Читать дальше →
Ian @MikeLP
Software Engineer
Полевые испытания астротрекера
4 min
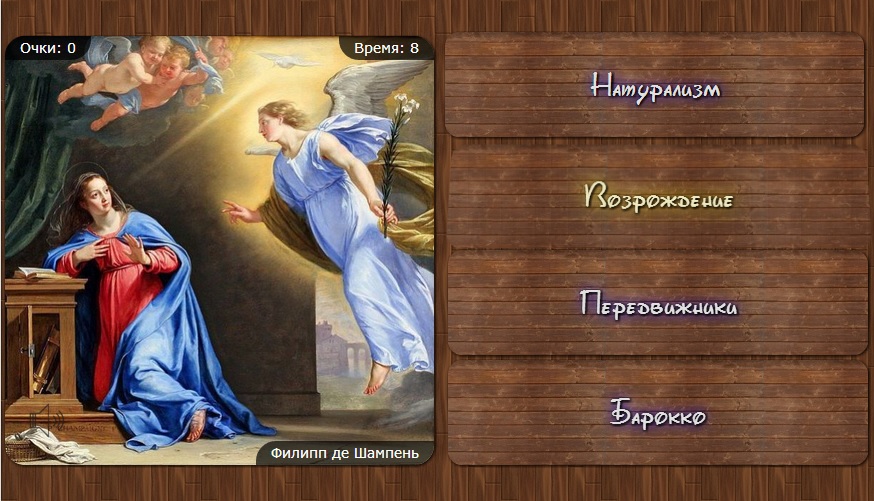
100KВ предыдущем посте я рассказал как можно сделать астротрекер за два вечера. Настало время проверить его работу и сделать первые выводы.
Вот пример фото, сделанного с его помощью:

Вот пример фото, сделанного с его помощью:

+157
+35
Новое в CSS3: многоколоночность, flexbox, сеточная разметка
2 min
92KTutorial
Веб развивается, появляются все новые возможности разметки страниц для верстальщиков, в том числе в этом помогают новые свойства в CSS. В этой статье я описал некоторые из них: многоколоночность, flexbox и сеточная разметка.
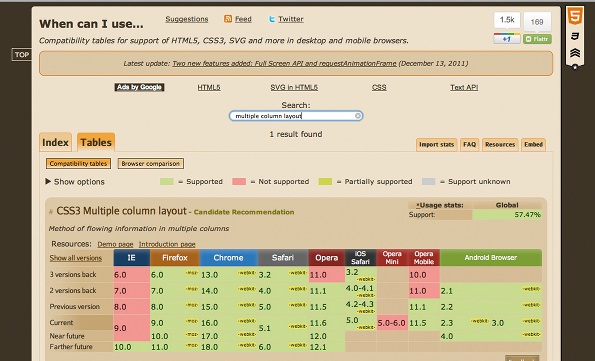
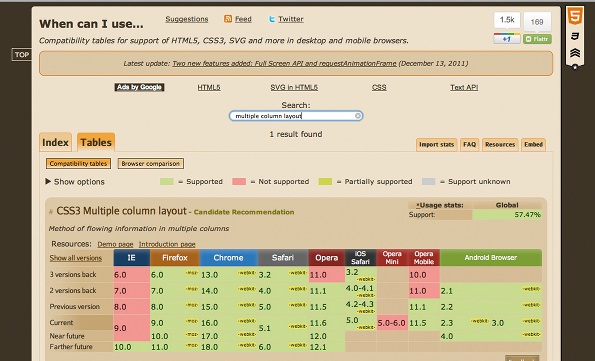
Поддержку новых функций браузерами можно проверить на сайте caniuse.com:

Поддержку новых функций браузерами можно проверить на сайте caniuse.com:

+54
Подборка полезных CSS рецептов, или чем мы занимаемся на голых пятницах
2 min
93KTutorial

В нашем отделе веб-разработки есть хорошая традиция. Каждые 2 недели у нас проходят «голые пятницы» — это мини-конференции, на которых мы делимся интересными и полезными знаниями, накопенными в процессе работы. Сегодня таких знаний у нас накопилось довольно много, и мы решили начать постепенно делиться ими с общественностью в лице Хабрасообщества.
Итак, представляем вашему вниманию сборку интересных и (надеемся) малоизвестных HTML и CSS-рецептов. Будем рады, если каждый из вас узнает что-то новое!
+101
Шумопонижение в CMU Sphinx
11 min
17KМожно смело заявить, что на сегодня CMU Sphinx стал лидером среди свободного софта для распознавания речи. Pocketsphinx поставляется вместе с Ubuntu, многообещающий проект Simon построен с широким его использованием, а структура корпуса Voxforge как бы намекает, что создан он для sphinxtrain.
Несмотря на бурное развитие самого Sphinx'а и методов распознавания речи вообще, каждый, кто пытался использовать его на практике, знает, насколько сложно получить вменяемый результат даже для простых задач. А все потому, что нельзя просто подключить дефолтные модели и ожидать, что система вас поймет. Требуется адаптировать акустику, построить релевантную языковую модель, найти оптимальные параметры и конфигурацию движка — вобщем, потратить недели времени, кропотливо снижая ошибку процент за процентом. Как человек, потративший эти самые недели, могу заверить, что и в этом случае вам ничего не гарантировано. Особенно, если вы хотите распознавать речь, записанную не гарнитурой, а встроенным микрофоном ноутбука, как это часто бывает.
Несмотря на бурное развитие самого Sphinx'а и методов распознавания речи вообще, каждый, кто пытался использовать его на практике, знает, насколько сложно получить вменяемый результат даже для простых задач. А все потому, что нельзя просто подключить дефолтные модели и ожидать, что система вас поймет. Требуется адаптировать акустику, построить релевантную языковую модель, найти оптимальные параметры и конфигурацию движка — вобщем, потратить недели времени, кропотливо снижая ошибку процент за процентом. Как человек, потративший эти самые недели, могу заверить, что и в этом случае вам ничего не гарантировано. Особенно, если вы хотите распознавать речь, записанную не гарнитурой, а встроенным микрофоном ноутбука, как это часто бывает.
+5
Распознавание речи для чайников
9 min
169KTutorial

В этой статье я хочу рассмотреть основы такой интереснейшей области разработки ПО как Распознавание Речи. Экспертом в данной теме я, естественно, не являюсь, поэтому мой рассказ будет изобиловать неточностями, ошибками и разочарованиями. Тем не менее, главной целью моего «труда», как можно понять из названия, является не профессиональный разбор проблемы, а описание базовых понятий, проблем и их решений. В общем, прошу всех заинтересовавшихся пожаловать под кат!
+51
Является ли Go языком ООП?
9 min
76KTranslation
Object-oriented design is the roman numerals of computing.— Rob Pike, автор Go.

Предлагаю вашему вниманию вольный перевод заметки «Is Go An Object Oriented Language?» за авторством Steve Francia, в которой автор наглядно рассказывает об особенностях использования парадигмы ООП в Go. Сразу предупреждаю, что из-за свойств оригинального материала большую часть текста пришлось переформулировать полностью, где-то добавить своего. Флажок перевода убирать не стал.
+39
Web плеер FLAC.JS (HTML5)
4 min
23KRecovery Mode
Почти дождались! Свершилось! На JS можно играть flac файлы. В продолжение статьи от 2012 года я хочу более развёрнуто рассказать и описать, как же всё-таки использовать этот flac.js.


+33
Разъяснение http2
25 min
196KНа днях Даниэль Штенберг, один из участников группы HTTPbis IETF, которая ведёт разработку протокола http2, опубликовал в своём блоге крайне интересный документ «http2 explained». Небольшой PDF-документ на 26 страницах весьма доступным языком рассказывает о предпосылках и деталях реализации протокола http2.
Как мне кажется, на сегодняшний день это одно из самых лучших разъяснений о том, что такое протокол http2, зачем он нужен, как он повлияет на веб-разработку и какое будущее ждёт Интернет в связи с его появлением. Думаю, что всем людям, причастным к веб-разработке и веб-строению, информация будет полезна, ведь ожидается, что стандарт http2 будет принят уже в июне этого года после завершающей встречи группы HTTPbis в Нью Йорке.
Как мне кажется, на сегодняшний день это одно из самых лучших разъяснений о том, что такое протокол http2, зачем он нужен, как он повлияет на веб-разработку и какое будущее ждёт Интернет в связи с его появлением. Думаю, что всем людям, причастным к веб-разработке и веб-строению, информация будет полезна, ведь ожидается, что стандарт http2 будет принят уже в июне этого года после завершающей встречи группы HTTPbis в Нью Йорке.
+144
Лёгкий способ писать iOS приложения на вебе
9 min
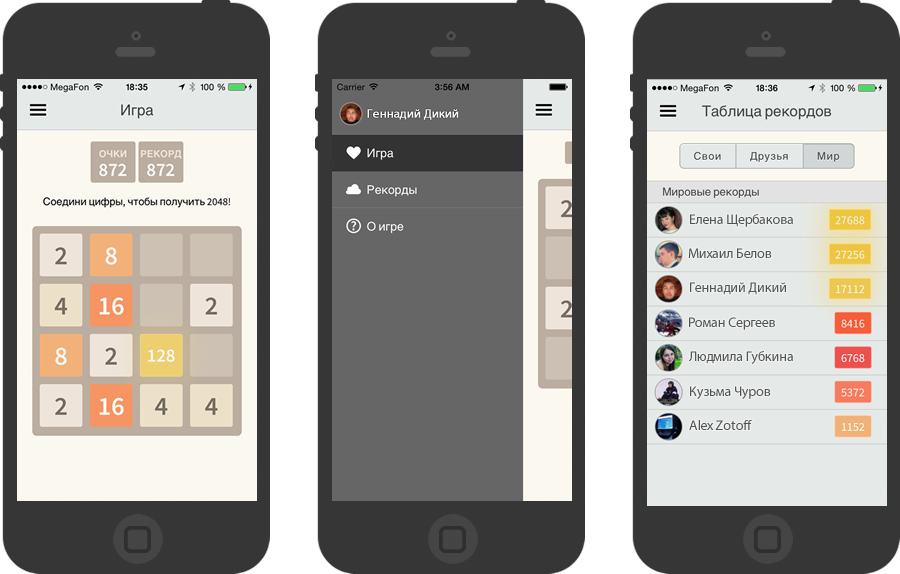
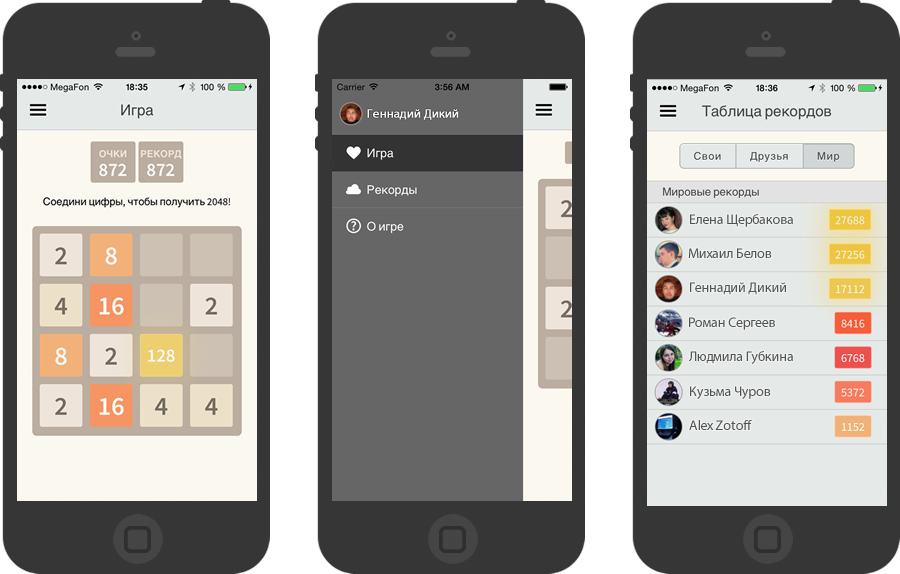
84KВсем привет. Не так давно Габриель подарил нам игру 2048. Это тот самый удивительный случай, когда клон игры становится более популярный, чем оригинал. Не малая часть успеха Габриеля — открытый код и, вуаля, MIT лицензия. Набрав чуть больше 20к очков, захотелось поделиться результатом с друзьями, кроме как сделать скриншот не получилось. Глянул аппстор на наличие клона с геймцентром или чем-то подобным — пусто. И тут подумал, почему бы нет?
Забегая вперёд, на создание приложения и всех «ништяков» к нему ушло 4 дня. На выходе универсальный код, который от части работает и в вебе и легко портируется на иос/андроид. Однако, давайте по порядку.

Забегая вперёд, на создание приложения и всех «ништяков» к нему ушло 4 дня. На выходе универсальный код, который от части работает и в вебе и легко портируется на иос/андроид. Однако, давайте по порядку.

+52
pymorphy2
16 min
85KВ далеком 2009 году на хабре уже была статья "Кузявые ли бутявки.." про pymorphy — морфологический анализатор для русского языка на Python (штуковину, которая умеет склонять слова, сообщать информацию о части речи, падеже и т.д.)
В 2012м я начал потихоньку делать pymorphy2 (github, bitbucket) — думаю, самое время представить эту библиотеку тут: pymorphy2 может работать в сотни раз быстрее, чем pymorphy (втч без использования C/C++ расширений) и при этом требовать меньше памяти; там лучше словари, лучше качество разбора, лучше поддержка буквы ё, проще установка и более «честный» API. Из негатива — не все возможности pymorphy сейчас реализованы в pymorphy2.
Эта статья о том, как pymorphy2 создавался (иногда с довольно скучными техническими подробностями), и сколько глупостей я при этом наделал; если хочется просто все попробовать, то можно почитать документацию.
В 2012м я начал потихоньку делать pymorphy2 (github, bitbucket) — думаю, самое время представить эту библиотеку тут: pymorphy2 может работать в сотни раз быстрее, чем pymorphy (втч без использования C/C++ расширений) и при этом требовать меньше памяти; там лучше словари, лучше качество разбора, лучше поддержка буквы ё, проще установка и более «честный» API. Из негатива — не все возможности pymorphy сейчас реализованы в pymorphy2.
Эта статья о том, как pymorphy2 создавался (иногда с довольно скучными техническими подробностями), и сколько глупостей я при этом наделал; если хочется просто все попробовать, то можно почитать документацию.
+97
Умная обрезка картинок с использованием точки фокуса
3 min
32KНедавно передо мной встала задача обрезать около сотни огромных картинок из фотобанка под несколько десятков разных размеров. Эти готовые картинки потом будут использоваться клиентами CMS для оформления своих сайтов. Прикинув сколько времени займет этот процесс в Фотошопе, я пригорюнился — встретить следующий Новый год за обрезкой картинок не входит в мои планы.
+39
Завершен перевод книги Эдди Османи «Паттерны для масштабируемых JavaScript-приложений»
1 min
36K Ура! Мы закончили работу над переводом замечательной книги об архитектуре JavaScript-приложения. Работать над переводом было очень приятно — мы получили около 40 пулл-реквестов от совершенно незнакомых нам людей, которые помогли исправить множество опечаток, неточностей и различных багов на сайте! Ссылка на наш перевод упоминалась в курсе «Фронтенд-разработка», читаемом во втором семестре Технопарка Mail.ru, а также в некоторых независимых подкастах.
Ура! Мы закончили работу над переводом замечательной книги об архитектуре JavaScript-приложения. Работать над переводом было очень приятно — мы получили около 40 пулл-реквестов от совершенно незнакомых нам людей, которые помогли исправить множество опечаток, неточностей и различных багов на сайте! Ссылка на наш перевод упоминалась в курсе «Фронтенд-разработка», читаемом во втором семестре Технопарка Mail.ru, а также в некоторых независимых подкастах.В целом, реакция JavaScript-комьюнити нас очень приятно удивила, и сейчас мы думаем над возможностью перевода еще одной книги, но четкого плана еще нет.
Читать книгу можно на сайте перевода. Также можно скачать книгу в удобном формате: epub, mobi, fb2. Исходный код проекта доступен в репозитории на GitHub
+95
Инструменты разработчика или Почему вы не используете X? Часть 1
7 min
56KRecovery Mode

Я видел много примеров, где для совместной разработки использовали dropbox, для отладки приложения после каждой строчки вставляли print, для автоматических тестов писали свои велосипеды (признаюсь, я и сам все это делал).
Это не правильно!
Сейчас в распоряжении программиста, пишет он на Python, C++, Haskell или Ruby, есть огромное количество различных инструментов, которые он может использовать в повседневной разработке.
Компиляторы, интерпретаторы, отладчики, профилировщики, генераторы документации, системы контроля версий, текстовые редакторы, автоматизаторы сборки, статические анализаторы, эмуляторы и виртуальные машины — все это в нашем распоряжении!
Однако, как оказывается множество разработчиков просто не знают, какие мощные инструменты они могут использовать.
Если вам интересно, как улучшить свою продуктивность, начать писать программы лучше, да и просто почитать что-то интересное — добро пожаловать под кат!
+74
JavaScript to APK. Подводные камни разработки под Android для тех, кого задолбал PhoneGap. Построение мостов из Java в JavaScript
8 min
61KTutorial
Привет, Хабра!
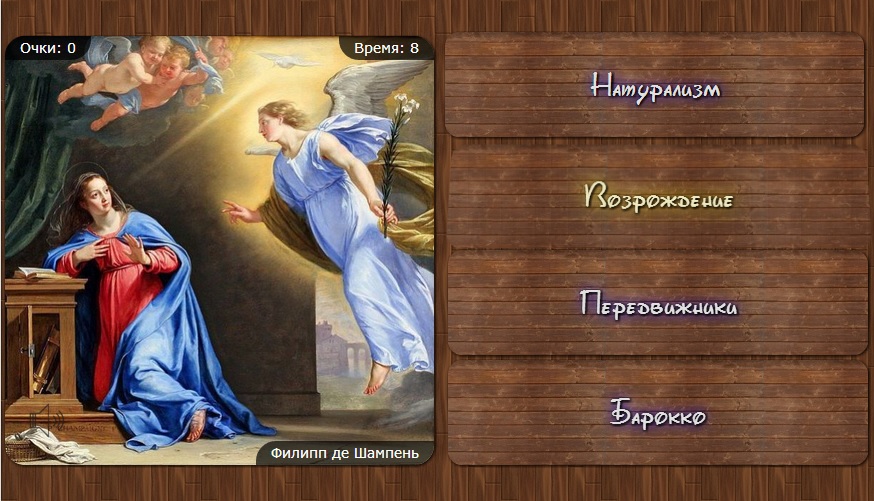
Я люблю игры на JavaScript и стараюсь сделать их код пуленепробиваемыми для портирования на все платформы. Полгода назад я уже писал о сборке Android приложений и сегодня хотел бы раскрыть тему более подробно.
Сразу предупрежу, что мне пришлось отказаться от PhoneGap, т.к. опыт использования его в двух проектах меня огорчил. Он отлично справляется с «Hello World» приложениями, но при конвейерной сборке всего подряд всплывают нюансы.
Почему PhoneGap не пошел:
1. Он изначально пустой. Постоянно приходится подключать все новые и новые модули.
2. Многие модули написаны криво. Они либо берут много лишнего, либо ведут себя неожиданно. Например, из двух модулей под Android для отправки SMS, один не работал, второй — отправлял true при любых условиях.
3. Не решены элементарные вещи, вроде получения EMEI телефона. Нужно постоянно допиливать.

Я люблю игры на JavaScript и стараюсь сделать их код пуленепробиваемыми для портирования на все платформы. Полгода назад я уже писал о сборке Android приложений и сегодня хотел бы раскрыть тему более подробно.
Сразу предупрежу, что мне пришлось отказаться от PhoneGap, т.к. опыт использования его в двух проектах меня огорчил. Он отлично справляется с «Hello World» приложениями, но при конвейерной сборке всего подряд всплывают нюансы.
Почему PhoneGap не пошел:
1. Он изначально пустой. Постоянно приходится подключать все новые и новые модули.
2. Многие модули написаны криво. Они либо берут много лишнего, либо ведут себя неожиданно. Например, из двух модулей под Android для отправки SMS, один не работал, второй — отправлял true при любых условиях.
3. Не решены элементарные вещи, вроде получения EMEI телефона. Нужно постоянно допиливать.

+33
Пишем эффективный blur на Android
8 min
55KTutorial
Translation

Сегодня мы попытаемся разобраться с методами размытия (blur) доступными для Android разработчиков. Прочитав определенное число статей и постов на StackOverflow, можно сказать, что мнений и способов выполнить эту задачу достаточно много. Я попытаюсь собрать все это в кучу.
И так, зачем?
Все чаще и чаще можно заметить эффект размытия в приложениях появляющихся на просторах Google Play Store. Взять хотя бы замечательное приложение Muzei от +RomanNurik или тот же Yahoo Weather. Глядя на эти приложения можно заметить, что при умелом обращении размытием можно добиться очень впечатляющих результатов.
+32
PHP и различные виды NoSQL
11 min
69K
В последнее время набирают популярность различные NoSQL базы данных. Эта статья начиналась как изучение особенностей
В ходе этого небольшого исследования, были выбраны для подробного рассмотрения СУБД, успешно применяющиеся в области Web. И, поскольку в тегах присутствует «PHP», я выбирал СУБД, которые уже можно использовать с этим языком.
+96
Графы — sigmajs
2 min
24KПривет, уважаемое Хабра сообщество. В один из прекрасных летних дней, позвонил мне мой товарищ, и сказал, что у него есть для меня очень интересная задача. Я люблю интересные задачи. Приехав на следующий день в офис, мы обсудили задачу. Задача, в двух словах, поставлена была следующая: отобразить на браузерном канвасе иерархию ~ 30000 пользователей с зависимостью между ними, плюс должна присутствовать некая анимация, которая в контексте данного поста не существенна, может в будущих, если на то будет время и Ваше одобрение.
Мы ударили по рукам, я сказал, что мне нужно провести «изыскания», так как сфера (JS + Canvas), была для меня была нова, и выяснить насколько развитие браузерных технологий соответствует реалиями поставленной задачи.
Через некоторое, не долгое время, я наткнулся на замечательную библиотеку — sigmajs, на тот момент была версия 0.8.2, если мне не изменят память, которая удовлетворила почти все наши амбициозные потребности.
С тех пор, много воды утекло, появилась версия сигмы 1.0.0, я обрел новый багаж знаний в сфере JS + Canvas и веба в целом. Для тех, кого я заинтриговал, прошу под кат, где будет дан краткий обзор библиотеки — sigmajs.
Мы ударили по рукам, я сказал, что мне нужно провести «изыскания», так как сфера (JS + Canvas), была для меня была нова, и выяснить насколько развитие браузерных технологий соответствует реалиями поставленной задачи.
Через некоторое, не долгое время, я наткнулся на замечательную библиотеку — sigmajs, на тот момент была версия 0.8.2, если мне не изменят память, которая удовлетворила почти все наши амбициозные потребности.
С тех пор, много воды утекло, появилась версия сигмы 1.0.0, я обрел новый багаж знаний в сфере JS + Canvas и веба в целом. Для тех, кого я заинтриговал, прошу под кат, где будет дан краткий обзор библиотеки — sigmajs.
+26
Как использовать секционные элементы HTML5
5 min
204KОдин славный малый Matt West c туманного альбиона, промышляющий фрилансом и предпринимательством, предложил нашему вниманию пост: «Как использовать секционные элементы HTML5».
Ниже приводится его перевод.

HTML5 предлагает набор секционных элементов, используя которые в своей разметке вы добавляете смысловую или семантическую нагрузку своим страницам, тем самым позволяя компьютерным программам лучше понимать их содержание.
Прочитав этот пост, вы научитесь применять секционные элементы на ваших веб-сайтах. Я постараюсь объяснить, в каких случаях лучше использовать тот или иной элемент и когда лучше прибегнуть к старому доброму
Ниже приводится его перевод.

HTML5 предлагает набор секционных элементов, используя которые в своей разметке вы добавляете смысловую или семантическую нагрузку своим страницам, тем самым позволяя компьютерным программам лучше понимать их содержание.
Прочитав этот пост, вы научитесь применять секционные элементы на ваших веб-сайтах. Я постараюсь объяснить, в каких случаях лучше использовать тот или иной элемент и когда лучше прибегнуть к старому доброму
.
Давайте начнем.
+46
Information
- Rating
- Does not participate
- Location
- Одесса, Одесская обл., Украина
- Date of birth
- Registered
- Activity

