Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Шедевр среди Open Source редакторов! Основан на библиотеке разметки (Markdown) PageDown, которая используется в StackOverflow и других проектах StackExchange. Stackedit синхронизируется с Dropbox и Google Drive, а также сохраняет все документы в local storage, благодаря чему редактирование возможно и в онлайне и в оффлайне. Возможность импорта/экспорта/конвертация Markdown и HTML. Публикация в WordPress, Tubmlr, Blogger, Github, Gist и на любой SHH сервер. Статистика, работа в режиме realtime, поддержка различных синтаксисов (Prettify/Highlight.js), LaTeX, темы… Это просто великолепный продукт.

App.io позволяет запускать iOS приложения в браузере. Это уже тема мобильной разработки, но недавно я читал статью про Sprinty Driver и обратил внимание на то, что BeetlePlay разрабатывают демо-версии на Flash. Решил поделиться. Также советую фреймворк для создания анимаций в UIKit от IFTTT.
 В одном из своих дайджестов я дал ссылку на Webflow. Сейчас хочу поделитьcя еще одним не менее популярным GUI для создания отзывчивой верстки — IM Creator. Главным отличием является более широкий выбор тем. Чем-то напоминает WiX.
В одном из своих дайджестов я дал ссылку на Webflow. Сейчас хочу поделитьcя еще одним не менее популярным GUI для создания отзывчивой верстки — IM Creator. Главным отличием является более широкий выбор тем. Чем-то напоминает WiX.
 Автопрефиксер — утилита, которая позволит вам забыть про префиксы. Она берёт последние данные о префиксах и популярности браузеров с Can I Use. Доступно для Ruby, Compass, Rework, Node.js, Javascript, PHP, Sublime и даже Prepros.
Автопрефиксер — утилита, которая позволит вам забыть про префиксы. Она берёт последние данные о префиксах и популярности браузеров с Can I Use. Доступно для Ruby, Compass, Rework, Node.js, Javascript, PHP, Sublime и даже Prepros.

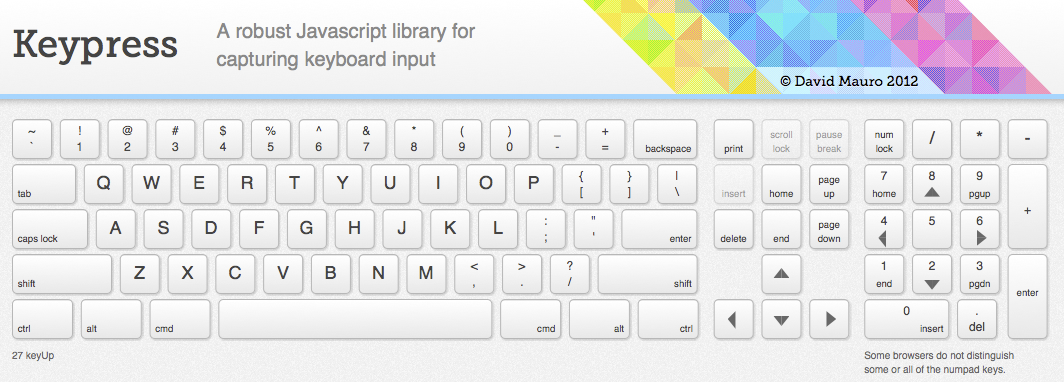
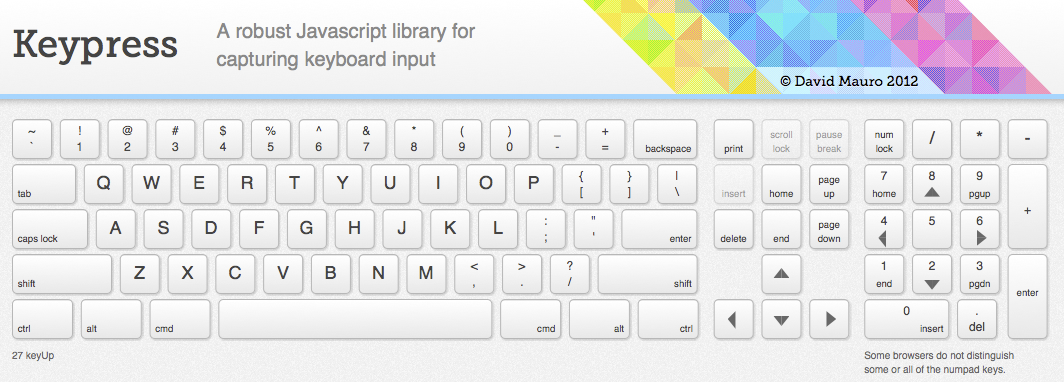
Лучшее решение на JavaScript для захвата событий с клавиатуры:

Прекрасный скрипт для создания drag&drop области загрузки файлов. Поддерживается в Chrome 7+, Firefox 4+, IE 10+, Opera 12+, Safari 6+. Работает все предельно просто:
Подключаем Dropzone.js (есть AMD модуль для RequireJS):
Cоздаем форму:
Также имеется возможность создавать dropzone програмно:
За $10 вы сможете работать с Git в вашем Sublime

Следующая подборка (Выпуск 6) Предыдущая подборка (Выпуск 4)
Stackedit

Шедевр среди Open Source редакторов! Основан на библиотеке разметки (Markdown) PageDown, которая используется в StackOverflow и других проектах StackExchange. Stackedit синхронизируется с Dropbox и Google Drive, а также сохраняет все документы в local storage, благодаря чему редактирование возможно и в онлайне и в оффлайне. Возможность импорта/экспорта/конвертация Markdown и HTML. Публикация в WordPress, Tubmlr, Blogger, Github, Gist и на любой SHH сервер. Статистика, работа в режиме realtime, поддержка различных синтаксисов (Prettify/Highlight.js), LaTeX, темы… Это просто великолепный продукт.

App.io позволяет запускать iOS приложения в браузере. Это уже тема мобильной разработки, но недавно я читал статью про Sprinty Driver и обратил внимание на то, что BeetlePlay разрабатывают демо-версии на Flash. Решил поделиться. Также советую фреймворк для создания анимаций в UIKit от IFTTT.
 В одном из своих дайджестов я дал ссылку на Webflow. Сейчас хочу поделитьcя еще одним не менее популярным GUI для создания отзывчивой верстки — IM Creator. Главным отличием является более широкий выбор тем. Чем-то напоминает WiX.
В одном из своих дайджестов я дал ссылку на Webflow. Сейчас хочу поделитьcя еще одним не менее популярным GUI для создания отзывчивой верстки — IM Creator. Главным отличием является более широкий выбор тем. Чем-то напоминает WiX.  Автопрефиксер — утилита, которая позволит вам забыть про префиксы. Она берёт последние данные о префиксах и популярности браузеров с Can I Use. Доступно для Ruby, Compass, Rework, Node.js, Javascript, PHP, Sublime и даже Prepros.
Автопрефиксер — утилита, которая позволит вам забыть про префиксы. Она берёт последние данные о префиксах и популярности браузеров с Can I Use. Доступно для Ruby, Compass, Rework, Node.js, Javascript, PHP, Sublime и даже Prepros. Keypress

Лучшее решение на JavaScript для захвата событий с клавиатуры:
keypress.combo("shift s", function() {
console.log("You pressed shift and s");
});
// There are also a few other shortcut methods:
// If we want to register a counting combo
keypress.counting_combo("tab space", function(e, count) {
console.log("You've pressed this " + count + " times.");
});
Множество вариаций с комбо
keypress.register_combo({
"keys" : null,
"on_keydown" : null,
"on_keyup" : null,
"on_release" : null,
"this" : window,
"prevent_default" : false,
"prevent_repeat" : false,
"is_ordered" : false,
"is_counting" : false,
"is_sequence" : false,
"is_exclusive" : false
"is_solitary" : false
});
Dropzone

Прекрасный скрипт для создания drag&drop области загрузки файлов. Поддерживается в Chrome 7+, Firefox 4+, IE 10+, Opera 12+, Safari 6+. Работает все предельно просто:
Подключаем Dropzone.js (есть AMD модуль для RequireJS):
<script src="./path/to/dropzone.js"></script>
Cоздаем форму:
<form action="/file-upload" class="dropzone" id="my-awesome-dropzone"></form>
Также имеется возможность создавать dropzone програмно:
// Dropzone class:
var myDropzone = new Dropzone("div#myId", { url: "/file/post"});
// jQuery plugin
$("div#myId").dropzone({ url: "/file/post" });
Напоследок:
За $10 вы сможете работать с Git в вашем Sublime

- Яндекс опубликовал материалы с прошедшего YaC 2013 (front-end в 4 зале, рекомендую)
- Odometr — скрипт для создания красивых счетчиков
- Prerender — Open Source решение для полноценной поисковой индексации ваших JavaScript приложений
- Source от Одноклассников — Front-end documentation engine
- MCSS от Одноклассников — многослойная система организации CSS основанная на OCSS и БЭМ
- Изобретательность от CSS Tricks — Conical Gradients in CSS
- В CERN решили продемонстрировать первобытный вид серфинга в интернете и создали Line Mode Browser
- Очень необычный сайт Fontwalk, «запаралаксен полностью»
Следующая подборка (Выпуск 6) Предыдущая подборка (Выпуск 4)
Only registered users can participate in poll. Log in, please.
Понравилась ли Вам подборка?
83.09% Да791
16.91% Нет161
952 users voted. 222 users abstained.