Одной из самых важных вещей, о которых вы должны задуматься перед запуском проекта, является SEO. Оптимизируя контент сайта и используя правильные ключевые слова вы можете получить большой приток посетителей. SEO — очень комплексное занятие, имеющее множество заковырок. Одним из важнейших моментов этого комплекса является подбор правильных ключевых слов. Об этом мы и поговорим.
Соколов Роман @Peregrinus
User
mod_rewrite — просто о сложном
4 min
66KЧто это такое?
mod_rewrite — это модуль для веб-сервера Apache, предназначенный для преобразования URL-ов. Модуль использует в своей работе правила, которые могут быть описаны как в конфигурации сервера (httpd.conf), так и в файлах .htaccess непосредственно в файловой структуре Вашего сайта. Правила описываются в виде регулярных выражений PCRE
Hello world
Простейший пример. Допустим, Вы захотели, чтобы никто не знал, что Ваш сайт написан на PHP и решили замаскировать расширения файлов. Можно, конечно, внести соответствующую директиву в конфигурацию Apache и тогда все файлы с расширением ".msl" («My Super Language») будут обрабатываться интерпретатором PHP. Но можно поступить проще:
создаем в корне нашего сайта файл .htaccess со следующим содержимым
RewriteEngine On
RewriteBase /
RewriteRule ^(.*)\.msl$ $1.php [QSA,L]Первая директива включает механизм mod_rewrite в текущей папке и во всех ее подпапках. Вторая указывает модулю mod_rewrite, что текущая папка в файловой системе соответствует корню сайта. Третья — непосредственно правило преобразования URL.
Прочесть его можно так:
Если сразу после начала строки ("^") идет произвольное количество любых символов ( "(.*)" ), причем мы хотим запомнить, что именно это за символы, окружая их скобками, затем идет точка ("\.") (экранируем точку, потому что одиночная точка — это просто любой символ), затем символы «msl» и на этом строка заканчивается ("$"), то заменим исходный URL на следующий: возьмем первую запомненную подстроку в скобках из правила, прибавим к ней ".php", добавим все дополнительные параметры адреса, которые могли быть "[QSA]" и на этом закончим, не будем применять дальнейшие преобразования, если они есть "[L]"
Все, теперь Вы можете смело менять все ссылки, заканчивающиеся на ".php" на ".msl" и писать в своем блоге, что изобрели новый скриптовый язык. Apache, встретив ссылку на «index.msl» с помощью mod_rewrite на лету преобразует ее в «index.php» и вызовет нужный скрипт.
А что еще умеет mod_rewrite?
+21
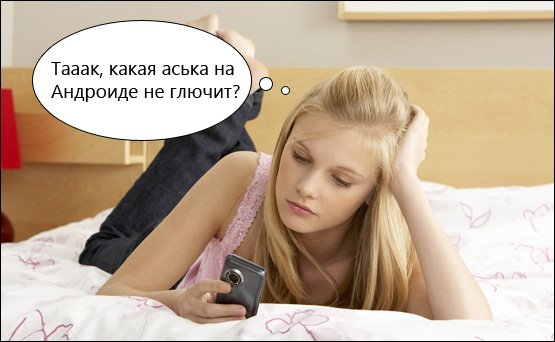
Тестирование различных ICQ-клиентов на платформе Android
8 min
79K
Наверняка, многие пользователи устройств на базе операционной системы Android думают, что под их платформу нет ни одного достойного ICQ-клиента. Но так ли это? Легко ли самостоятельно отделить зерна от плевел в магазине приложений, который сейчас бьет все рекорды по своему росту? Давайте попробуем разобраться.
Для тех, кто хочет подобрать клиент под свои нужды и предпочтения, и подготовлено это тестирование. В обзор вошли 18 различных клиентов. Все тесты проводились на аппарате HTC Hero (официальная прошивка Android Eclair). Под катом много скриншотов, поэтому будьте внимательны, если трафик у вас ограничен.
+84
Как написать собственное приложение с REST API Яндекс.Диска
11 min
46KВсем привет! Меня зовут Клеменс Ауэр, я занимаюсь разработкой десктопной версии Яндекс.Диска. Когда появился новый REST API, я был настолько впечатлен открывшимися возможностями, что в свободное время начал писать на его основе SDK для нового языка Swift. Я решил рассказать о своем опыте работы новым API и выступил с небольшим докладом о том, как просто начать с его помощью писать собственное приложение. Доклад был на английском, но по-русски я тоже говорю, хотя не так хорошо. На основе своего выступления я подготовил сегодняшний пост, с которым мне помогали мои коллеги.
Начать я хотел бы с некоторых общих вещей о Диске — скорее всего, большую часть из этого вы уже слышали. Затем я расскажу, почему же меня так впечатлил новый API и чем он отличается от WebDAV. Ну а ближе к концу я поделюсь опытом того, как начать разрабатывать под новый API, и разберу несколько примеров своего кода. Его будет совсем немного, но с новым API, чтобы заставить что-то работать, код писать практически не требуется.
Начать я хотел бы с некоторых общих вещей о Диске — скорее всего, большую часть из этого вы уже слышали. Затем я расскажу, почему же меня так впечатлил новый API и чем он отличается от WebDAV. Ну а ближе к концу я поделюсь опытом того, как начать разрабатывать под новый API, и разберу несколько примеров своего кода. Его будет совсем немного, но с новым API, чтобы заставить что-то работать, код писать практически не требуется.
+35
Firebug: Part 1 — console
2 min
7.9KДанной статей я хочу начать серию, посвященную всеми любимому Add-on к Firefox под названием Firebug.
Весь цикл: Console, Commands, Debugging ,Profiling
Я постараюсь раскрыть известные и не очень его возможности, которые могут пригодиться любому Web-разработчику(а могут и не пригодиться, но это врядли).
Если у вас его еще нету, то можно скачать со страницы http://getfirebug.com.
Весь цикл: Console, Commands, Debugging ,Profiling
Я постараюсь раскрыть известные и не очень его возможности, которые могут пригодиться любому Web-разработчику(а могут и не пригодиться, но это врядли).
Если у вас его еще нету, то можно скачать со страницы http://getfirebug.com.
+96
Основные виды поисковых запросов, которые используют пользователи интернет-магазинов, готов ли ваш сайт к ним? (Часть 1)
3 min
11KВ одной из статей мы уже рассматривали, каким должен быть поиск, но тогда мы касались этого вопроса с точки зрения дизайна и UX. В статье ниже мы рассмотрим основные типы запросов, которые используют пользователи.
Анализ текущей ситуации в большинстве интернет-магазинов показал, что, несмотря на очевидность важности тонкой настройки такого эффективного инструмента, как поле поиска, большинство сайтов не уделяют этому должного внимания. Чаще всего используются стандартные настройки, настроенные на неточное совпадение. Такой подход значительно сужает функционал сайта и становится ощутимым препятствием на пути превращения пользователя в покупателя.
Учитывая объем информации, было принято решение о разбивке статьи на несколько частей.
Анализ текущей ситуации в большинстве интернет-магазинов показал, что, несмотря на очевидность важности тонкой настройки такого эффективного инструмента, как поле поиска, большинство сайтов не уделяют этому должного внимания. Чаще всего используются стандартные настройки, настроенные на неточное совпадение. Такой подход значительно сужает функционал сайта и становится ощутимым препятствием на пути превращения пользователя в покупателя.
Учитывая объем информации, было принято решение о разбивке статьи на несколько частей.
+15
Как IT-фрилансеру стать предпринимателем. Часть 1
3 min
93KВсем привет! Это наш первый пост на Хабре, и мы расскажем, как IT-фрилансеру стать предпринимателем.
Вы узнаете, зачем фрилансеру ИП. Почему ИП лучше, чем ООО. Как зарегистрировать ИП самостоятельно. Что делать потом. Надеемся, опыт, который мы накопили за два года нашего проекта «Я люблю ИП», вам пригодится.

Вы узнаете, зачем фрилансеру ИП. Почему ИП лучше, чем ООО. Как зарегистрировать ИП самостоятельно. Что делать потом. Надеемся, опыт, который мы накопили за два года нашего проекта «Я люблю ИП», вам пригодится.

+62
HTML-формы. Взгляд бэкенд-разработчика
12 min
49KПри подготовке материала по Symfony Form я решил уделить некоторое внимание теоретической части по работе с формами со стороны клиента – что они из себя представляют, как ведут себя браузеры при отправке, в каком формате путешествуют, в каком виде поступают на сервер.
Вводная часть несколько растянулась и в итоге вылилась в отдельную небольшую статью, которая, по моему мнению, может быть интересна и другим бэкенд-разработчикам (не только PHP или Symfony).
Вводная часть несколько растянулась и в итоге вылилась в отдельную небольшую статью, которая, по моему мнению, может быть интересна и другим бэкенд-разработчикам (не только PHP или Symfony).
-6
Как я выбирал копирайтера методом ёжика – и сколько стоит написать треш и угар
14 min
131KДело в том, что магазин с кефиром — в двух кварталах от моего дома в Астрахани. Осенью темнело рано, на улицах удваивалась популяция шпаны, и потому мы ходили туда для надёжности небольшой толпой. Так вот, когда возвращались, Стас увидел ежа. В ноябре. Перебегающим дорогу. И, на всякий случай, поймал.
Рассматриваем. Ёж – не жилец. Слишком худой, не откормится, нет гнезда – да и вообще вылезать в локальное потепление ноября перед первым снегом было не лучшей идеей. «Ну, хочешь спасать – держи» — Стас отодрал шар от вязаной перчатки.
Вечером я чуть не убил зверя молоком по незнанию (на фото). И дальше выяснил сразу много и внезапно. Сейчас расскажу, какое это имеет отношение к выбору копирайтера и вообще написанию нормальных текстов.
+180
30 полезных сервисов для веб-разработчиков и дизайнеров v2
3 min
86KПредыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!
+59
10 шагов планирования проекта за 25 минут
1 min
54KВ прошлом видео мы попросили нашего Ивана Селиховкина (selikhovkin) рассказать, что по шагам нужно делать, когда тебе достается чужой ношеный уже какое-то время идущий проект. В этот раз, как и обещали, о проектах, которые начинаются с нуля. 10 шагов, которые хорошо бы пройти в рамках планирования проекта:
Чем планирование софтверных проектов похоже на написание книги, как гуры экспертного управления планировали бы написание продолжения “Войны и мира”, и что такое метод оценки трех П — обо всем этом в новом видео.
Чем планирование софтверных проектов похоже на написание книги, как гуры экспертного управления планировали бы написание продолжения “Войны и мира”, и что такое метод оценки трех П — обо всем этом в новом видео.
+27
oDesk (Upwork). Мой опыт за полтора года
12 min
445KВот уже полтора года я зарабатываю фрилансом на бирже oDesk. За это время у меня накопилось много материалов по данной теме. В данном топике я собрал все в одну статью и адаптировал для аудитории хабра.


+178
Советы front-end разработчику
7 min
191K
Привет, читатель хабра.
Наверное, ты сразу спросишь меня: «Да кто ты такой, чтобы давать мне советы?». Итак, немного обо мне.
Первое мое общение с HTML и CSS было 10 лет назад, еще в школе, когда у меня только появился интернет, и я понял что тоже хочу делать странички, которые сможет увидеть весь мир. С тех пор у меня есть как минимум 5 полных лет опыта разработки сайтов по-взрослому. Сейчас я могу без лишней скромности сказать, что сверстал я уже пару сотен сайтов, большинство из которых, как ни странно, совершенно не совпадают с моими текущими требованиями к верстке.
Я не хочу рассказывать как надо делать, эта статья результат моего опыта и попытка написать рекомендации тем, кто только начинает, хотя и для матерых верстальщиков (слово режущие слух) здесь могут найтись интересные идеи.
Если ты заинтересовался прошу под кат…
+89
Создание лендингов: как с их помощью повысить конверсию, и чем хороший лендинг отличается от плохого. Часть 2
5 min
34K Landing page важны потому, что именно при взгляде на них потенциальный клиент за секунды решает, хочет ли он купить ваш продукт. А значит, лендинги — ключевой элемент маркетинговой стратегии, который нужно улучшать для повышения конверсии. Продолжаем делиться советами по созданию лендингов, на этот раз — вторая часть статьи Peep Laja, написанной от первого лица. Из нее можно узнать, как выбрать копирайтера для лендинга, и почему стоит избегать использования шаблонов при написании текста и при выборе его дизайна.
Landing page важны потому, что именно при взгляде на них потенциальный клиент за секунды решает, хочет ли он купить ваш продукт. А значит, лендинги — ключевой элемент маркетинговой стратегии, который нужно улучшать для повышения конверсии. Продолжаем делиться советами по созданию лендингов, на этот раз — вторая часть статьи Peep Laja, написанной от первого лица. Из нее можно узнать, как выбрать копирайтера для лендинга, и почему стоит избегать использования шаблонов при написании текста и при выборе его дизайна. Текст на продающей странице – это самое главное
Успех продающей страницы в большей степени зависит от ее наполнения. Поэтому, чтобы продать товар, вам необходим действительно качественный текст. Не начинайте заниматься дизайном, пока у вас не будет на руках первоклассного контента.
+12
В помощь коллегам «безобразникам»
6 min
14KTutorial
В предыдущем материале постарался описать общие концепции управления информационной безопасностью, с целью уменьшения рисков. Там фигурировали понятия угроза, уязвимость, атака и риск. В этом материале рассмотрим основные виды вредоносного воздействия или потенциальные угрозы.
+7
О высшем образовании
10 min
132KOpinion
У каждого человека есть определенный кругозор. Когда этот кругозор сужается до бесконечности малого, то он обращается в точку. Тогда человек и говорит, что это есть его точка зрения.
Давид Гилберт

Всё чаще слышны споры о том, нужно ли высшее образование программисту, и, учитывая, что поток мнений на эту вне всякого сомнения острую тему не иссякает, я решил высказать свои мысли. Как мне кажется, всеобщее разочарование в учёбе связано с многочисленными процессами и изменениями, происходящими в профессии и нуждается в серьёзном изучении. Ниже я рассмотрю наиболее распространённые заблуждения, мифы и основные причины явления.
Давид Гилберт

Всё чаще слышны споры о том, нужно ли высшее образование программисту, и, учитывая, что поток мнений на эту вне всякого сомнения острую тему не иссякает, я решил высказать свои мысли. Как мне кажется, всеобщее разочарование в учёбе связано с многочисленными процессами и изменениями, происходящими в профессии и нуждается в серьёзном изучении. Ниже я рассмотрю наиболее распространённые заблуждения, мифы и основные причины явления.
+49
Несколько интересностей и полезностей для веб-разработчика #24
5 min
59KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Webhook — это платформа для создания сайтов. Важно не путать со статическими генераторами, потому что это именно «CMS builder». Проект успешно завершил кампанию на Kickstarter 14 мая этого года, где смог собрать сумму в два раза большую, чем было необходимо. А буквально недавно состоялся релиз первой версии продукта. Webhook построен с использованием NodeJS, Grunt и Firebase для реалтайма, работает на Windows, Linux и Mac, внутри целая система виджетов со множеством вариаций на выходе, «Django-like templating» с помощью Swig JS, кроссплатформенная админ панель и еще целый ряд плюсов.
Webhook

Webhook — это платформа для создания сайтов. Важно не путать со статическими генераторами, потому что это именно «CMS builder». Проект успешно завершил кампанию на Kickstarter 14 мая этого года, где смог собрать сумму в два раза большую, чем было необходимо. А буквально недавно состоялся релиз первой версии продукта. Webhook построен с использованием NodeJS, Grunt и Firebase для реалтайма, работает на Windows, Linux и Mac, внутри целая система виджетов со множеством вариаций на выходе, «Django-like templating» с помощью Swig JS, кроссплатформенная админ панель и еще целый ряд плюсов.
+79
Собеседование на должность JavaScript разработчика
4 min
288K
Недавно прочитал неплохой пост на тему поиска работы QA и подумал, что похожий пост был бы полезен для JavaScript разработчиков. В конечном счёте, веб движется вперед семимильными шагами, и соискателей на позицию JavaScript программиста хоть отбавляй (разумеется, хороших всегда меньше).
+104
Современный Торнадо: распределённый хостинг картинок в 30 строк кода
3 min
36KTutorial
Впервые слышите о tornado? Слышали, но боялись асинхронности? Смотрели на него более полугода назад? Тогда я посвящаю эту статью вам.
+78
JQuery Deferred — примеры использования
5 min
66KВ этой статье я не буду говорить о том зачем в javascript нужны промисы и в частности JQuery.Deferred. Также не буду приводить справочную информацию, ее достаточно в интернете. Например тут или тут или вот тут.
Эта статья для тек кто уже немного знаком с объектом Deferred из библиотеки JQuery, но не имеет опыта написания сложных цепочек (очередей).
Все примеры кода, рассмотренные здесь, используют асинхронный метод $.ajax(), который возвращает так называемый jqXHR в котором реализованы промис-методы (done, fail, always, then). Нам нужны будут только они, поэтому будем считать что $.ajax возвращает промис (promise).
В некоторых примерах используются методы $.map() и $.each(), которые входят в состав библиотеки JQuery.
Простейшее использование промисов — это последовательное выполнение асинхронных операций. То есть следующая операция не начинается пока текущая не закончится.
Живой пример тут.
Эта статья для тек кто уже немного знаком с объектом Deferred из библиотеки JQuery, но не имеет опыта написания сложных цепочек (очередей).
Подготовка
Все примеры кода, рассмотренные здесь, используют асинхронный метод $.ajax(), который возвращает так называемый jqXHR в котором реализованы промис-методы (done, fail, always, then). Нам нужны будут только они, поэтому будем считать что $.ajax возвращает промис (promise).
В некоторых примерах используются методы $.map() и $.each(), которые входят в состав библиотеки JQuery.
Последовательное выполнение
Простейшее использование промисов — это последовательное выполнение асинхронных операций. То есть следующая операция не начинается пока текущая не закончится.
$.ajax('http://echo.jsontest.com/id/1')
.then(function(result){
console.log(JSON.stringify(result));
return $.ajax('http://echo.jsontest.com/id/2')
}).then(function(result){
console.log(JSON.stringify(result));
return $.ajax('http://echo.jsontest.com/id/3')
}).then(function(result){
console.log(JSON.stringify(result));
});
Живой пример тут.
+36
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity