День, когда стандарт CSS3 будет официально утвержден, а все популярные браузеры начнут его отображать приблизит нас, верстальщиков, к нашему же «раю верстальщиков» в несколько раз. Пока же заглянем в будущее и узнаем, как можно создать псевдо-3D блок используя только css и html.
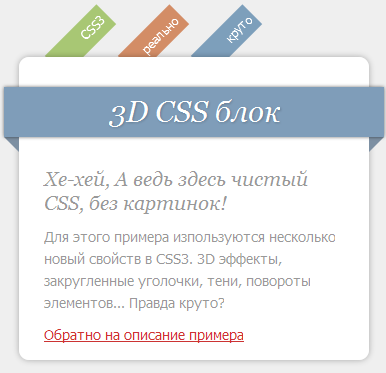
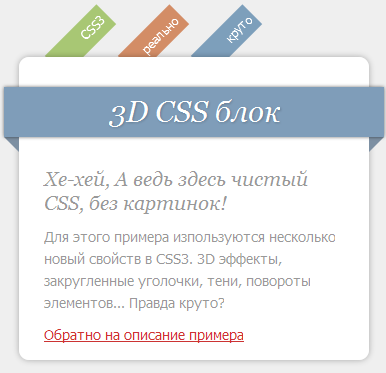
Выглядеть блок будет так:

Для его создания воспользуемся 4 свойствами CSS3:
Вставлять целиком html и css не буду — ниже дам ссылочку на пример, остановлюсь на конкретных пунктах.
Пойдем сверху вниз.
В принципе стандартно, ничего необычного.
CSS для него:
Как видно на 7 и 8 строке, используем поворот каждого элемента списка на 45 градусов
CSS:
Для этого элемента применяем закругленные уголки и тень.
CSS:
Для блока-прямоугольника под заголовком, а так текста самого заголовка применяем отбрасывание тени.
Классы .triangle-l и .triangle-r нужны чтобы создать «треугольнички» поз заголовком слева и справа соответственно.
Так как CSS3 сейчас поддерживают не все браузеры, то и не все юзеры увидят одинаковую картинку.
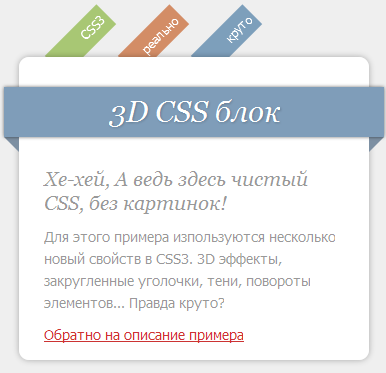
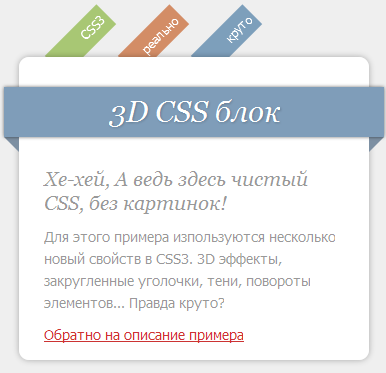
Так ее увидят пользователи Mozilla Firefox, Google Chome и Apple Safari:

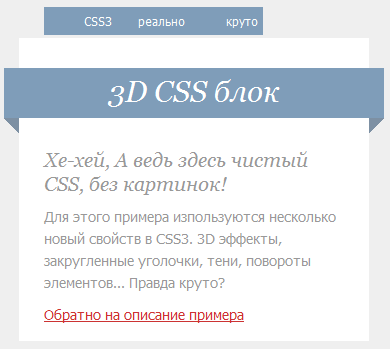
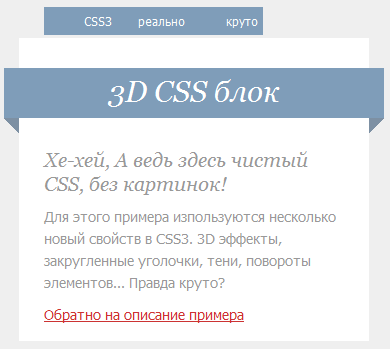
Так пользователи Оперы (Проверял на 9,64):

