
Вчера вышла сборка редактора Atom от GitHub для Windows, до этого был доступен только для Mac OS.
А установка для *nix систем описана в официальном репозитории проекта.
Здесь я расскажу как мы его устанавливали для следующих ОС, в порядке убывания сложности:
- Windows 7
- Ubuntu 14.04
- OpenSUSE 13.1
А так же первые впечатления от его использования.
Сразу оговорюсь, для Windows и Ubuntu установка — это пара шагов. Для OpenSUSE, чуть больше.
Внимание трафик — картинки.
Windows 7
Так же заявлена поддержка Windows 8, но к сожалению (или к счастью?) в нашей команде она не используется, но думаю работать будет.
- Скачиваем архив с сайта или из репзитория
- Распаковываем
- Запускаем atom.exe
- Работаем
Ubuntu
Мы устанавливали на Ubuntu 14.04, рекомендуется не ниже 12.04
В поиске простого пути мы нагуглили ресурс на котором уже есть собранный для Ubuntu PPA (персональный архив пакетов ).
Для установки запускаем терминал и выполняем следующий код:
sudo add-apt-repository ppa:webupd8team/atom
sudo apt-get update
sudo apt-get install atom
Примечание с сайта — PPA доступен для Ubuntu 14.10, 14.04, 13.10 и 12.04. Ubuntu 12.10 и 13.04 более не поддерживаются Canonical.
Примечание наше — мы ставили на только установленные Ubuntu и OpenSUSE
OpenSUSE
Тут мы решили следовать инструкции и воспользовались ещё одной статьёй
По шагам команды и действия в консоли с описанием:
- Подготовка к установке. Устанавливаем пакеты:make, gcc, gcc-c++, glibc-devel, и libgnome-keyring-devel, git через консоль вводим:
sudo zypper install make gcc gcc-c++ glibc-devel libgnome-keyring-devel git
- Установка Node.JS в консоли:
sudo zypper addrepo http://download.opensuse.org/repositories/devel:languages:nodejs/openSUSE_Tumbleweed/devel:languages:nodejs.repo sudo zypper refresh sudo zypper install nodejs
- Далее используем Python 2 для установщика пакетов npm:
sudo npm config set python /usr/bin/python2 -g git: sudo zypper install git
- Создаем папку для установки и переходим в неё.
Клонируем Атом к себе.
Переходим в папку с Atom.
mkdir ~/src && cd ~/src git clone https://github.com/atom/atom cd ~/src/atom
- Собираем, устанавливаем и создаём ярлык Atom используя VIM
sudo npm config set python /usr/bin/python2 -g script/build sudo script/grunt install vim /usr/share/applications/atom.desktop
- В Vim пишем
[Desktop Entry] Type=Application Encoding=UTF-8 Name=Atom Comment=Atom editor by GitHub Exec=/usr/local/bin/atom Icon=/home/cg/.atom/atom.png Terminal=false
нажимаем ESC, вводим :wq и копируем значок изображения
cp ~/src/atom/resources/atom.png ~/.atom
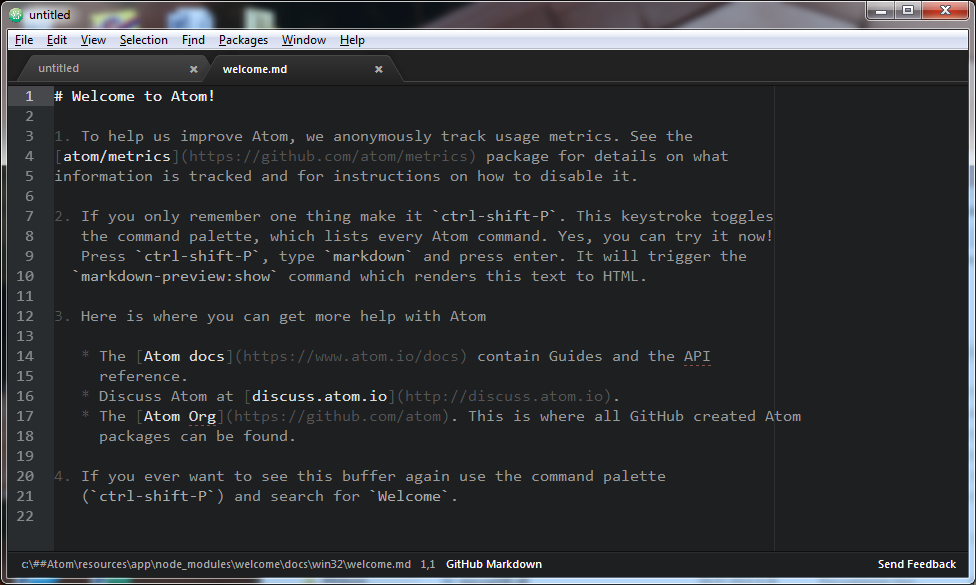
Первый запуск
«Приветственый экран атома»

