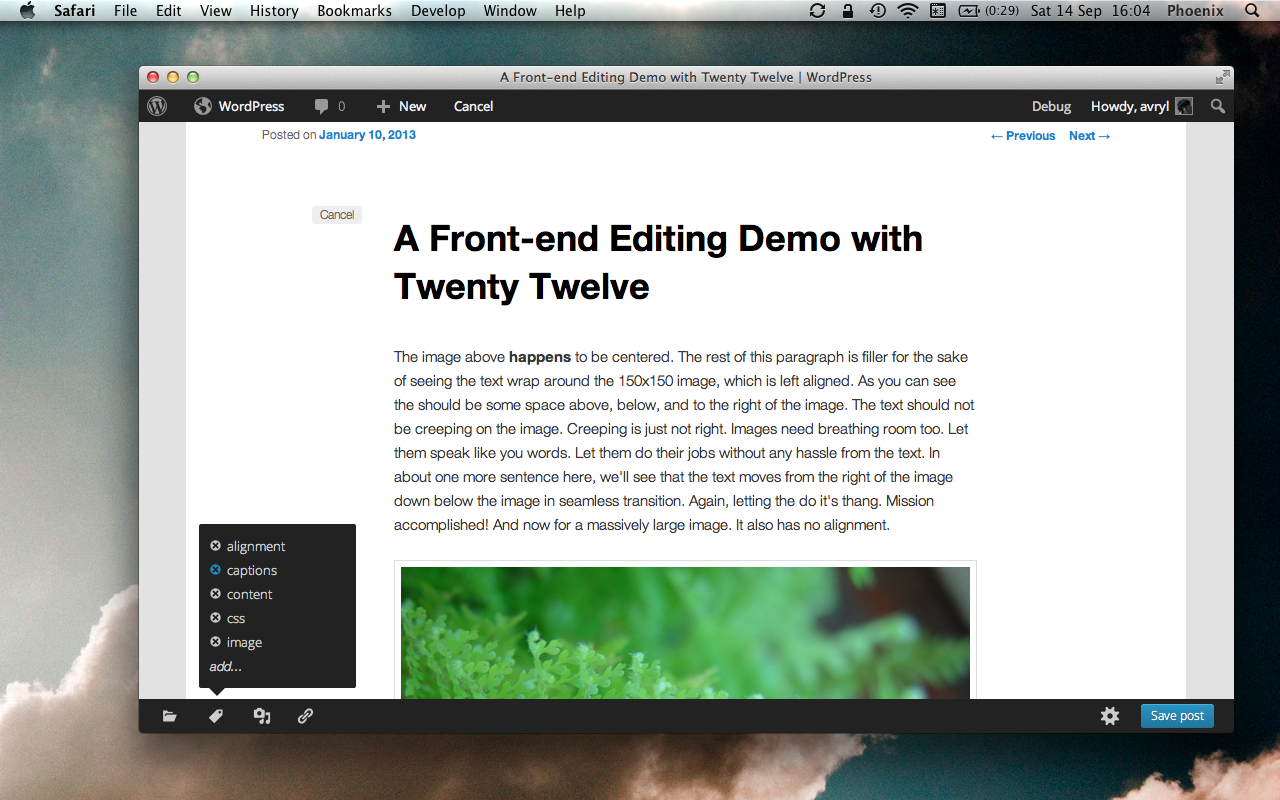
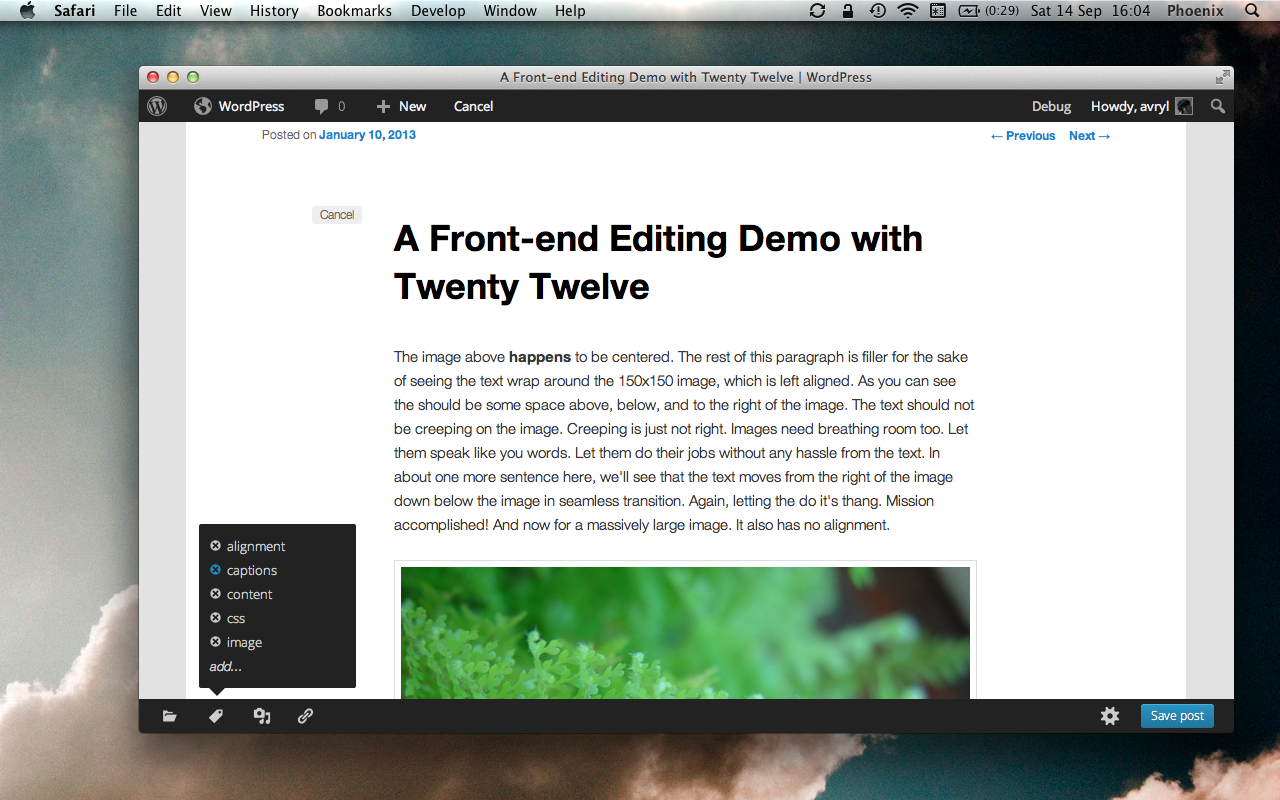
Вот уже более десяти лет, для того, чтобы редактировать содержимое сайта на WordPress, приходится заходить в панель администрирования, но в скором времени это должно измениться. Группа разработчиков WordPress принялись за работу над возможностью создавать и редактировать контент прямо «на лету» в вашей теме WordPress.

