Продвижение сайта в сети интернет, неотъемлемое мероприятие после создания веб сайта. Эти мероприятия производятся с целью привлечения посетителей на Ваш ресурс. Существует много методов продвижения сайта. В этой статье будет описано как правильно оптимизировать внутренние страницы сайта для правильного и успешного продвижения Вашего ресурса в сети интернет.
Денис Сидоренко @DenisDP
User
План аварийного восстановления — уверенность в завтрашнем дне для всей компании и спокойный сон ИТ-отдела
6 min
50K
Знакомая ситуация?
Есть такая штука – непрерывность бизнеcа. Эта сфера уже достаточно развита и подразумевает, что ваш бизнес может продолжить работу без происшествий даже после попадания метеорита в дата-центр или офис.
Интересно, что сейчас в России успешное внедрение планов аварийного восстановления бизнеса обладает побочным эффектом в виде быстрого карьерного роста предложившего и внедрившего.
+30
Мой вариант .htaccess
4 min
171KВ одном из предыдущих тематических постов о .htaccess для нубов я хотел предложить свой вариант с разными обработками и запретами, ну и определённой логикой структурирования, но так как карма была в минусе, то выкладываю сейчас.
Вашему вниманию мой вгляд на правила обработки URL с объяснениями и коментариями «почему так?».
Объясню сперва логику:
1) все страницы имеют .html окончания.
2) все языки для страниц имеют вид pagename.en.html или pagename.html для языка по умолчанию. Никто, конечно, не запрещает иметь ссылки, где язык идёт вначале как /en/
3) «входной» скрипт только один в docroot.
4) Разрешены запросы на другие скрипты только в docroot
5) Соглашение по определению окончаний в url:
# site.com/
# site.com/index -> site.com/
# site.com -> site.com/
# site.com/file/ -> site.com/file.html
# site.com/file -> site.com/file.html
# site.com/dir/file ->site.com/dir/file.html
# site.com/dir/file/ -> site.com/dir/file.html
Но это можно менять.
Вашему вниманию мой вгляд на правила обработки URL с объяснениями и коментариями «почему так?».
Сперва логика
Объясню сперва логику:
1) все страницы имеют .html окончания.
2) все языки для страниц имеют вид pagename.en.html или pagename.html для языка по умолчанию. Никто, конечно, не запрещает иметь ссылки, где язык идёт вначале как /en/
3) «входной» скрипт только один в docroot.
4) Разрешены запросы на другие скрипты только в docroot
5) Соглашение по определению окончаний в url:
# site.com/
# site.com/index -> site.com/
# site.com -> site.com/
# site.com/file/ -> site.com/file.html
# site.com/file -> site.com/file.html
# site.com/dir/file ->site.com/dir/file.html
# site.com/dir/file/ -> site.com/dir/file.html
Но это можно менять.
+24
За гранью Хабра (список изданий)
2 min
2.4KЭтот пост воодушевлен и является логическим продолжением недавно размещенного здесь материала «Хабр vs TechCrunch». Сам я с его авторами никак не связан, но выражаю им большую благодарность за то, что поделились своим опытом.
Несколько дней назад мне тоже захотелось поделиться некоторыми результатами бета-тестирования нашего нового SAAS продукта, инвайты на который мы рассылали ранее. Для этого был составлен список блогов и онлайн изданий, которых такая информация могла бы заинтересовать. Мы отказались от классической рассылки однотипного пресс-релиза. Каждому изданию из списка отправленно небольшое индивидуальное сообщение, подходящее им по формату.
После рассылки у меня на руках остался небольшой список изданий, которым я не могу не поделиться с Хабросообществом. Добро пожаловать под кат!

Несколько дней назад мне тоже захотелось поделиться некоторыми результатами бета-тестирования нашего нового SAAS продукта, инвайты на который мы рассылали ранее. Для этого был составлен список блогов и онлайн изданий, которых такая информация могла бы заинтересовать. Мы отказались от классической рассылки однотипного пресс-релиза. Каждому изданию из списка отправленно небольшое индивидуальное сообщение, подходящее им по формату.
После рассылки у меня на руках остался небольшой список изданий, которым я не могу не поделиться с Хабросообществом. Добро пожаловать под кат!