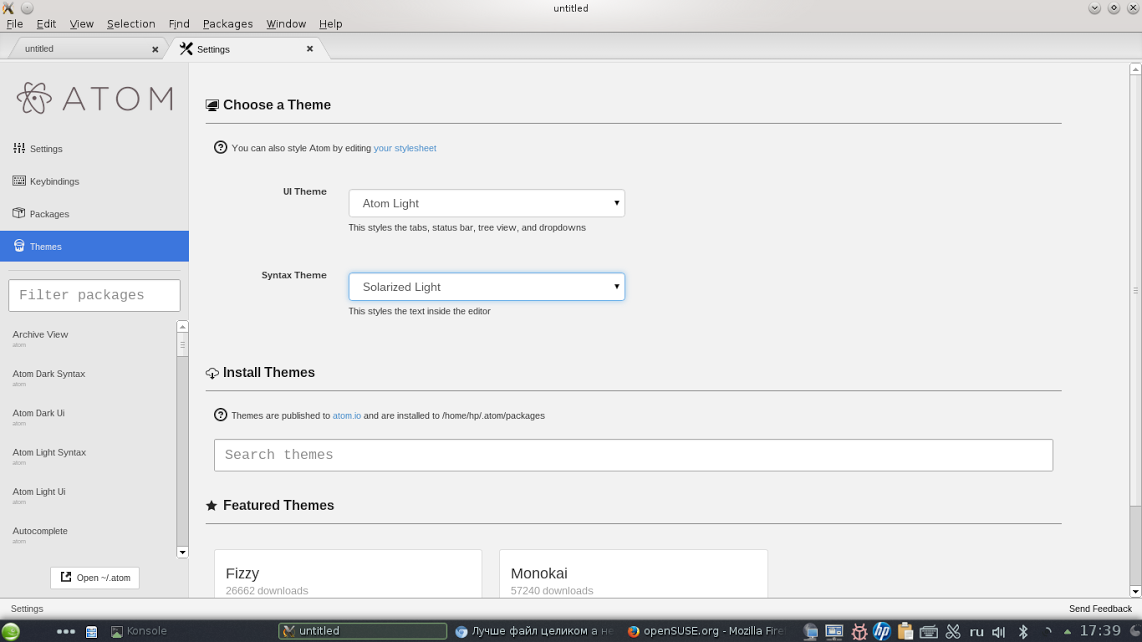
«Настройка темы»

Что называется — две новости:
1. Из приятного — при запуске не появляется диалога о лицензионном соглашении, и рука не тянется за таблеткой от жадности — для тестирования полнофункциональной версии.
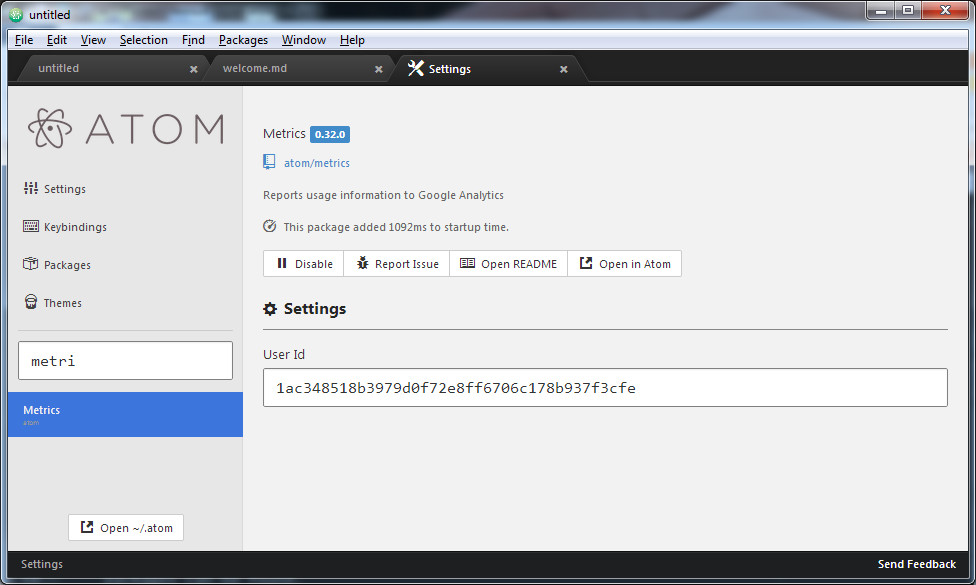
2. По умолчанию Atom отправляет следующую анонимную статистику:
- Уникальный идентификатор генерируемый из MAC адреса машины разработчика;
- Ширина и высота экрана;
- Используемая версия Atom`a;
- Какие вкладки открыты;
- Разные скоростные характеристики (время запуска, загрузки и т.п).
Это отключается в меню Pakages -> Settings View -> Uninstall Packages в фильтре выбираем Metrics
«Отключение метрики»

