Это перевод публикации «Les Forges Pixel Art Course».
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Сегодня мы перейдём из 2D в 3D, в то время как останемся в 2D. Вы увидите (или нет). С тем что мы обсуждали до сих пор, вы сможете делать красивые штриховые рисунки и рисовать предметы с корректной перспективой. Это хорошее начало, но этого недостаточно чтобы делать пиксель-арт. В этой части мы взглянем на затенение. Это набор техник, которые позволит нам ваять наши пейзажи и персонажей чтобы представить объём (и я избавлю вас от долгого рассказа о традиционной важности этой части, ЭТО ПРОСТО СУПЕР ВАЖНО).
На самом деле вы возможно уже знаете ответ на этот вопрос. Чтобы ваш мозг мог интерпретировать объём объектов, мы меняем цвета на поверхности, вытекающие из различий в освещённости частей объекта. Вам не нужен галогеновый прожектор, чтобы увидеть этот эффект в реальной жизни; малейшие отражения определяют глубину, осмотритесь вокруг!

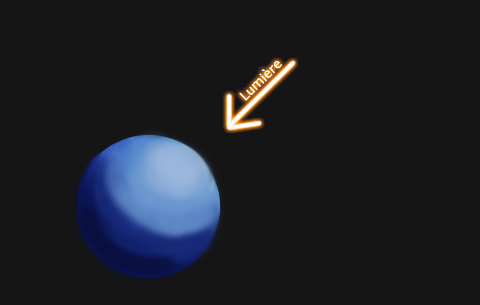
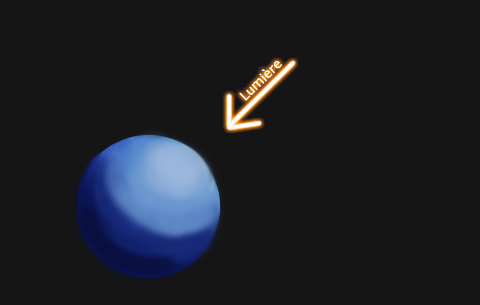
Этот набросок иллюстрирует концепцию просто: объект (сфера) освещён источником света (обозначено стрелкой) и это влияет на его цвет. Цвета более светлые где сфера освещена, и темнее в тени. Примечание: я говорю здесь про светлые и тёмные цвета, следующая часть рассказывает больше о том, как их выбирать.

Что важно запомнить, это то, что я выбрал источник света, и я поместил тени и свет как функцию следующую из этого. Если бы мой рисунок был более сложным, я должен был бы обратить внимание на источник света на множестве, так чтобы всё осталось согласованным. Конечно вам не нужно помещать источник вверху справа, вы можете разместить его где угодно.
Вещи не всегда так просты как эта сфера по нескольким причинам:
— Объекты могут быть в тени друг друга.
— Объекты могут иметь более сложные формы, и трудно передать их объём точно (особенно в пиксель-арте)
— Свет имеет досадную тенденцию отражаться на эти объекты, стены и полы.
В итоге низ сферы должен выглядеть примерно так.
Хороший вопрос! Я помогу вам немного. Первое что вам нужно сделать, это разместить ваш источник света (наиболее часто это бывает справа вверху, или слева вверху, так как обычно это солнце):

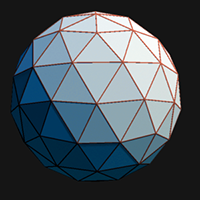
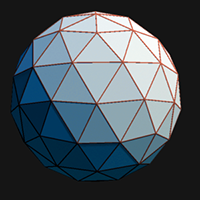
Теперь вы должны обдумать объём вашего объекта в 3 измерениях ( в противоположность плоскому пространству на вашем экране) чтобы успешно определить освещённые области (и как интенсивно свет воздействует на них), и затем раскрасить их используя эту информацию. Чтобы отчасти упростить эту проблему, вы можете думать как старый добрый Playstation (Паупи, спасибо тебе за изображение сферы в 3D) и мысленно разделить объект на различные полигоны и посмотреть на освещение каждого из них. Вообще говоря, необходимо определить области «преимущественно в тени» и «преимущественно яркие», а не напрямую обращаясь к деталям (плохая идея). По пути хорошо бы постепенно заменить чёрные контуры штрихового рисунка на полезные цвета и оставить место для большей детальности (пиксель может быть бесценным!).

Например обратите внимание на дракона из первой части (и вы увидите его снова). Я применил техники затенения как описано в этой части, чтобы придать ему объем. Мой источник света справа и не очень высоко; вся левая часть дракона в тени, исключая лапу которая ближе к вам и часть серой области созданной телом. Больше нечего сказать, это просто модернизация штрихового рисунка.
Подушечное затенение простительно только в одном случае: если вы никогда не читали про тени и свет. Этим подходом пользовались люди, которые замечали что другие используют светлые и тёмные цвета, но на самом деле не понимали как или почему. Инстинктивно они начинают вставлять яркие цвета в середину, и тёмные цвета по краям. Результат ужасен.

