«1 год, 342 фильма, 12 месяцев работы, 7 минут...» — вот так незатейливо начинает рассказ о своём ролике его автор Kees van Dijkhuizen. Если Вы хотите вспомнить все стоящие фильмы 2009 года — этот материал однозначно для Вас. Рекомендую обратить внимание на качество монтажа.
Autorun @Autorun
User
Как сплагиатить удобную утилиту для показа зарядки ноутбука?
4 min
2.2KВсё началось с того что я увидел утилиту от IBM/Lenovo для показа заряда батареи ноутбука в непривычном месте — в таскбаре/супербаре, но не в виде значка, а как панель(аналогичные используются для управления проигрывателями iTunes, WMP, Zune):

Т.к. у меня ноутбуки другого производителя, а искать как выцарапать эту софтину у производителя мне было лень — я начал искать аналог, и, к преглубокому удивлению, ничего не нашел! (если я не прав — покажите носом, буду весьма благодарен!)
Именно так я решил написать своё решение. Писать будем на C++. Я писал в Visual Studio 2010, можно использовать предыдущие версии. Главное — наличие установленного Windows SDK(ставится отдельно от студии, доступен бесплатно, скачать можно например тут)
Вот что у меня получилось:


Т.к. у меня ноутбуки другого производителя, а искать как выцарапать эту софтину у производителя мне было лень — я начал искать аналог, и, к преглубокому удивлению, ничего не нашел! (если я не прав — покажите носом, буду весьма благодарен!)
Именно так я решил написать своё решение. Писать будем на C++. Я писал в Visual Studio 2010, можно использовать предыдущие версии. Главное — наличие установленного Windows SDK(ставится отдельно от студии, доступен бесплатно, скачать можно например тут)
Вот что у меня получилось:

+32
Как активировать режим Бога в Windows 7
1 min
579KЗнаете ли вы, что вы тоже можете стать Богом!? Ну, по крайней мере, на Windows 7 (по сообщениям пользователей это так же работает и на Windows Vista).
Этот режим позволит вам управлять всеми настройками Windows из удобного графического меню. Вот как его активировать:
1. Щелкните правой кнопкой мыши на любом пустом пространстве рабочего стола.
2. Перейдите в меню Создать и создайте новую папку.
Этот режим позволит вам управлять всеми настройками Windows из удобного графического меню. Вот как его активировать:
1. Щелкните правой кнопкой мыши на любом пустом пространстве рабочего стола.
2. Перейдите в меню Создать и создайте новую папку.
+166
Регистрируем электронное СМИ
3 min
41K Рано или поздно, владельцы сайтов начинают задумываться о защите своих прав на контент. Кроме того, сайты создающие собственный контент заинтересованы в облегчении получения авторских материалов. Всему этому может способствовать регистрация СМИ, в нашем случае – электронного.
Рано или поздно, владельцы сайтов начинают задумываться о защите своих прав на контент. Кроме того, сайты создающие собственный контент заинтересованы в облегчении получения авторских материалов. Всему этому может способствовать регистрация СМИ, в нашем случае – электронного.+56
О том, как я впустую потратил пару штук баксов
5 min
2.5KЗа три года в своем бизнесе онлайн-коммерции я сделал большое количество ошибок. Сказывалось то, что я не знал у кого спросить и где читать. Все шишки набивал сам. Сегодня поведаю об одной шишкенции, которую набил со своим сайтом и обошлась она мне дороже всех.
Сначала я расскажу, как я облажался и что в итоге получил, а потом, что я из этого извлек.
Первый старт магазина, а точнее первый движок, был Shopcms (в то время avalonshop). Не расписывая все прелести данного движка, скажу, что он тяжел для модификаций. Еще в те далекие годы, даже сделать нормальный дизайн для двига, а потом натянуть его стоило бы нам, по нашим тогдашним меркам, немалых денег. А за три месяц мы поняли, что надо менять дизайн. Да и кроме дизайна, хотелось сделать красивый, удобный сайт.
Вот тут-то и начались повальные ошибки.
Сначала я расскажу, как я облажался и что в итоге получил, а потом, что я из этого извлек.
Первый старт магазина, а точнее первый движок, был Shopcms (в то время avalonshop). Не расписывая все прелести данного движка, скажу, что он тяжел для модификаций. Еще в те далекие годы, даже сделать нормальный дизайн для двига, а потом натянуть его стоило бы нам, по нашим тогдашним меркам, немалых денег. А за три месяц мы поняли, что надо менять дизайн. Да и кроме дизайна, хотелось сделать красивый, удобный сайт.
Вот тут-то и начались повальные ошибки.
+42
Пишем Facebook приложение
4 min
1.1KFacebook — популярная социальная сеть где можно написать своё приложение. Не люблю толочь воду в ступе, поэтому сразу к делу. Встраивать можно двумя направлениями: внешнее приложение в Facebook или Facebook-данные во внешнее приложение (aka Facebook Connect). Тут я буду говорить о первом, что в принципе более трудоёмко и интересно. Как правило смысл facebook-приложение несёт две функциональности — взаимодействие с друзьями и информативное интегрирование в профиль пользователя.
Основы
Встраивать приложение можно в следующие места..
Интеграция производится смешанными возможностями..
Два пути
Теперь когда основные термины понятны перейдём к самому приложению которое размещается в Canvas. После создания нового приложения через developer app, скачивания REST-библиотеки для php, выкладывании приложения на свой сайт и установки в настройках URL для Canvas становится видно что доступно два способа запуска — через iframe (+XFBML) либо чистый FBML который будет храниться на facebook. Понятное дело первый вариант самый простой. После создания программы и добавления/подтверждения в своём профиле, показ Canvas'а будет сопровождаться обычным iframe + GET-параметрами с префиксом fb_sig_, из которых самый важный это fb_sig_canvas_user. Второй вариант более муторный, но более тесно связан с FB.

Основы
Встраивать приложение можно в следующие места..
- Canvas — собственно страница с приложением. Доступна по ссылке apps.facebook.com/НАЗВАНИЕ_ПРОГРАММЫ
- Profile box — маленький бокс внутри самого профиля пользователя
- Profile tab — новый таб в профиле
- Boxes tab — небольшой блок в табе boxes
- News feed — доступ к потоку обновлений
- Requests box — интерактивные сообщения другим пользователям
Интеграция производится смешанными возможностями..
- REST API (http://api.new.facebook.com/restserver.php) который даёт «тяжёлый» доступ для backend-а с возможностями загрузки фото, видео, получении списков друзей, событий, комментариев и тп.
- FQL — способ запрашивать данные по REST не просто через параметры метода, а уже через SQL-подобный синтаксис
- FBML — урезанный HTML + свои тэги которые Facebook интерпретирует в окне в своём стиле и дизайне и кэширует при инлайновом показе. Куча заморочек с встроенным валидатором тэгов
- xFBML — FBML-тэги используемые в своём приложении
- FBJS — урезанный JS
Два пути
Теперь когда основные термины понятны перейдём к самому приложению которое размещается в Canvas. После создания нового приложения через developer app, скачивания REST-библиотеки для php, выкладывании приложения на свой сайт и установки в настройках URL для Canvas становится видно что доступно два способа запуска — через iframe (+XFBML) либо чистый FBML который будет храниться на facebook. Понятное дело первый вариант самый простой. После создания программы и добавления/подтверждения в своём профиле, показ Canvas'а будет сопровождаться обычным iframe + GET-параметрами с префиксом fb_sig_, из которых самый важный это fb_sig_canvas_user. Второй вариант более муторный, но более тесно связан с FB.

+13
20 вопросов, которые Вы должны задать клиенту, прежде чем приступить к дизайну его логотипа
2 min
14K
Мой перевод статьи 20 Questions To Ask Clients Prior To Designing A Logo дизайнера Брайна Хоффа
До начала любого проекта важно получить достоверную предварительную информацию от вашего клиента. Это поможет вам проложить верный путь к завершению проекта, поможет сформировать вкус клиента в перспективе и построить длительные взаимоотношения.
+14
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 3
6 min
12KTranslation
Не забудьте почитать:
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь)
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2. (или здесь)
В заключительной части статьи, автор поведует нам о том, как сделать дизайн уникальным и, в то же время, простым и утонченным.
Дизайнеры вечно придумывают, как поразить уникальным дизайном или особыми его деталями. Но иногда, вы сможете достичь большего эффекта за счет сдержанности. Иногда выходит, что хороших вещей должно быть не слишком много. Хороший дизайнер в состоянии определить, где та черта, за которую не следует переступать, и старается не переборщить с дизайнерскими приемами или особенными эффектами.
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь)
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2. (или здесь)
В заключительной части статьи, автор поведует нам о том, как сделать дизайн уникальным и, в то же время, простым и утонченным.
05. Сдержанность и деликатность
Дизайнеры вечно придумывают, как поразить уникальным дизайном или особыми его деталями. Но иногда, вы сможете достичь большего эффекта за счет сдержанности. Иногда выходит, что хороших вещей должно быть не слишком много. Хороший дизайнер в состоянии определить, где та черта, за которую не следует переступать, и старается не переборщить с дизайнерскими приемами или особенными эффектами.
+81
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2
5 min
11KTranslation
Не забудьте почитать: Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1. (или здесь).
А сегодня поговорим о том, что такое хорошо продуманная типографика и как правильно организовать элементы на странице.
Хотя реальные тексты для сайта будет писать не дизайнер, они играют такую же важную роль, как и общее качество контента. Дизайнер должен потрудиться, чтобы тексты легко читались и удерживали внимание. Существует множество способов сделать текст легко читаемым и приятным глазу. По мере перечисления правил и норм того, что следует и чего не следует делать, я приведу несколько примеров сайтов, где рациональная типографика действительно работает.
А сегодня поговорим о том, что такое хорошо продуманная типографика и как правильно организовать элементы на странице.
03. Хорошо продуманная типографика
Хотя реальные тексты для сайта будет писать не дизайнер, они играют такую же важную роль, как и общее качество контента. Дизайнер должен потрудиться, чтобы тексты легко читались и удерживали внимание. Существует множество способов сделать текст легко читаемым и приятным глазу. По мере перечисления правил и норм того, что следует и чего не следует делать, я приведу несколько примеров сайтов, где рациональная типографика действительно работает.
+66
Что такое качество в веб-дизайне: примеры и рекомендации. Часть 1
5 min
39KTranslation
Несколько выдающихся примеров и рекомендаций по созданию качественного дизайна веб-страницы или блога

Многие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.