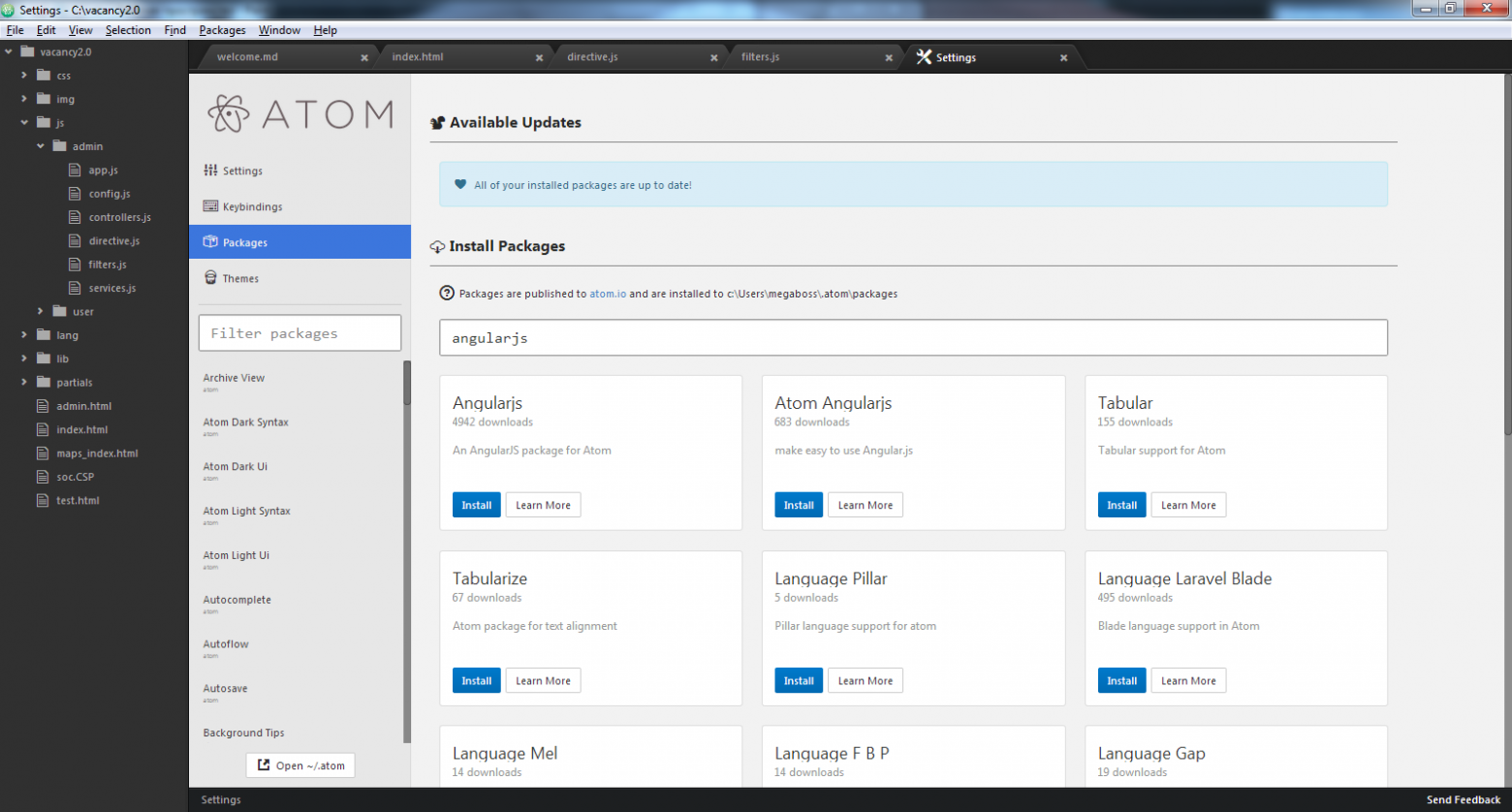
«Установка AngularJS плагина.»