Проблема очевидна на простых фигурах, типа сферы или куба, но будьте осторожнее с более сложными изображениями. Если вам непривычно рисование теней, у вас может быть естественная тенденция к подушечному затенению не осознавая это.
Вторая ошибка которую следует избегать, для людей которые читают такие статьи (для вас, например). Причины которые заставляют людей совершать такие ошибки, это: «Хорошо, я поместил мой источник света справа внизу. Готово. Теперь цвета ярче справа внизу, и темнее слева вверху, и всё будет хорошо».

ОШИБКА. Результат катастрофический, и не имеет объёма. Почему? Потому что в трёх измерениях плоские поверхности освещаются единообразно, если только это не очень тусклый и близкий свет (как уличный фонарь). В обычных условиях вы будете иметь дело с очень далёким источником света, таким как солнце, который освещает плоские поверхности равномерно.
Мы завершим урок хорошей техникой. Теперь вы можете управлять источниками света. Окружающее освещение, это добавление второго источника света, чтобы дать вашему объекту или персонажу больше цвета. Предпочтительно, чтобы второй источник не был в том же направлении как первый, по двум причинам: он был бы «приглушен» первым источником, и был бы откровенно невидимым, прелесть второго источника проистекает из факта, что он освещает тени, и придаёт очень волнующий оттенок сцене.

Тем не менее осторожнее: освещение теней не значит, что тени станут светлее. Для лучшего результата, просто подсветите грани затенённых областей, и оставьте остальные тени тёмными.

Вот что случится с лицом нашего дракона освещённым огнём, и спиной освещённой таинственным синим свечением. Конечно, эта техника должна использоваться умеренно. Не переусложняйте свои первые шаги, вводя слишком много источников света одновременно. Вместо этого добавьте их после того, как вы завершите затенение от первого источника света.

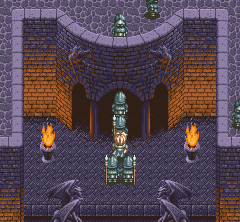
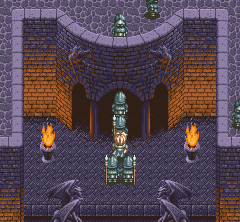
Наконец, как маленький пример чего можно достичь с этой технологией в большем масштабе, вот вам скриншот Историй Фантазии (Tales of Phantasia) на Super NES, в которой стены и колонны освещены факелами обеспечивая красивую демонстрацию окружающего освещения (небо это «основной» источник света).
И мы уже («уже», это для вас, у меня это заняло годы) в конце этой части. Как и в предыдущих частях, если что-то показалось вам неясным, это потому что я не погружался в детали рисования в общем, а вместо этого сфокусировался на пиксель арте. Если вы хотите изучить освещение, и знаете английский, вы можете почитать эту страничку.
Часть 1: Правильные инструменты
Часть 2: Линии и кривые
Часть 3: Перспективы
Часть 4: Тень и свет
Часть 5: Палитры цветов
Часть 6: Сглаживание
Часть 7: Текстуры и размытие
Часть 8: Мир тайлов
Часть 4: Тень и свет
Сегодня мы перейдём из 2D в 3D, в то время как останемся в 2D. Вы увидите (или нет). С тем что мы обсуждали до сих пор, вы сможете делать красивые штриховые рисунки и рисовать предметы с корректной перспективой. Это хорошее начало, но этого недостаточно чтобы делать пиксель-арт. В этой части мы взглянем на затенение. Это набор техник, которые позволит нам ваять наши пейзажи и персонажей чтобы представить объём (и я избавлю вас от долгого рассказа о традиционной важности этой части, ЭТО ПРОСТО СУПЕР ВАЖНО).
1. Зачем нужна тень?
На самом деле вы возможно уже знаете ответ на этот вопрос. Чтобы ваш мозг мог интерпретировать объём объектов, мы меняем цвета на поверхности, вытекающие из различий в освещённости частей объекта. Вам не нужен галогеновый прожектор, чтобы увидеть этот эффект в реальной жизни; малейшие отражения определяют глубину, осмотритесь вокруг!

Этот набросок иллюстрирует концепцию просто: объект (сфера) освещён источником света (обозначено стрелкой) и это влияет на его цвет. Цвета более светлые где сфера освещена, и темнее в тени. Примечание: я говорю здесь про светлые и тёмные цвета, следующая часть рассказывает больше о том, как их выбирать.

