Site Helper(SH) – тулза для помощи верстальщикам, а также хороший инструмент для общения верстальщик-программер-руководитель, а так же руководитель-клиент «не отходя от сайта» незаметно для обычных пользователей и в реальном режиме времени.
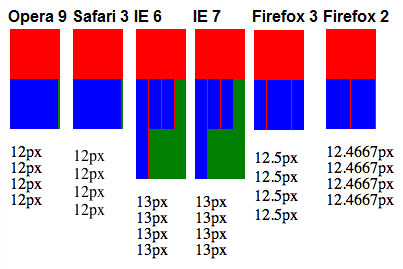
Наверное, каждый, кто хотя бы разверстал пиксель в пиксель под каждый браузер, сталкивался с ситуацией, когда что-то едет, не совпадают высоты ширины блоков… ситуация знакомая.
Тут может спасти PixelPerfect или сетка разметки на js или SH ;)
Ещё очень распространенная ситуация, когда заказчик или тестер нашел баг и не может понятно объяснить, где он находится. Ну, или заказчик решил добавить блок баннеров и также не может внятно объяснить, что и куда.
Наверное, каждый, кто хотя бы разверстал пиксель в пиксель под каждый браузер, сталкивался с ситуацией, когда что-то едет, не совпадают высоты ширины блоков… ситуация знакомая.
Тут может спасти PixelPerfect или сетка разметки на js или SH ;)
Ещё очень распространенная ситуация, когда заказчик или тестер нашел баг и не может понятно объяснить, где он находится. Ну, или заказчик решил добавить блок баннеров и также не может внятно объяснить, что и куда.
 Представляю обществественности свой проектик — онлайн-игру
Представляю обществественности свой проектик — онлайн-игру