+88
Хабр vs TechCrunch
4 min
7.7KКак опубликовать обзор вашего стартапа на TechCrunch? Что круче — Хабр или TechCrunch? Какой он, TechCrunch effect?

В конце прошлого года мы запустили проект TradingView, о чем незамедлительно поставили в известность Хабр. Чуть более месяца назад о нас написал TechCrunch. Под катом детальная информация из первых рук о результатах этих экспериментов и ответы вопросы.

В конце прошлого года мы запустили проект TradingView, о чем незамедлительно поставили в известность Хабр. Чуть более месяца назад о нас написал TechCrunch. Под катом детальная информация из первых рук о результатах этих экспериментов и ответы вопросы.
+152
Бизнес в США из России. Часть III. Бухучет и налоги
7 min
60KНу вот дошли руки до следующей части.
Сегоня расскажу что знаю про американский бухучет применительно к к нашей alien`ской конторе и налоги.
Это продолжение топиков HOWTO: свой бизнес в США из России,
и Бизнес в США из России. Часть II. Деньги и банки.
Сегоня расскажу что знаю про американский бухучет применительно к к нашей alien`ской конторе и налоги.
Это продолжение топиков HOWTO: свой бизнес в США из России,
и Бизнес в США из России. Часть II. Деньги и банки.
+69
Любителям музыки посвящается, или делаем интернет-радио «по-взрослому»
10 min
8.5KПриветствую хабрапользователей!
Эта интереснейшая история о том, в чем правовые отличия работы в России Гугла и Яндекса, как можно практически в одиночку делать коммерческий продукт, при этом совершенно не зная Unix-системы, и даже, в общем-то, плохо понимая работу Windows, но очень любя музыку, и как не разориться на рекламе в интернете. Также мы развеем несколько известных мифов по поводу создания и работы своей радиостанции)
Под катом — семь кругов ада и все мои мытарства в мире прекрасного (музыки, разумеется) со всеми подробностями и некоторым количеством фотографий.
Эта интереснейшая история о том, в чем правовые отличия работы в России Гугла и Яндекса, как можно практически в одиночку делать коммерческий продукт, при этом совершенно не зная Unix-системы, и даже, в общем-то, плохо понимая работу Windows, но очень любя музыку, и как не разориться на рекламе в интернете. Также мы развеем несколько известных мифов по поводу создания и работы своей радиостанции)
Под катом — семь кругов ада и все мои мытарства в мире прекрасного (музыки, разумеется) со всеми подробностями и некоторым количеством фотографий.
+49
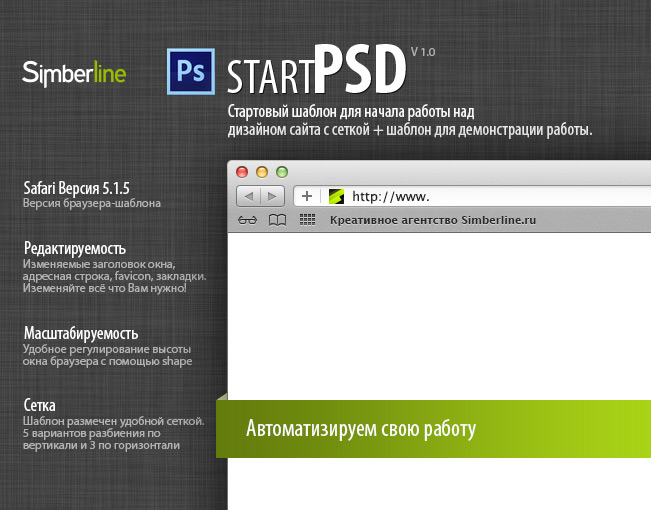
StartPSD — в помощь дизайнерам сайтов, автоматизируем работу
1 min
3.9KСегодня решил поделиться с вами своими материалами по автоматизации работы в photoshop. А именно это тот стартовый шаблон с которого я начинаю делать любой дизайн сайта.
Подправил, добавил, оформил в виде приятного продукта под названием — StartPSD.
Можно скачивать, редактировать, пользоваться на здоровье!
Встречайте.

Подправил, добавил, оформил в виде приятного продукта под названием — StartPSD.
Можно скачивать, редактировать, пользоваться на здоровье!
Встречайте.

