Как известно, пару месяцев назад свет увидела jQuery 1.4, в которой мы можем наблюдать множество новых функций и возможностей. А значит, стало еще больше информации для изучения и запоминания. И не важно, насколько хорошо вы владеете искусством jQuery — запомнить всё в любом случае не удастся. И вот здесь нам на помощь приходят всевозможные сборники документаций и шпаргалки, которые очень полезно держать под рукой и периодически в них заглядывать).
Вячеслав @DunkanVS
User
Набор бесплатных иконок для GUI и веб-дизайна
1 min
4.7KПродолжение набора бесплатных иконок.
42 иконки в размерах 64х64, 48х48,32х32 и 16х16
Форматы: Win, Mac OS и Png.
Иконки бесплатны для некоммерческого использования.
При коммерческом использовании иконок, пожалуйста, ставьте ссылку на pixelmixer.ru

42 иконки в размерах 64х64, 48х48,32х32 и 16х16
Форматы: Win, Mac OS и Png.
Иконки бесплатны для некоммерческого использования.
При коммерческом использовании иконок, пожалуйста, ставьте ссылку на pixelmixer.ru
+67
Video rip. Часть 2-3. Избавление от обычной чересстрочности (deinterlace)
4 min
42KСодержание
- Подготовка DVD
- Обработка видео
- Что такое interlace и с чем его едят
- Как определить что у нас: progressive, interlaced или telecined?
- Избавление от обычной чересстрочности (deinterlace)
- IVTC
- Сжимаем и запаковываем
Первое, что надо сделать — выкинуть из головы идею воспользоваться фильтром deinterlace из VirtualDub. Я знаю, это непросто, но необходимо. Всё дело в том, что после обработки этим фильтром (с некоторыми настройками) на видео появляются паразитные изображения, например т.н. ghost effect. Выглядит он примерно вот так или вот так. Это ужасно.
+27
Video rip. Часть 3. Сжимаем и запаковываем
3 min
35KСодержание
- Подготовка DVD
- Обработка видео
- Что такое interlace и с чем его едят
- Как определить что у нас: progressive, interlaced или telecined?
- Избавление от обычной чересстрочности (deinterlace)
- IVTC
- Сжимаем и запаковываем
Последняя статья их серии «Video rip». Мне даже немного грустно, что всё закончилось, но я, наконец-то закрыл гештальт и теперь мне не будут сниться сны про то, как хабралюди просят меня завершить начатое.

Сегодня мы узнаем как лучше всего сжимать, в какой формат, какой контейнер использовать и какими утилитами. Эта часть будет самой простой и в какой-то мере общеобразовательной.
+27
Как легально получать деньги из-за пределов России
5 min
202KДано: заказчик за рубежом, желающий работать с Вами и платить вам евро или доллары.
Найти: оптимальный способ организовать работу с ним, чтобы платить налоги и спать спокойно.
Сразу скажу, что получение денег на пластиковую карту без уплаты налогов может вылиться в серьезные проблемы (про ответственность написано в конце топика). Объяснения, что деньги «от бабушки внучку на мороженное» при суммах больше 10К$ в год уже не прокатывают, особенно если в реквизитах «бабушки» будет стоять что-то вроде «GMBH Star Development» Вероятность того, что возьмут за задницу достаточно высокая и поэтому лучше не рисковать и делать все по Закону, тем более, что ничего сложного в этом нет
Найти: оптимальный способ организовать работу с ним, чтобы платить налоги и спать спокойно.
Сразу скажу, что получение денег на пластиковую карту без уплаты налогов может вылиться в серьезные проблемы (про ответственность написано в конце топика). Объяснения, что деньги «от бабушки внучку на мороженное» при суммах больше 10К$ в год уже не прокатывают, особенно если в реквизитах «бабушки» будет стоять что-то вроде «GMBH Star Development» Вероятность того, что возьмут за задницу достаточно высокая и поэтому лучше не рисковать и делать все по Закону, тем более, что ничего сложного в этом нет
+140
PropertyGrid в Visual Studio: отображение полей, связанных с коллекциями объектов
21 min
18KPropertyGrid позволяет отображать разнообразные структуры классов в удобном для редактирования виде и для этого достаточно связать с ним объект вашего класса. Однако, не все конструкции можно сразу отобразить без написания дополнительного кода. В этой статье я хочу рассказать о своем опыте использования PropertyGrid в контексте:
1. Отображение выпадающего списка записей, который собой представляет коллекцию объектов.

2. Отображение поля, связанного с коллекцией объектов, вызывающего редактор коллекции.

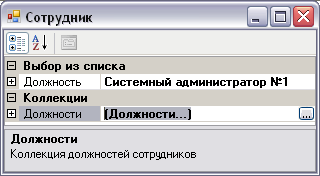
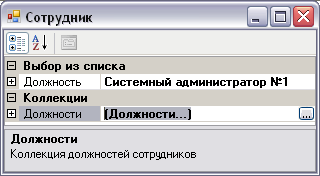
В качестве примера я взял задачу для реализации управления информацией о сотруднике, которую реализует класс Employee.Класс содержит два свойства. Первое — свойство типа JobTitle (должность сотрудника для выпадающего списка), второе – свойство типа JobTitleCollection (коллекция должностей сотрудников для редактора коллекции). Задачей является отображение объекта класса Employee в PropertyGrid так, как показано на двух рисунках в начале статьи, а именно:1. Отобразить поле, в котором пользователь сможет выбрать одну из должностей сотрудника с помощью выпадающего списка как в элементе ComboBox.2. Отобразить поле, которое позволит вызвать редактор связанной коллекции должностей, а после завершения изменения коллекции отобразить должности в PropertyGrid в виде списка.
Рассмотрим подробнее.
1. Отображение выпадающего списка записей, который собой представляет коллекцию объектов.

2. Отображение поля, связанного с коллекцией объектов, вызывающего редактор коллекции.

В качестве примера я взял задачу для реализации управления информацией о сотруднике, которую реализует класс Employee.Класс содержит два свойства. Первое — свойство типа JobTitle (должность сотрудника для выпадающего списка), второе – свойство типа JobTitleCollection (коллекция должностей сотрудников для редактора коллекции). Задачей является отображение объекта класса Employee в PropertyGrid так, как показано на двух рисунках в начале статьи, а именно:1. Отобразить поле, в котором пользователь сможет выбрать одну из должностей сотрудника с помощью выпадающего списка как в элементе ComboBox.2. Отобразить поле, которое позволит вызвать редактор связанной коллекции должностей, а после завершения изменения коллекции отобразить должности в PropertyGrid в виде списка.
Рассмотрим подробнее.
+4
«Мое дело» — подготовка документов для регистрации ИП
1 min
2.2K
Привет!
Представляем хабрасообществу новый сервис от онлайн-бухгалтерии "Мое дело".
Теперь все документы, необходимые для регистрации ИП, можно подготовить за 10 минут на условиях DonationWare. То есть абсолютно бесплатно, но если если все очень понравилось, то можно сказать спасибо.
Подробности и скриншоты под катом.
+195
Expressions в C# — impress yourself!
9 min
108K.NET 4.0 уже не за горами и принесет кучу всего нового, нужного и не очень, крутого и суперкрутого. Однако и в старом добром .NET 3.5 есть много разных интересных фич, которые не используются в повседенвной работе, но иногда здорово облегчают жизнь разработчикам. Одна из таких замечательных штук — это Expressions.
+27
Visual Studio Snippets
3 min
19KОдно время я очень фанател от CodeRush. Он позволял в два-три нажатия клавиши создать свойство у объекта или составить тело цикла. Набирать код институтских лабораторных было одно удовольствие.
Потом вышла 2008 студия с C# 3.0 и там были автоматические свойства. Мне все больше не нравилось, когда CodeRush делал не то, что я хотел. Короткие шоткаты этому способствуют. И в один прекрасный момент я отказался от его использования. У меня больше времени тратилось на борьбу с инструментом, чем если бы я набирал код собственоручно.
Потом я узнал о сниппетах студии. По сути это те же шаблоны кода из CodeRush, только более простые. Есть стандартные вроде for, foreach, prop и exception. Чтобы их раскрыть нужно написать имя шаблона и нажать TAB. Если пользоваться автокомплитом, то можно написать часть имени шаблона, а потом TAB, TAB.
Потом вышла 2008 студия с C# 3.0 и там были автоматические свойства. Мне все больше не нравилось, когда CodeRush делал не то, что я хотел. Короткие шоткаты этому способствуют. И в один прекрасный момент я отказался от его использования. У меня больше времени тратилось на борьбу с инструментом, чем если бы я набирал код собственоручно.
Потом я узнал о сниппетах студии. По сути это те же шаблоны кода из CodeRush, только более простые. Есть стандартные вроде for, foreach, prop и exception. Чтобы их раскрыть нужно написать имя шаблона и нажать TAB. Если пользоваться автокомплитом, то можно написать часть имени шаблона, а потом TAB, TAB.
+6
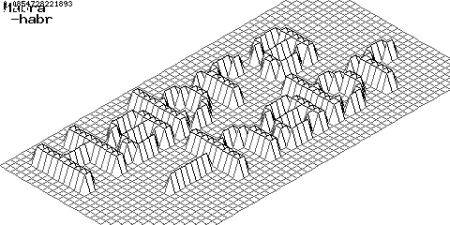
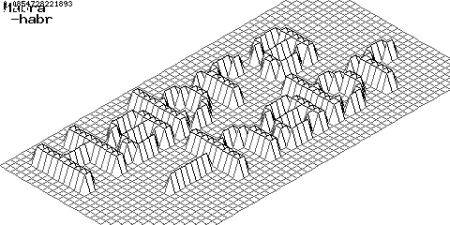
Море волнуется раз ..., или Капча 4D
2 min
4KКак то я уже писал топик про каптчу 3D

А вчера решил слегка переделать, добавить рюшечек и еще одно измерение.
Долго сказка пишется, да быстро дело делается, рушил сделал и вот наваялгиперкуб Капчу 4D.

А вчера решил слегка переделать, добавить рюшечек и еще одно измерение.
Долго сказка пишется, да быстро дело делается, рушил сделал и вот наваял
+185
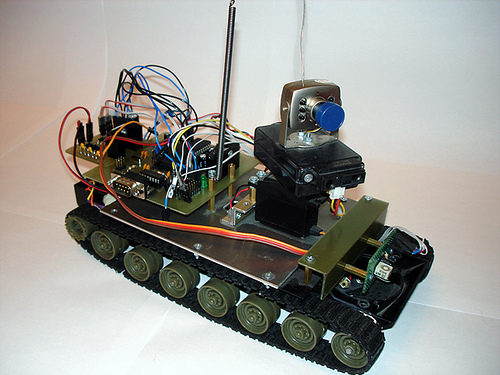
Создаем робота в домашних условиях
8 min
204K
Наверняка, насмотревшись фильмов про роботов, тебе не раз хотелось построить своего боевого товарища, но ты не знал с чего начать. Конечно, у тебя не получится построить двуногого терминатора, но мы и не стремимся к этому. Собрать простого робота может любой, кто умеет правильно держать паяльник в руках и для этого не нужно глубоких знаний, хотя они и не помешают. Любительское роботостроение мало чем отличается от схемотехники, только гораздо интереснее, потому что тут так же затронуты такие области, как механика и программирование. Все компоненты легкодоступны и стоят не так уж и дорого. Так что прогресс не стоит на месте, и мы будем его использовать в свою пользу.
+85
Шпаргалка по расшифровке имен видеофайлов
8 min
303KКак то стало интересно что значат разные буковки/цифарки через точку в названиях видеофайлов.
Пост — результаты гугления, обобщения, структуризации и некоторой правки орфографии.
Возможно, кому то пригодится. Я, например, перестал связываться с TC.
Пост — результаты гугления, обобщения, структуризации и некоторой правки орфографии.
Возможно, кому то пригодится. Я, например, перестал связываться с TC.
+212
Немного о том, как создавался «Аватар»
3 min
74K«Художники показывают свою работу, режиссер хочет побольше того или другого, и все это повторяется туда и обратно много раз. Это цикл, который двигает нашу работу и заставляет вещи выглядеть так, как они выглядят в итоге. Таким путем каждый маленький кусочек становится лучше и лучше, потом становится совершенным, а потом мы переходим к следующему кадру», – так описывает свою работу над фильмом «Аватар» Джо Уилки (Joe Wilkie), один из менеджеров студии спецэффектов Weta Digital из Веллингтона, Новая Зеландия. Именно здесь создавалась вся магия фильма «Аватар», которая покорила нас всех.