Многие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.
+140
IE против всех или игра в Прятки
1 min
418Столкнулся с одной (очередной) проблемой отрисовки таблиц с помощью DOM в Internet Explorer (текущая версия у меня 7.0.5730.13).
Я ее назвал Прятки, хотя рабочее название было Синдром слепого родителя
Я ее назвал Прятки, хотя рабочее название было Синдром слепого родителя
0
Восстановление зрения по методу Шичко-Бейтса. Лекции Жданова В.Г. Краткий обзор
10 min
27K Восстановление зрения по методу Шичко-Бейтса.
Лекции Жданова В.Г. Анализ. Отзыв. Дополнения.
Кратко, и по сути:
0. Опробовал, помогло, сейчас зрение больше 160%. За первых 3 дня занятий восстановил с 85 до 100, ибо задача простая. Поддерживаю пальмингом и шестью базовыми упражнениями.
1. Научиться по видео можно, но надо понимать, о чём идёт речь и иметь достаточно мотивации и внутренней дисциплины.
2. В качестве упражнений даны простые и действенные методики, основанные на подходе Бейтса.
3. Если взялись восстановить зрение данным методом, чем строже следовать подходу, тем бОльший вас ждёт успех; если что-то подфиксили, это уже не оригинальный метод, а Рабинович напел, хотя тоже может работать. Например, мало просто «отказаться от очков» — это может даже навредить, стоит делать упражнения, это принесёт пользу.
4. Экстракт из метода:
Максимально быстро отказаться от очков. Шесть глазодвигательных мышц расслабить-натренировать. В работе делать трёхминутные перерывы на пальминг, ввести в привычку делать упражнения для глаз (влево-право, диагонали, прямоугольник, циферблат, змейка) на остановке, в транспорте. Периодически делать соляризацию глаз на свече.
По итогам первых 20и минут жизни статьи на хабре, остались частичная выжимка и ссылки на ресурсы. Личный опыт и рекомендации убраны в в журнал.Далее следуют рассуждения на тему. Если вас интересует просто краткое описание метода и опыта его применения, то прочтённого достаточно!
+11
Появился первый настоящий кейген к WinRAR, цифровая подпись теряет актуальность
1 min
1.7K
Недавно в ленте видел поздравление Евгения Рошала с днем рождения, порадовался за человека. Он много хорошего и полезного для IT-сообщества сделал. И вот натыкаюсь на сенсационную новость. Оказывается, появился первый рабочий кейген для WinRAR. Что это значит? А значит это то, что теряется смысл в цифровой подписи, которая была гарантом того, что архив создан именно тем, кем должен был. Теперь же любой сможет сгенерировать себе любой ключ и подделать подпись. Как мне кажется, на лицо взлом сайта и механизма регистрации.
Ну и собственно сам виновник торжества: WinRAR.v3.80_KEYGEN-FFF
P.S: WinRAR у меня купленный и новость эта для меня актуальна. Как поведет себя Рошал, будет выдавать новые ключи всем зарегистрированным? Алгоритм же полюбому нужно будет сменить. Вобщем, пока вопросов больше, чем ответов.
+10
Заполнение пустого пространства плавающими блоками. Разбор 2-ух примеров реализации. От Яндекса и от студии Лебедева.
1 min
735Недавно столкнулся с проблемой реализации плавающих блоков в одном интернет магазине. Суть в том, что товары выводятся в виде блоков. По задумке количество блоков по горизонтали должно меняться в зависимости от разрешения экрана. Использовать float в тупую не удалось из-за не фиксированой высоты блоков.
Немного погуглив я ничего не нашел. Зато вспомнил, что видел подобное на Яндексе и в магазине студии Лебедева.
Сообственно я выкладываю сюда для ознакомления то, что вы и сами можете найти в указанных источниках. Все, что я сделал это почистил от лишнего кода. Если-бы я нашел подобный пост раньше это сэкономило-бы мне время.
Немного погуглив я ничего не нашел. Зато вспомнил, что видел подобное на Яндексе и в магазине студии Лебедева.
Сообственно я выкладываю сюда для ознакомления то, что вы и сами можете найти в указанных источниках. Все, что я сделал это почистил от лишнего кода. Если-бы я нашел подобный пост раньше это сэкономило-бы мне время.
+17
Вывод webmoney
1 min
3.9KПосле того как CONTACT сделал минимальный % для вывода в — 60 рублей, то я задумался: через кого ж выводить денюжку?
Не выгодно получалось: надо 100р — плати ~160.
Мелкие суммы выводил через друзей: кому телефон пополнить, кому чего купить надо. Неудобно конечно…
С картами вебманек заморачиваться не хотелось. Не такие большие $ появляются.
Но наконец! Свершилось =)) На perevod.webmoney.ru доступен вывод через Анелик. Пока с самым маленьким %. Надо 100? Плати ~102
Удобно. Уже опробовал. Ничем не отличается от CONTACT
UPD: В Москве и Казани появился вывод через расчетную палату: 0.5%
Не выгодно получалось: надо 100р — плати ~160.
Мелкие суммы выводил через друзей: кому телефон пополнить, кому чего купить надо. Неудобно конечно…
С картами вебманек заморачиваться не хотелось. Не такие большие $ появляются.
Но наконец! Свершилось =)) На perevod.webmoney.ru доступен вывод через Анелик. Пока с самым маленьким %. Надо 100? Плати ~102
Удобно. Уже опробовал. Ничем не отличается от CONTACT
UPD: В Москве и Казани появился вывод через расчетную палату: 0.5%
+42
Дата в копирайтах
1 min
533Обратил внимание на то, что уже 23 дня, как длиться 2009 год, а на многих сайтах копирайты имеют вид "© 2006—2008", и это в лучшем случае.
Почему бы вместо конечного года не вставить такой вот код:
upd: Более удобный, как мне кажется, вариант предложил youROCK:
Почему бы вместо конечного года не вставить такой вот код:
&сopy; 2006—<?= date("Y"); ?>upd: Более удобный, как мне кажется, вариант предложил youROCK:
&сopy; 2009<?=(date('Y') != 2009 ? '—' . date('Y') : '')?>+4
Ресурсы по программированию панели задач для Windows 7
1 min
2.2KВ течении последнего месяца я публиковал статьи о том, каким образом мы можем программировать панель задач в Windows 7. В этом месте я бы хотел собрать ссылки на все ресурсы.
+32
Горячие клавиши в Last.fm
2 min
749
Сегодня мы будем улучшать многим известную программу Last.fm.
Для тех, кто не в курсе, данная программа следит за тем, что вы слушаете и в последствии сама подбирает музыку, которая потенциально должна вам понравится, эдакая личная радиостанция. Благодаря ей я добавил не один десяток новых неизвестных треков в свою коллекцию. Программа распространяется бесплатно и доступна по адресу http://www.last.fm.
Однако у это программы есть огромный минус, которому уже скоро сто лет как будет, но разработчики упорно игнорируют все просьбы исправить недостаток. И этот минус — отсутствие глобальных горячих клавиш. Т.е. если вы слушаете музыку и параллельно играете в игру, то для того, чтобы переключиться на следующий трек вам необходимо развернуть окно программы и щелкнуть по кнопке «Skip». Это убого!
Так вот сегодня этот недостаток мы и будем исправлять. Для этого нам понадобится:
- собственно программа Last.fm
- программа AutoHotkey
После того как установили и настроили на свою учетную запись Last.fm, а также после инсталяции AutoHotkey открываем настройки Last.fm и меняем язык на английский. Это связано с тем, что разработчики видимо и не подозревали, что горячие клавиши на русском могут не работать.
Теперь скачиваем этот скрипт и запускаем его.
В итоге имеем 5 глобальных горячих клавиш:
- alt+shift+PageDown — следующий трек
- alt+shift+End — отключение звука
- alt+shift+L — добавление композиции в любимые
- alt+shift+Up — увеличение громкости
- alt+shift+Down — уменьшение громкости
Для того, чтобы горячие клавиши работали всегда, добавляем данный скрипт в автозагрузку.
При желании назначенные клавиши можно изменить на те, которые удобны для Вас. Скриптовый язык программирования AutoHotKey достаточно легок в освоении + к программе прилагается подробная справка.
Пользуйтесь функциями программы не отрываясь от работы ;)
Оригинал
+3
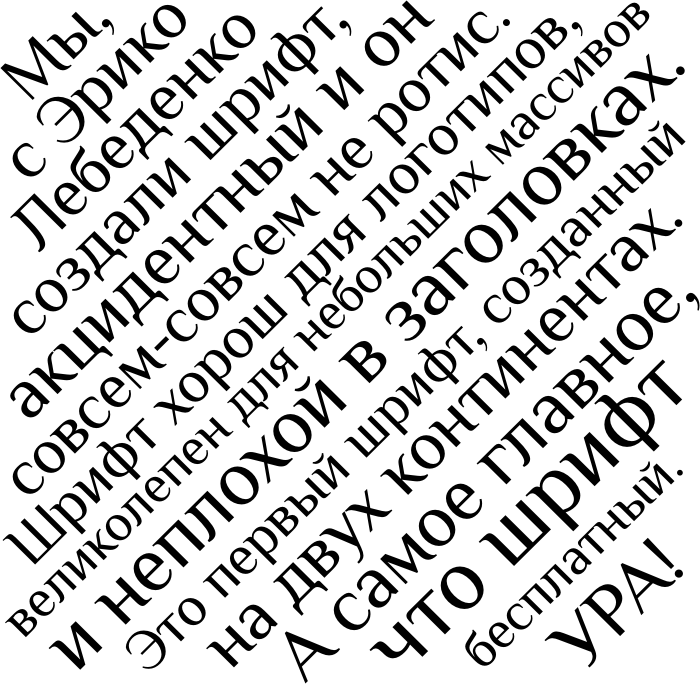
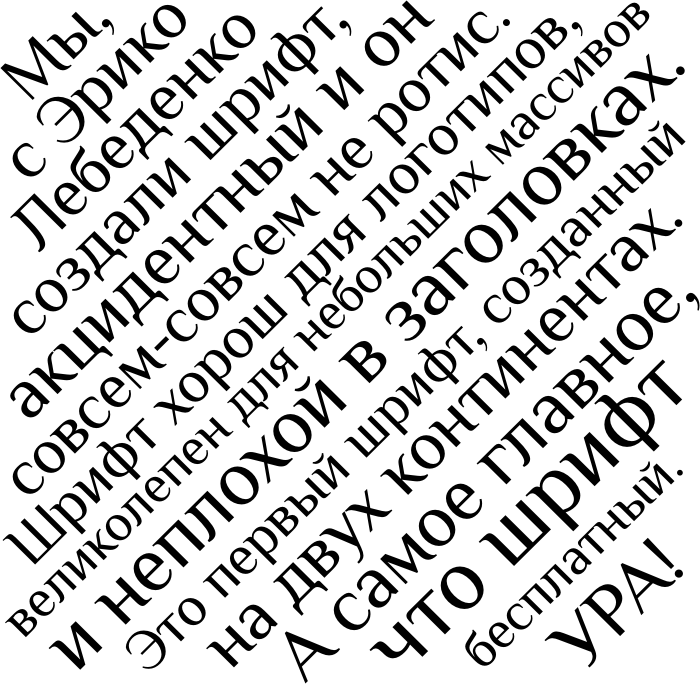
Philosopher — новый бесплатный шрифт
1 min
23KМой знакомый делает бесплатные шрифты для дизайнеров, очень хочу показать вам последний из них:

Автор шрифта продвигает бесплатную типографику от дизайнеров для дизайнеров.
Прочитать подробнее о шрифте и пообщаться с автором можно у него в ЖЖ
Здесь можно бесплатно скачать сам шрифт

Автор шрифта продвигает бесплатную типографику от дизайнеров для дизайнеров.
Прочитать подробнее о шрифте и пообщаться с автором можно у него в ЖЖ
Здесь можно бесплатно скачать сам шрифт
+166
Мак. Гид по выживанию. Часть 2
12 min
27KTranslation
Перед вами вторая часть большой переводной статьи Мишель Делио. Если вы ещё не читали, можете ознакомиться с первой частью Гида по выживанию на этих страшных яблочных компьютерах.
В статье много ссылок на платные программы, что многие расценят, как рекламу. Я долго думала, что с ними делать, и решила оставить, но пыталась рассказать также о возможных бесплатных альтернативах. Здесь и далее мои комментарии выделены курсивом. Итак, приступим к нашим бедствиям.

В статье много ссылок на платные программы, что многие расценят, как рекламу. Я долго думала, что с ними делать, и решила оставить, но пыталась рассказать также о возможных бесплатных альтернативах. Здесь и далее мои комментарии выделены курсивом. Итак, приступим к нашим бедствиям.

+17