Новый сайт «Сколково» попал под АГС
4 min
Прекрасно понимая общую нелюбовь Хабравчан ко всему, где есть слово «SEO», отмечу, что правильная поисковая оптимизация является необходимой частью процесса создания и поддержания сайта, что отражено в соответствующих рекомендациях по созданию сайтов от Яндекса и Гугла.
Всем, кто хочет разрабатывать действительно качественные сайты и не краснеть перед заказчиками и коллегами, предлагаю эти рекомендации прочитать, а под катом расскажу про печальные последствия неосведомленности на примере многострадального сайта «Сколково».
Всем, кто хочет разрабатывать действительно качественные сайты и не краснеть перед заказчиками и коллегами, предлагаю эти рекомендации прочитать, а под катом расскажу про печальные последствия неосведомленности на примере многострадального сайта «Сколково».


 Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.


 Мониторинг memcached — дело далеко не последней важности. Как на этапе тестирования, так и на этапе сопровождения уже работающего нагруженного ресурса. Средств «из коробки» для этого не так уж и много, а если вы работает с PHP, то зачастую ограничиваетесь средствами memcache (или memcached), а именно
Мониторинг memcached — дело далеко не последней важности. Как на этапе тестирования, так и на этапе сопровождения уже работающего нагруженного ресурса. Средств «из коробки» для этого не так уж и много, а если вы работает с PHP, то зачастую ограничиваетесь средствами memcache (или memcached), а именно  Статья написана по материалам
Статья написана по материалам  Однажды,
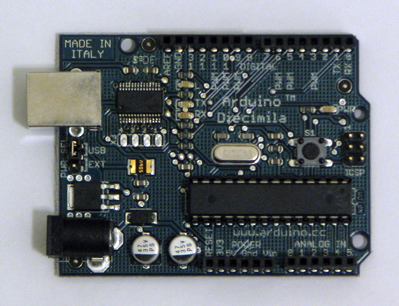
Однажды,  Arduino представляет собой
Arduino представляет собой 