
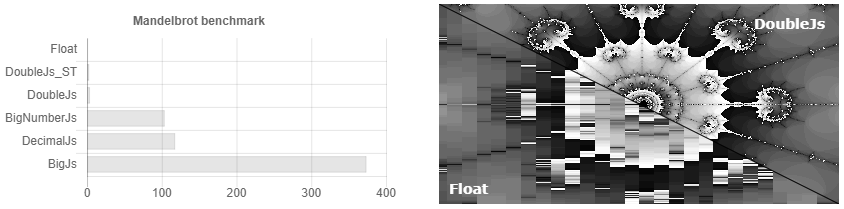
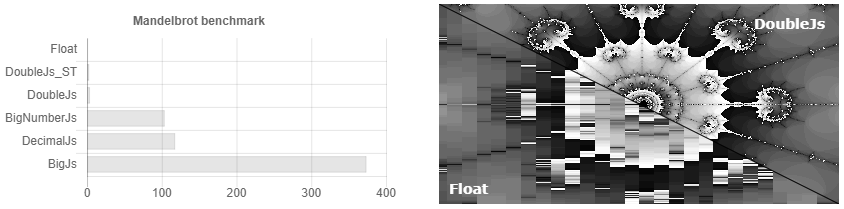
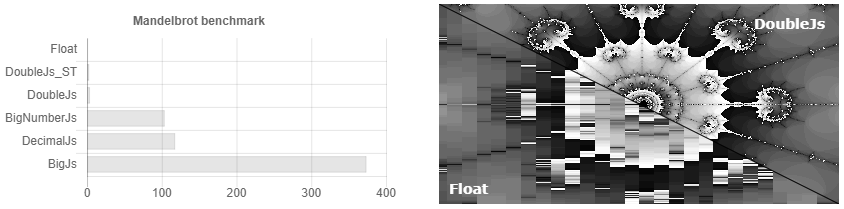
Самые быстрые числа с плавающей запятой на диком западе

User


Привет, Хабр! Меня зовут Данил, я Frontend-разработчик в Samokat.tech. Недавно мы с командой распилили монолит на Angular и перешли к микрофронтендам на Vue.
Наш опыт я постарался упаковать в пошаговый гайд – надеюсь, этот материал поможет тем, кто только начинает свой путь в мире микрофронтендов. По ходу статьи мы с вами вместе пройдём от полного незнания до понимания принципов и ответа на заветный вопрос — нужно ли всё это вам. На практике мы сделаем небольшую демонстрацию, которую вы сможете использовать в своём проекте. Поехали!

Я решил написать эту статью по мотивам своей недавней дискуссии в комментариях. Я часто вступаю в подобные сра... дискуссии здесь на Хабре и на других площадках. Кроме того, я регулярно провожу технические интервью с разработчиками и мы, также, часто касаемся этой темы.
И вот, что я вам скажу: большинство фронтенд-разработчиков вообще не понимают, что такое веб-компоненты и зачем они нужны. Стандарту уже несколько лет, он давно поддерживается во всех популярных браузерах, но разработчики продолжают его игнорировать и, что более ужасно, создавать свои костыльные и излишне сложные решения там, где можно было бы с легкостью обойтись нативными браузерными возможностями. Веб-компоненты окружены ореолом глубоких заблуждений и непонимания...

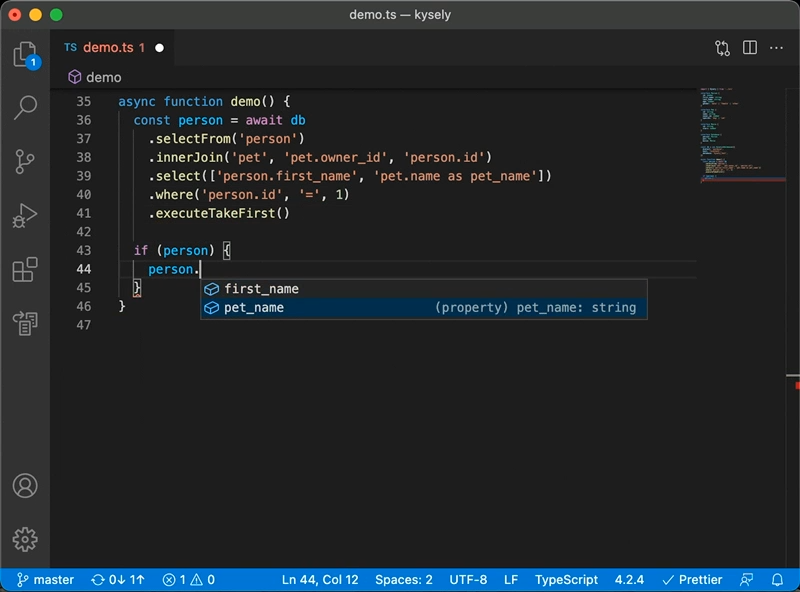
Kysely.js – это библиотека, позволяющая писать типизированные SQL запросы. Библиотека делает работу с SQL в вашем проекте более безопасной, избавляя от таких ошибок как опечатки в названиях колонок или таблиц и неправильное использование SQL операторов в коде (код не скомпилируется). Ко всему прочему она делает работу с SQL более удобной, предоставляя при написании запросов автодополнения для таблиц, колонок, алиасов и других сущностей. Kysely имеет незначительный слой абстракции над SQL для того чтобы можно было пользоваться всей мощью SQL и при этом не изучать множество дополнительных сущностей. Библиотека поддерживает MySQL, PostgreSQL, SQLite, PlanetScale, D3, SurrealDB и другие.
Теперь погрузимся в наш кисель ?.

Кратко расписал об основных методах для работы с телеграм-ботами на NodeJS: текстовые сообщения, видео, фото и аудио-сообщения, контакты, геолокация, платежная система и проверка подписки на канал.

Здравствуйте, товарищи! Хочу написать a good story про то, как портировал нейросеть в браузер.
Задача пришла ко мне от моих институтских друзей из ИВМ РАН. Есть некий фронтенд, на который доктор загружает КТ снимок. Доктору предлагается при помощи веб интерфейса выделить сектор с сердцем, который будет передан на сервер, где алгоритмически отсегментируется граф аорты для последующего анализа.
Меня попросили сделать нейросеть для выделения 3d сектора с сердцем, а затрачиваемое время не должно превышать 2-3 секунд.
Гонять весь КТ снимок на сервер только за координатами накладно, т.к. КТ снимок обычно состоит из 600-800 кадров размера 512 * 512 пикселей, поэтому мое предложение о браузерном варианте пришлось кстати.

Дебаты по поводу выбора между Playwright и Puppeteer — это большая дискуссия, поскольку они обе являются фантастическими библиотеками Node.js для автоматизации браузера. Хотя эти библиотеки делают практически одно и то же, между Puppeteer и Playwright есть несколько заметных различий.

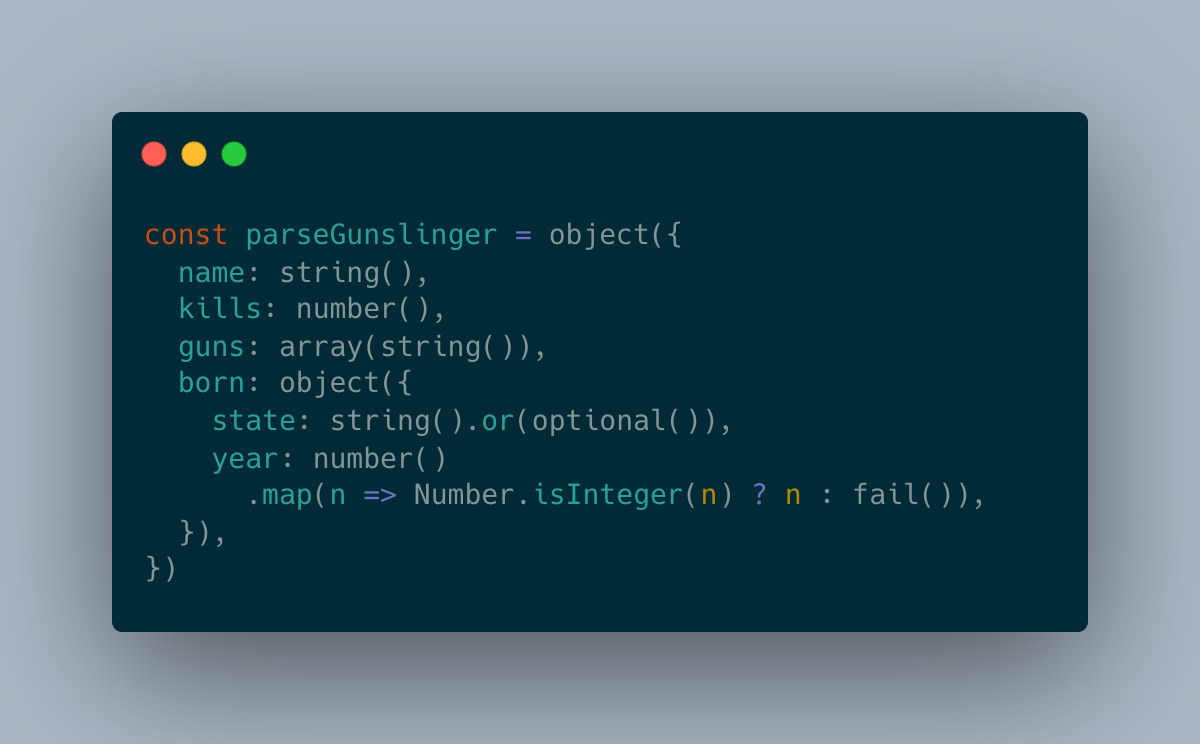
Я выпустил библиотеку banditypes — самый маленький валидатор схем для TS / JS. Удивительно, но базовый функционал валидации с приятным API можно упихнуть в 400 байт, если сконцентрироваться на размере и добавить пару грязных хаков. В этой статье расскажу, как добился такого результата.

В этой статье я попытался максимально просто и понятно донести теорию работы блокчейна Solana и на практике показал, как с нуля написать программу перевода sol между двумя кошельками.

Машинное обучение это незаменимый инструмент для решения задач, которые легко решаются людьми, но не классическими программами. Ребенок легко поймет, что перед ним буква А, а не Д, однако программы без помощи машинного обучения справляются с этим весьма средне. И едва ли вообще справляются при минимальных помехах. Нейросети же уже сейчас решают многие задачи (включая эту) намного лучше людей. Их способность обучаться на примерах и выдавать верный результат поистине очаровывает, однако за ней лежит простая математика. Рассмотрим это на примере простого перцептрона.
Данная статья представляет собой пересказ-конспект первой части книги Тарика Рашида "Создай свою нейросеть" для тех, кто начал изучать тему, не понял отдельные детали или с трудом охватывает общую картину.

Ещё одна история изучения и использования технологии WebRTC (Web Real-time Communication). Краткое описание создания готовой библиотеки для её переиспользования в разных проектах.

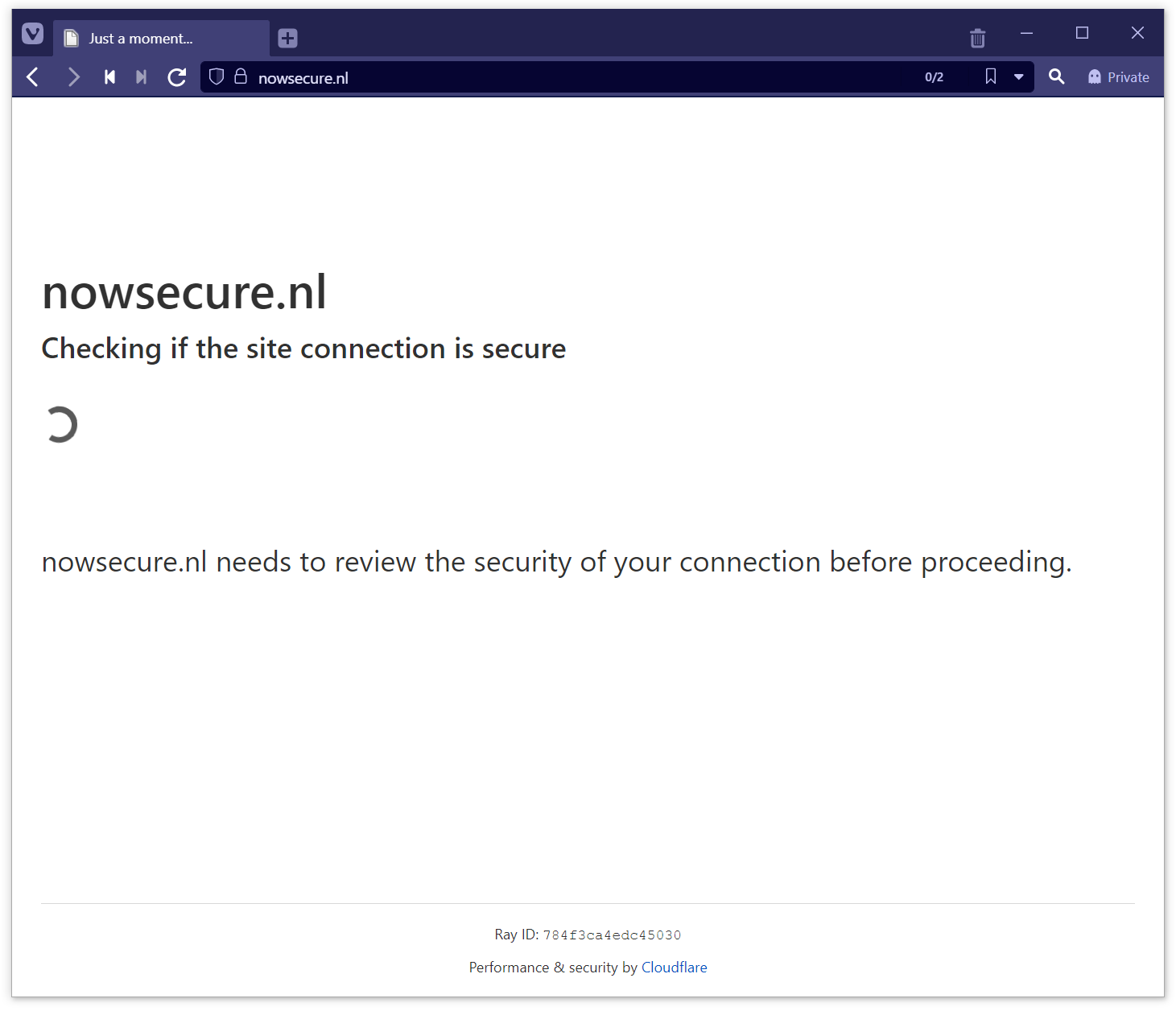
В этой статье мы разберемся, как работает типичная защита от роботов, рассмотрим подходы к автоматическому парсингу сайтов с такой защитой, и разработаем свое решение для её обхода. В конце статьи будет ссылка на гитхаб.
Речь не идет о каком-либо виде "взлома" или о создании повышенной нагрузки на сайт. Мы будем автоматизировать то, что и так можно сделать вручную.