+65
Kickstrap — форк Twitter Bootstrap с темами и бонусами
1 min
20K
Kickstrap это то, что будет если соединить Twitter Bootstrap, HTML5 Boilerplate, значки от IcoMoon и Font Awesome, добавить проверенные jQuery плагины Chosen и jGrowl, включить поддержку разных цветовых схем и тем оформления Bootswatch, дополнительную CSS сетку и вменяемую поддержку ранних версий IE.
+117
Photoshop CS6 Beta
1 min
5.6K
Вот уж новость, вышла (21 марта) бета Photoshop CS6. Скачать для Windows, для Mac, страница на Adobe Labs. Говорят, одна из главных фич — «поумневшое умное удаление (Content Aware Fill)», когда можно удалить объект, а Photoshop его зальет проанализировав окружающие области. Присутствуют инструменты для работы с видео и 3d визуализацией. Обновлен интерфейс и движок Mercury Graphics Engine (MGE).
Релиз обещают в первой половине 2012 года, то есть совсем скоро.
+48
Промо акция Drei.AT и Dropbox. И вновь +2Гб для вашего аккаунта
1 min
3.1K
Не успели многие отдышаться от хака андроидного приложения для дропбокс, и промо от китайской трешки, как дропбокс снова радует нас акциями добра.
На сей раз, промо акция проходит в Австрии, в роли мецената выступает мобильный оператор Drei.AT (Он же австрийская трешка, он же H3G Austria).
-12
Адаптивная навигация: куда деть меню на смартфонах
6 min
52K
Адаптировать свой сайт под мобильные устройства уже пытаются очень многие. Используют новые возможности CSS3 и на простых сайтах и на куда более сложных. В процессе возникают некоторые сложности, причем одной из важнейших является поведение меню сайта при просмотре на маленьких экранах. Решают данную проблему, как выяснилось, несколькими способами. Для меня же данная задача недавно стала особенно актуальной, поэтому я слежу за материалами в сети, касающимися адаптивного дизайна. И недавно я наткнулся на хороший анализ существующих паттернов адаптивной навигации.
Так как я имею отношение к опен-сорсному адаптивному HTML5-шаблону Simpliste, то решил все существующие возможности работы с навигацией испробовать на практике. Но кроме получения собственного опыта, мне удалось создать несколько наглядных примеров, доступных для использования любым желающим, а также подготовить описание процесса, с которым приглашаю вас ознакомиться.
+13
Восемь принципов программирования, которые могут облегчить вам жизнь
3 min
48KОдна из главных проблем в разработке программного обеспечения – борьба с возрастающей сложностью системы. Решением этой проблемы занимаются с времен появления первых программ. Результатами являются языки, всё более упрощающие взаимодействие с машиной, парадигмы программирования вроде ООП, паттерны. В этой статье будут рассмотрены принципы программирования, позволяющие уменьшить сложность и облегчить сопровождение системы.
+19
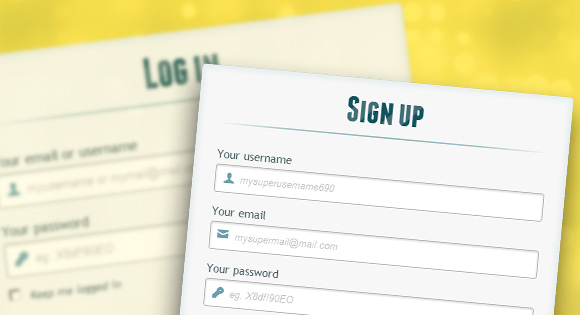
Форма входа и регистрации с помощью HTML5 и CSS3
10 min
170KTutorial
Translation

