Добрый день хабраюзеры! Не так давно я начал искать работу на позицию junior разработчика. Даже благодаря моему скромному резюме мне удалось побывать на не малом количестве собеседований за сравнительно малый промежуток времени. Из каждого собеседовании я выносил для себя что-то новое, где-то были мои проколы, но гораздо интереснее было замечать фэйлы меня собеседующих. Собственно о таких проколах я и хотел бы рассказать.
Волошин Юрий Александрович @Neongrey
User
Дайджест интересных материалов для мобильного разработчика #206 (29 мая-04 июня)
3 min
10KУже завтра открывается новая WWDC, а пока мы обсуждаем новый смартфон Энди Рубина, успехи инди-игр, архитектуру Android-приложений, искусственный интеллект и распознавание изображений, работу с отзывами и бесконечное ASO.


+10
Советы и рекомендации по работе с Unity3D
33 min
95KTranslation

Я опубликовал первую статью «50 советов по работе с Unity» 4 года назад. Несмотря на то, что бóльшая её часть всё ещё актуальна, многое изменилось по следующим причинам:
- Unity стал лучше. Например, теперь я могу доверять счётчику FPS. Возможность использования Property Drawers снизила необходимость написания пользовательских редакторов (Custom Editors). Способ работы с префабами стал меньше требовать заданных встроенных префабов (nested prefabs) и их альтернатив. Скриптуемые объекты стали более дружелюбными.
- Улучшилась интеграция с Visual Studio, отладка стала намного проще и уменьшилась потребность в «обезьяньем» дебаггинге.
- Стали лучше сторонние инструменты и библиотеки. В Asset Store появилось очень много ассетов, упрощающих такие аспекты, как визуальная отладка и логирование. Большая часть кода нашего собственного (бесплатного) плагина Extensions описана в моей первой статье (и многое из него описано здесь).
- Усовершенствован контроль версий. (Но, может быть, я просто научился использовать его более эффективно). Например, теперь не нужно создавать множественные или резервные копии для префабов.
- Я стал более опытным. За последние 4 года я поработал над многими проектами в Unity, в том числе над кучей прототипов игр, завершёнными играми, такими как Father.IO, и над нашим основным ассетом Unity Grids.
Эта статья является версией первоначальной статьи, переработанной с учётом всего вышеперечисленного.
+39
Да пребудет с вами прокрутка: теория и практика по камере в платформерах [2/2]
17 min
30KTutorial
Translation
Первая часть
От переводчика. OlegKozlov рассказал о приёмах камеры в своей игре «Несыть». Из-за большого количества трафика и не слишком верно действующего JS якорь перебрасывает куда угодно, только не на комментарий, поэтому сделаю копию здесь.
Ну и по поводу навязчивости и комфорта. Было тяжело переводить и ещё тяжелее вычитывать, анимация в периферийном зрении очень мешала, да и нагруженные анимацией страницы заглючивали «рыжую». И простите, что на день бросил первую часть под замок.
Подсказываем, куда идти, близко ли цель и что рядом важного
Мы уже рассмотрели, как сделать, чтобы поле зрения игрока соответствовало управлению, и как показать то, что игрок хочет видеть — в нашем треугольнике это взаимодействие. Также мы осветили множество способов сделать прокрутку ненавязчивой, но действенной (комфорт). Теперь, как режиссёры игры, попробуем обратить внимание публики на то, что мы сами хотим ей показать — то ли ради контекста, то ли чтобы подчеркнуть течение игры, то ли ради драмы и сюжета.
Wonder Boy, ещё одна моя любимица, быстрый платформер, в котором можно идти только вперёд через старое доброе одностороннее окно свободного хода. В отличие то Super Mario Bros., там нет зоны разгона, плавно ускоряющей камеру, но есть другая интересная техника, которую я называю «рельсы». Камера ставится и движется так, чтобы предвосхищать будущие преграды.
