Одной из ключевых особенностей PHP является - легкость для разработчика в написании первой программы. Во многих мануалах для старта разработки сокращают информацию о web-сервере до минимума, например, запустите openserver или скопируйте собранный докер образ, где уже будет все настроено и просто перейдите по адресу http://localhost. Все это приводит к сужению знаний общей картины как работает web-приложение, что негативно влияет на репутацию разработчиков на этом языке программирования в целом. В прошлой статье я обещал рассказать о web-серверах для PHP, как раз для того, чтобы расширить кругозор тех людей, кто пропустил эту тему и постараться раскрыть ее максимально простым и понятным языком.
User
Vue.js tutorial: от jQuery к Vue.js
Привет, Хабр! Представляю вашему вниманию перевод статьи Vue.js Tutorial: From jQuery to Vue.js автора Paul Redmond.
Что касается библиотек JavaScript, то никогда не было более популярной библиотеки, чем jQuery. Она создавалась для обхода DOM элементов с использованием CSS селекторов в то время, когда совместимость браузеров была важной проблемой для разработчиков.
Фактически jQuery настолько универсален, что я подумал что он отлично передаст то, почему я люблю писать UI с Vue, используя компонентный JavaScript. В этом руководстве мы сначала рассмотрим создание пользовательского интерфейса с jQuery, а затем перепишем его с помощью Vue.
Руководство по PHP7

php7-tutorial.com
Цель этого сайта помочь вам обнаружить нововведения в PHP 7. Это руководство представляет из себя набор простых упражнений, в которых вам будет предложено что-либо решить, либо исправить ошибку. Каждое упражнение соответствует стандарту RFC (набор технической спецификации и стандартов) и сопровождается кратким пояснениями.
От переводчика
 Всем привет, с вами Максим Иванов, и сегодня мы поговорим о нововведениях PHP 7, о которых более подробно поведает нам Гийом Девар (Guillaume Dievart) в своем руководстве, сделанном в форме упражнений. Но прежде чем начинать, я хочу отметить один момент. Я не буду приводить полное руководство по данному языку программирования в этом обзоре, просто оставлю здесь ссылку на самую свежую и достоверную информацию. Джош Локхарт (автор гайдлайна «PHP: правильный путь», разработчик Slim Framework), написал данную книгу с целью помочь новичкам, по его словам: «В последнее время существует много дискуссий о том, что PHP сообществу и, в целом, программистам не хватает достоверной информации по языку PHP, поэтому мое руководство призвано решить эту проблему». Чем именно? Вы знаете, что по интернету разбросано огромное количество материла по PHP, но многое уже устарело или не приводит к написанию качественного кода. В этой книге присутствуют основные актуальные сведения с ссылками на проверенные ресурсы. Если кому интересно, такое есть и по JavaScript. А теперь вернемся к упражнениям и приступим.
Всем привет, с вами Максим Иванов, и сегодня мы поговорим о нововведениях PHP 7, о которых более подробно поведает нам Гийом Девар (Guillaume Dievart) в своем руководстве, сделанном в форме упражнений. Но прежде чем начинать, я хочу отметить один момент. Я не буду приводить полное руководство по данному языку программирования в этом обзоре, просто оставлю здесь ссылку на самую свежую и достоверную информацию. Джош Локхарт (автор гайдлайна «PHP: правильный путь», разработчик Slim Framework), написал данную книгу с целью помочь новичкам, по его словам: «В последнее время существует много дискуссий о том, что PHP сообществу и, в целом, программистам не хватает достоверной информации по языку PHP, поэтому мое руководство призвано решить эту проблему». Чем именно? Вы знаете, что по интернету разбросано огромное количество материла по PHP, но многое уже устарело или не приводит к написанию качественного кода. В этой книге присутствуют основные актуальные сведения с ссылками на проверенные ресурсы. Если кому интересно, такое есть и по JavaScript. А теперь вернемся к упражнениям и приступим.Как программист машину покупал
Как известно, для покупки авто на территории РФ существует несколько крупных авторитетных сайтов (auto.ru, drom.ru, avito.ru), поиску на которых я и отдал предпочтение. Моим требованиям отвечали сотни, а для некоторых моделей и тысячи, автомобилей, с перечисленных выше сайтов. Помимо того, что искать на нескольких ресурсах неудобно, так еще, прежде чем ехать смотреть авто “вживую”, я хотел бы отобрать выгодные (цена которых относительно рынка занижена) предложения по априорной информации которую предоставляет каждый из ресурсов. Я, конечно, очень хотел решить несколько переопределенных систем алгебраических уравнений (возможно и нелинейных) высокой размерности вручную, но пересилил себя, и решил этот процесс автоматизировать.

Почему мы рады тому, что не попали на themeforest
Наша команда начала работать над Admin Dashboard Template (мы называем её просто админка) для themeforest 9 месяцев назад. Забегая вперед, на этот маркетплейс мы так и не попали, но сильно не расстроились и сегодня рады поделиться с сообществом результатами нашей кропотливой работы и, надеемся, интересной и полезной историей.
Ссылки для нетерпеливых:
angular 1 версия: https://github.com/akveo/blur-admin (демо: blur, mint)
angular 2 версия: https://github.com/akveo/ng2-admin (демо)
Будем рады любым комментариям, замечаниям и пожеланиям.
Надеемся, что BlurAdmin вам понравится, и, если сообщество сочтет этот проект полезным, мы с удовольствием продолжим его поддерживать и прикручивать новые фичи.
Подходы к контролю доступа: RBAC vs. ABAC
Каково это — быть разработчиком, когда тебе сорок
Этот пост был написан и опубликован на Medium разработчиком приложений Адрианом Космачевским из Швейцарии. Кроме подготовки перевода его публикации, я также пригласил и самого автора, Адриана ( akosma ), на Хабр, для того, чтобы он смог лично ответить на любые вопросы участников сообщества, если таковые возникнут. Думаю, для общего удобства при общении в комментариях с ним стоит использовать английский (и, при желании, дублировать на русском).
Привет всем, я — сорокадвухлетний программист-самоучка, а это моя история.
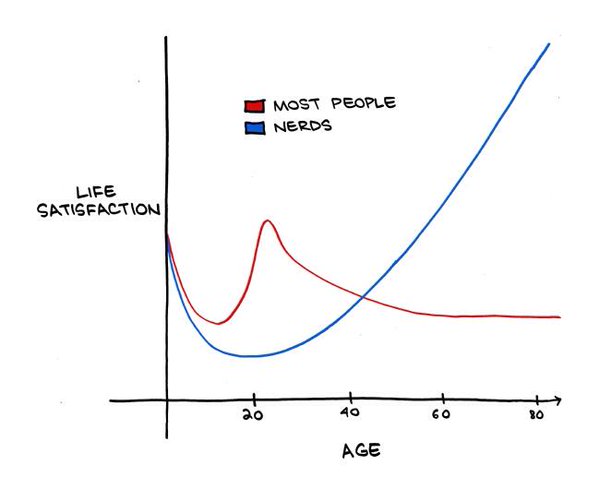
Пару недель назад я наткнулся на твит, в котором была картинка, прикрепленная ниже, и он заставил меня задуматься о моей карьере.

Эти размышления привели меня туда, откуда все начиналось.
Я дебютировал в роли разработчика программного обеспечения в 10 часов утра 6 октября 1997 года, в городе Оливос, к северу от Буэнос-Айреса, в Аргентине. Был понедельник. Не так давно я праздновал свой 24-й день рождения.
Мир в 1997 году
Тогда он был немного другим. На веб-сайтах не было предупреждений об использовании cookie. Новаторскими в сети были сайты вида Excite.com, а моим любимым поисковиком был AltaVista.
