CRM 2020

Этой зимой погоду определять только так :-(
User

 В преддверии нового года хочется всем тимлидам пожелать расслабиться, отпустить все трудности на работе и готовиться ĸ празднованию с семьей, с друзьями.
В преддверии нового года хочется всем тимлидам пожелать расслабиться, отпустить все трудности на работе и готовиться ĸ празднованию с семьей, с друзьями.




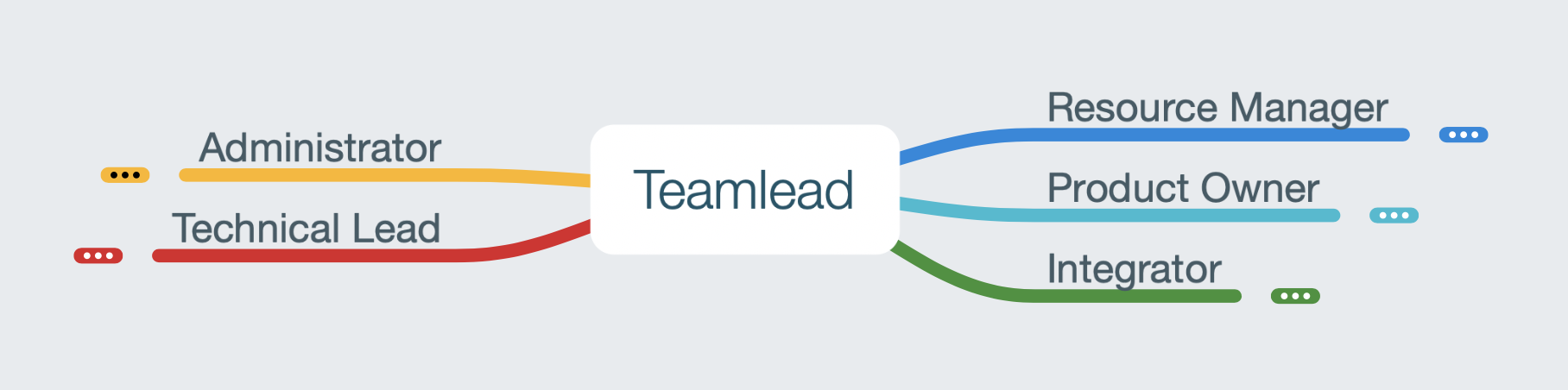
Тимлид – это снежинка. При детальном рассмотрении в каждой компании тимлид принимает разную форму. Где-то от него ждут только передвижения задач по доске, где-то – наймов и увольнений, а где-то просят одновременно проектировать архитектуру, ставить бизнес-цели и думать о болях пользователей продукта. На самом деле все обстоит еще сложнее. Различия встречаются не только между разными компаниями, но и даже в рамках команд, находящихся в одном офисе.
Это становится особенно заметно, когда компания сталкивается с одним из следующих вопросов: как собеседовать тимлида, как оценивать его работу, как составить ему план развития. Тимлиды тоже довольно много фрустрируют – они не понимают, насколько их текущий опыт работы останется релевантным при переходе в новую компанию, какие пробелы в знаниях и навыках существуют и как их можно заполнить. Короче говоря, куда не посмотришь, везде с тимлидами как-то сложно.
С этой проблемой столкнулись и мы со Стасом Цыгановым. Но в этот раз вместо того, чтобы обойтись простым решением текущих проблем, мы захотели подойти к вопросу фундаментальнее, собрать информацию об ожиданиях от тимлидов в разных компаниях и обобщить ее в единую общую модель. И, кажется, у нас получилось.






Content-Type и Content-Length, это почти универсальные хедеры. Но в последнее время для повышения безопасности начали использоваться заголовки вроде Content-Security-Policy и Strict-Transport-Security, а для повышения производительности — Link rel=preload. Несмотря на широкую поддержку в браузерах, лишь немногие их используют.
Для того, чтоб описать и задокументировать правила клиент-серверного
взаимодействия используя Rest-api можно выделить три основных метода:

Использовать систему автодокументирования
И вот для того, чтобы решить минусы первых двух методов человечество придумало системы автоматического документирования. Основная идея заключается в том, что к проекту пристыковывается некий плагин, который собирает информацию по вашему коду, сам составляет документацию и обёртывает её в удобочитаемый формат. Но большинство решений по этому методу не идеальны. Давайте попробуем сделать инструмент, который поможет получить документацию нашего проекта с минимальным количеством телодвижений