
Статья для тех, кто боится слова template в C++. Вводная информация с примерами и их подробным разбором.
iOS developer

Статья для тех, кто боится слова template в C++. Вводная информация с примерами и их подробным разбором.

Спойлер - нет! Ну, не совсем. Мы привыкли воспринимать UI как визуальную составляющую, но ведь UI – это User Interface. Так вот, интерфейс – это то, с помощью чего пользователь взаимодействует с нашим приложением. В случае с графическим интерфейсом пользователь его видел и воспринимает информацию. Однако он статичный и, когда пользователь хочет взаимодействовать с ним, он использует другие интерфейсы: тачскрин, клавиатуру или мышку. Да, это тоже интерфейсы. И UIKit как раз таки отвечает не за графический интерфейс, а за распознавание пользовательских жестов и их обработку.
Когда я начинал писать эту статью, хотелось рассказать много фундаментальных вещей. Одновременно с этим хотелось, чтобы она была понятна всем, поэтому я начал с описательной части. Со временем понял, что материала получается слишком много и я решил разбить ее на несколько частей. Возможно какие-то вещи для вас покажутся совсем простыми и очевидными, но они нужны для того, чтобы хорошо разобраться и ориентироваться, как же все-таки устроен UI.
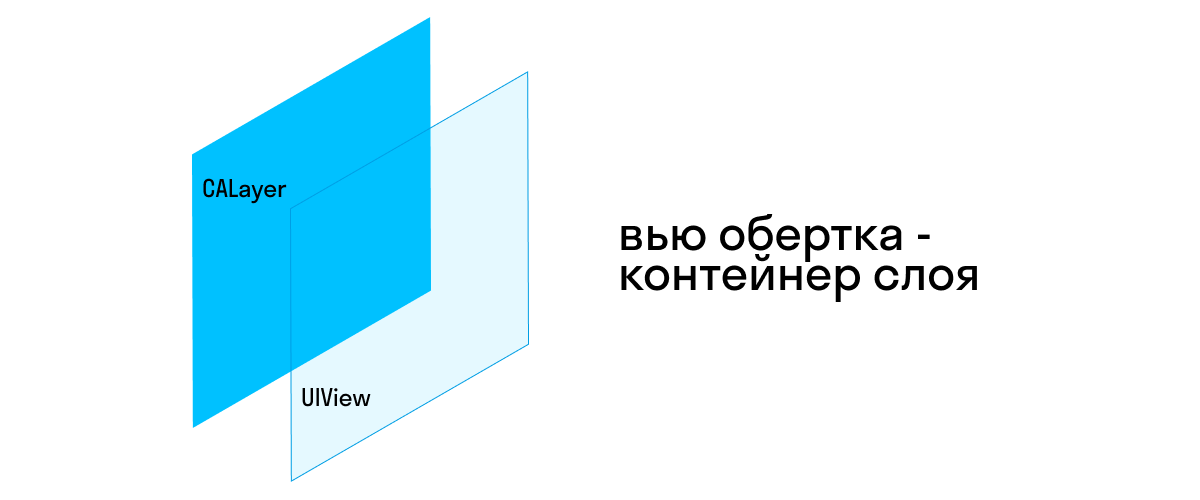
Так как же он устроен? У нас же есть базовый класс UIView и куча его стандартных наследников. Мы можем сами создавать свои вью и как угодно их кастомизировать. И все это видим на экране. Почему тогда UIKit и UIView – это не про графический интерфейс? Давайте разбираться.

Эта статья является логическим продолжением UIKit ты вообще про UI?
Если вы ее пропустили, рекомендую сначала ознакомиться с ней. На всякий случай напоминаю, что весь графический интерфейс – это ответственность слоев (не вью!).
Я люблю пользоваться инструментами разработки, когда они мне понятны: я знаю, какого результата ожидать и, главное, как получается нужный мне эффект. Безусловно можно просто запомнить ряд функций и параметров для них, которые будут давать нужный результат. Но хорошим разработчиком так не станешь.
Сегодня я не буду подробно разбирать проективную геометрию, глубокие математические обоснования и принципы работы с матрицами. Надеюсь, что вы либо уже знакомы с этим, либо можете разобраться в этом сами. Я постараюсь объяснить все так, чтобы было понятно даже тем, кто видит все эти ужасные слова впервые.
Давайте разберемся, как работают трансформации, постараемся понять подходы к ним и найти закономерности. Для того, чтобы начать погружение в трансформации, стоит для начала разобраться с контекстом. Ведь мы не просто рисуем карандашом на листе бумаги, мы управляем объектами в виртуальном мире. Сделаю небольшую оговорку – на самом деле все это очень сложные технические процессы (шедевры инженерной мысли), разобраться в которых за 15 минут не получится. Поэтому я буду умышленно упрощать некоторые вещи для того, чтобы сформировать общее понимание.
struct OrderButtonExperimentDTO: Decodable {
let buttonTitle: String
let estimationMinute: Int
}