Существует куча софта, который позволяет пользователям применять различные цветовые фильтры к своим фотография. Пионером в этом деле был Инстаграм и иногда хочется сделать в своем приложении уже знакомые пользователям фильтры. И я хочу представить набор утилит, который позволит в полу-автоматическом режиме очень точно воспроизводить цветовые фильтры из других приложений в своём приложении.
https://github.com/homm/color-filters-reconstruction
Людям нравятся фильтры из Инстаграма. Они пытаются воспроизвести их снова и снова. И снова и снова. И снова и снова. Проблема с этими попытками в том, что люди пытаются вручную подобрать цветовую коррекцию, которая будет хоть как-то похожа на то, что делают оригинальные фильтры. Для меня же было намного более интересно попробовать воспроизвести фильтры основываясь на более надежных методах и математике. И похоже, что это единственная попытка действительно точного воссоздания цветовых фильтров.
Для примера, одно из следующих изображений было получено с применением фильтра Clarendon на оригинальном изображении в самом Инстаграме, а другое с помощью наложения восстановленного фильтра. Попробуйте угадать, какое восстановлено.
Для сравнения, это результат применения того же фильтра из коммерческого набора «Инстаграм-подобных фильтров», который вы без труда сможете нагуглить:
Данный фильтр с натяжкой можно назвать похожим на оригинальный.
Как это работает
Метод основан на трехмерных цветовых таблицах поиска (3D color LUT) и их двумерном представлении — изображениях Халда. Основная идея очень простая — образец изображения Халда с равномерным распределением цвета обрабатывается с помощью исходного фильтра, цветовые трансформации которого требуется воспроизвести. Обработанное таким образом изображение Халда может быть использовано для очень точной аппроксимации цветовых трансформаций исходного фильтра.
Полученное изображение Халда может быть использовано в целом ряде программ и библиотек, таких как GraphicsMagick или Photoshop. Также его можно использовать в приложениях для macOS и iOS с помощью библиотеки CocoaLUT. Кроме того, изображение Халда может быть конвертировано в формат 3D LUT куба, который очень распространен в приложениях для обработки видео. И небольшой спойлер: поддержка 3D color LUT появится в следующей версии Pillow 5.2 для Питона.
Ограничения
Этот метод может захватывать только однородные преобразования цвета. Любые царапины, градиенты, виньетирование и прочие текстуры, накладываемые поверх изображения, не попадут в реконструкцию и даже будут мешать правильной реконструкции. Также реконструкция получается не очень правдоподобной, если исходный фильтр действует по-разному в разных областях изображения.
Тем не менее, на мой взгляд, этот метод максимально правдоподобно восстанавливает 32 из 40 инстаграмовских фильтров (если не считать виньетирование, наложить которое не представляет труда уже после обработки) и с переменным успехом позволяет добиться чего-то похожего для оставшихся восьми.
Требования
Для генерации и конвертирования изображений Халда вам понадобится интерпретатор Питона с pip.
$ git clone https://github.com/homm/color-filters-reconstruction.git
$ cd color-filters-reconstruction
$ pip install -r requirements.txt После получения изображений Халда, вам уже не понадобится никакой софт из этого репозитория. Зато понадобится какая-либо библиотека, которая умеет их применять. Это может быть GraphicsMagick, которая имеет биндинги для большинства популярных языков, включая Python, Ruby, PHP, JavaScript™, а также интерфейс командной строки.
Руководство
Для начала вам потребуется создать единичное изображение. Просто выполните:
$ ./bin/generate.py
Вы увидите файл с названием
hald.5.png. Число в имени файла — это квадратный корень из размера таблицы поиска. То есть 5 означает, что файл содержит таблицу размером25×25×25элементов.
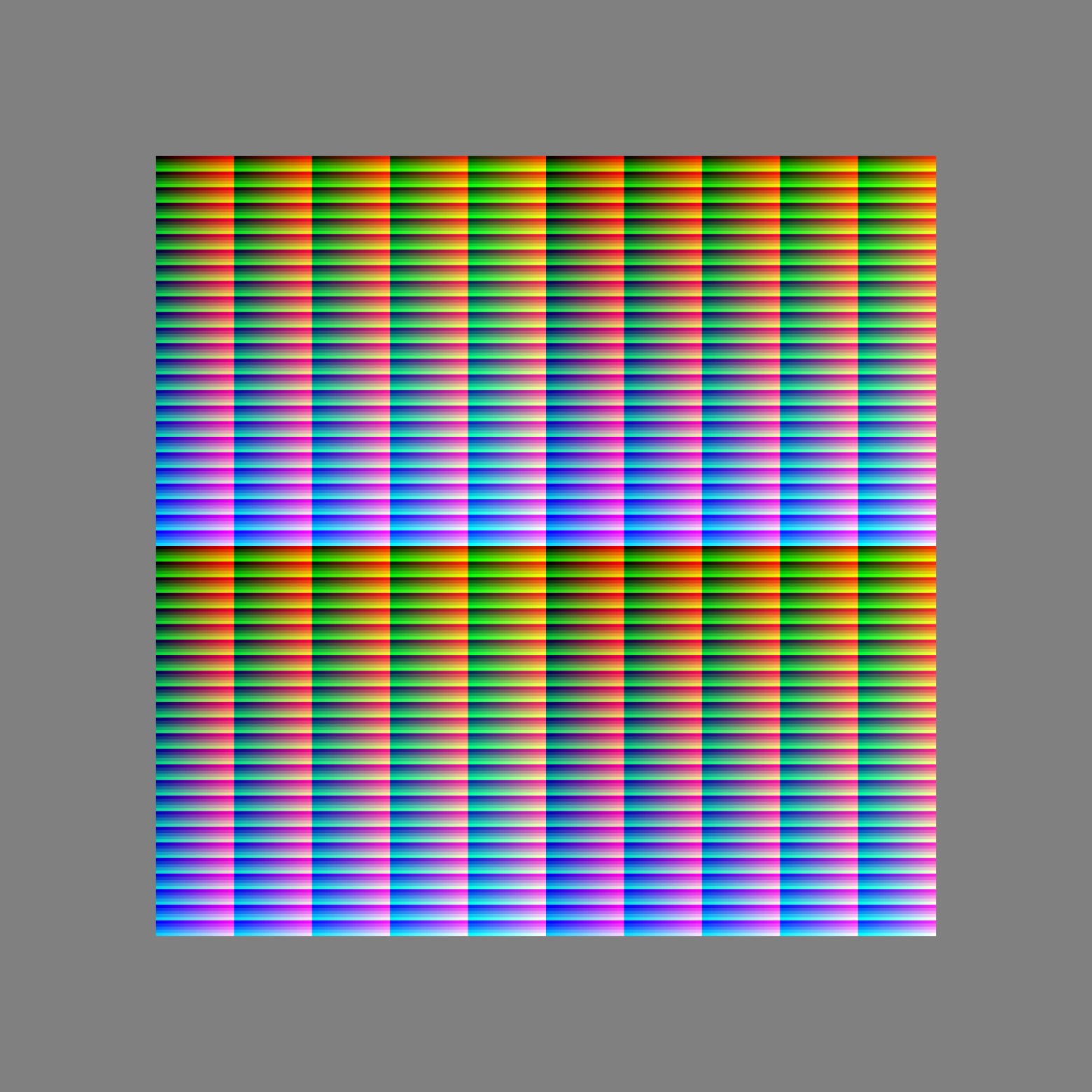
Этот файл немного отличается от привычного представления изображений Халда. В нем таблица реплицирована 4 раза и добавлены отступы. Кроме того, каждая ячейка таблицы занимает не один пиксель, а квадрат 8×8 пикселей. Всё это сделано, чтобы противостоять различным искажениям, как самого исходного фильтра, так и сжатия JPEG.
Обработайте единичное изображение с помощью исходного фильтра. Если речь об Инстаграме, то единичное изображение нужно загрузить в мобильное устройство и опубликовать с наложением интересующего фильтра. После этого в фотопотоке появится обработанное единичное изображение. Его и нужно забрать с устройства обратно.
Важно, чтобы разрешение полученного изображения с фильтром было точно таким же, как у исходного единичного изображения.
Сконвертируйте изображение с фильтром в настоящее изображение Халда:
$ ./bin/convert.py raw/1.Clarendon.jpg halds/
Здесь
halds/— директория, куда попадёт полученный фильтр.
Вы великолепны! Полученный фильтр сразу же можно применять к любым другим изображениям.
$ gm convert sample.jpg -hald-clut halds/1.Clarendon.png out.jpeg
Дополнительные советы
Хотя настройки по умолчанию в большинстве случаев позволяют получить высококачественные фильтры Халда, бывают ситуации, когда этого недостаточно.
Некоторые нежелательные эффекты могу появляться, если исходный фильтр имеет сильные искажения на локальном уровне или заметные градиенты в центре изображения. Самый заметный неприятный эффект — одноцветные полоски. Вот, например, оригинальное изображение и изображение, полученное после обработки восстановленным фильтром Hudson, в котором наиболее заметны эти проблемы:
# Создать изображение Халда из обработанной Инстаграмом картинки
$ ./bin/convert.py raw/15.Hudson.jpg halds/
# Применить изображение Халда к другому изображению
$ gm convert girl.jpg -hald-clut halds/15.Hudson.png girl.15.jpgНа обработанном изображении объекты выглядят плоскими и пастеризованными: лицо, волосы, стулья на заднем плане. Хотя пастеризация и является довольно распространенным эффектом в обработке изображений, она не была частью исходного фильтра Hudson.
Если вы внимательнее посмотрите на единичное изображение с примененным фильтром Hudson, вы заметите, что оно довольно шумное. И это является источником проблемы.
К счастью, можно попросить утилиту convert.py применить трехмерное Гауссово размытие к таблице поиска во время конвертации, что уменьшит шум. Для этого нужно поставить пакет SciPy (входит в поставку macOS по умолчанию).
# Следующую строку нужно выполнить только один раз
$ pip install scipy
$ ./bin/convert.py raw/15.Hudson.jpg halds/ --smooth 1.5
$ gm convert girl.jpg -hald-clut halds/15.Hudson.png girl.15.fixed.jpgКак видите, все неприятные эффекты ушли. Вы можете найти другие опции у convert.py, выполнив ./bin/convert.py --help.
Удачи с обратной инженерией!