«После установки (оригинал изображения и описание плагина atom.io/packages/angularjs)»

«Рабочее пространство»

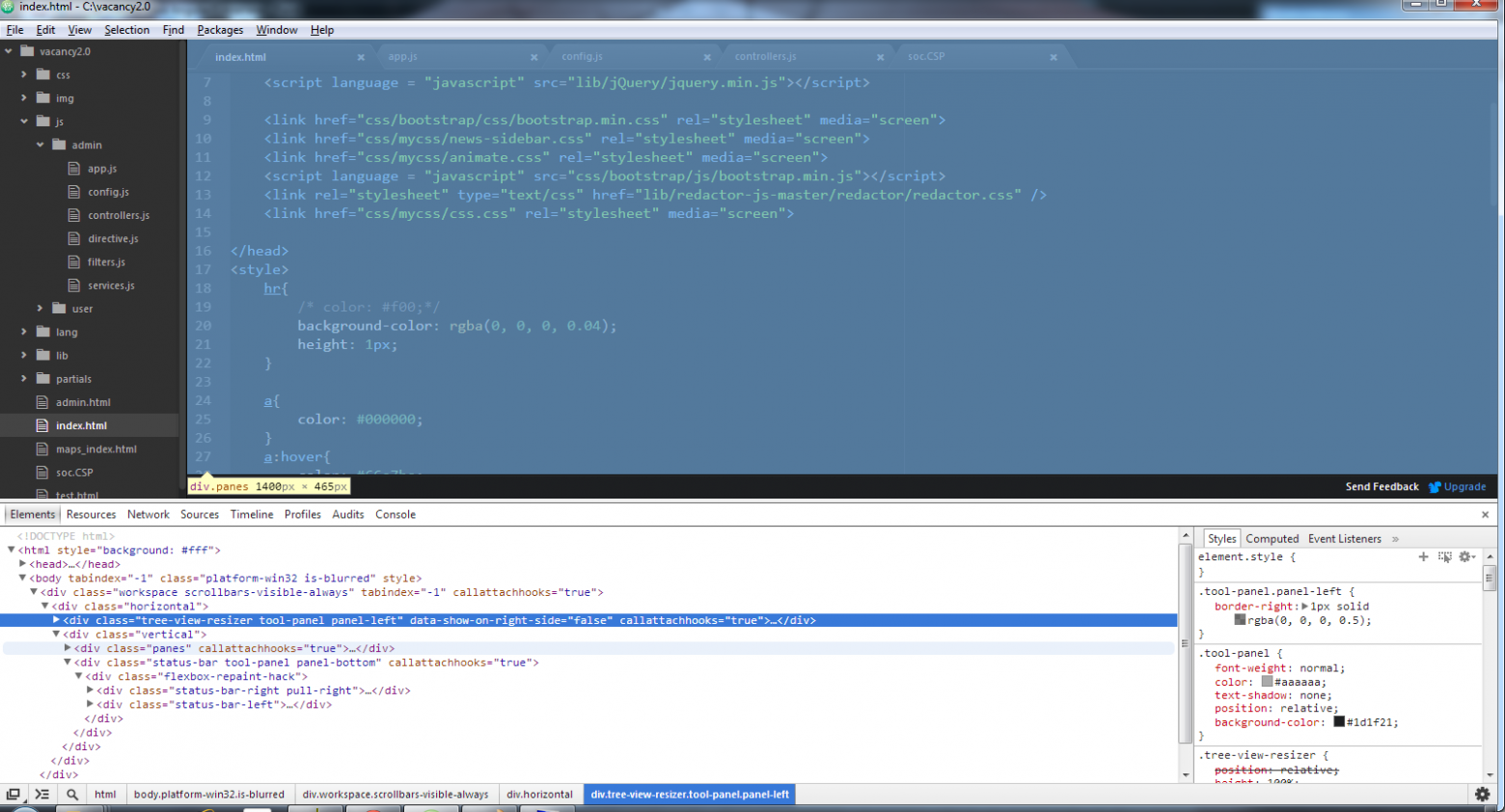
Atom использует движок chromium поэтому доступна отладка самой среды. View->Developer->Togle Developer Tols или Alt + Ctrl + I
«Запуск отладчика»

