Обработка ошибок является важной частью изучения корутин, т.к. при недостаточном понимании можно легко упустить важные моменты и добавить ошибок в код. В рамках этого материала планируется предоставить объяснения и правила которые помогут проще разобраться как работает механизм обработки ошибок в корутинах.
Android developer
Осознанная оптимизация Compose

Jetpack Compose — относительно молодая технология написания декларативного UI. Множество разработчиков даже не предполагают, что пишут неоптимальный код в такой критически важной части, и впоследствии это приводит к неожиданной низкой производительности и проседании метрик.
Наша команда Ozon Seller также столкнулась с этой проблемой. Мы решили собрать воедино все советы и наработки по написанию оптимизированного Compose-кода. Активное применение этих советов при оптимизации существующих экранов и написании новых существенно улучшило наши метрики: длительность лага по отношению к длительности скролла (hitch rate; чем меньше, тем лучше) экранов со списками упала в среднем с 15-19 % до 5-7 % (на 90-м перцентиле). Все эти советы и наработки мы описали в этой статье. Она будет полезна и начинающим, и опытным разработчикам, в ней подробно описаны оптимизации и механизмы Compose, а также рассказано про слабо задокументированных особенности и исправления ошибок, которые есть в других статьях. Давайте же начнём.
Адаптируем Android приложение для незрячих людей. Часть 1: основы
В один из зимних вечеров я сидел дома, читал замечательную книжку «Android-программирование для профессионалов» и наткнулся на главу про Accessibility. Раньше я об этой теме не задумывался: клал null в поле contentDescription и жил себе спокойно. Но когда узнал, как слабовидящие люди пользуются смартфоном, у меня появилось желание погрузиться в тему доступности глубже.
Рассказываю, как адаптировать приложение для людей с ограниченными возможностями и так ли это трудозатратно, как кажется.
Android insets: разбираемся со страхами и готовимся к Android Q
Мобильные разработчики избегают insets, они вызывают у них страх. Но в Android Q обойти insets не удастся — придется их изучить и применять. На самом деле, в insets нет ничего сложного: они показывают, какие элементы экрана пересекаются с системным интерфейсом, и подсказывают, как переместить элемент, чтобы он не конфликтовал с системным UI. О том, как работают insets и чем они полезны, расскажет Константин Цховребов.
Краткая, неполная и вымышленная история языков программирования
1842 — Ада Лавлейс пишет первую программу. Её успехам препятствует маленькая проблемка — компьютера для исполнения этой программы ещё не изобрели. Через полтора века архитекторы корпоративных приложений переймут технику Ады по написанию неисполняемых программ и назовут этот метод UML.
[в закладки] Bash для начинающих: 21 полезная команда

→ Также читайте в нашем блоге цикл публикаций про bash-скрипты
Как мы делали SCRUM
На деле дать точную оценку неточных требований нереально. Типичный путь в проектном менеджменте — составить подробнейшее ТЗ перед началом разработки. А затем реализовать весь функционал одним большим куском. Но такой "вотерфольный" подход грозит уже другими рисками: запуском проекта в стиле «большого взрыва» — когда ты получаешь первый результат в самом конце проекта. И он может оказаться очень далек от реальных бизнес целей и нужд пользователей.
Зачем так рисковать, если можно пойти совершенно другим путем?
Зачем SCRUM
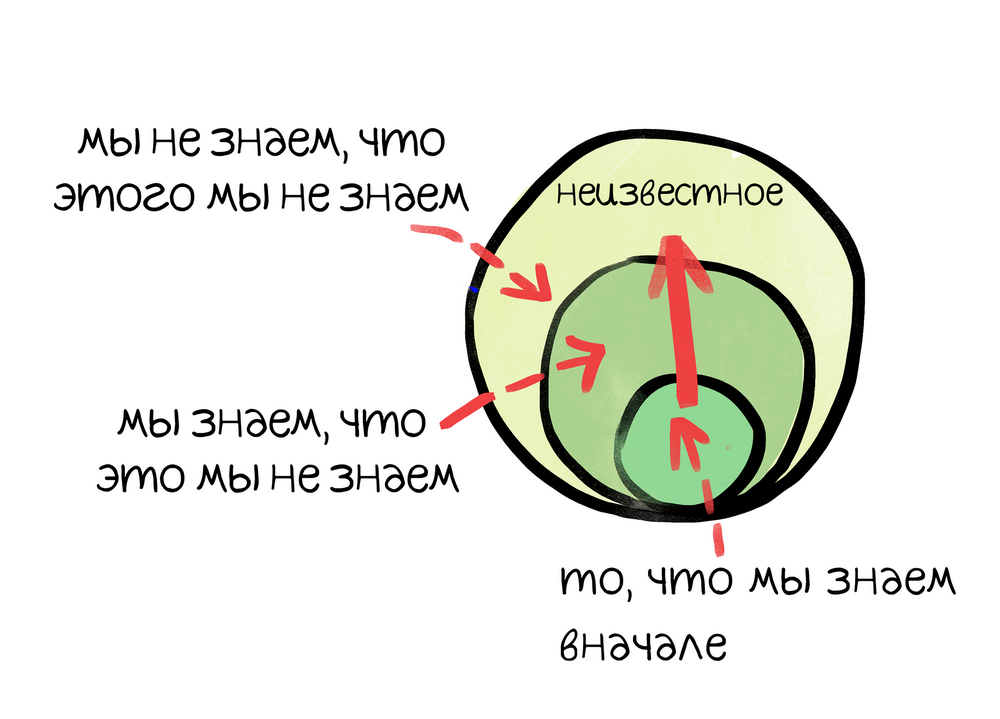
Когда при ознакомлении с проектом есть понимание «мы знаем, что мы этого не знаем» и даже «мы не знаем, где границы того, чего мы не знаем», выручает SCRUM

Специфика SCRUM может отпугнуть, если никогда не работал с этим фреймворком, тем, что на старте еще не известна длина пути, который предстоит пройти, чтобы получить работающий проект и удовлетворяющий на 100%.
Заказчику трудно — он НЕ может подготовить стратегический план развития проекта с достоверными датами релизов. Неизвестность пугает, особенно когда нужно оплачивать этот путь уже сейчас.
Практический пример создания собственного View-компонента

Мне нравится Dribbble. Там есть много крутых и вдохновляющих дизайн-проектов. Но если вы разработчик, то часто чувство прекрасного быстро сменяется на отчаяние, когда вы начинаете думать о том, как реализовать этот крутой дизайн.
В этой статье я покажу вам пример такого дизайна и его реализацию, но перед этим давайте поговорим о решении проблемы в целом.
Drag и Swipe в RecyclerView. Часть 2: контроллеры перетаскивания, сетки и пользовательские анимации

В первой части мы рассмотрели ItemTouchHelper и реализацию ItemTouchHelper.Callback, которая добавляет базовые функции drag & drop и swipe-to-dismiss в RecyclerView. В этой статье мы продолжим то, что было сделано в предыдущей, добавив поддержку расположения элементов в виде сетки, контроллеры перетаскивания, выделение элемента списка и пользовательские анимации смахивания (англ. swipe).
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Registered
- Activity