Мой электронный ящик имел вид kosmacze@sc2a.unige.ch и был расположен на личном веб-сайте, который размещался по адресу http://sc2a.unige.ch/~kosmacze. Тогда мы еще оплакивали принцессу Диану, а Стив Джобс только-только вернулся на роль CEO и убедил Microsoft «вбросить» в Apple Computer 150 миллионов долларов. Digital Equipment Corporation подала в суд на Dell, останки Че Гевары вернули на Кубу, только начался четвертый (!) сезон «Друзей». Был убит Джанни Версаче, скончались Мать Тереза, Рой Лихтенштейн и Жанна Кальман. Люди зависали за Final Fantasy 7 на PlayStation, будто бы были наркоманами, Би-Би-2 начал вещание телепузиков, а Кэмерон только собирался показать миру свой «Титаник».
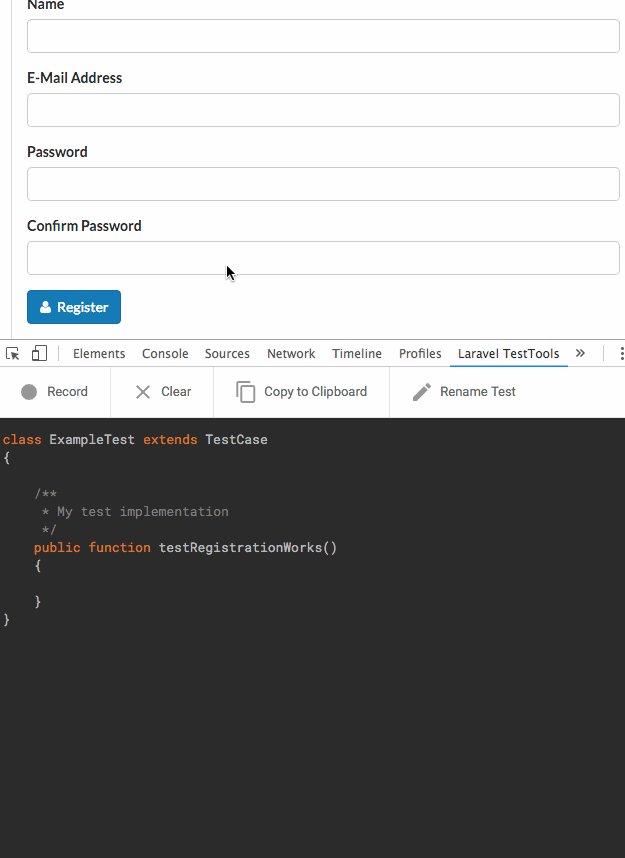
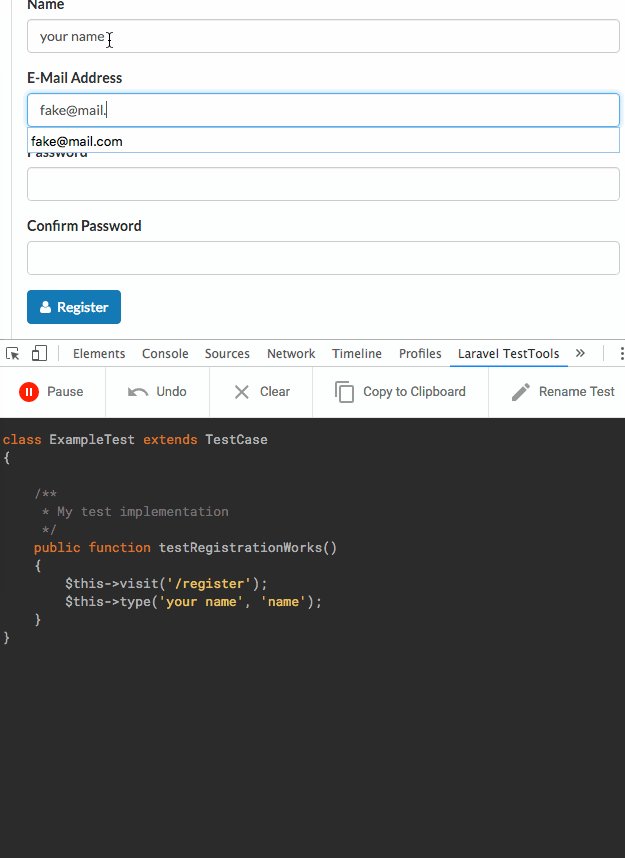
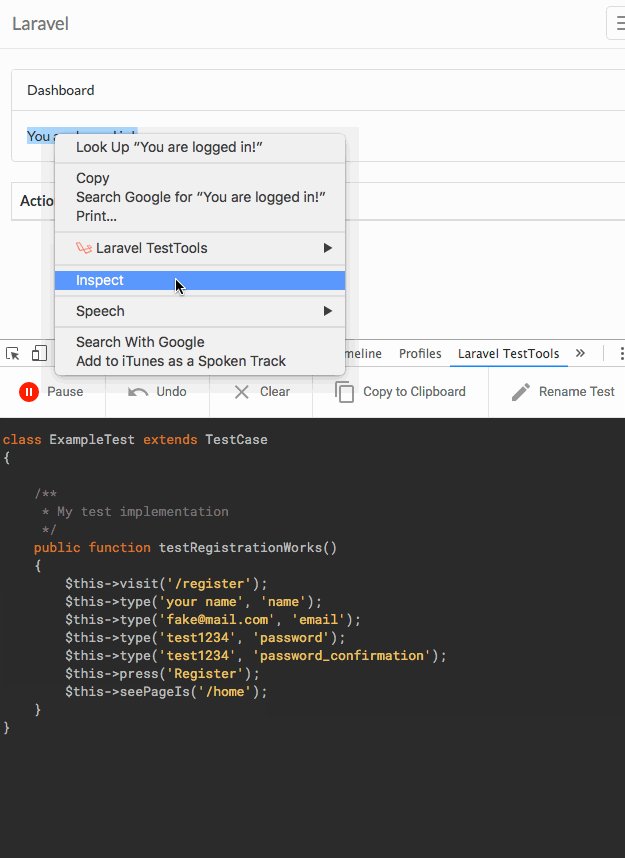
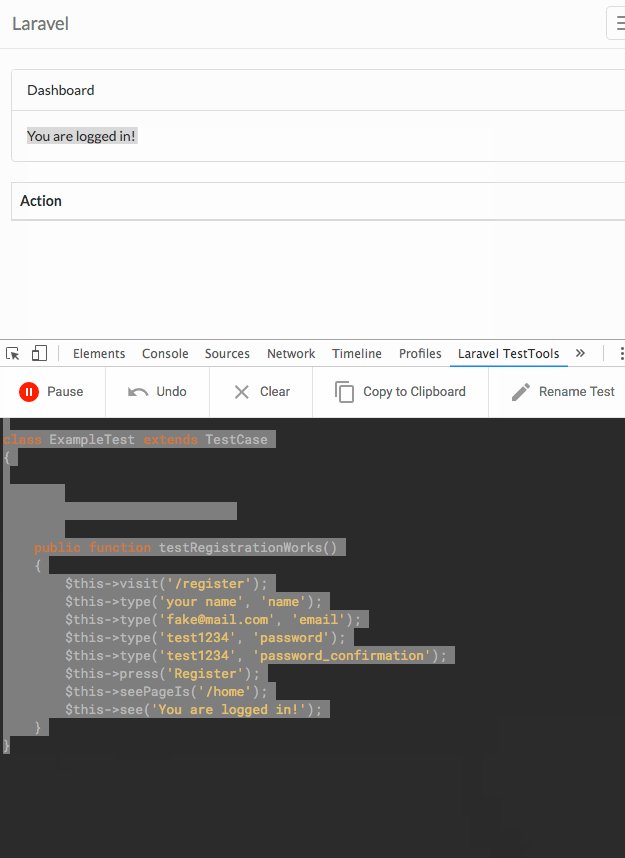
Laravel TestTools — запись тестов для Laravel прямо из браузера Chrome
Вот как это выглядит:

Тернистый путь к продажам на Themeforest.net — Часть 1
Наверняка многие задумываются над тем, чтобы попробовать продавать свои шаблоны на известном маркетплейсе Envato.com, а некоторые уже успешно этим занимаются. В данной статье я хочу поделиться своим опытом разработки и продажи шаблонов на Themeforest.net
Информации в сети о заветном маркетплейсе Envato.com достаточно много, но детально расписанный процесс подготовки проектов попадается очень редко. Я сам не раз обращался к успешным авторам, продающим на Themeforest.net, за советом и помощью. Благо есть люди готовые помочь безвозмездно. Я надеюсь, моя статья также будет полезна начинающим авторам или тем, кто собирается стать автором. Ну или, по крайней мере, прольет немного света на темопроизводство.