Пятое поколение приставок, среди них PlayStation и Nintendo 64, открыло новые аппаратные возможности, положив начала грубому, но настоящему 3D. Приёмы трёхмерной камеры — сами по себе захватывающая и многогранная тема, но поддержка 3D повлияла и на двухмерные игры. Разработчики теперь могут приближать камеру, наклонять вид и даже сочетать 2D и 3D — то, что мы сейчас называем 2,5D, когда игра идёт на двухмерной плоскости, но в объёмном мире.
От переводчика. OlegKozlov рассказал о приёмах камеры в своей игре «Несыть». Из-за большого количества трафика и не слишком верно действующего JS якорь перебрасывает куда угодно, только не на комментарий, поэтому сделаю копию здесь.
Что сделано в «Несыти»…
1. Упреждение по движению: точка привязки камеры вынесена вперёд от центра червя, причём чем быстрее он ползёт, там дальше она выносится.
2. Упреждение по управлению: когда игрок начинает сжимать червя для прыжка, то вынос точки привязки камеры ещё усиливается заранее передвигая камеру в ту область, куда червь сейчас прыгнет.
3. Линейное сглаживание — камера плавно стремится к точке своей привязки, тем быстрее, чем больше разница между фактическим положением камеры (центра экрана) и точкой её привязки.
4. Плюс масштаб всего происходящего завязан на размер червя, когда червь увеличивается, то камера «отъезжает». Причём делает это тремя-четыремя ступенчатыми переключениями, чтобы игрок ощущал, что его червь вырос. Если делать плавно, то рост и изменение масштабов игры нивелируются и не приносят удовольствия.
5. Упор в край. Камера «упирается» в края уровня, становясь более статичной и позволяя голове червя сильно смешаться от центра экрана, буквально упираться головой в его край.

2. Упреждение по управлению: когда игрок начинает сжимать червя для прыжка, то вынос точки привязки камеры ещё усиливается заранее передвигая камеру в ту область, куда червь сейчас прыгнет.
3. Линейное сглаживание — камера плавно стремится к точке своей привязки, тем быстрее, чем больше разница между фактическим положением камеры (центра экрана) и точкой её привязки.
4. Плюс масштаб всего происходящего завязан на размер червя, когда червь увеличивается, то камера «отъезжает». Причём делает это тремя-четыремя ступенчатыми переключениями, чтобы игрок ощущал, что его червь вырос. Если делать плавно, то рост и изменение масштабов игры нивелируются и не приносят удовольствия.
5. Упор в край. Камера «упирается» в края уровня, становясь более статичной и позволяя голове червя сильно смешаться от центра экрана, буквально упираться головой в его край.

Ну и по поводу навязчивости и комфорта. Было тяжело переводить и ещё тяжелее вычитывать, анимация в периферийном зрении очень мешала, да и нагруженные анимацией страницы заглючивали «рыжую». И простите, что на день бросил первую часть под замок.
Направление
Подсказываем, куда идти, близко ли цель и что рядом важного
Мы уже рассмотрели, как сделать, чтобы поле зрения игрока соответствовало управлению, и как показать то, что игрок хочет видеть — в нашем треугольнике это взаимодействие. Также мы осветили множество способов сделать прокрутку ненавязчивой, но действенной (комфорт). Теперь, как режиссёры игры, попробуем обратить внимание публики на то, что мы сами хотим ей показать — то ли ради контекста, то ли чтобы подчеркнуть течение игры, то ли ради драмы и сюжета.
Wonder Boy, ещё одна моя любимица, быстрый платформер, в котором можно идти только вперёд через старое доброе одностороннее окно свободного хода. В отличие то Super Mario Bros., там нет зоны разгона, плавно ускоряющей камеру, но есть другая интересная техника, которую я называю «рельсы». Камера ставится и движется так, чтобы предвосхищать будущие преграды.
 Wonder Boy (Sega, 1986) |
Рельсы: запрограммированный маршрут камеры Зона свободного хода (односторонняя) Статическое упреждение |
Пятое поколение приставок, среди них PlayStation и Nintendo 64, открыло новые аппаратные возможности, положив начала грубому, но настоящему 3D. Приёмы трёхмерной камеры — сами по себе захватывающая и многогранная тема, но поддержка 3D повлияла и на двухмерные игры. Разработчики теперь могут приближать камеру, наклонять вид и даже сочетать 2D и 3D — то, что мы сейчас называем 2,5D, когда игра идёт на двухмерной плоскости, но в объёмном мире.
+60
Порнография с точки зрения эволюционной психологии
14 min
67KДанный топик был написан по следам бурных обсуждений на Хабре ряда новостей, так или иначе связанных с порно (раз, два, три, четыре). В этих и подобных топиках подымается тема цензурирования интернета и запрета порнографии вообще либо отдельных её жанров. Хотя хабрасообщество в целом довольно либерально относится к порно, обсуждение влияния его на психику — особенно детскую — выливается обычно в нешуточные драмы (самая серьёзная, на моей памяти, была тут).
Между тем, сколько-нибудь заслуживающих доверия данных о влиянии порнографии на общественное и личное здоровье в этих обсуждениях нет; более того, мои попытки по-быстрому найти какие-то вменяемые данные в интернете не увенчались успехом. В поисках ответов на вопросы мне пришлось погрузиться довольно глубоко в научные исследования, и кое-что я в итоге нашёл. Краткий синопсис современных научных взглядов на порнографию и её влияние на человека будет дан под катом после небольшого FAQ'а.
Вопрос: картинки будут?
Ответ: будут.
Вопрос: какое отношение этот топик имеет к Хабру?
Ответ: он интересен читателям Хабра.
Вопрос: нет, всё-таки, какое отношение имеет топик к тематике Хабра?
Ответ: никакого; просто я считаю, что Хабр — это, прежде всего, определённая аудитория, а не тематика.
Вопрос: почему в блог «Интернет»?
Ответ: потому что Internet is for porn.
Между тем, сколько-нибудь заслуживающих доверия данных о влиянии порнографии на общественное и личное здоровье в этих обсуждениях нет; более того, мои попытки по-быстрому найти какие-то вменяемые данные в интернете не увенчались успехом. В поисках ответов на вопросы мне пришлось погрузиться довольно глубоко в научные исследования, и кое-что я в итоге нашёл. Краткий синопсис современных научных взглядов на порнографию и её влияние на человека будет дан под катом после небольшого FAQ'а.
Вопрос: картинки будут?
Ответ: будут.
Вопрос: какое отношение этот топик имеет к Хабру?
Ответ: он интересен читателям Хабра.
Вопрос: нет, всё-таки, какое отношение имеет топик к тематике Хабра?
Ответ: никакого; просто я считаю, что Хабр — это, прежде всего, определённая аудитория, а не тематика.
Вопрос: почему в блог «Интернет»?
Ответ: потому что Internet is for porn.
+424
Книги для стартаперов
4 min
12K
Мания стартапов, накрывшая волной и Россию, со временем породила миф: тебе достаточно иметь крутую идею, желание и способности что-то сделать и перед тобой все двери открыты. Конечно, эти качества помогают в реализации проекта, но не стоит забывать о том, что большинство стартаперов не имеют практики в маркетинге, создании презентаций, общении с инвесторами или с командой. Они не знают, как нанимать и мотивировать сотрудников, как показать продукт с лучшей стороны и где стоит пожертвовать фичами ради удобства. А это не менее важно, чем голова на плечах и золотые руки.
Я сам создаю свой стартап, но чем больше я погружаюсь в эту тему, тем больше понимаю, что очень многого не знаю и это становится причиной ошибочных действий. Поэтому я начал скупать пачками книги на интересные и полезные темы, чтобы заполнять пробелы в образовании. Здесь хочу поделиться тем, что прочитал. Сразу оговорюсь, что это скорее мнения о книгах, чем рецензии, которые вы можете прочитать сами на любом книжном сайте.
Некоторые книги непосредственно про стартапы, другие — про маркетинг, третьи — про мотивацию, четвертые — про саморазвитие. Так или иначе, считаю, что все это стоит знать начинающим предпринимателям.
