Решил я все же, не смотря на свой скепсис, начать переносить приложения на Android Wear.
Первое дело — показывать уведомления, ИМХО, первая и важнейшая функция смарт-часов.
Открываю мануал и узнаю что уведомления на часы можно отправить только прицепом к общесистемному уведомлению Android. На Sony все было разделено и даже слишком, а тут все интегрировано и само собой работает. Гвоздями прибито.
Быстрый гуглинг не привел к результатам — старые хаки уже выкинули из последних версий API и я уже начал думать программно скрывать уведомление на телефоне. Но тут вспомнил что при скрытии уведомления на часах или телефоне — оно автоматически скрывается и на другом девайсе. Решил забить.
Дело продвигалось дальше, дошел до объединения уведомлений, для удобства. И тут меня привлекла фраза:
Решил попробовать, а что будет, если не указывать ни BigContentTitle, ни Summary, а только указывать группу:
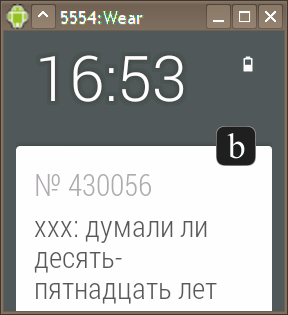
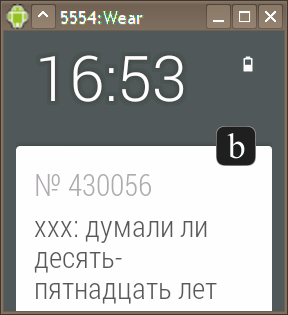
И тут, внезапно, уведомление показалось на часах, но на телефоне ничего не отображалось! В logcat не появляется ошибок, не возникает тормозов, все работает просто замечательно:

Если не нужно объединять уведомления, то в качестве group можно просто указывать тот же идентификатор, что и при вызове notificationManager.notify
Вот такой небольшой хак для Wear-разработчиков, надеюсь многим это будет полезно.
Первое дело — показывать уведомления, ИМХО, первая и важнейшая функция смарт-часов.
Открываю мануал и узнаю что уведомления на часы можно отправить только прицепом к общесистемному уведомлению Android. На Sony все было разделено и даже слишком, а тут все интегрировано и само собой работает. Гвоздями прибито.
Быстрый гуглинг не привел к результатам — старые хаки уже выкинули из последних версий API и я уже начал думать программно скрывать уведомление на телефоне. Но тут вспомнил что при скрытии уведомления на часах или телефоне — оно автоматически скрывается и на другом девайсе. Решил забить.
Дело продвигалось дальше, дошел до объединения уведомлений, для удобства. И тут меня привлекла фраза:
It's important that you still provide a summary notification that appears on handheld devices.
Решил попробовать, а что будет, если не указывать ни BigContentTitle, ни Summary, а только указывать группу:
NotificationCompat.Builder notificationBuilder =
new NotificationCompat.Builder(getApplicationContext())
.setSmallIcon(R.drawable.icon_extension)
.setContentTitle(title)
.setContentText(message)
.setGroup(group);
И тут, внезапно, уведомление показалось на часах, но на телефоне ничего не отображалось! В logcat не появляется ошибок, не возникает тормозов, все работает просто замечательно:

Если не нужно объединять уведомления, то в качестве group можно просто указывать тот же идентификатор, что и при вызове notificationManager.notify
Вот такой небольшой хак для Wear-разработчиков, надеюсь многим это будет полезно.