Как все начиналось
Как я рассказывал в своих предыдущих публикациях, уже несколько лет моя небольшая студия занимается диджитал продакшеном: разработкой web сайтов и мобильных приложений. А разработкой шаблонов мы занялись по рекомендации моего товарища. Однажды он сказал, что это отличный дополнительный заработок для небольшой студии, и, мол, усилий требуется совсем немного для этого. Идея иметь дополнительный заработок, используя ресурс студии, который не загружен по текущим проектам, мне понравилась. Но тогда я еще даже не представлял какое количество времени мы потратим до того момента, как в продаже на Themeforest.net появится наш первый шаблон. Нам для старта продаж понадобилось более полутора лет. Однако, это случай частный и не стоит на него ориентироваться. Я знаю примеры и более стремительного успеха. Но хочу более детально рассказать, почему мы так долго к этому шли и с какими трудностями столкнулись в процессе.
Что нового ждет нас в Laravel 5.2.23

Вы мне Javascript сломали
Давным-давно
Раньше все писали много отвратительного JS прямо на страницах, не вдумываясь, и это было очень плохо. Подозреваю, его и до сих пор так пишут, но это делают всё те же люди, которые ни блогов, ни хабра не читают, так что давайте мы не будем о них думать (потом нам, конечно, придётся оказаться с ними в одном проекте и — господи, нет, пожалуйста, только не это)
Самое крутое, классное и волшебное, что было в JS — это то, что никто в больших организациях не хотел с ним иметь дела, оставаясь в своём спокойном мире прекрасно организованных слоёв абстракций из фабрик и волшебных фреймворков инъекций XML.
И это было отлично для тех, кто, как я, хотел получать зарплату больших организаций, не залезая в слои отвратительных «лучших практик» и проблем с производительностью, возникающих из-за неконтролируемого страха давать доступ к базе данных хоть кому-нибудь, кроме DBA.
Мало того, когда все эти проблемы с производительностью возникали, мы могли всех спасти, написав на JS фронтэнд, который делал вид, что никаких проблем не существует и всё это прекрасно работало, несмотря на тоскливое качество бэкэнда.
Мы достигли расцвета JS
С приходом jQuery наша жизнь стала ещё лучше, и мир вокруг стал собираться из маленьких переиспользуемых плагинов к jQuery. Наконец, мы достигли расцвета, когда пришёл NPM, и мы начали использовать более-менее работоспособную систему модулей для работы с автономными виджетами.
Я представлял себе будущее, где я мог работать с отличными командами над отличным кодом из маленьких модулей и автономных функций и виджетов. Я даже думал, что нам удастся отвоевать контроль над кодом у корпоративных маньяков с их библиотеками, ОРМами, паттернами и практиками, и основанными на них фабриками фабрик сервисов.
Мы следовали вменяемому процессу и делали отличные вещи из отличного кода, освободившись от оков мерзких корпоративных фреймворков.
Pagekit: обзор модульной CMS на базе Symfony

Знакомьтесь: Pagekit — это новая модульная CMS от немецкой студии-производителя шаблонов YOOtheme, основанная на Symfony компонентах, а также Vue.js, Webpack, Doctrine и других современных технологий. Pagekit задумывался как сочетание простоты в управлении с гибкими возможностями для разработки — того, чего не хватает известным CMS на базе PHP, и имеющим множество анахронизмов.
Matreshka.js 2: события
Документация на русском
Github репозиторий
Всем привет!
Функциональность событий в Matreshka.js стала настолько богатой, что она, без сомнения, заслужила отдельной статьи.
(Архив) 10 причин попробовать Матрешку

- Matreshka.js: От простого к простому
- 10 причин попробовать Матрешку
- Matreshka.js 1.1: еще больше крутостей
- Matreshka.js: события
1. Чистый JavaScript и HTML
Многие фреймворки пытаются починить веб, создавая собственный язык программирования. Идея Матрешки проста: с вебом всё в порядке. Вся логика, которую пишет программист, находится, как и должна, в JavaScript файлах, а HTML остаётся языком разметки гипертекста. Шутка об HTML программисте должна остаться шуткой.
2. Минимум сущностей
Матрешка не требует создания избыточных сущностей. Благодаря простому синтаксису привязок, связь между JavaScript и HTML может быть описана там же, где и логика. Программисту не требуется задумываться сразу о нескольких вещах, размышляя о балансе полномочий объектов. Вопрос где прописать обработчик: во “вьюхе” или в контроллере отпадает сам по себе. Хотя, никто не запрещает разделить данные и контроллер, разместив их в разных JS файлах.
3. Работай с данными, забудь о представлении
Попробовав популярный (но уступающий под натиском более современных продуктов) фреймворк Backbone, сталкиваешься с серьезным неудобством: объявляя данные, зависящие от UI и UI, зависящий от данных, вам, как правило, требуется создать два обработчика события. Один ловит изменения данных, второй ловит пользовательские действия. Проблема подкрепляется еще тем, что HTML элементы, как правило, совершенно идентичны в рамках приложения: input, select, кастомные виджеты из jQuery UI могут многократно встречаться на странице. Программисту, который реализует еще одну “единицу” приложения (например, форму), приходится пользоваться “копипастой”.
С Матрешкой всё намного проще. Вам нужно лишь однажды объявить привязку (в одном месте, а не в двух), затем работать с данными (как с обычными JavaScript объектами), забыв, что у нас вообще есть представление.
Сайд-проекты — почему это важно для разработчика

Мы в Alconost весьма любим и ценим сторонние проекты, и порой отвлекаемся на них прямо в рабочее время. Так родились бесшабашные и задорные видео о стобаксовой купюре в разных художественных стилях, о том, как сделать инфографику вирусной, об истинной цене ожидания в Интернете… У этих роликов не было заказчика — мы просто получили удовольствие, придумывая, рисуя и анимируя их. Для программистов сайд-проекты тоже имеют особое значение. Мы перевели целую статью шведского предпринимателя и разработчика Дэвида Эльбе об этом.
 Я встречал сотни разработчиков. У лучших из них всегда были сторонние проекты, над которыми они колдовали по ночам. Как работодатель, я это всячески поддерживаю. Но существует немало компаний, которые запрещают подобную деятельность.
Я встречал сотни разработчиков. У лучших из них всегда были сторонние проекты, над которыми они колдовали по ночам. Как работодатель, я это всячески поддерживаю. Но существует немало компаний, которые запрещают подобную деятельность.Давайте поговорим о том, почему я считаю сайд-проекты хорошей идеей, как использую их для саморазвития и на что вам стоит обращать внимание.
Технический аудит сайта при помощи Screaming Frog SEO Spider

Для большинства людей общий аудит сайта – задача достаточно сложная и трудоемкая, однако с такими инструментами, как Screaming Frog SEO Spider (СЕО Паук) задача может стать значительно более простой как для профессионалов, так и для новичков. Удобный интерфейс Screaming Frog обеспечивает легкую и быструю работу, однако многообразие вариантов конфигурации и функциональности может затруднить знакомство с программой, первые шаги в общении с ней.
Нижеследующая инструкция призвана продемонстрировать различные способы использования Screaming Frog в первую очередь для аудита сайтов, но также и других задач.
Как я запускал афишу еврейских мероприятий
Введение
Начнем с того, что я живу в довольно крупном городе, в котором по разным подсчетам проживает несколько сотен тысяч людей с сильно ощутимыми еврейскими корнями. Город этот сменил несколько названий, сейчас он называется Санкт-Петербург.
Сколько точно в Петербурге еврейских организаций, я не знаю, могу сказать только что есть несколько синагог, пара общинных центров, более 10 детских садов, несколько подростковых клубов, студенческие организации, детские лагеря, семейные лагеря и выезды, молодежные лидерские программы, поездки, курсы, стажировки, организации для пенсионеров и есть еще активные и инициативные люди, которые постоянно что-то организуют.
Все это приводит к тому, что каждый месяц в городе проходит несколько десятков еврейских мероприятий. Для примера, 13 сентября в разных частях города прошло 11 совсем не мелких мероприятий (50-200 человек каждое).
Какую я заметил проблему и как её хотел решить?
Мне показалось и кажется до сих пор, что у каждой организации своя мини-община. В ней находятся люди, которые интересуются событиями этой организации, при этом они мало что знают про события других организаций.
Тут отчасти работает веками сформированный принцип, что еврею нужно минимум две синагоги. В одну он будет ходить, зато в другую ни ногой! Это может казаться смешным, но так и есть — большинство моих знакомых точно могут назвать две еврейские организации в городе: одна им нравится, во вторую они бы точно не пошли.
Я посчитал нужным собрать все мероприятия вместе и сделать афишу еврейских мероприятий Санкт-Петербурга.
Я должен отметить, что данная идея приходила в голову не только мне. За нее брались несколько человек, но афиши в городе так и не было. Важно отметить, что я понимал, что могу не только организовать создание этой афиши, найдя грант и наняв кого-то для выполнения частей этого проекта. Я мог сделать это своими руками и за свой счет!
Sipuni: путь разработки от виртуальной АТС к SaaS-сервису по приёму телефонных звонков
Вопреки повсеместному развитию мессенджеров, чатов, электронных писем ни один бизнес не обходится без самого человечного, быстрого и понятного способа общения с клиентами — голосовой связи. Менялись цены, качество, оборудование, но с 2007 года не изменилось одно: сложные настройки софтверной части и ещё более сложные настройки оборудования. Ну и по-прежнему IP-телефония не нашла свой рынок, за исключением нишевых решений, разве что в последнее время стало появляться всё больше интеграций с CRM-системами.

Сложность IP-телефонии для конечного клиента буквально лишала меня сна, я решил создать свой сервис Sipuni — простой в настройке, легко масштабируемый и сочетающий в себе все преимущества облачного сервиса и виртуальной АТС.
Оформление социальных кнопок в три шага

Привет, Хабр!
Сегодня небольшим, но полезным туториалом с нами поделится Дмитрий Кабаков, Senior фронтенд-разработчик DataArt.
В современном «гугломире» все большую важность набирает социальная составляющая сайта. Но обычные социальные виджеты/коды не всегда почти никогда не вписываются в оформление сайта.
Что же делать? Нужно оформлять!
Для туториала вам понадобится:
- jQuery-плагин sharrre;
- иконки FontAwesome;
- знания HTML/CSS3;
- минут 10 вашего времени
API интерфейс для бесплатной АТС и телефонии
 Несколько недель назад проект Zadarma опубликовал собственный API. Он позволяет интегрировать основные функции IP-телефонии и бесплатной облачной АТС.
Несколько недель назад проект Zadarma опубликовал собственный API. Он позволяет интегрировать основные функции IP-телефонии и бесплатной облачной АТС.Каждый может за считанные минуты создать бесплатную облачную АТС и подключить к ней интерфейс API, а через него уже интегрировать АТС со своими приложениями.
В статье публикуем список и описание методов, ссылки на классы и примеры, которые уже есть для работы (опубликованы PHP-классы). Нам крайне интересны ваши отзывы: для дальнейшего развития интерфейса API, интеграции с CRM и другими системами.
Information
- Rating
- Does not participate
- Location
- Курган, Курганская обл., Россия
- Date of birth
- Registered
- Activity