С места, в карьер.
Начал разбираться с технологией Silverlight 2.0 и столкнулся с неприятностья, что нет встроенной поддержки анимированных изображений *.gif.
Зато есть возможность воспроизводить видео :). Да и вообще Silverlight на первый взгляд выглядит довольно «неказисто», на фоне старшего брата WPF. Но я придерживаюсь мнения, что если что-то не получается сделать с использованием «вот этого», то либо мы плохо знаем «вот это самое», либо проблема в чём-то ещё и только в последнюю очередь стоит «катить бочки» на «вот это самое».
Остановимся на том, что Silverlight умеет выводить изображения и умеет выводить часть изображения, чтож это уже довольно не плохо и виден свет в конце тоннеля. Осталось только вспомнить, как до эры 3D делались игры и в этих играх выводились спрайты.
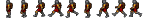
Возьмём любую игру(которая находится под рукой), и «выдерем» оттуда спрайты. В моём случае это оказалась Ultima 8. Затем воспользуемся графическим редактором и подготовим наше изображение, понятно что нужно иметь прозрачный фон, но Silverlilght поддерживает прозрачность только у изображений png(32bits), неизвестно с чем это связано, но на меньшее он не согласен. Получилось примерно следующее.

Итого у нас на руках имеется «покадровая анимация». Теперь создадим пустой проект Silverlight и произведём изменения в «отображении» страницы Page.xaml.
- <Canvas x:Name="LayoutRoot" Background="Yellow">
- <Image Source="Images/ultima.png" Name="testImage" Height="50" Width="405"
- Canvas.Left="0" Canvas.Top="30">
- <Image.Clip>
- <RectangleGeometry Rect="0,0,45,50" x:Name="tempRectangle">
- </RectangleGeometry>
- </Image.Clip>
- </Image>
- </Canvas>
* This source code was highlighted with Source Code Highlighter.Ну и конечно добавим получившееся у нас изображение в проект.
И так, что мы сделали?
1. Добавили изображение, назвав testImage, и задали его размеры.
2. Сделали «вырезку» части этого изображения прикрепив к прямоугольнику (tempRectangle), имеющего размеры 45х50.
Что осталось?
Осталось «активировать» анимацию. Для этого идём на страницу с кодом и производим нехитрые манипуляции:
1. Добавляем таймер и индекс.
- private Timer t;
- private Int32 i = 0;
* This source code was highlighted with Source Code Highlighter.2. Инициализируем таймер, он нужен для обновления анимации.
3. Делаем обработчик события для таймера.
Итого получаем примерно такой код:
- namespace SilverLightDrawing
- {
- public partial class Page : UserControl
- {
- private Timer t;
- private Int32 i = 0;
-
- public Page()
- {
- InitializeComponent();
-
- t = new Timer(ShowAnimation, null, 3000, 100);
- }
-
- private void ShowAnimation(object state)
- {
- i += 45;
-
- if (i > 400)
- {
- i = 0;
- }
-
- LayoutRoot.Dispatcher.BeginInvoke(delegate()
- {
- Canvas.SetLeft(testImage, -i);
- tempRectangle.Rect = new Rect(i, 0, 45, 50);
- });
- }
- }
- }
* This source code was highlighted with Source Code Highlighter.Как видно из кода, мы «двигаем» прямоугольник и двигаем само изображение, тем самым создавая анимацию.
В следующей части статьи, будет спроектирован полноценный класс для вывода анимации и возможно его расширение.