Что важно запомнить, это то, что я выбрал источник света, и я поместил тени и свет как функцию следующую из этого. Если бы мой рисунок был более сложным, я должен был бы обратить внимание на источник света на множестве, так чтобы всё осталось согласованным. Конечно вам не нужно помещать источник вверху справа, вы можете разместить его где угодно.
Вещи не всегда так просты как эта сфера по нескольким причинам:
— Объекты могут быть в тени друг друга.
— Объекты могут иметь более сложные формы, и трудно передать их объём точно (особенно в пиксель-арте)
— Свет имеет досадную тенденцию отражаться на эти объекты, стены и полы.
В итоге низ сферы должен выглядеть примерно так.
2. И как это делать?
Хороший вопрос! Я помогу вам немного. Первое что вам нужно сделать, это разместить ваш источник света (наиболее часто это бывает справа вверху, или слева вверху, так как обычно это солнце):

Теперь вы должны обдумать объём вашего объекта в 3 измерениях ( в противоположность плоскому пространству на вашем экране) чтобы успешно определить освещённые области (и как интенсивно свет воздействует на них), и затем раскрасить их используя эту информацию. Чтобы отчасти упростить эту проблему, вы можете думать как старый добрый Playstation (Паупи, спасибо тебе за изображение сферы в 3D) и мысленно разделить объект на различные полигоны и посмотреть на освещение каждого из них. Вообще говоря, необходимо определить области «преимущественно в тени» и «преимущественно яркие», а не напрямую обращаясь к деталям (плохая идея). По пути хорошо бы постепенно заменить чёрные контуры штрихового рисунка на полезные цвета и оставить место для большей детальности (пиксель может быть бесценным!).

Например обратите внимание на дракона из первой части (и вы увидите его снова). Я применил техники затенения как описано в этой части, чтобы придать ему объем. Мой источник света справа и не очень высоко; вся левая часть дракона в тени, исключая лапу которая ближе к вам и часть серой области созданной телом. Больше нечего сказать, это просто модернизация штрихового рисунка.
3. Избежать две ошибки
a. Подушечное затенение (Pillow shading)
Подушечное затенение простительно только в одном случае: если вы никогда не читали про тени и свет. Этим подходом пользовались люди, которые замечали что другие используют светлые и тёмные цвета, но на самом деле не понимали как или почему. Инстинктивно они начинают вставлять яркие цвета в середину, и тёмные цвета по краям. Результат ужасен.

Проблема очевидна на простых фигурах, типа сферы или куба, но будьте осторожнее с более сложными изображениями. Если вам непривычно рисование теней, у вас может быть естественная тенденция к подушечному затенению не осознавая это.
b. Понимание без понимания
Вторая ошибка которую следует избегать, для людей которые читают такие статьи (для вас, например). Причины которые заставляют людей совершать такие ошибки, это: «Хорошо, я поместил мой источник света справа внизу. Готово. Теперь цвета ярче справа внизу, и темнее слева вверху, и всё будет хорошо».

ОШИБКА. Результат катастрофический, и не имеет объёма. Почему? Потому что в трёх измерениях плоские поверхности освещаются единообразно, если только это не очень тусклый и близкий свет (как уличный фонарь). В обычных условиях вы будете иметь дело с очень далёким источником света, таким как солнце, который освещает плоские поверхности равномерно.
4. Окружающее освещение
Мы завершим урок хорошей техникой. Теперь вы можете управлять источниками света. Окружающее освещение, это добавление второго источника света, чтобы дать вашему объекту или персонажу больше цвета. Предпочтительно, чтобы второй источник не был в том же направлении как первый, по двум причинам: он был бы «приглушен» первым источником, и был бы откровенно невидимым, прелесть второго источника проистекает из факта, что он освещает тени, и придаёт очень волнующий оттенок сцене.

Тем не менее осторожнее: освещение теней не значит, что тени станут светлее. Для лучшего результата, просто подсветите грани затенённых областей, и оставьте остальные тени тёмными.

Вот что случится с лицом нашего дракона освещённым огнём, и спиной освещённой таинственным синим свечением. Конечно, эта техника должна использоваться умеренно. Не переусложняйте свои первые шаги, вводя слишком много источников света одновременно. Вместо этого добавьте их после того, как вы завершите затенение от первого источника света.

Наконец, как маленький пример чего можно достичь с этой технологией в большем масштабе, вот вам скриншот Историй Фантазии (Tales of Phantasia) на Super NES, в которой стены и колонны освещены факелами обеспечивая красивую демонстрацию окружающего освещения (небо это «основной» источник света).
И мы уже («уже», это для вас, у меня это заняло годы) в конце этой части. Как и в предыдущих частях, если что-то показалось вам неясным, это потому что я не погружался в детали рисования в общем, а вместо этого сфокусировался на пиксель арте. Если вы хотите изучить освещение, и знаете английский, вы можете почитать эту страничку.