Предыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!
Михаил Андреев @MeeN
Пользователь
Лучшие интересности и полезности за год
8 min
65KДоброго времени суток, уважаемые хабравчане. Сегодня я хочу поделиться с вами одним небольшим событием — ровно год назад, 15 августа 2013 года я опубликовал свой первый дайджест для веб-разработчиков. С тех пор было опубликовано 25 выпусков и мои подборки обрели некоторую «популярность», а мне приятно ощущать себя «полезным» для хабраобщества.
Немного лирики: за год было пролито не мало переменных, множество потерь среди функций, классов и методов, но в конечном итоге коммиты побеждают баги, на свет появляются новые библиотеки и фреймворки, а веб становится с каждым днем лучше. Мне как человеку повернутому на страсти к таксономии, хочется выделить самые важные события, сервисы и инструменты, которые появились или обрели популярность за это время. Возникло желание наглядно посмотреть на то, как меняется мир веб-раработки. Получился дайджест с большой полезной ссылочной массой и огромным интересным опросником.
Немного лирики: за год было пролито не мало переменных, множество потерь среди функций, классов и методов, но в конечном итоге коммиты побеждают баги, на свет появляются новые библиотеки и фреймворки, а веб становится с каждым днем лучше. Мне как человеку повернутому на страсти к таксономии, хочется выделить самые важные события, сервисы и инструменты, которые появились или обрели популярность за это время. Возникло желание наглядно посмотреть на то, как меняется мир веб-раработки. Получился дайджест с большой полезной ссылочной массой и огромным интересным опросником.
+61
App Studio – новая версия онлайн конструктора приложений от Microsoft
9 min
49KПривет Всем!
Представляю вашему вниманию новый инструмент от Microsoft «Windows App Studio» — конструктор для создания приложений. Сегодня расскажу о том, как обычному пользователю стало доступно создание приложений для Windows и Windows Phone. И немного о том чем этот инструмент может быть полезен разработчику.
+22
Пишем Instagram виджет для сайта. Инструкция для любопытных. Готовое решение для всех остальных
6 min
203K Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.
Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.Тут же выяснилось, что официального виджета у Instagram нет. Более того, с Instagram можно взаимодействовать исключительно через запросы к API. Никаких тебе JavaScript библиотек, генераторов кода и дизайна. Всё нужно делать руками.
Сразу нашлось множество сторонних сервисов разной степени платности и бесплатности. Объединяло их одно – клиент получает лишь код вызова виджета, всё остальное тянется с сервиса. Меня лично это не устраивало. Почему нет бесплатного standalone решения с открытым исходным кодом? Может быть я плохо искал? В общем, я решил внести свои пять копеек.
Инструкция по созданию виджета и готовое решение под катом.
Небольшое примечание. С момента написания этой статьи прошло уже семь месяцев. За это время виджет был установлен на около 80 ресурсах, создан репозиторий на GitHub, добрый человек подарил мне инвайт, виджет сменил механизм кэширования, обзавёлся собственным сайтом, добрые люди на его основе сделали плагин для CMS Битрикс, а я так и не нашёл аналогов в сети.
+42
Простой способ сделать из обычного текста продающий
3 min
36K
Чтобы клиент оценил все прелести вашего предложения, он должен прочитать об этом на вашем сайте. Проблема в том, что тексты в вебе пользователи игнорируют все чаще — избалованный графикой взгляд предпочитает цепляться за красивые картинки и пиктограммы, все большее значение приобретает форма подачи. Если посетитель сайта дочитал текст, вероятность заказа возрастает в несколько раз. Как привлечь посетителя к тексту и помочь прочитать? Нужно сконцентрироваться на самом важном, правильно расставить акценты, красиво оформить и пригласить к действию. Почему если это все понимают, никто (или почти никто) не уделяет этому внимания?
Многим сложно сформировать у себя в голове четкую и красивую структуру текста и воплотить ее на сайте средствами панели управления. Именно для них мы сформировали простой шаблон. Вставляете его в WYSIWYG-редактор, заменяете текст, картинки — и вуаля!
+27
Анализируем Хабрахабр с помощью Google Page Speed
3 min
52KGoogle Pagespeed — утилита для анализа производительности клиентской части Web-приложения. Довольно обширный анализ укажет на те вещи, которые следует оптимизировать на сайте, повысив скорость и удобство для аудитории. Инструмент полезный и постоянно дополняется новыми возможностями. Проведем анализ Хабра и посмотрим на оценку и рекомендации, которые покажет нам Pagespeed.


+21
Mediabox
5 min
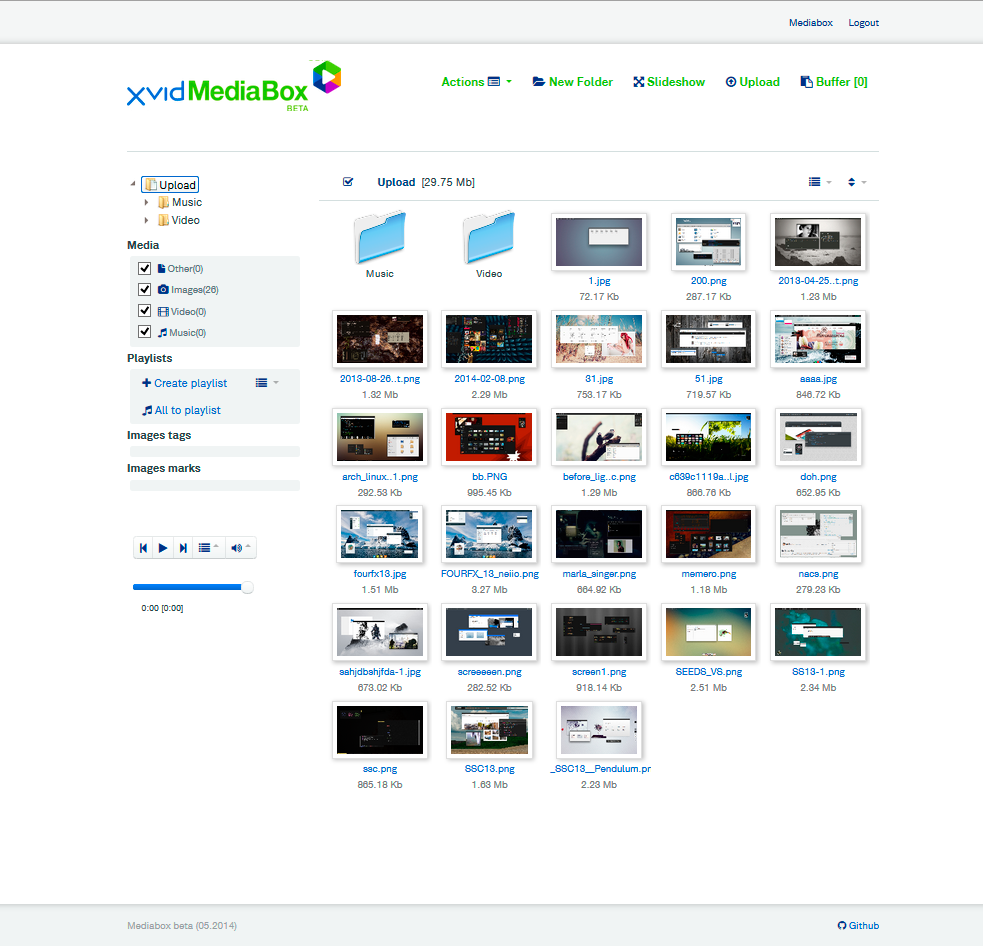
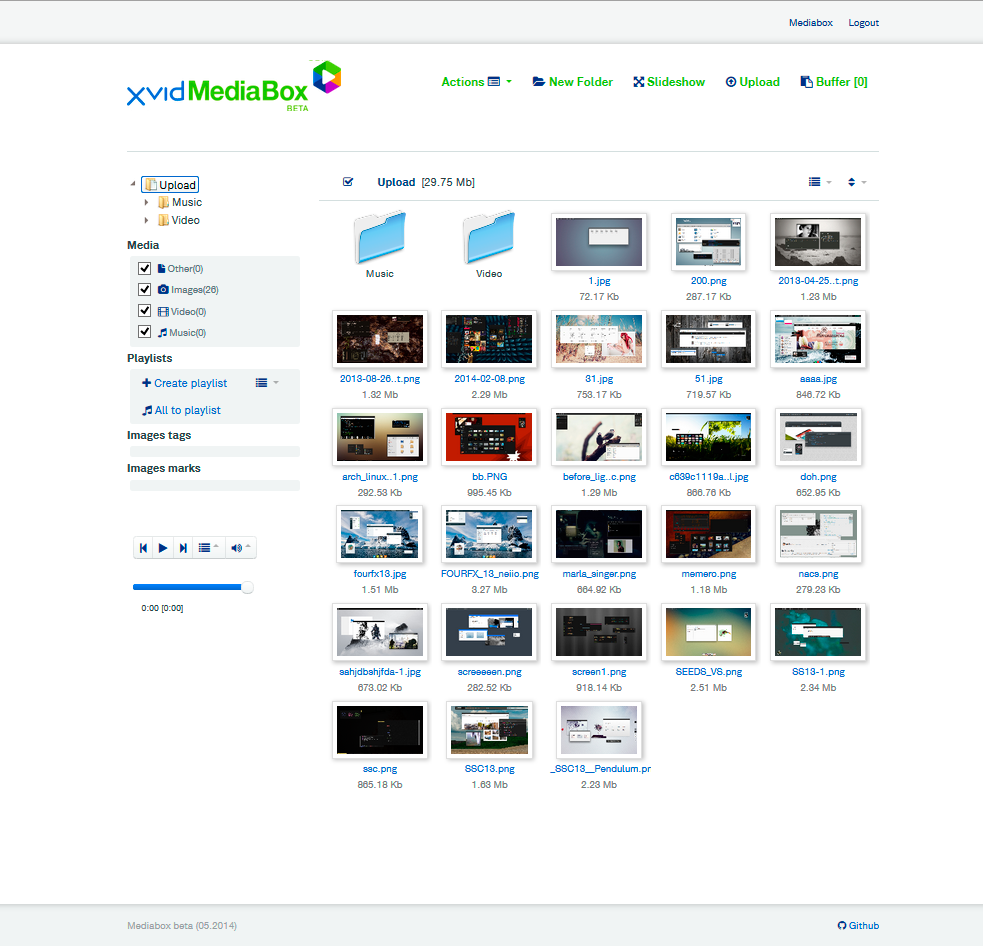
26KMediabox – GPL3 web-приложение, позволяющее хранить файлы, воспроизводить audio и video в форматах, которые воспроизводит medialement js, показывать изображения, делать пометки на них, добавлять теги и писать комментарии.

Mediabox продолжает идеи прошлых Ostora FM и Photo, а также является немного измененным Mediabox, созданной для компании Xvid.

Mediabox продолжает идеи прошлых Ostora FM и Photo, а также является немного измененным Mediabox, созданной для компании Xvid.
+42
Opera Max, Opera Coast для iPhone и многое другое
2 min
31K
У нас для вас много новостей!
Так много, что пришлось отыскать самую хипстерскую фотку для обложки, чтобы привлечь внимание. Мы запустили два новых продукта: Opera Max для Андроида и версию Opera Coast для iPhone, обновили мобильную Opera для Андроида, выпустили обновление безопасности Opera 12.17 и запустили новую версию Dev.Opera. Давайте обо всём по порядку.
+34
Новые кнопки и единое платёжное решение Яндекс.Денег: два бесплатных семинара в Москве
2 min
4.7KУ Яндекс.Денег появились два новых платёжных инструмента:
1. Единое платёжное решение — сервис, позволяющий подключенным к системе магазинам принимать не только Яндекс.Деньги, но и платежи с банковских карт (в том числе Maestro) и наличными.
2. Новые кнопки сбора — с их помощью краудфандеры и благотворители могут собирать деньги на свои проекты не только с наших пользователей, но и с владельцев любых банковских карт (выпущенных в любой стране мира).