Привет, друзья!
В этой статья я немного расскажу вам о Bun — новой среде выполнения JavaScript-кода.
Обратите внимание: Bun — это экспериментальная штуковина, поэтому использовать ее для разработки производственных приложений пока не рекомендуется.
Интересно? Тогда прошу под кат.

Всем привет, я Тимофей, fullstack-разработчик в команде Web3 Tech. Недавно мой коллега Степан писал о нашем Java/Kotlin SDK для смарт-контрактов. В этом посте я расскажу об аналогичном JavaScript SDK. А чтобы было интересней, в качестве примера создам на нем простой, но уже полноценный инструмент децентрализованных финансов — CPMM, Constant Product Market Maker (маркет-мейкер на основе постоянной формулы, такой, например, как Swop.fi).

В прошлой статье я рассказывал про библиотеку компонентов и утилит handy-ones. Я задумал её не только чтобы делиться с сообществом своими наработками на постоянной основе, но главное - чтобы понять, как должен выглядеть, собираться, тестироваться и дистрибутироваться современный JavaScript-проект.

В предыдущей части мы остановились на мысли, что минимизировать простой вспомогательных потоков нашего приложения можно, если заставить их самих получать себе задачи, не дожидаясь, пока их загрузит кто-то другой со стороны.
Но тут возникает две проблемы:
1. как эффективно доставить данные в обрабатывающий поток
2. как распределять задачи между активными потоками, чтобы ничего не пропустить, но и дважды не обработать
В этом нам как раз и помогут два рассматриваемых в этой статье концепта работы с многопоточностью: разделяемая (shared) память и потокобезопасные (thread-safe, Atomics) операции над ней.

Привет, друзья!
Представляю вашему вниманию перевод еще нескольких статей из серии Mastering TypeScript, посвященных углубленному изучению TypeScript.

Привет. Недавно вышла первая стабильная версия Fresh, а на Хабре ни одного холивара про это! Нужно срочно исправить! Под катом обзор архитектуры, примеры, плюсы и минусы фреймворка.

Привет, друзья!
В этой небольшой заметке я хочу поговорить с вами о манипулировании битами в JavaScript, а также о двоичном представлении чисел с плавающей точкой (floating point numbers).
Обратите внимание: заметка носит, в основном, теоретический характер и направлена на углубленное изучение JavaScript, поэтому предполагается, что вы имеете некоторый опыт работы с данным языком программирования.
С вашего позволения, я не буду рассказывать о двоичной системе счисления и побитовых операторах. О последних хорошо написано здесь.
Начнем с определения функции для вывода в консоль инструментов разработчика в браузере переданного числа в бинарном формате (для типизации параметров и возвращаемого значения я прибегну к помощи TypeScript):
// https://stackoverflow.com/questions/9939760/how-do-i-convert-an-integer-to-binary-in-javascript
const log = (n: number): void => {
console.log((n >>> 0).toString(2))
}