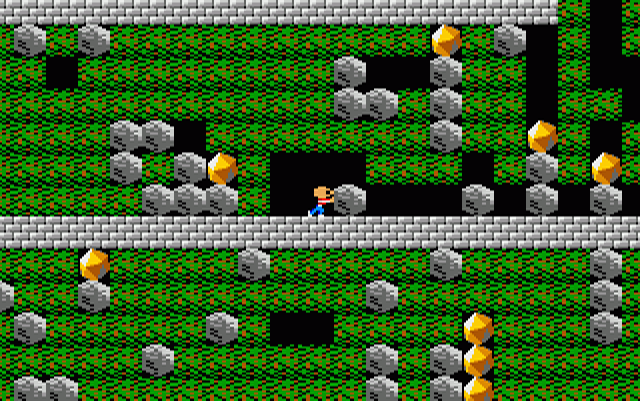
Все мы играли в потрясающие изометрические игры, будь то первые Diablo, Age of Empires или Commandos. При первой встрече с изометрической игрой можно задаться вопросом: двухмерная она, трёхмерная или нечто совершенно другое. Сам мир изометрических игр обладает волшебной притягательностью для разработчиков. Давайте попробуем раскрыть тайну изометрической проекции и создадим простой изометрический уровень.
Для этого я решил использовать Phaser с кодом на JS. В результате у нас получится интерактивное приложение HTML5.
Учтите, что это не туториал по разработке на Phaser, мы просто используем его для удобного ознакомления с базовыми концепциями создания изометрической сцены. Кроме того, в Phaser есть простые способы создания изометрического контента, например, Phaser Isometric Plugin.
Для упрощения при создании сцены мы будем использовать тайлы.