Чтобы помочь пользователям разобраться с этими сервисами, 12 и 13 февраля Яндекс.Деньги проводят бесплатные семинары в московском офисе.
Если вы — владелец малого или среднего интернет-бизнеса, или хотите в какой-то момент им заняться, приходите 12 февраля.
Если вы — краудфандер, благотворитель или IT-волонтёр в благотворительном фонде или детском доме, приходите 13 февраля.
1. Единое платёжное решение — сервис, позволяющий подключенным к системе магазинам принимать не только Яндекс.Деньги, но и платежи с банковских карт (в том числе Maestro) и наличными.
2. Новые кнопки сбора — с их помощью краудфандеры и благотворители могут собирать деньги на свои проекты не только с наших пользователей, но и с владельцев любых банковских карт (выпущенных в любой стране мира).

Чтобы помочь пользователям разобраться с этими сервисами, 12 и 13 февраля Яндекс.Деньги проводят бесплатные семинары в московском офисе.
Если вы — владелец малого или среднего интернет-бизнеса, или хотите в какой-то момент им заняться, приходите 12 февраля.
Если вы — краудфандер, благотворитель или IT-волонтёр в благотворительном фонде или детском доме, приходите 13 февраля.
+10
Делаем Twitter Cards с галереями и котиками
6 min
34K
Речь сегодня пойдет о встраивании расширенного контента в твиты, содержащие ссылку на ваш сайт. Многие наверняка встречались с подобным в Facebook'е или ВК: вы расшариваете в соцсеть некую ссылку, а помимо нее туда автоматически подгружается, например, заголовок, описание и изображение. Вот только поддержка технологии для VK и FB сейчас не является редкостью, а Twitter Cards встречаются не так часто, особенно в рунете.
+21
Трюки с CSS-анимациями: мгновенные изменения, отрицательные задержки, анимация transform-origin и другое
14 min
221KTranslation
Применяя CSS-анимации в повседневной работе, я постепенно выработал привычку экспериментировать с ними в свободное время. Постоянно пытаясь реализовать очередную интересную задумку с использованием как можно меньшего числа элементов HTML, я обнаружил немало способов сделать с помощью CSS довольно неочевидные вещи. В этой статье я хочу поделиться некоторыми из них.
Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%:
Вот как я использовал этот приём для имитации мигающей неоновой вывески с помощью прозрачности и свойства

Быстрое изменение состояния посреди анимации
Обычно анимации используются для того, чтобы плавно менять свойства элементов со временем. Однако изменения могут также быть практически мгновенными. Для этого надо задать два ключевых кадра с очень маленьким интервалом, например в 0.001%:
@keyframes toggleOpacity {
50% { opacity: 1; } /* Turn off */
50.001% { opacity: 0.4; }
/* Keep off state for a short period */
52.999% { opacity: 0.4; } /* Turn back on */
53% { opacity: 1; }
}
Вот как я использовал этот приём для имитации мигающей неоновой вывески с помощью прозрачности и свойства
text-shadow:
+209
Состоялся релиз Piwik 2.0
1 min
23KRecovery Mode

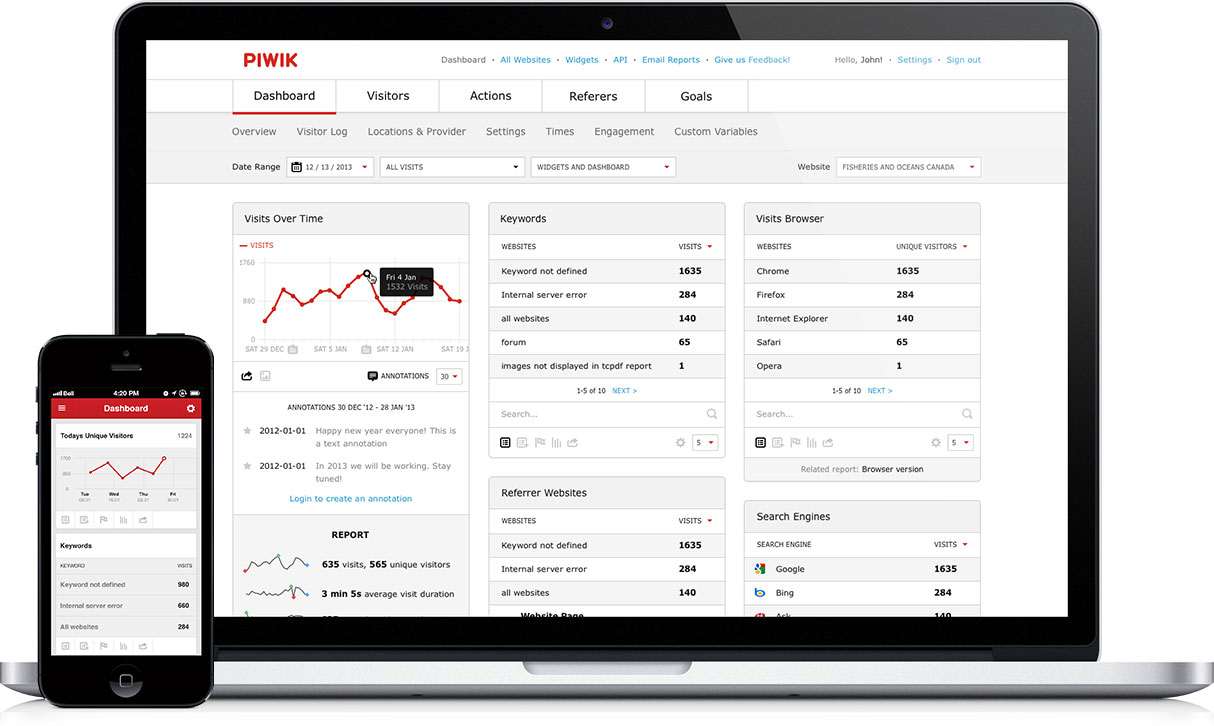
Отличная новость для вебмастеров и владельцев сайтов. Вчера вышел релиз веб-аналитики Piwik под версией 2.0 — свободной альтернативы Google Analytics.
+43
Центробанком России утверждён официальный знак рубля
6 min
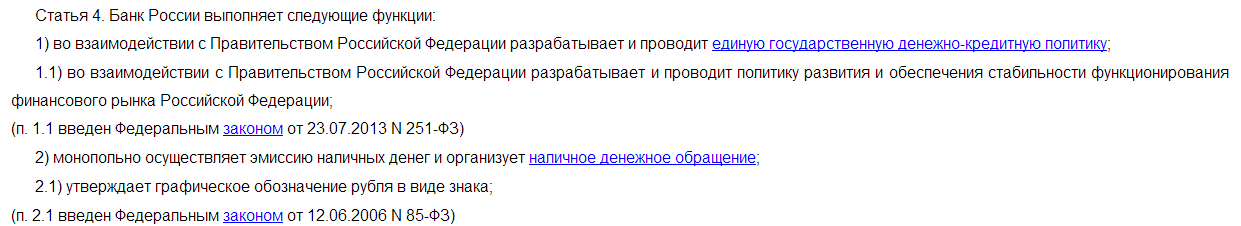
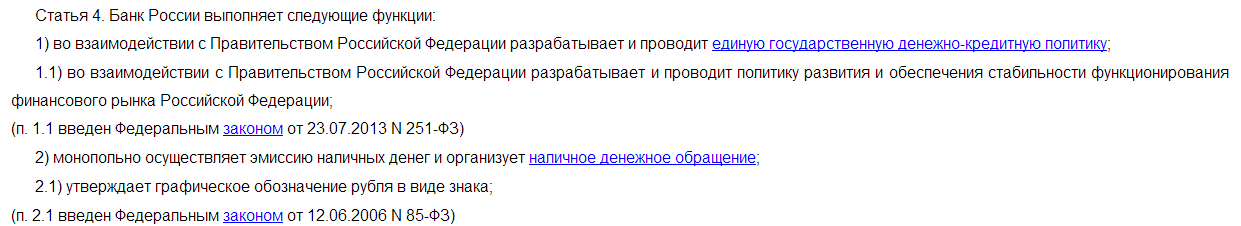
100KСегодня вдвойне знаменательная дата. Во-первых, сегодня 11.12.13 года. Во-вторых, сегодня Центробанк России наконец-то утвердил официальный знак рубля. Эта история началась ещё в 2006-ом году, когда в статье 4 закона «О Центральном банке России» появился пункт 2.1, разрешающий Центробанку утверждать официальный знак рубля:

Год спустя, летом 2007-го года, была образована инициативная группа специалистов, в которую вошли «Дизайн-депо», «Дизайнет», «Директ-дизайн», «Имадизайн», «Леттерхед», «Паратайп» и студия Артемия Лебедева. 1 августа 2007-го года данная группа представила публике выбранный ими в ходе обсуждения и обмена мнениями знак рубля:

Год спустя, летом 2007-го года, была образована инициативная группа специалистов, в которую вошли «Дизайн-депо», «Дизайнет», «Директ-дизайн», «Имадизайн», «Леттерхед», «Паратайп» и студия Артемия Лебедева. 1 августа 2007-го года данная группа представила публике выбранный ими в ходе обсуждения и обмена мнениями знак рубля:
+126
10 месяцев бесплатных облаков на DigitalOcean
1 min
81K Один из лучших облачных сервисов DigitalOcean дарит новым пользователям $50 на Чёрную пятницу (спешите!).
Один из лучших облачных сервисов DigitalOcean дарит новым пользователям $50 на Чёрную пятницу (спешите!).Данной суммы должно хватить на 10 месяцев использования самого дешёвого тарифа (512Мб памяти, 1 ядро, 20Гб SSD, 1Тб трафика).
Сервис можно отнести к модели обслуживания «Инфраструктура как услуга». Как это использовать? Можно почитать в статьях. Сервис неоднократно упоминался на Хабрахабре, к примеру:
- Облака — ещё дешевле
- Строим свой Gmail с куртизанками и преферансом
- Устанавливаем любой Linux дистрибутив на Digital Ocean
Для получения кредита нужно:
+32
Хабрахабр попал в реестр запрещенных сайтов
1 min
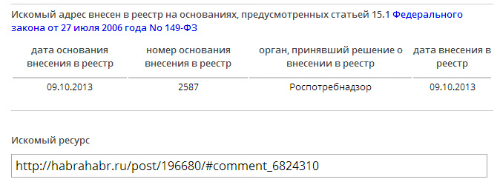
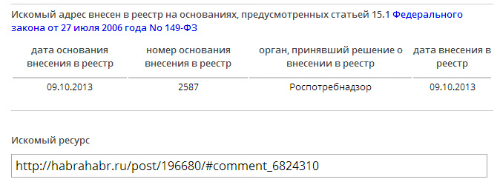
126K9 октября Роспотребнадзор внес Хабрахабр в реестр запрещенных сайтов, сообщает «Роскомсвобода».

Решение было принято из-за комментария к статье «Роскомнадзор и ЛБИ разработали критерии оценки запрещенной информации в интернете о самоубийствах», в котором хабравчанин shara цитировал ироничную запись о способе самоубийства. Там же приводились ссылки на ЖЖ, «ВКонтакте», «Ответы@ Mail.Ru» и другие ресурсы, где был доступен текст этой записи. Сам комментарий уже удален, его автор находится в «read-only».

Решение было принято из-за комментария к статье «Роскомнадзор и ЛБИ разработали критерии оценки запрещенной информации в интернете о самоубийствах», в котором хабравчанин shara цитировал ироничную запись о способе самоубийства. Там же приводились ссылки на ЖЖ, «ВКонтакте», «Ответы@ Mail.Ru» и другие ресурсы, где был доступен текст этой записи. Сам комментарий уже удален
+328
Несколько интересностей и полезностей для веб-разработчика (выпуск 4)
3 min
41KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
 Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
 Flat UI Free 2.1
Flat UI Free 2.1
Популярный информационный ресурс Designmodo опубликовал на GitHub обширный набор элементов интерфейса в стилей трендового плоского дизайна. Об этом еще в марте писал хабраюзер ilya42. А на этой недели проект обновился до версии 2.1. Теперь в Flat UI есть поддержка Bootstrap 3, появился ряд новых элементов, иконок, обновилились шрифты. Количество старов уже больше 5000.
 Framer
Framer
Потрясающее изобретение разработчика Koen Bok. Framer — это бесплатный инструмент для прототипирования интерактивных и анимационных интерфейсов. Приложение синхронизируется с Photoshop, нарезает слои макета на .png (конечно же для верстки придется немного порезать руками, но все зависит от педантичности дизайнера к макету) и все верстает на z-index и trasnform matrix3d. А интерактив и анимацию дизайнеры добавят с помощью этого простого синтаксиса прямо в браузере (к сожалению только Chrome). PSD.Logo, PSD.OverviewButton — это имена PNG файлов. Говоря о разработчике Framer, хочется также упомянуть про его проект Cactus — генератор статистических сайтов на Python использующий Django template.
 Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.
Pace.js — это самый простой способ (документация здесь) добавить к вашему проекту прогресс бар. Для Pace существует несколько тем, которые описываются только на CSS. От Hubspot есть еще два универсальных проекта на GitHub: Vex и Messenger — «Dialogs for the 21st century» и «Alerts for the 21st century» соответственно. Рекомендую.  Flat UI Free 2.1
Flat UI Free 2.1Популярный информационный ресурс Designmodo опубликовал на GitHub обширный набор элементов интерфейса в стилей трендового плоского дизайна. Об этом еще в марте писал хабраюзер ilya42. А на этой недели проект обновился до версии 2.1. Теперь в Flat UI есть поддержка Bootstrap 3, появился ряд новых элементов, иконок, обновилились шрифты. Количество старов уже больше 5000.
 Framer
FramerПотрясающее изобретение разработчика Koen Bok. Framer — это бесплатный инструмент для прототипирования интерактивных и анимационных интерфейсов. Приложение синхронизируется с Photoshop, нарезает слои макета на .png (конечно же для верстки придется немного порезать руками, но все зависит от педантичности дизайнера к макету) и все верстает на z-index и trasnform matrix3d. А интерактив и анимацию дизайнеры добавят с помощью этого простого синтаксиса прямо в браузере (к сожалению только Chrome). PSD.Logo, PSD.OverviewButton — это имена PNG файлов. Говоря о разработчике Framer, хочется также упомянуть про его проект Cactus — генератор статистических сайтов на Python использующий Django template.
+66
Комплексное решение для видеосервисов, теперь бесплатно?!
2 min
14KГоворя «видеосервис», мы имеем ввиду не только набирающие популярность онлайн-кинотеатры, но и любые другие сайты, идея которых так или иначе связана с загрузкой, обработкой и трансляцией потокового видео. Если Вы владеете подобным сервисом или только планируете его создать, добро пожаловать под кат.

Клиенты, размещающие видеопорталы, начали приходить к нам давно. Кто с готовыми решениями, кому приходилось совместно с сисадминами выстраивать структуру. Постоянный спрос побудил нас искать готовое решение для подобных задач.
И такое решение было найдено. Kernel Video Sharing – это не просто очередной скрипт для создания «тьюбов». Он позволит Вам создать собственный многофункциональный видеопортал с блекджеком и… ну Вы поняли.


Клиенты, размещающие видеопорталы, начали приходить к нам давно. Кто с готовыми решениями, кому приходилось совместно с сисадминами выстраивать структуру. Постоянный спрос побудил нас искать готовое решение для подобных задач.
И такое решение было найдено. Kernel Video Sharing – это не просто очередной скрипт для создания «тьюбов». Он позволит Вам создать собственный многофункциональный видеопортал с блекджеком и… ну Вы поняли.

+11
Сказ о том, как бы я продвигал сайт или не так страшно SEO как его малюют
9 min
88KTutorial
Сначала предметная область