Подобный подход уже давно применяется в некоторых онлайн продуктах, например сеть Medium и платформа Squarespace, но реализовать это в WordPress гораздо сложнее, чем кажется на первый взгляд — ведь WordPress хорошо знаменит своей обратной совместимостью, и для WordPress уже написано десятки тысяч тем оформления.

В качестве редактора в WordPress уже несколько лет используется популярная библиотека TinyMCE — самый гибкий и надёжный визуальный редактор для веб на сегодняшний день. Отказ от него в WordPress не планируется, а наоборот — новая версия TinyMCE 4.0 очень хорошо вписывается в текущие задачи и не является преградой для реализации задуманного в будущем.

В новом редакторе планируется поддержка меток, категорий, форматов записей. Планируется так же возможность полноценной работы с медиатекой WordPress, и конечно же поддержка мобильных устройств и планшетов.
Проект находится на стадии идеи и прототипа, который можно уже сегодя установить из директории плагинов, и вполне вероятно, что подобный редактор войдёт в ядро WordPress в будущем. Ещё одним схожим проектом является популярный плагин Front-end Editor.
Что вы думаете о таком способе работы с содержимым в WordPress? Стали бы вы им пользоваться, или же проще продолжать работать в уже привычном нам редакторе?

Подобный подход уже давно применяется в некоторых онлайн продуктах, например сеть Medium и платформа Squarespace, но реализовать это в WordPress гораздо сложнее, чем кажется на первый взгляд — ведь WordPress хорошо знаменит своей обратной совместимостью, и для WordPress уже написано десятки тысяч тем оформления.

В качестве редактора в WordPress уже несколько лет используется популярная библиотека TinyMCE — самый гибкий и надёжный визуальный редактор для веб на сегодняшний день. Отказ от него в WordPress не планируется, а наоборот — новая версия TinyMCE 4.0 очень хорошо вписывается в текущие задачи и не является преградой для реализации задуманного в будущем.

В новом редакторе планируется поддержка меток, категорий, форматов записей. Планируется так же возможность полноценной работы с медиатекой WordPress, и конечно же поддержка мобильных устройств и планшетов.
Проект находится на стадии идеи и прототипа, который можно уже сегодя установить из директории плагинов, и вполне вероятно, что подобный редактор войдёт в ядро WordPress в будущем. Ещё одним схожим проектом является популярный плагин Front-end Editor.
Что вы думаете о таком способе работы с содержимым в WordPress? Стали бы вы им пользоваться, или же проще продолжать работать в уже привычном нам редакторе?