Хотя неделя 30-строчников закончилась, рискну привести ещё один пример сверхлаконичного кода JavaScript, который я нашёл в сети. Встречайте четырёхпанельный редактор HTML/CSS/JS, с превью в реальном времени, код которого умещается в 230 символов:
Посмотреть демо можно по этой ссылке. А можно просто вставить вот этот текст с кодом в адресную строку браузера:
<x id=e><script>for(i=4;i--;)e.innerHTML+=(i?'<textarea id=t'+i:'<iframe')+' style=width:49%;height:48% oninput=\'e.lastChild.src="data:text/html;base64,"+btoa(t3[v="value"]+"<script>"+t1[v]+"<\/script><style>"+t2[v])\'>'</script>
Посмотреть демо можно по этой ссылке. А можно просто вставить вот этот текст с кодом в адресную строку браузера:
data:text/html,%20<x%20id=e><script>for(i=4;i--;)e.innerHTML+=(i?'<textarea%20id=t'+i:'<iframe')+'%20style=width:49%;height:48%%20oninput=\'e.lastChild.src="data:text/html;base64,"+btoa(t3[v="value"]+"<script>"+t1[v]+"<\/script><style>"+t2[v])\'>'</script>

 После поста про
После поста про  The Khronos Group 18 ноября 2013 года
The Khronos Group 18 ноября 2013 года 




 Репозиторий наполнен довольно актуальными версиями веб софта:
Репозиторий наполнен довольно актуальными версиями веб софта:

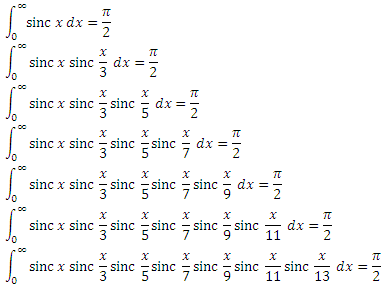
 (ну и 1 при x = 0, хотя неважно). Тогда каждый член ряда — это значение следующего интеграла в цепочке:
(ну и 1 при x = 0, хотя неважно). Тогда каждый член ряда — это значение следующего интеграла в цепочке: