В этой статье мы поговорим про анонсы и коммерческую доступность сервиса Windows Azure Web Sites.
Windows Azure Web Sites — это сервис предназначенный для быстрого создания новых или размещения существующих веб-приложений в надежном, масштабируемом облачном окружении.
Ключевыми особенностями Windows Azure Web Sites являются:
Windows Azure Web Sites
Windows Azure Web Sites — это сервис предназначенный для быстрого создания новых или размещения существующих веб-приложений в надежном, масштабируемом облачном окружении.
Ключевыми особенностями Windows Azure Web Sites являются:
- Поддержка разнообразных платформ и языков программирования для размещения веб-приложений;
- Непрерывная интеграция со службами и системами контроля версий;
- Публикация готовых приложений, фреймворков и CMS за две минуты из галереи шаблонов;
- Масштабирование по требованию и автоматическое масштабирование вычислительных ресурсов на основе заданных правил;
- Подробные мониторинг, ведение логов и диагностика через панель администрирования;
- Удобное конфигурирование, поддержка SSL, привязка собственных доменов, поддержка 32 и 64-битного размещения;
- Гибкое ценообразование: бесплатный тариф, быстрое масштабирование сайта на другие тарифы при росте приложения.



 Всем привет. Сегодня я хотел бы ещё раз поговорить о замечательном deploy-ере Capistrano.
Всем привет. Сегодня я хотел бы ещё раз поговорить о замечательном deploy-ере Capistrano.



 В данной статье я не буду рассказывать, что такое Типажи, не буду описывать синтаксис, или разбирать всякие тонкости, связанные с разрешением имен и наследованием Типажей. На эту тему на Хабре уже есть
В данной статье я не буду рассказывать, что такое Типажи, не буду описывать синтаксис, или разбирать всякие тонкости, связанные с разрешением имен и наследованием Типажей. На эту тему на Хабре уже есть 

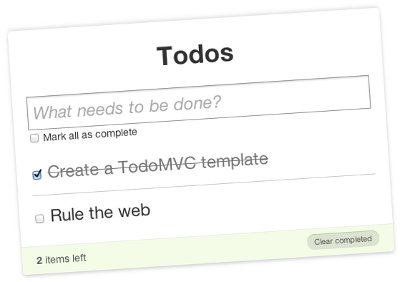
 Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.