Так же заявлено что производительность является главным приоритетом команды разработчиков Atom поэтому есть возможность использовать движок React от FaceBook, как наиболее быстрый, по их мнению. Какой используется сейчас — не знаю. В ближайшее время обещают сделать React движком по умолчанию.
«кнопка Use React Editor»

Изображение взято из блога Atom
Отличия и сравнения с другими IDE (в которых мы работали):
- Бесплатно — условное преимущество, например если Вы учитесь или преподаёте в техническом ВУЗе, техникуме или работаете в opensource проекте у многих крупных производителей есть академические программы и скидки. Например JetBrains IDEA, Microsoft DreamSpark, InterSystems Caché campus и многие другие. Правда у упомянутого в комментариях Sublime скидок нет (Educational discounts are not presently offered);
- Мощь сообщества — с момента выхода версии для Windows до выхода этого поста прошло около суток, а в в проекте было уже более полусотни комитов, учитывая что работа ведётся более двух лет динамика радует;
- Скорость сообщества — например плагин AngularJS от разработчиков Angular-UI вышел через несколько дней после первого объявления об Atom;
- На острие прогресса — автообновление, с той точки зрения что Вы всегда будете работать в IDE поддерживающей новейшие технологии. К примеру сам Atom использует Flex;
- Сила корпораций — проект использует движки от Google и Facebook, а это внушает надежду на то что время потраченое на изучение и последующее использование не будет потрачено зря;
- Сразу portable — удобно для Windows, распаковал, запустил и удалил без следов и заморочек, если не понравился;
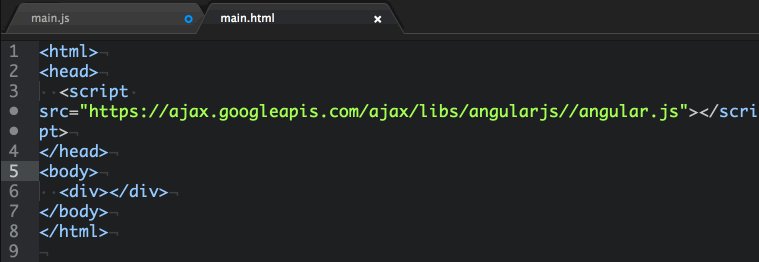
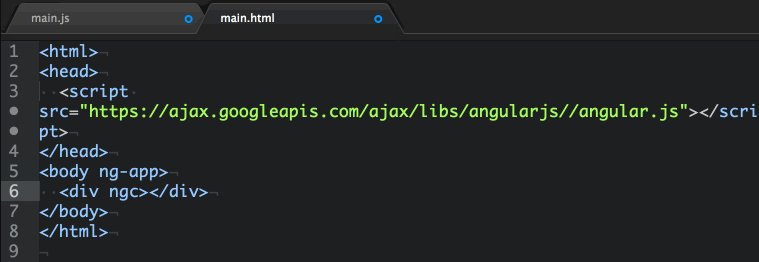
- Можно править модули внутри самого редактора, как в Sublime, ниже скрин с примером.
Про производительность не могу сказать ничего внятного. Субъективно:
- На всех машинах нашей команды запускается быстро, к слову «круче» i3 процессоров нету;
- Занимает в памяти более 100 мегабайт при запуске, для сравнения Sublime ~30 а WebStorm несколько сотен.
Сделали «свой» пакет копируя и переименовав предустановленный ZEN

Ссылки: