
Привет, Хабр.
Постараюсь описать наш опыт и к чему мы пришли работая над игрой на ECS. Код приведен для LeoEcs Lite, но сами мысли очень общие. Буду рад критике и вашим мыслям.
User

Привет, Хабр.
Постараюсь описать наш опыт и к чему мы пришли работая над игрой на ECS. Код приведен для LeoEcs Lite, но сами мысли очень общие. Буду рад критике и вашим мыслям.

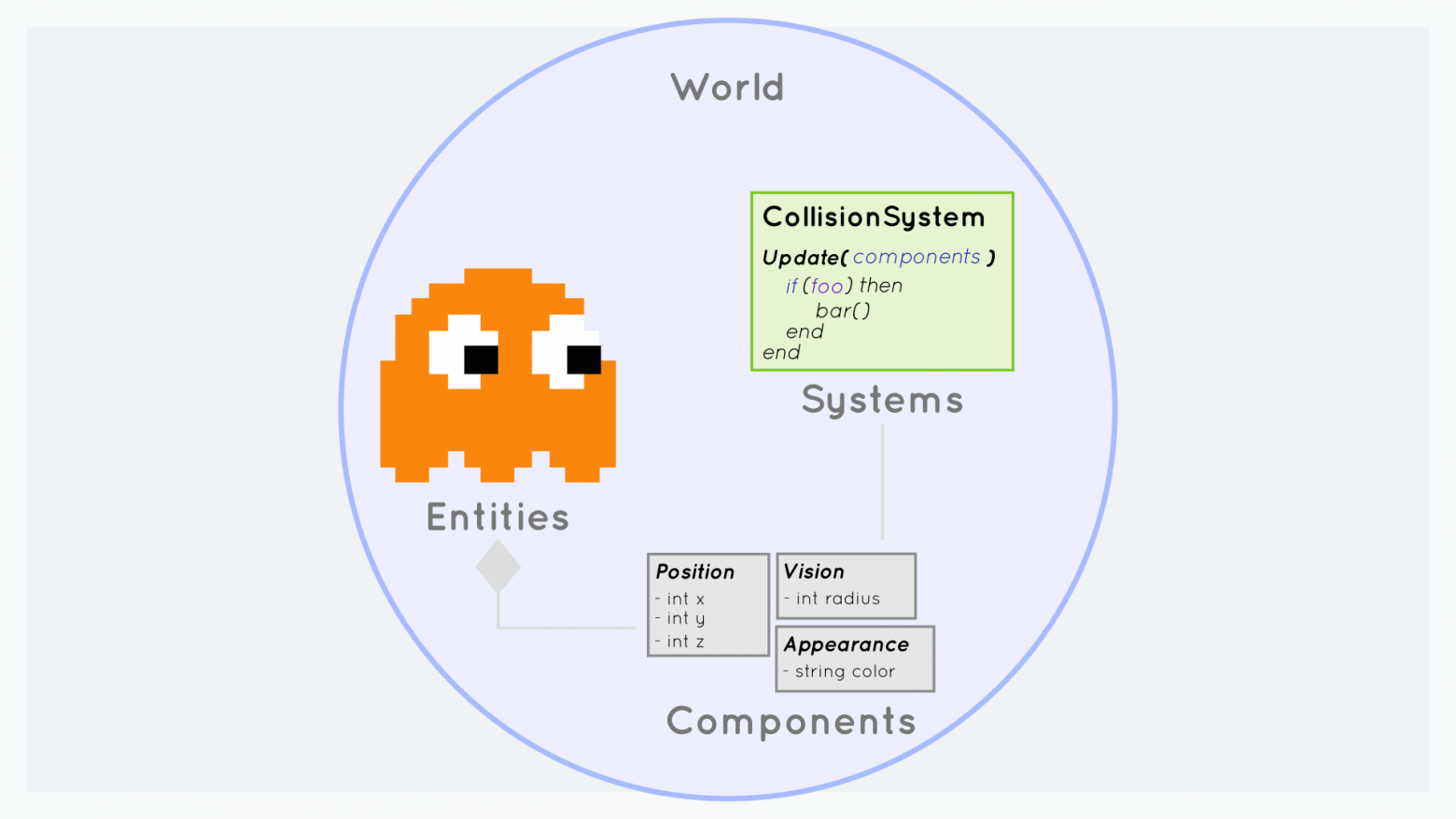
Привет, Хабр! В этой статье я расскажу всё, что знаю про Entity-Component-System и попытаюсь развеять различные предубеждения об этом подходе. Здесь вы найдете много слов о преимуществах и недостатках ECS, об особенностях этого подхода, о том как с ним подружиться, о потенциальных граблях, о полезных практиках, а также в отдельном разделе коротко посмотрим на ECS фреймворки для Unity/C#.
 1. Введение
1. Введение

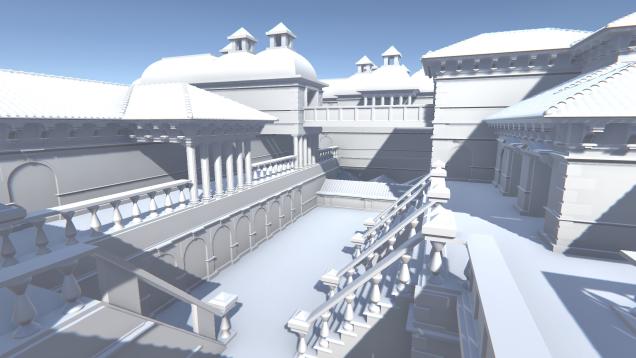
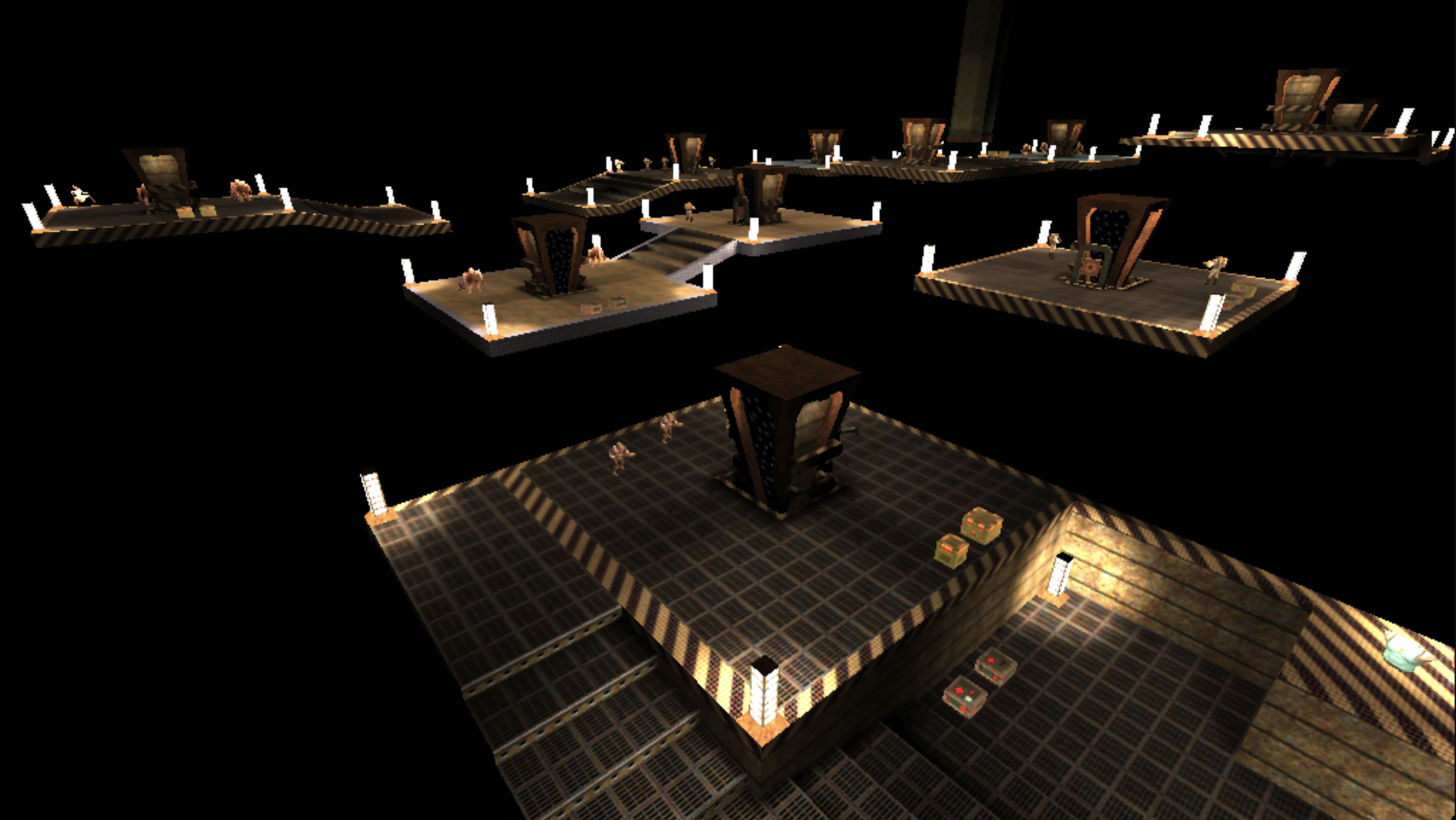
 Так как у меня была одна неделя до моего следующего контракта, я решил закончить мой цикл статей id. После Doom,Doom Iphone, Quake1, Quake2, Wolfenstein iPhone и Doom3, я решил изучить код, который я еще не рассматривал: idTech3 — 3D движок Quake III и Quake Live.
Так как у меня была одна неделя до моего следующего контракта, я решил закончить мой цикл статей id. После Doom,Doom Iphone, Quake1, Quake2, Wolfenstein iPhone и Doom3, я решил изучить код, который я еще не рассматривал: idTech3 — 3D движок Quake III и Quake Live. 






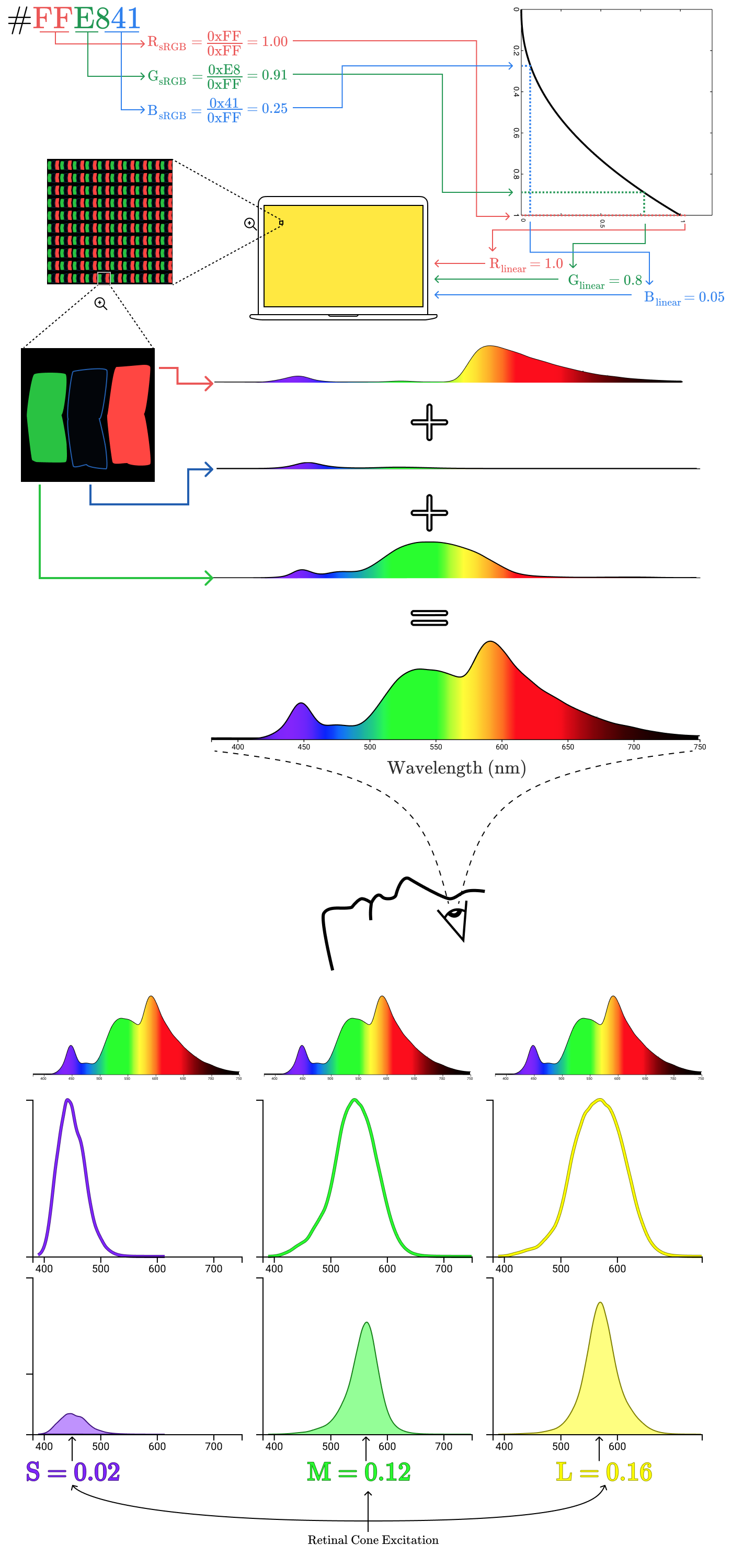
background-color: #9B51E0 как этот конкретный фиолетовый цвет?

Итак, мы вычислили цвета всех пикселей сцены, самое время отобразить их на мониторе. На заре цифровой обработки изображений большинство мониторов имели электронно-лучевые трубки (ЭЛТ). Этот тип мониторов имел физическую особенность: повышение входного напряжение в два раза не означало двукратного увеличения яркости. Зависимость между входным напряжением и яркостью выражалась степенной функцией, с показателем примерно 2.2, также известным как гамма монитора.

