Чтобы было понятно о чем речь, прикладываю 3 скринкаста, второй и третий под катом.
Oxygen @Oxygen
User
Практические советы тем, кто хочет построить веб-сообщество ч.2
4 min
1.3KВ виду того, что к моему предыдущему посту набралось больше положительных отзывов, чем отрицательных, а также я получил много писем с вопросами в личку (и даже ВКонтакте, аське и на самом автотуристе были отзывы), решил продолжить свою писанину про то, как я делал свой проект, с чем сталкивался на пути реализации и, собственно, давать советы.
Глава 4. Куда сеем? В контент!
Многие спросили, как я набрал первоначальную массу пользователей, после набора которой сообщество, собственно, как-то задышало. Было дело так: когда я на одном из бесплатных LiveStreet'овском (CMS моего проекта) дизайне только-только открыл проект, сразу же встал вопрос о привлечении на него аудитории. Но на что придёт аудитория, не на голое же место?

Глава 4. Куда сеем? В контент!
Многие спросили, как я набрал первоначальную массу пользователей, после набора которой сообщество, собственно, как-то задышало. Было дело так: когда я на одном из бесплатных LiveStreet'овском (CMS моего проекта) дизайне только-только открыл проект, сразу же встал вопрос о привлечении на него аудитории. Но на что придёт аудитория, не на голое же место?

+90
Практические советы тем, кто хочет построить веб-сообщество
5 min
2.5K
Вступление
Привет!
В последнее время, спустя вот уже полтора года, как я с нуля, практически в одиночку, создал и развил неплохое с точки зрения пользующихся им людей, а также с точки зрения материального профицита, интернет-сообщество — Автотуристу.Рф, меня стали часто спрашивать, как мне удалось этого добиться и какие шаги я предпринимал на пути к этому. Пусть это и покажется не скромным, но я действительно добился результата (это – состоявшийся факт), об этапах достижения которого теперь и хотел бы поведать интересующимся. И пусть я не запустил Хабр v2.0 и не получаю со своего стартапа баснословных доходов, но, всё же, средний (и даже немножечко выше) московский ай-ти’шный оклад я с него имею, а это и было моей целью. Соответственно, ниже повествование о том, как я поставил себе цель и её добился!
Итак, писанина ниже – это некое Know-How на тему создания с нуля человеком, далёким от web-разработческих дел, интернет-стартапа и его дельнейшего продвижения и развития. Сразу оговорюсь, что всё, что будет изложено ниже, основывается лишь на моём собственном опыте и не претендует на какую бы то ни было научность или официальность. Дело в том, что полтора года назад загоревшись (да что там «загоревшись» — став одержимым!) идеей создания тематического интернет-сообщества, я самостоятельно, от и до, её реализовал. Ещё прошу заметить, что все свои «трепыхания» при создании своего собственного стартапа предпринимались мной, так сказать, «по наитию», то бишь я не читал мудрых книжек и не ходил на семинары или мастер классы. Хотя, с другой стороны, если бы не два замечательных человека, моих друга, то, скорее всего, не было бы и никакого стартапа, но об этом по ходу пьессы.
Важно! Я буду писать много и обстоятельно, вдаваясь в разные, на первый взгляд, казалось бы, ненужные детали, но, поверьте, именно детали порой играют решающую роль, имхо, конечно же.
+30
Особенности дизайна сайта для мобильных устройств
3 min
8.7KРечь пойдет о мобильных устройствах, которые на данное время занимают большой % на рынке WAP’a (телефоны без ОС, Symbian и прочие), об Android и iPhone сегодня говорить не будем