12 Мб на кадр, 288 Мб на секунду, 17,28 Гб на минуту. Все 162 минуты фильма, который мы увидели на экранах – огромный объем информации – это только маленькая толика того, что пропустил через себя новый дата-центр студии Weta. Собранный, как вы уже могли догадаться, на серверах HP: 34 стойки с 32 блейдами HP Proliant BL2x220c в каждой – 40 000 процессорных ядер и 104 Тб RAM, семь строчек в суперкомпьютерном рейтинге Top-500. Посмотрим немного на ту сторону фильма, что осталась за кадром.

12 Мб на кадр, 288 Мб на секунду, 17,28 Гб на минуту. Все 162 минуты фильма, который мы увидели на экранах – огромный объем информации – это только маленькая толика того, что пропустил через себя новый дата-центр студии Weta. Собранный, как вы уже могли догадаться, на серверах HP: 34 стойки с 32 блейдами HP Proliant BL2x220c в каждой – 40 000 процессорных ядер и 104 Тб RAM, семь строчек в суперкомпьютерном рейтинге Top-500. Посмотрим немного на ту сторону фильма, что осталась за кадром.
+190
12 советов по созданию макетов в браузере
5 min
7.9Kперевод статьи: 12 Killer Tips for Designing in the Browser

Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла. Не смотря на это, развивается направление в веб-дизайне пропускающее этап Фотошопа в пользу создания первоначальной композиции прямо в браузере с использованием вашего любимого редактора. Я уверен, что прямо сейчас Ваша голова шумит от причин, по которым этот подход ограничит ваш дизайн, но есть огромное количество вещей, которые Вы можете делать в браузере. Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.
Meagan Fisher на 24ways.org представил неотразимый довод проектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Мы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.

Как Вы создаете макет сайта?
Обычный проект начинается с создания макета в Фотошопе и потом с использованием HTML и CSS максимально приближается к виду исходного PSD файла. Не смотря на это, развивается направление в веб-дизайне пропускающее этап Фотошопа в пользу создания первоначальной композиции прямо в браузере с использованием вашего любимого редактора. Я уверен, что прямо сейчас Ваша голова шумит от причин, по которым этот подход ограничит ваш дизайн, но есть огромное количество вещей, которые Вы можете делать в браузере. Эта статья познакомит с инструментами и приемами, которые понадобятся для создания великолепных работающих макетов на первом же этапе работы.
Основная идея
Meagan Fisher на 24ways.org представил неотразимый довод проектирования в браузере. Хотя я и не разделяю его презрение к Фотошопу (Я люблю Фотошоп больше любого другого ПО на планете), я согласен с некоторыми другими его пунктами. Фишер говорит, что статическое изображение не дает по настоящему ощутить, как сайт будет работать и что проектирование в браузере направляет твои силы на организацию контента до дизайна, что гарантирует большее удобство и создание правильной структуры
Мы будем использовать статью Фишера как затравку для наших заметок по превращению в профессионала в создании фантастических in-browser макетов готовых к работе сразу по получению одобрения от клиента.
+31
Information
- Rating
- Does not participate
- Location
- Тула, Тульская обл., Россия
- Date of birth
- Registered
- Activity