Изначально была мысль написать очень подробный мануал, но потом решил остановиться на стратегиях.
Ключи/запросы
Это фразы, которые набираются в поиске, для достижения результата (ответа на вопрос, покупки, получения информации…)
По частотностям
НЧ – низкочастотные (величина вычисляется логарифмически относительно самого большого числа запросов по ВЧ запросу из категории), для простоты пусть будет все что ниже 300 запросов (хотя в каждой группе по разному).
СЧ – среднечастотные (величина вычисляется логарифмически относительно самого большого числа запросов по ВЧ запросу из категории), для простоты пусть это будет все что выше 300 и ниже 2000 запросов (хотя в каждой группе по разному).
ВЧ – максимальное значение количества поисков простого запроса, к примеру «Светильник».
По конкуренции
НК – низкоконкурентные запросы, по которым есть шанс двинуться в топ (мало точных вхождений поисковой фразы, мало главных страниц, низкое количество результатов в поисковой выдаче)
СК – средне конкурентные запросы, по которым есть шанс продвинуться в топ, но есть и конкуренция (весь топ занят или главными или точными вхождениями, но показатели ссылочной массы конкурентов низкие)
ВК – высококонкурентные запросы, по которым необходимо из кожи вон вылезти чтоб продвинуться (и топ весь занят, и ссылочная масса ужасающая) при средних бюджетах ВК топ недостижим, но можно долго работать, чтоб кардинально поменять выдачу (закупка сателлитов, ссылочной массы, грамотное внутренне СЕО).
Семантическое ядро
Предполагает, что будет оптимизироваться каждая страница сайта. Это значит, что страница конечно будет давать ответ на запрос пользователя, но при этом на ней должен быть материал, который включает в себя эти ответы. То есть признаки, по которым ПС сможет выдать именно эту страницу на это запрос…
Пока что это сами запросы пользователей – они же «КЛЮЧИ»
Ключевые фразы подбираются для каждой страницы персонально.
Для главной страницы берутся общие запросы (описывающие общую категорию и выделяющие общую тематику сайта).
Для страницы категории выбираются запросы более узкой тематики, выделяющие отдельную категорию в общей всего сайта.
Для страницы товара/услуги – берутся максимально конкретные запросы, отражающие ее суть и позволяющие максимально точно ее/его идентифицировать.
0 Стратегия: Тариф Беззаботный
Минимум затрат, так как трафик тупо покупается у ПС. Других вариантов нет.
1 Стратегия: На халяву
Низкоконкурентный трафик – занимается ниша, где есть спрос, но нет конкурентов – классический «кто первый встал – того и тапки».
Схема до боли проста – ищем свободные ниши, подбираем НК запросы, пишем материал (даем полезное на запрос пользователя) – попадаем в ТОП, для усиления эффекта можно закупить по парочке ссылок.
+26
Чем тестировать адаптивный дизайн?
4 min
268KTranslation

Хватит менять размер окна браузера, хватит его насиловать! Готов спорить, вы не раз слышали это. Хорошо, возможно и не слышали. Но если вы профессионально занимаетесь разработкой адаптивных сайтов, вы понимаете о чем я: любое изменение DOM или правка CSS, и вы снова начинаете тянуть край браузера вперед, назад, тестируя изменения и просматривая ничего ли не сломалось.
Целью ваших движений является имитация экранов различных устройств.
В корпоративной среде зачастую, у вас есть множество гаджетов предоставленных компанией для теста. На моей работе в моем распоряжении есть iPad, iPod, другие планшеты, ноутбуки, а также настольные мониторы. Если у вас нет такой роскоши, приходится использовать то, что под рукой.
К счастью, есть внушающий набор онлайн инструментов, имитирующих различные диагонали устройств. Конечно, каждый из них имеет свои преимущества и недостатки, мы рассмотри несколько таких инструментов.
Для тестирования я выбрал реально адаптивный сайт PajamasOnYourFeet.com, сайт построено на основе HTML5 шаблона, бесплатно предоставленным EGrappler.
+24
The Pirate Bay исполнилось 10 лет, и они запустили браузер для обхода цензуры
1 min
56K
На днях, 9 августа, файлообменнику The Pirate Bay исполнилось 10 лет. Их сайт, как и многие другие, даже более легальные, заблокированы государственной цензурой во многих странах. TPB часто оказывается в списках запрещенных сайтов, поэтому на свой юбилей они представили новый браузер — Pirate Browser, который позволяет обходить цензуру, например в таких странах как Иран, Северная Корея, Великобритания, Голландия, Бельгия, Дания, Италия и т.д. При этом серфинг не становится анонимным: PirateBrowser направлен в первую очередь на предоставление доступа ко всей информации и сайтам Интернета как можно большему количеству людей во всем мире.
+58
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Registered
- Activity