Будучи начинающим javascript разработчиком, я заинтересовался темой межплатформенной разработки мобильных приложений. В этой области, в настоящее время, балом правят Cordova (phonegap) www.phonegap.com, Appcelerator Titanium www.appcelerator.com, Mosync www.mosync.com.
Рано или поздно, после выпуска первых мини-приложений, основанных на этих системах, разработчику захочется создать что-нибудь Большое и Светлое, и хотелось бы, чтоб в этом новом приложении/сервисе были пользователи (c аватарами и проч.), push-notifications, user-generated-content и т.д… Но при этом, не хотелось бы тратить время и деньги на написание своей серверной инфраструктуры, а хотелось бы воспользоваться чем-нибудь недорогим, вплоть до бесплатного, и простым в освоении (и ещё чтоб «в облаке»!).
Как раз подобного рода тяжести и взяли на себя многочисленные Backend-as-a-Service (не путать с другими aaS). Я хочу кратко пробежаться по некоторым игрокам на этом рынке. Подчеркну, что меня в первую очередь интересовали те платформы, которые можно было бы легко и безопасно использовать с мобильным javascript (Phonegap/Titanium). Если платформа просто предоставляет REST API, этого мало, т.к. вопрос безопасности требует наличия некоторого специального ограничительного функционала: AccessControlList/permissions/masterKeys/etc. И вообще, желательно отдельный javascript SDK.
(Так как это «поверхностный обзор», я не буду подробно писать кому и зачем нужен BaaS и почему вместо всего этого не использовать старый-добрый PHP/MySQL на VPS или новый-добрый node.js в облаке)
Я начал поиск с www.programmableweb.com/apis/directory/1?apicat=Backend там перечислено почти 40 платформ, просмотрев их, я оставил для обзора те, что легко можно использовать с javascript:
Рано или поздно, после выпуска первых мини-приложений, основанных на этих системах, разработчику захочется создать что-нибудь Большое и Светлое, и хотелось бы, чтоб в этом новом приложении/сервисе были пользователи (c аватарами и проч.), push-notifications, user-generated-content и т.д… Но при этом, не хотелось бы тратить время и деньги на написание своей серверной инфраструктуры, а хотелось бы воспользоваться чем-нибудь недорогим, вплоть до бесплатного, и простым в освоении (и ещё чтоб «в облаке»!).
Как раз подобного рода тяжести и взяли на себя многочисленные Backend-as-a-Service (не путать с другими aaS). Я хочу кратко пробежаться по некоторым игрокам на этом рынке. Подчеркну, что меня в первую очередь интересовали те платформы, которые можно было бы легко и безопасно использовать с мобильным javascript (Phonegap/Titanium). Если платформа просто предоставляет REST API, этого мало, т.к. вопрос безопасности требует наличия некоторого специального ограничительного функционала: AccessControlList/permissions/masterKeys/etc. И вообще, желательно отдельный javascript SDK.
(Так как это «поверхностный обзор», я не буду подробно писать кому и зачем нужен BaaS и почему вместо всего этого не использовать старый-добрый PHP/MySQL на VPS или новый-добрый node.js в облаке)
Я начал поиск с www.programmableweb.com/apis/directory/1?apicat=Backend там перечислено почти 40 платформ, просмотрев их, я оставил для обзора те, что легко можно использовать с javascript:





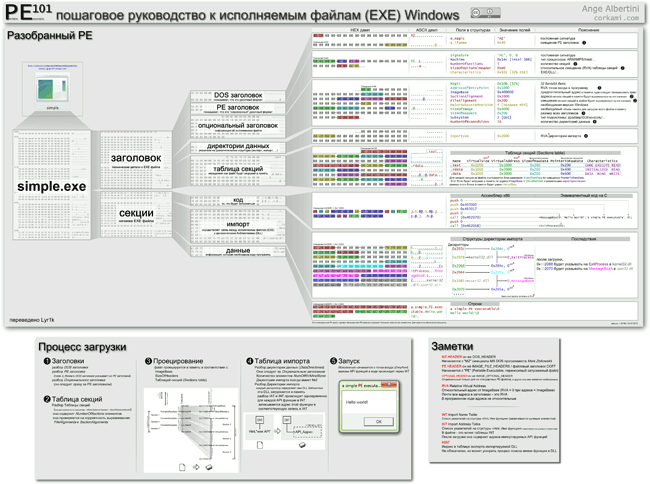
![[набор символов]](https://habrastorage.org/storage2/b47/1aa/934/b471aa934ffc8deecef7e7f47c330633.png)

 Я — фотолюбитель и я очень люблю Яндекс.Фотки. Они служат мне одновременно и витриной моих снимков, и памятью о поездках, и одним из бэкапов. Но в случае, когда я хочу дать ссылку на просмотр какого-то альбома, мне становится бесконечно стыдно.
Я — фотолюбитель и я очень люблю Яндекс.Фотки. Они служат мне одновременно и витриной моих снимков, и памятью о поездках, и одним из бэкапов. Но в случае, когда я хочу дать ссылку на просмотр какого-то альбома, мне становится бесконечно стыдно. Если говорить о программе для просмотра RAW-файлов под Windows 7, ранее я бы, без сомнений, посоветовал вам на
Если говорить о программе для просмотра RAW-файлов под Windows 7, ранее я бы, без сомнений, посоветовал вам на