Многие испытывают трудности при соединении по эфиру радиомодулей nRF24L01. Об этом свидетельствует тема на форуме Амперки, открытая в конце 2014г. За пять с небольшим лет в теме накопилось более 120(!) страниц. Это при том, что автор темы не просто обозначил проблему, а поделился своим трехнедельным опытом победного для него боя. Кроме того, он тут же — в первом сообщении создал навигатор по страницам темы, где приводит ссылки на решения проблемы другими.
Я тоже не из тех счастливчиков, которым легко удалось связать радиомодули. Ниже — мой подход к решению проблемы.
Модули nRF24L01 работают в полудуплексном режиме. Это как разговор по рации: каждый из корреспондентов в один момент времени либо говорит, либо слушает. То есть, каждый из двух узлов работает в режиме и приемника и передатчика: передатчик, отправив сообщение ждет на подтверждение приема сообщения со стороны приемника.
Как правило, все тесты, которые мне встречались в Инете, сводятся к проверке работы и качества связи пары радиомодулей в полнофункциональном режиме, когда передатчик, послав пакет, ждет на подтверждение приема пакета приемником.
Я же разделил эту задачу на несколько простых задачек. Вначале модули проверяются на работоспособность и правильность подключения (шаг 1), затем один из пары работающих радиомодулей тестируется на работу в режиме передатчика без ожидания отклика с приемника (шаг 2) и последний этап — улучшение качества связи в этой связке передатчик-приемник (шаг 3).
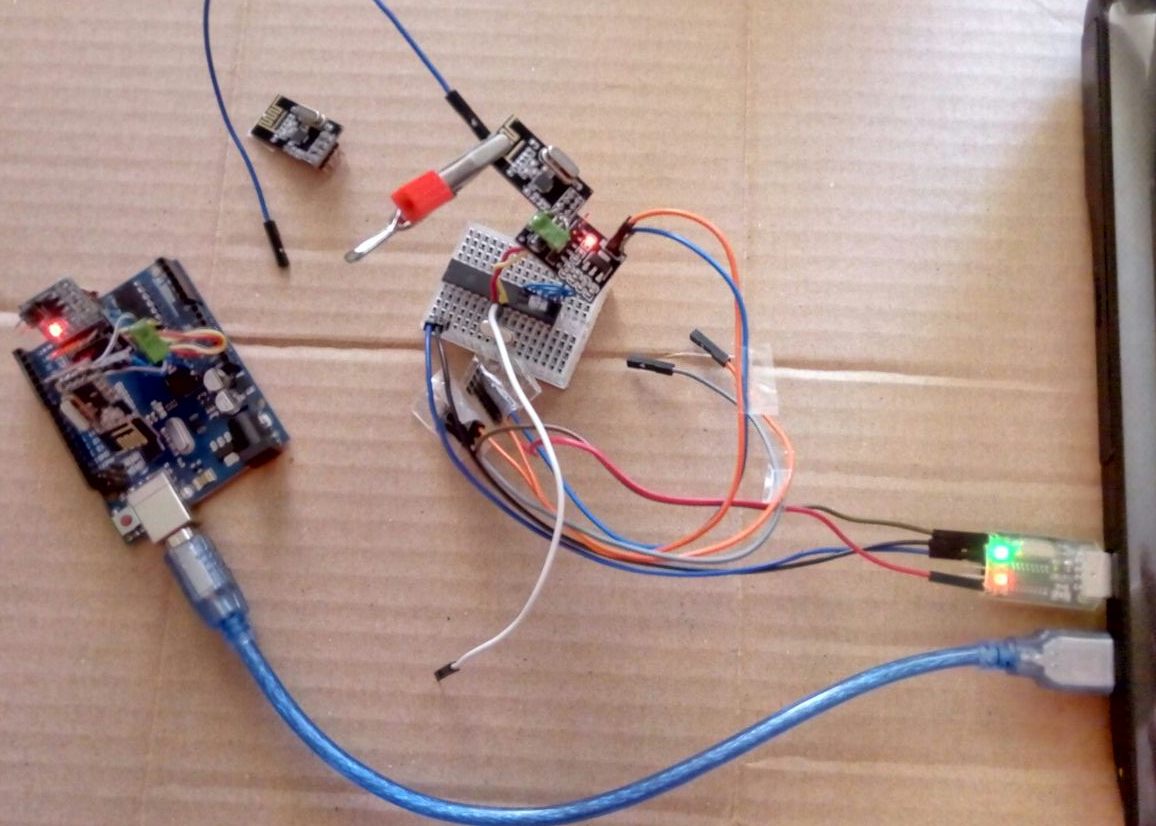
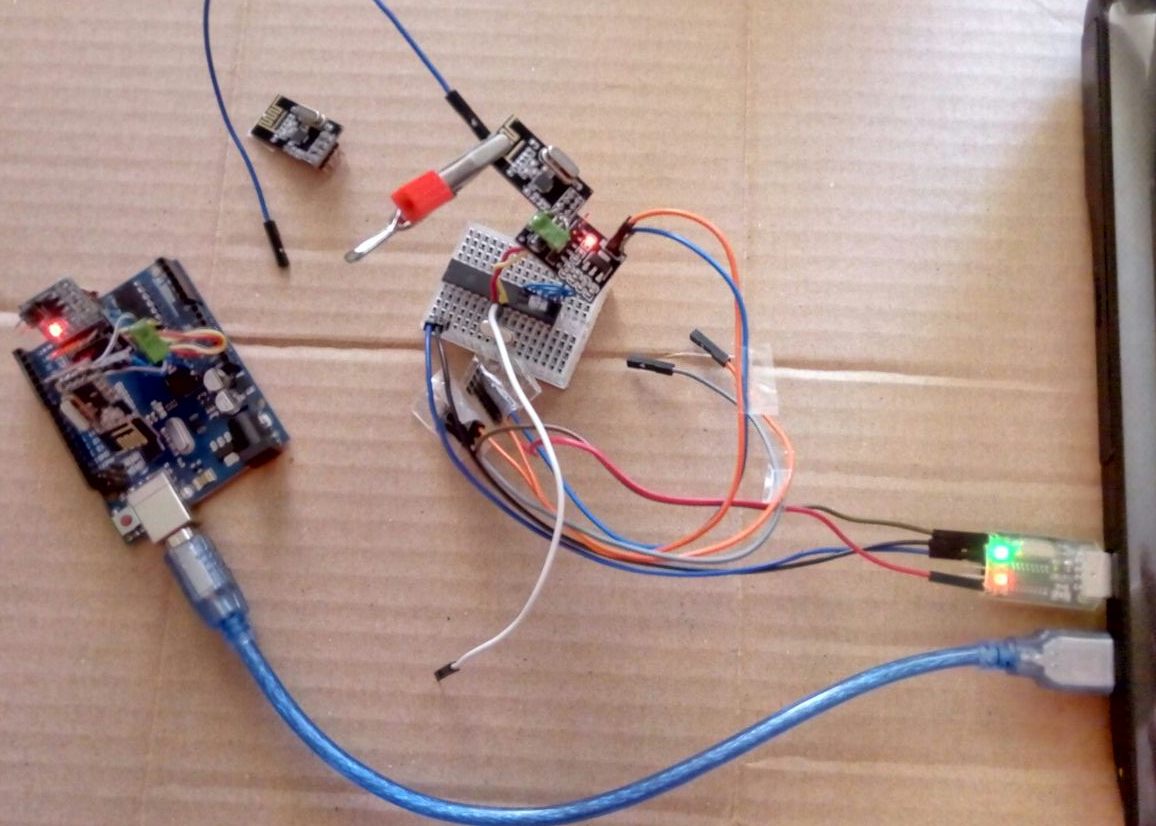
Для общего представления — картинка с прототипом:

Итак ...
















 По просьбах трудящихся в
По просьбах трудящихся в