Данное рассуждение явилось разросшимся комментом на публикацию
dezmasterdezmaster, опубликовавшему сегодня статью под заголовком "
Ссылки при наведении курсора: нужна ли реакция?". Честно говоря, меня давно мучают схожие вопросы (= И вот, наконец, удалось немного
понаводить порядок в своей голове.
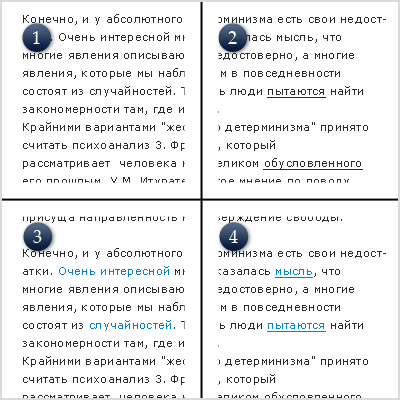
Основной смысл всего мною сказанного: сила реакции ссылки на курсор мыши уменьшает время прицеливания (точно также как и размер ссылки, и ее расстояние от курсора), а значит уменьшает время между нашим желанием и его реализацией. Однако, вместе с тем, слишком сильная реакция может угнетает наши органы чувств и вызывать раздражение.
В итоге, контекст, в который помещена ссылка, определяет ту степень контрастности состояний ссылки, которую нам следует применять. Выделяются следующие контексты: ссылка среди картинок, в тексте, среди ссылок, в меню, в повторе, в публиковании.