Здравствуй, дорогой хабрадруг! В этом туториале мы научимся создавать две формы HTML5: форма входа и форма регистрации. Эти формы будут меняться друг с другом местами с помощью псевдо-класса CSS3 :target. Мы будем использовать CSS3 и шрифт с иконками. Идея этого демо в том, чтобы показать пользователю форму входа и предоставить ему ссылку “перехода” к форме регистрации.
В этом туториале я подробно расскажу о том, как создавать эффект как в Демо 1.
+17
[42]magnets — стартап за один день
3 min
1.7K
Все большую популярность у гиков набирает развлечение в формате One-day Project или Funky Friday. Идея состоит в том, чтобы в очень сжатые сроки разработать и зарелизить проект. Польза состоит не только в том, чтобы почувствовать себя настоящим стартапером и проверить себя и свою команду на прочность. Польза в том, что такой формат позволяет проверить работоспособность идеи и найти подводные камни до того, как вы целиком посвятите себя проекту. Кроме того, дополнительный бонус в том, что вы научитесь разбивать идею на части, выделяя Самое Главное. Ведь за сутки невозможно, да и не нужно реализовывать все задумки — нужно сконцентрироваться на основном, чтобы успеть в срок.
Для нас это был второй проект, который мы разрабатывали в таком формате. С разработкой первого мы не уложились в сроки даже близко. Нас это научило лучше оценивать свои силы и подбирать инструментарий. К реализации второй идеи мы подошли более серьезно. Заранее была проработана идея, определен минимальный функционал и подобран инструментарий. Так что накануне, в четверг, на доске был разрисован план действий, распределены роли и выбран доставщик пиццы. Одним словом, все было готово к пятнице.
+87
Mailcheck.js — проверка емейла на опечатки
1 min
3.8K
jQuery плагин Mailcheck (github) — клиентсайд проверка емейла на опечатки по заранее определённму списку (к примеру, наиболее популярных почтовых сервисов).
Демка | сорсы демки (jsfiddle)
По заявлению (en) авторов (Kicksend), сей плагин увеличил кол-во подтверждений емейла при регистрации на 50%.
+65
Создаём Instagram фильтры с помощью PHP и ImageMagick
5 min
20KTranslation

В этой статье я покажу как создать некоторые эффекты на фотографиях (как на Instagram) с помощью PHP и ImageMagick.
+61
Креативные сайты с нестандартными элементами
3 min
63KПоследнее время все чаще можно встретить сайты с необычным дизайном и функциональностью, увидев которые, можно залипнуть на некоторое время. Увидев такие, у меня рука непроизвольно тянется к f12, чтобы открыть firebug и посмотреть, как же реализован тот или иной компонент. Таким образом можно открыть для себя интересные техники и в будущем реализовать их на своих проектах. Некоторые из них стали доступны с приходом новых технологий, например таких, как CSS 3 — то, что раньше было реализовано на флеше, теперь можно воплотить с помощью строк кода в таблице стилей. Дизайнеры тоже не теряют времени, создавая новые тренды и все плотнее взаимодействуя с верстальщиками. В этой статье я хотел бы показать 15 сайтов, которые так или иначе удивили и порадовали меня. Возможно, кого-то они вдохновят на собственный шедевр


+83
16 инструментов для создания прототипов
5 min
496KTranslation

Каркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т.п.
Каркасное моделирование — это процесс, который может значительно сократить время, необходимое для проектирования и разработки, устраняя потенциальные визуальные отвлекающие факторы и фокусируя внимание разработчиков проекта на базовой функциональности и стратегических факторах маркетинга.
+41
Flipboard-анимация средствами CSS3 и JavaScript
7 min
5.9KДобрый день. Наверняка многие видели приложение для iOS под названием Flipboard. При всех его достоинствах, лично меня оно в первую очередь порадовало своими забавными анимациями перелистывания. Родилась идея реализовать нечто подобное для своего сайта исключительно на Javascript и CSS3.
В данном случае я использовал CSS3 свойство transform: rotate3d(...), которое требует поддержки аппаратного ускорения графики и адекватно работает только в Chrome 16+, поэтому все нужные свойства я ограничил префиксами -webkit-. В продакшене для пользователей с неподходящим параметрами я заменял анимацию на более простую.
Вот так выглядит готовый результат:
Живое демо
В данном случае я использовал CSS3 свойство transform: rotate3d(...), которое требует поддержки аппаратного ускорения графики и адекватно работает только в Chrome 16+, поэтому все нужные свойства я ограничил префиксами -webkit-. В продакшене для пользователей с неподходящим параметрами я заменял анимацию на более простую.
Вот так выглядит готовый результат:
Живое демо
+29
Information
- Rating
- Does not participate
- Location
- Сочи, Краснодарский край, Россия
- Date of birth
- Registered
- Activity