Автоматизированный установщик ПО на Linux сервере

Вы всё ещё устанавливаете ПО на Linux сервере вручную? Тогда эта статья для Вас.
Идея, которой я здесь поделюсь, не имеет отношения к Jenkins и подобным системам. Целевая аудитория: обычный пользователь, не программист или системный администратор.
У идеи уже есть реализация, но главная ценность - именно идея.








 Новые дополнения для MODX, интересные публикации и видео-уроки.
Новые дополнения для MODX, интересные публикации и видео-уроки.
 Не устаю удивляться возможностям, которые предоставляет компонент
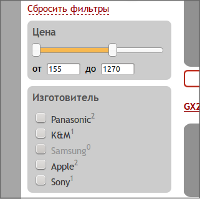
Не устаю удивляться возможностям, которые предоставляет компонент  Наконец-то дошли руки довести до ума компонент «Фильтрация и управление фильтрами» (tagManager). Первая его версия была очень сырая, даже пришлось сделать дополнительно упрощённый вариант фильтрации. Теперь всё, что было задумано реализовано в нормальном виде и хочу рассказать об этом компоненте сообществу MODX и всем интересующимся.
Наконец-то дошли руки довести до ума компонент «Фильтрация и управление фильтрами» (tagManager). Первая его версия была очень сырая, даже пришлось сделать дополнительно упрощённый вариант фильтрации. Теперь всё, что было задумано реализовано в нормальном виде и хочу рассказать об этом компоненте сообществу MODX и всем интересующимся.