Рад представить вашему вниманию еще одну крохотную, но полезную open-source-утилиту своего авторства —
Simplify.js.
 Simplify.js
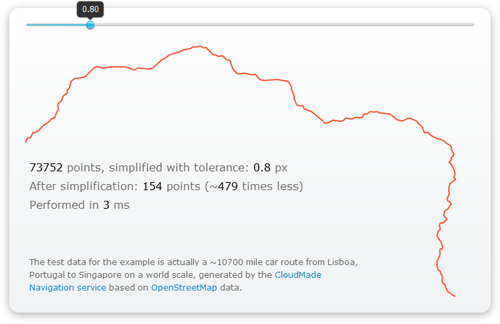
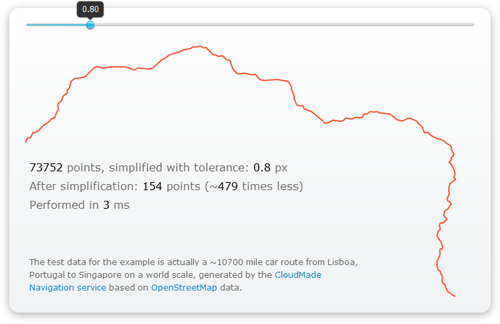
Simplify.js — очень быстрая реализация упрощения ломаных линий на JavaScript. Изначально написав ее для
Leaflet (библиотеки для интерактивных карт), после небольшого эксперимента по оптимизации захотелось выпустить ее в качестве отдельной библиотеки без зависимостей, которую можно использовать как в браузере, так и на серверных платформах, таких, как Node.js, и применять и для 2D, и для 3D-точек.
Подобное упрощение позволяет на несколько порядков уменьшить количество точек в ломаной линии (например, представляющей длинный маршрут на карте или график), при этом максимально сохранив ее очертания (с заданной точностью). Соответственно резко уменьшается занимаемый линией размер памяти и время, требуемое для ее обработки.