+75
Dart — путь к мировому господству за 24 час… месяца
3 min
5.9K
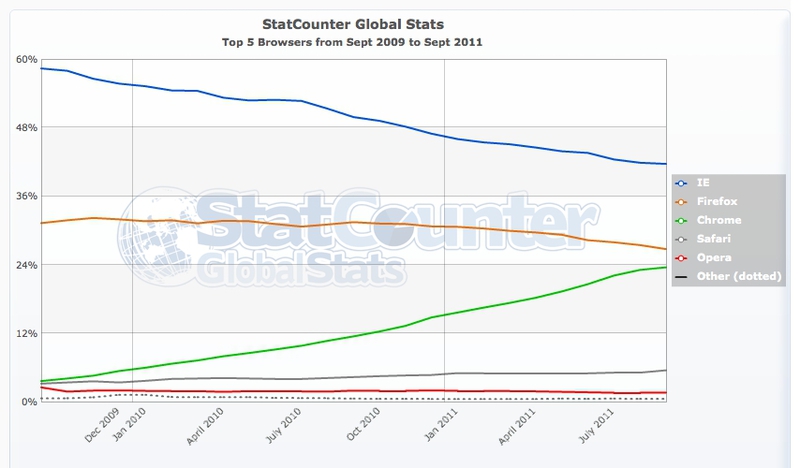
Выводы данной статьи сделаны на основе попавшей несколько месяцев назад в публичный доступ внутренней переписки Google, а так же доступной статистике по рынку браузеров и мобильных устройств.
Сразу после анонса Dart получил просто шквал критики: скудность синтаксиса, непонятная позиция и переспективы на рынке, слабо развитые средства разработки. Разве это когда-нибудь станет языком #1 для Web и вытеснет JavaScript? Знаете, станет, и вот почему…
1. Chrome уже обогнал Firefox в некоторых странах(UK), через полгода обгонит суммарно, а потом вытеснит совсем: к сожалению новый цикл разработки не пошёл Firefox на пользу: плагины не успевают обновлятся, жалуются на схему как системные администраторы, так и разработчики, а стабильность и прожорливость ресурсов — пока на старом уровне. Internet Explorer так же продолжает терять рынок. В ближайшем будущем на десктопе будет доминирование IE & WebKit(Chrome & Safari).

На мобильных устройствах, которые растут куда быстрее, WebKit уже #1 с практически полным покрытием рынка смартфонов и таблеток: Android/iOS/BlackBerry/Bada/WebOS/Symbian. Именно здесь сейчас протекают самые интересные инновации пользовательских интерфейсов.
Но, как мы помним, в основной ветке WebKit используется не V8 от Google, а JavaScriptCore/SquirellFish. Я думаю, что Google попытаются перенести V8 в проект WebKit — таким образом Google может получить ~50% рынка десктопов и 90% рынка мобильных устройств, которые из коробки смогут поддерживать Dart.
+76
Вовлечение пользователя: комплекс упражнений по увеличению конверсии
6 min
2.7KМежду человеком, который вам симпатичен, и сайтом, который вам интересен, гораздо меньше отличий, чем можно ожидать.
Чтобы разобраться с этим, давайте вспомним, как мы общаемся с другими людьми в реальном мире.
Можно выделить три инструмента, при помощи которых мы взаимодействуем с окружающими (в зависимости от того, насколько они нам близки и насколько тесное общение нас интересует):
Точно так же, используя те же приемы, мы «развиваем отношения» с сайтом.
Здесь надо понять важную вещь: всё, с чем мы можем так или иначе общаться (то есть получать некий фидбек в ответ на наши действия) подсознательно приравнивается нами к другому живому существу со сходным образом мысли. Отсюда привычка вести философские беседы с неработающим прибором, отсюда тяга наших предков давать человеческое лицо природным и физическим явлениям, отсюда даже смайлы.
Ведь куда проще найти общий язык с другим человеком, чем с неведомой бездушной штуковиной, верно?
Чтобы разобраться с этим, давайте вспомним, как мы общаемся с другими людьми в реальном мире.
Можно выделить три инструмента, при помощи которых мы взаимодействуем с окружающими (в зависимости от того, насколько они нам близки и насколько тесное общение нас интересует):
- визуальный контакт,
- вербальный контакт,
- физический контакт.
Точно так же, используя те же приемы, мы «развиваем отношения» с сайтом.
Здесь надо понять важную вещь: всё, с чем мы можем так или иначе общаться (то есть получать некий фидбек в ответ на наши действия) подсознательно приравнивается нами к другому живому существу со сходным образом мысли. Отсюда привычка вести философские беседы с неработающим прибором, отсюда тяга наших предков давать человеческое лицо природным и физическим явлениям, отсюда даже смайлы.
Ведь куда проще найти общий язык с другим человеком, чем с неведомой бездушной штуковиной, верно?
+40
Realplexor: производительный Comet-сервер с API для PHP и Javascript (realtime)
5 min
20K Dklab Realplexor — это Comet-сервер, позволяющий держать одновремено сотни тысяч долгоживущих открытых HTTP-соединений с браузерами пользователей. JavaScript-код, запущенный в браузере, подписывается на один или несколько каналов Realplexor-а и вешает обработчик на поступление данных. Сервер может в любой момент записать сообщение в один из таких каналов, и оно будет моментально передано всем подписчикам (хоть одному, хоть тысяче), в режиме реального времени и с минимальной нагрузкой для сервера.
Dklab Realplexor — это Comet-сервер, позволяющий держать одновремено сотни тысяч долгоживущих открытых HTTP-соединений с браузерами пользователей. JavaScript-код, запущенный в браузере, подписывается на один или несколько каналов Realplexor-а и вешает обработчик на поступление данных. Сервер может в любой момент записать сообщение в один из таких каналов, и оно будет моментально передано всем подписчикам (хоть одному, хоть тысяче), в режиме реального времени и с минимальной нагрузкой для сервера. Хотя идейным вдохновителем Realplexor-а был предыдущий проект, dklab_multiplexor, код Realplexor-а не имеет с ним практически ничего общего. Поэтому я и решил сменить название. Несопоставимы также возможности продуктов (см. ниже), да и размер кода увеличился в 7 раз.
Realtime-направление сейчас довольно активно развивается на Западе, и в нем особенно выделяется продукт Tornado — событийно-ориентированный веб-сервер на языке Python. Правда, Tornado — это не столько Comet-сервер, сколько инструмент, с помощью которого можно запрограммировать «в том числе» и Comet-сервер. Ключевые слова: Comet, Push Server, Long polling, JavaScript, XMLHttpRequest.
Главные преимущества Realplexor-а:
- простота использования: наличие API для JavaScript, API для PHP (в будущем — и для других языков);
- простота конфигурирования;
- широкий функционал (либо отстутствующий, либо недоступный напрямую в аналогах).
Лучше один раз увидеть...
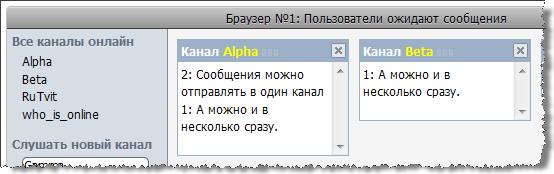
Я сделал отдельную онлайн-песочницу, чтобы продемонстрировать функционал нового Realplexor-а и то, для чего вообще нужны Comet-серверы (кстати, это физически тот же самый демон Realplexor-а, что использует мой новый стартап РуТвит). Песочница реализует что-то типа многоканального чата: зайдя, вы получите как будто бы 2 независимых «браузера», запущенных на разных компьютерах.
- Верхний «браузер» отображает каналы — в них моментально появляются новые сообщения, как только кто-то их туда отправляет на стороне сервера. Конечно же, эту страницу могут просматривать одновременно сотни тысяч пользователей, и они все будут видеть одно и то же (реализовано с использованием Realplexor JavaScript API). Можно «на лету» добавлять новые каналы (подписка) или скрывать уже имеющиеся (отписка).
- Нижний браузер содержит формы, позволяющие добавлять сообщение в произвольный канал, указав его имя. Форма AJAX-ом отправляется на сервер, и уже там PHP-скрипт записывает в Realplexor полученный текст через PHP API. (И да, так можно чатиться.)

Песочница демонстрирует следующие функции Realplexor-а:
+85
Push + ActiveMQ — ZendFramework =… или история одного драйвового проекта
11 min
5.9K
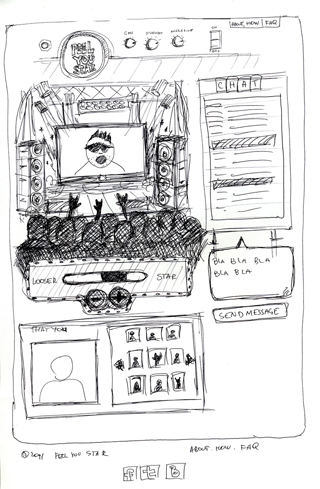
Одним прекрасным утром к нам в офис забежал молодой парень, с амбициозной идеей и “средствами для реализации” в кармане. “Заходишь на сайт, а там — телевизор. К нему можно подключиться через свою web-камеру. Одновременно может вещать только один человек, остальные — ждут своей очереди (но можно посмотреть скриншоты с их вебкамер). Задача каждого — удержаться в эфире, как можно дольше. Если выступающий нравится публике — все жмут “Cool!”, если подкачал — “Go away!”. И человек заменяется на следующего в очереди. Ну и можно в чат писать”.
Хорошая идея — драйвовый проект. Рисуем прототип, решаем реализовать обновление чата, списка пользователей, рейтинга и т.д. с помощью push-технологии. Это когда после загрузки страницы соединение между клиентом и сервером не закрывается, а продолжает использоваться для отправки сервером каких-либо событий на клиента.
Осторожно! Эта шняга может убить ваш сервер! Кстати, если вы вдруг решите написать высконагруженный скандинавский аукцион – истина и веселые картинки где-то рядом, под катом.
+118
3 000 000 $ за лучший алгоритм
2 min
1.5KПривет, Хабр!
4 мая 2011 года крупнейшая здравоохранительная организация штата Калифорния «Heritage Provider Network» сообщила о проведении конкурса на лучший алгоритм прогнозирования, благодаря которому станет возможным сократить расходы на здравоохранение.
Конкурс стартовал ещё 4 апреля 2011 года в 19:00 по Гринвичу и будет длиться почти 2 года — до 3 апреля 2013 года.
Главный приз конкурса, а именно 3 000 000 $, получит тот, кто разработает алгоритм, позволяющий предсказать с наибольшей достоверностью на основе данных за предыдущие годы, сколько дней в этом году пациенты проведут в больнице.
В качестве исходных данных предоставляются анонимные выборки аналогичных данных за минувшие 3 года.
4 мая 2011 года крупнейшая здравоохранительная организация штата Калифорния «Heritage Provider Network» сообщила о проведении конкурса на лучший алгоритм прогнозирования, благодаря которому станет возможным сократить расходы на здравоохранение.
Конкурс стартовал ещё 4 апреля 2011 года в 19:00 по Гринвичу и будет длиться почти 2 года — до 3 апреля 2013 года.
Главный приз конкурса, а именно 3 000 000 $, получит тот, кто разработает алгоритм, позволяющий предсказать с наибольшей достоверностью на основе данных за предыдущие годы, сколько дней в этом году пациенты проведут в больнице.
В качестве исходных данных предоставляются анонимные выборки аналогичных данных за минувшие 3 года.
+72
Открытая лекция инвестора Facebook, LinkedIn и Groupon в Москве
1 min
5.6K14 марта RMA организует выступление Марка Самвера из фонда European Founders, инвестировавшего в Facebook, LinkedIn и Groupon. Марк приедет в Москву с Анной Березовской, менеджером лондонского Groupon, чтобы найти российскому Groupon грамотных топ-менеджеров.
Мероприятие пройдет в понедельник к 19.00 в технопарке DigitalOctober (Берсеневская набережная, 6/3). Регистрация уже закрыта. Будет видео-отчет.
Мероприятие пройдет в понедельник к 19.00 в технопарке DigitalOctober (Берсеневская набережная, 6/3). Регистрация уже закрыта. Будет видео-отчет.
+16
Information
- Rating
- Does not participate
- Location
- Волгоград, Волгоградская обл., Россия
- Date of birth
- Registered
- Activity