С наступлением летних каникул, для многих жителей крупных городов, жизнь постепенно переезжает за город. Одним из IT-атрибутов загородной жизни является наличие спутникового телевидения. Кто-то пытается самостоятельно установить и настроить антенну по аналогии с соседскими, кто-то прибегает к услугам установщиков, кто-то рассчитывает параметры установки линейкой на гуглокартах.
Для тех, кто пытается самостоятельно установить и настроить спутниковое ТВ я хочу представить сервис
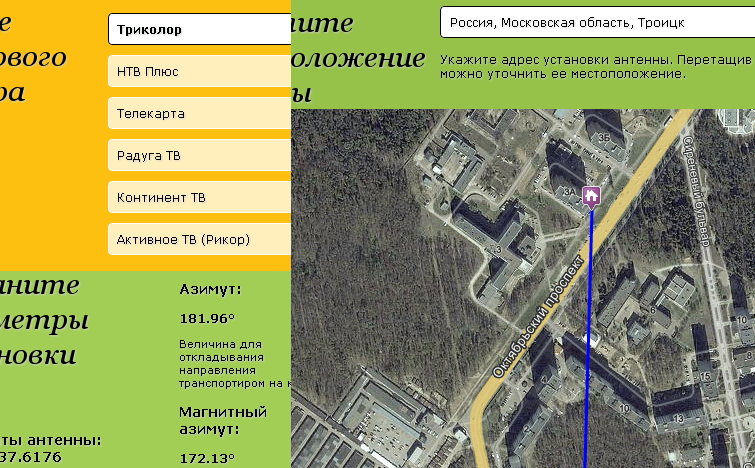
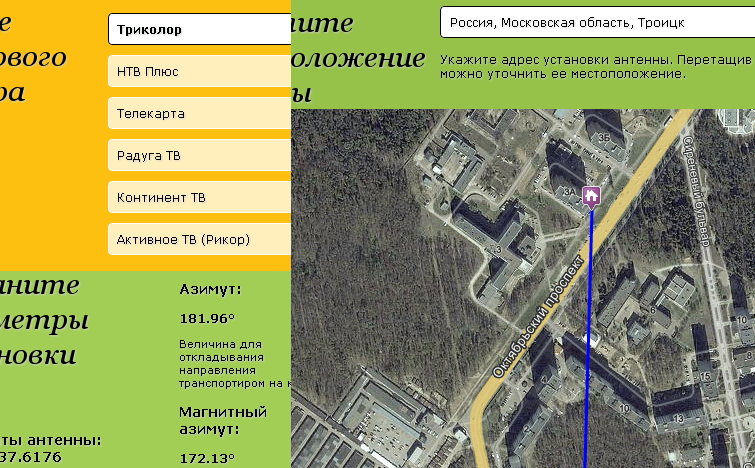
Geonames.ru, помогающий определить, в какую сторону направлять спутниковую тарелку.
Логика работы такая — пользователь выбирает спутникового оператора или конкретный спутник, затем на карте определяет точку установки антенны, на основе этих данных сервис рассчитывает направление и другие параметры установки.

В процессе разработки выяснилось, что аналогичные сервисы уже существуют за рубежом, самым популярным из которых является
Dishpointer.com, которым пользуются, в том числе, и установщики. Я постарался сделать свой сервис ориентированным на русскоязычных и менее технически подготовленных пользователей, фактически — для домохозяек.
Далее я расскажу каким образом в сервисе рассчитываются необходимые параметры и с какими трудностями пришлось столкнуться в процессе разработки.
 В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.
В последнем проекте который состоял всего из одной странички, потребовалось реализовать простой эффект, суть которого лучше понять на примере #1 и #2.


 В последнее время заметно, что компания Microsoft уделяет повышенное внимание развитию своих средств разработки, новым инструментам и механизмам разработки программ на своей платформе .net. Быстро развивается язык C#, четвертая версия которого не за горами. Представлен и активно продвигается новый язык F#. Для разработчиков баз данных разработан Entity Framework, который уже доступен в виде финальной версии в первом сервиспаке к .Net Framework 3.5 и Visual Studio 2008. Microsoft активно занялась и клиентской частью разработки web-проектов. Для нашего внимания предложен путь развития Ajax.Net 4.0. Internet Explorer 8 все больше соответствует стандартам и становится привлекательным инструментом для web-программистов, так например, его вкладка Developer Tools включает в себя профайлер JavaScript. Очень хорошей новостью стало недавно объявление о полной поддержке и включении JavaScript-библиотеки jQuery в следующее обновление Visual Studio. В этом свете возникает вопрос, что же предложено разработчикам ASP.NET? Ответ — MVC Framework. Целью данной статьи рассмотреть некоторые общие проблемы, с которыми могут столкнуться программисты, решившие использовать MVC Framework для своих web-проектов, и их решения.
В последнее время заметно, что компания Microsoft уделяет повышенное внимание развитию своих средств разработки, новым инструментам и механизмам разработки программ на своей платформе .net. Быстро развивается язык C#, четвертая версия которого не за горами. Представлен и активно продвигается новый язык F#. Для разработчиков баз данных разработан Entity Framework, который уже доступен в виде финальной версии в первом сервиспаке к .Net Framework 3.5 и Visual Studio 2008. Microsoft активно занялась и клиентской частью разработки web-проектов. Для нашего внимания предложен путь развития Ajax.Net 4.0. Internet Explorer 8 все больше соответствует стандартам и становится привлекательным инструментом для web-программистов, так например, его вкладка Developer Tools включает в себя профайлер JavaScript. Очень хорошей новостью стало недавно объявление о полной поддержке и включении JavaScript-библиотеки jQuery в следующее обновление Visual Studio. В этом свете возникает вопрос, что же предложено разработчикам ASP.NET? Ответ — MVC Framework. Целью данной статьи рассмотреть некоторые общие проблемы, с которыми могут столкнуться программисты, решившие использовать MVC Framework для своих web-проектов, и их решения. Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?


 CSS Filters были созданы для получения различных визуальных эффектов при применении их к DOM элементам. В данной статье мы поговорим об истории фильтров, о том, что они делают и как их применять. Так же рассмотрим их влияние на производительность как на десктопах, так и на мобильных устройствах.
CSS Filters были созданы для получения различных визуальных эффектов при применении их к DOM элементам. В данной статье мы поговорим об истории фильтров, о том, что они делают и как их применять. Так же рассмотрим их влияние на производительность как на десктопах, так и на мобильных устройствах. Часто (в том числе и на хабре) всплывает вопрос освещения, особенно
Часто (в том числе и на хабре) всплывает вопрос освещения, особенно  Существует стереотип, что «IT»-шник должен сидеть в полумраке, освещаемый лишь светом монитора. Не знаю как вам, а мне всегда было комфортнее при ярком освещении. Сначала это было 3x100W обычных лампочек, потом 250W люминесцентных ламп, после последнего переезда — одна 500W галогенка… Но этого все-же было недостаточно. Всегда хотелось иметь такое освещение, чтобы не хотелось свет сделать ярче. О создании такой люстры я сейчас и расскажу.
Существует стереотип, что «IT»-шник должен сидеть в полумраке, освещаемый лишь светом монитора. Не знаю как вам, а мне всегда было комфортнее при ярком освещении. Сначала это было 3x100W обычных лампочек, потом 250W люминесцентных ламп, после последнего переезда — одна 500W галогенка… Но этого все-же было недостаточно. Всегда хотелось иметь такое освещение, чтобы не хотелось свет сделать ярче. О создании такой люстры я сейчас и расскажу.