+2
Новую версию не ставил, но в about:config нажимаешь ПКС на параметр и выбираешь сброс — значение по дефолту :)
+2
Долго не мог понять, что же не так со шрифтом, пока не заметил панельку внизу экрана… Смеялся :)
+4
prefs.js отредактировать. Удалить строку с layout.css.devPixelsPerPx
0
Может кто подскажет, доступну ли биндинги движка gecko с прикрученным OdinMonkey c реализацией поддержки Asm.js скажем, для python.
Очень интересно было бы поиграться…
Очень интересно было бы поиграться…
0
перестал работать плагин Roboform — а новой версии под 22-й файрфокс пока что нет.
+2
Подтверждаю, 7.8.9.5 не пашет.
+1
roboform обещали рабочую версию к релизу фф 22
0
они много чего обещают :(
у меня некоторые ticket с марта висят без ответа
у меня некоторые ticket с марта висят без ответа
0
Есть информация, что через пару дней выпустят апдейт.
А пока — пришлось откатываться к FF 21. Без Roboform не жизнь, а каторга. =)
А пока — пришлось откатываться к FF 21. Без Roboform не жизнь, а каторга. =)
0
в англоязычной версии сайта уже 7.9.x выложили — проверил, работает
0
Включены по умолчанию CSS3 FlexboxДавно пора.
0
Наконец-то второй браузер, поддерживающий WebRTC. Конечно, разработка стандарта все еще продолжается, но эту версию уже вполне можно использовать, чем мы и занимаемся =)
+1
Еще несколько дополнений отвалились (не по версии, а по функционалу) и в строке состояния справа теперь не убрать зеленые надписи «Tab Bg Fg».
0
Как только вышел Chrome, был быстрым браузером, отжирал минимум ресурсов… А сейчас открывается по 5 секунд (только адблок из аддонов, кэш полностью очищаю периодически), занимает почти 2Gb оперативки при паре открытых вкладок и вообще не радует больше. Стоит ли возвращаться на Firefox или там те же проблемы?
+1
Firebug 1.11 так же жутко подвешивает Лисицу как и в 21 версии?
0
Firebug может быть в выключенном состояни в «Дополнениях» и включаться по необходимости без перезагрузки браузера.
0
UFO just landed and posted this here
Прошло уже семь лет с момента включения многоколоночности в драфт спецификации CSS. Её поддержку успели реализовать даже в ie, а в Firefox как не работало свойство column-break-inside, так и не работает до сих пор.
+1
input[type=range] похоже так и не добавили в Firefox 22. ссылка на багтрекер bugzilla.mozilla.org/show_bug.cgi?id=841948#c12
Кому интересно проверить, вот ссылка jsfiddle.net/H6Jg8/
+1
О, пришло время Aurora до 24-й версии обновить.
0
А проблему с тормозами при включенном Firebug они решили, которая проявилась в 21-й версии и пришлось откатываться до 20?
0
Только у меня в 22 не показывает безопасные соединения https?
0
Sign up to leave a comment.
Релиз Firefox 22