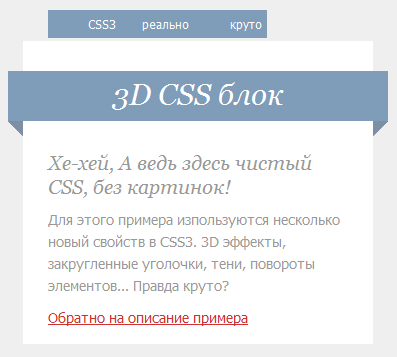
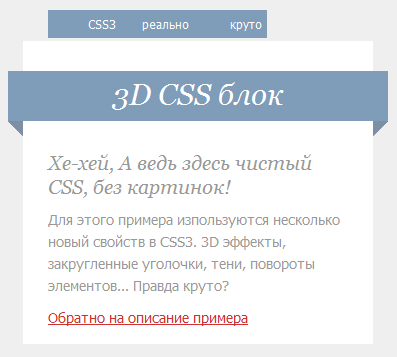
Так пользователи IE8:

Ссылка на работающий пример
Написано с использованием этой статьи
Выглядеть блок будет так:

Для его создания воспользуемся 4 свойствами CSS3:
- box-shadow — тень от элемента
- text-shadow — тень от текста
- transform — поворот
- background: rgba(0,0,0,0.65) — возможность задать прозрачность фону
Вставлять целиком html и css не буду — ниже дам ссылочку на пример, остановлюсь на конкретных пунктах.
Пойдем сверху вниз.
Меню
<ul class="menu">
<li class="l1"><a href="#">CSS3</a></li>
<li class="l2"><a href="#">реально</a></li>
<li class="l3"><a href="#">круто</a></li>
</ul>
В принципе стандартно, ничего необычного.
CSS для него:
.menu {
position: relative;
top:7px;
left: 50px;
z-index: 80; /* Спрячемм под основной блок с закругленными уголками */
}
.menu li {
-webkit-transform: rotate(-45deg); /* Повернем элемент в вебките */
-moz-transform: rotate(-45deg); /* Повернем элемент в Мозилле */
width: 50px;
overflow: hidden;
margin: 10px 0px;
padding: 5px 5px 5px 18px;
float: left;
background: #7f9db9;
text-align: right;
}
Как видно на 7 и 8 строке, используем поворот каждого элемента списка на 45 градусов
Основной контейнер
<div class="bubble"></div>
CSS:
.bubble { /* Это основной контейнер с закругленными уголками */
clear: both;
margin: 0px auto;
width: 350px;
background: #fff;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-moz-box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.3);
position: relative;
z-index: 90; /* будет отображаться под лентой заголовка (класс .rectangle, у него z-index: 100) */
}
Для этого элемента применяем закругленные уголки и тень.
Заголовок
<div class="rectangle">
<h2>3D CSS блок</h2>
</div>
<div class="triangle-l"></div><!-- Левый уголок под заголовком -->
<div class="triangle-r"></div><!-- Правый уголок под заголовком -->
CSS:
.rectangle {
background: #7f9db9;
height: 50px;
width: 380px;
position: relative;
left:-15px;
top: 30px;
float: left;
-moz-box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.55);
-webkit-box-shadow: 0px 0px 4px rgba(0, 0, 0, 0.55);
z-index: 100; /* показываем над всеми элементами */
}
.rectangle h2 {
font-size: 30px;
color: #fff;
padding-top: 6px;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
text-align: center;
}
.triangle-l { /* уголочек под зголовком слева */
border-color: transparent #7d90a3 transparent transparent;
border-style:solid;
border-width:15px;
height:0px;
width:0px;
position: relative;
left: -30px;
top: 65px;
z-index: -1; /* спрячем под основной блок */
}
.triangle-r { /* уголочек под зголовком справа */
border-color: transparent transparent transparent #7d90a3;
border-style:solid;
border-width:15px;
height:0px;
width:0px;
position: relative;
left: 350px;
top: 35px;
z-index: -1; /* спрячем под основной блок */
}
Для блока-прямоугольника под заголовком, а так текста самого заголовка применяем отбрасывание тени.
Классы .triangle-l и .triangle-r нужны чтобы создать «треугольнички» поз заголовком слева и справа соответственно.
Подводные камни
Так как CSS3 сейчас поддерживают не все браузеры, то и не все юзеры увидят одинаковую картинку.
Так ее увидят пользователи Mozilla Firefox, Google Chome и Apple Safari:

Так пользователи Оперы (Проверял на 9,64):

Так пользователи IE8:

Ссылки
Ссылка на работающий пример
Написано с использованием этой статьи