+36
Кейс «Проектирование веб-сервиса бронирования билетов». Бизнес-анализ. Описание предметной области
2 min
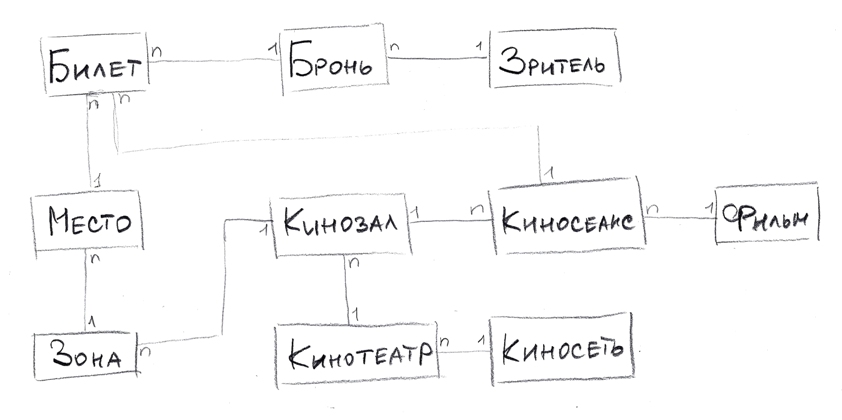
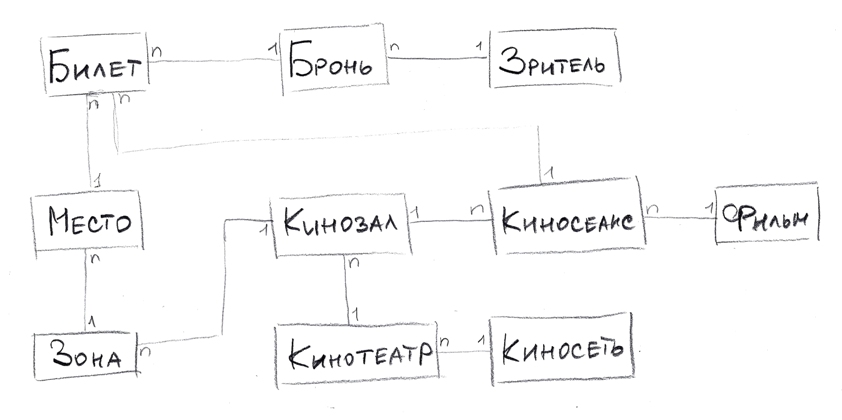
16KПараллельно с описанием бизнес-процессов, контекста и профилей заинтересованных лиц необходимо изучать предметную область. Основными инструментами здесь являются словарь терминов (который лучше составлять совместно с экспертом предметной области) и диаграмма сущностей, которая изображает, какие есть сущности, и какие между ними есть взаимосвязи.
— Зрителю должно быть больше 14 лет (для сделкоспособности).
— Необходимо дополнительное пользовательское соглашение, в котором пользователю будет необходимо дать согласие на использование его персональных данных.
— В соглашении также должно быть указано, что услуга бронирования предоставляется безвозмездно.
Не стоит путать диаграмму сущностей с логической моделью данных! Она создается на так называемым концептуальном уровне, на ней намеренно не указываются атрибуты сущностей, а сами сущности не являются конечным вариантом хранения информации в базе данных, напротив, эта диаграмма представляет основу для составления логической модели данных.

IV. Описание предметной области
Законодательные ограничения
— Зрителю должно быть больше 14 лет (для сделкоспособности).
— Необходимо дополнительное пользовательское соглашение, в котором пользователю будет необходимо дать согласие на использование его персональных данных.
— В соглашении также должно быть указано, что услуга бронирования предоставляется безвозмездно.
Словарь терминов
Диаграмма сущностей
Не стоит путать диаграмму сущностей с логической моделью данных! Она создается на так называемым концептуальном уровне, на ней намеренно не указываются атрибуты сущностей, а сами сущности не являются конечным вариантом хранения информации в базе данных, напротив, эта диаграмма представляет основу для составления логической модели данных.

+33
Регистрация своей фирмы собственными руками, туду-лист
12 min
51KДисклаймер: описываю только свой личный опыт и мнения автора могут не совпадать с мнением автора. Статья огромная, читать много.
Пишу эту статью, и представляю себе тебя, читателя Хабра, которой в обеденный перерыв залез почитать что-нибудь для развития. А этот читатель, т.е. ты (да, не отворачивай глаза от букв, именно ты) давно наслышан, что своё дело – это круто. И, может быть, как раз не хватало лёгкого пинка, чтобы выйти из зоны будничного комфорта и что-нибудь, да предпринять.
Эта статья адресована тем, кто уже «на грани». Она почти лишена философии и туманных ссылок, просто тупо туду-лист. Бери и делай. Намеренно избавляю тебя от объяснений, зачем молодому проекту нужна госрегистрация, такая ли уж это свобода – быть собственником и от куда взять деньги на госпошлину. Статья адресована московским стартаперам, гео-патчи от других городов приветствуются в комментариях.
Будем считать, что с формой собственности определились — это ООО и упрощенка 6%. Если кому нужно ИП – там проще, справишься и без этой статьи.
Для создания фирмы необходимо:

Пишу эту статью, и представляю себе тебя, читателя Хабра, которой в обеденный перерыв залез почитать что-нибудь для развития. А этот читатель, т.е. ты (да, не отворачивай глаза от букв, именно ты) давно наслышан, что своё дело – это круто. И, может быть, как раз не хватало лёгкого пинка, чтобы выйти из зоны будничного комфорта и что-нибудь, да предпринять.
Эта статья адресована тем, кто уже «на грани». Она почти лишена философии и туманных ссылок, просто тупо туду-лист. Бери и делай. Намеренно избавляю тебя от объяснений, зачем молодому проекту нужна госрегистрация, такая ли уж это свобода – быть собственником и от куда взять деньги на госпошлину. Статья адресована московским стартаперам, гео-патчи от других городов приветствуются в комментариях.
Будем считать, что с формой собственности определились — это ООО и упрощенка 6%. Если кому нужно ИП – там проще, справишься и без этой статьи.
Для создания фирмы необходимо:

+330
Почему текст, набранный заглавными буквами, трудно читать
2 min
64K
Неизвестно откуда пошла мода на оформление текста заглавными буквами, но факт остается фактом – использование заглавных букв окружает нас повсеместно. Если вы напишете в интернете текст прописными, люди решат, что вы кричите, или усомнятся в вашем психическом здоровье. Но чаще всего все прописные раздражают людей, а текст написанный таким образом очень трудно быстро прочесть.
+162
Встраиваемые шрифты с кириллицей
3 min
7.2KПусть расцветают сто цветов, пусть соперничают сто школ. Этим лозунгом первого китайского императора Цинь Ши Хуана хочется поднять волну народного негодования стремления к появлению как можно большего количества шрифтов с веб-лицензией, которые поддерживают кириллицу. Сто школ в данном случае — различные словолитни и сервисы, предоставляющие встраиваемые шрифты.
В настоящее время подобные сервисы активно развиваются. Крупнейший из них, Typekit, содержит на данный момент 376 шрифтов от более чем 30 производителей. Но вот незадача: Typekit пока поддерживает только подмножество Latin-1, хотя и работает над добавлением поддержки других подмножеств Unicode.
Что же прямо сейчас делать нам, пользователям кириллицы?
В настоящее время подобные сервисы активно развиваются. Крупнейший из них, Typekit, содержит на данный момент 376 шрифтов от более чем 30 производителей. Но вот незадача: Typekit пока поддерживает только подмножество Latin-1, хотя и работает над добавлением поддержки других подмножеств Unicode.
Что же прямо сейчас делать нам, пользователям кириллицы?
+25
Раздобываем бесплатные шрифты для русского языка, чтобы пережить Вторую типографскую революцию в Паутине
7 min
33KНа минуту обратите свои мысли вспять, к прошлому, к завершившемуся тысячелетию. Отдайте должное утренней заре Всемирной Паутины, потому что заря эта готова ужé окончательно потухнуть, уступая место куда более яркому сиянию нового дня.
Первая типографская революция произошла во Всемирной Паутине настолько давно, что приходится производить поиски, чтобы установить подробности. Кажется достоверным то, что пишет Ian Graham: в Netscape Navigator 2.0 впервые появился элемент <font> (тогда он позволял задавать только размеры шрифта, и только в условных единицах), а в Internet Explorer 3 у этого элемента появился атрибут face, позволявший задавать начертание, задавать шрифтовое семейство. Википедия подсказывает, что Netscape Navigator 2.0 появился в марте 1996 года, а Microsoft Internet Explorer 3 — в августе того же года. В язык HTML версии 3.2 даже не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
Тринадцать лет назад.
Все эти тринадцать лет для начертания текста сайтов в основном использовались несвободные шрифты, являющиеся частью операционных систем и офисных пакетов. Сайтам приходилося гадать о том, какие шрифты установлены у читателя, а какие не установлены, и какова вероятность того или другого, какие шрифты можно считать безопасными. Сочинялись специальные плагины jQuery и создавались специальные страницы, способные выяснить набор шрифтов на компьютере читателя. Особый дух того времени прекрасно передал despoth, сочинив превосходную серию статей о такой веботипографике, которая основана именно на подборе несвободных шрифтов(часть I — часть II — часть III — часть IV — часть V).
Наконец, это время кончилось: явствуют, зримо явствуют признаки Второй типографской революции, связанной с приходом@font-face.
Джон Даггетт сочинил познавательную статью о том, как все мы совсем скоро (после появления Safari 3.1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
Марк Пилгрим грубо обрисовал ситуацию с лицензированием собственнических шрифтов. Ситуация эта немало напоминает глухой тупик. Даже создателям прекрасной демонстрации возможностей Firefox 3.5, чтобы изготовить страницу, пришлось специально связаться со шрифтопроизводителями и изготовлять такие особые (усечённые) версии использовавшихся шрифтов, чтобы их не было смысла копировать нелицензионно. А вон там предлагают раздавать особые паутинные обкусанные ужатые копии купленных шрифтов (которые сам покупатель вывешивать не имеет никого права, а только ссылаться). Остроумно. Открывает широкую дорогу в сторону Большого Брата: типа как недавно читальники Kindle удаляли книги Оруэлла за нелицензионность (даже честно купленные — просто оставляя стоимость их на счету покупателя в уплату). Так и тут. Внешний шрифт может неожиданно подохнуть, даже купленный заранее.
Всё это значит, что одновременно с переходом к использованию загружаемых шрифтов состоится, вероятнее всего, и переход к бесплатным (а в идеале — даже и свободным) шрифтам в Паутине.
Англоязычному люду этот переход дастся достаточно просто: достаточно обратиться к белке-шрифтелке, чтобы получить буквально сотни шрифтов, каждый из которых можно без лицензионных проблем использовать в своей работе, на своём сайте. Тем же, кто пользуется русским языком (или, тем паче, другими языками на основе расширенной кириллицы), придётся гораздо, гораздо похуже. Свободных кириллических шрифтов совсем мало, а русского аналога белки-шрифтелки, похоже, вообще не существует в природе.
Я собираюсь поэтому перечислить прямо тут все свободные шрифты, подходящие для использования на сайтах, написанныхпо-русски. Не стесняйтеся дополнять мой список.
Первая типографская революция произошла во Всемирной Паутине настолько давно, что приходится производить поиски, чтобы установить подробности. Кажется достоверным то, что пишет Ian Graham: в Netscape Navigator 2.0 впервые появился элемент <font> (тогда он позволял задавать только размеры шрифта, и только в условных единицах), а в Internet Explorer 3 у этого элемента появился атрибут face, позволявший задавать начертание, задавать шрифтовое семейство. Википедия подсказывает, что Netscape Navigator 2.0 появился в марте 1996 года, а Microsoft Internet Explorer 3 — в августе того же года. В язык HTML версии 3.2 даже не входил атрибут face, хотя и упоминалося, что такой атрибут существует.
Тринадцать лет назад.
Все эти тринадцать лет для начертания текста сайтов в основном использовались несвободные шрифты, являющиеся частью операционных систем и офисных пакетов. Сайтам приходилося гадать о том, какие шрифты установлены у читателя, а какие не установлены, и какова вероятность того или другого, какие шрифты можно считать безопасными. Сочинялись специальные плагины jQuery и создавались специальные страницы, способные выяснить набор шрифтов на компьютере читателя. Особый дух того времени прекрасно передал despoth, сочинив превосходную серию статей о такой веботипографике, которая основана именно на подборе несвободных шрифтов
Наконец, это время кончилось: явствуют, зримо явствуют признаки Второй типографской революции, связанной с приходом
Джон Даггетт сочинил познавательную статью о том, как все мы совсем скоро (после появления Safari 3.1, Firefox 3.5, Opera 10) сможем использовать загружаемые шрифты во всех популярных браузерах, а не только в одном наиболее популярном.
Марк Пилгрим грубо обрисовал ситуацию с лицензированием собственнических шрифтов. Ситуация эта немало напоминает глухой тупик. Даже создателям прекрасной демонстрации возможностей Firefox 3.5, чтобы изготовить страницу, пришлось специально связаться со шрифтопроизводителями и изготовлять такие особые (усечённые) версии использовавшихся шрифтов, чтобы их не было смысла копировать нелицензионно. А вон там предлагают раздавать особые паутинные обкусанные ужатые копии купленных шрифтов (которые сам покупатель вывешивать не имеет никого права, а только ссылаться). Остроумно. Открывает широкую дорогу в сторону Большого Брата: типа как недавно читальники Kindle удаляли книги Оруэлла за нелицензионность (даже честно купленные — просто оставляя стоимость их на счету покупателя в уплату). Так и тут. Внешний шрифт может неожиданно подохнуть, даже купленный заранее.
Всё это значит, что одновременно с переходом к использованию загружаемых шрифтов состоится, вероятнее всего, и переход к бесплатным (а в идеале — даже и свободным) шрифтам в Паутине.
Англоязычному люду этот переход дастся достаточно просто: достаточно обратиться к белке-шрифтелке, чтобы получить буквально сотни шрифтов, каждый из которых можно без лицензионных проблем использовать в своей работе, на своём сайте. Тем же, кто пользуется русским языком (или, тем паче, другими языками на основе расширенной кириллицы), придётся гораздо, гораздо похуже. Свободных кириллических шрифтов совсем мало, а русского аналога белки-шрифтелки, похоже, вообще не существует в природе.
Я собираюсь поэтому перечислить прямо тут все свободные шрифты, подходящие для использования на сайтах, написанных
+114
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity