Думаю, не мне одному чрезвычайно надоели ресурсы, требующие регистрации по каждому поводу и без. С обязательной капчей, которая правильно введется только с пятого раза, с подтверждением по е-мейлу, которое обязательно свалится в спам и то — только через сутки. Придумывать каждый раз новую пару логин-пароль — забудется, вводить одно и то же на всех сайтах — небезопасно. Местами прокатывают пары вида «qwerty:qwerty» или «login:password», но, увы, далеко не везде. Надоело. Не счесть, сколько раз я, увидев надпись «только зарегистрированный пользователь может ****», просто кривился и закрывал вкладку, чтобы больше ни разу на этот сайт не заходить. Неужели администраторы ресурсов сами этого не понимают?
Владимир @Skull
User
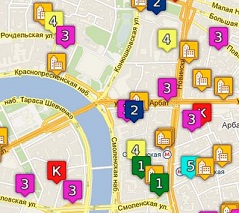
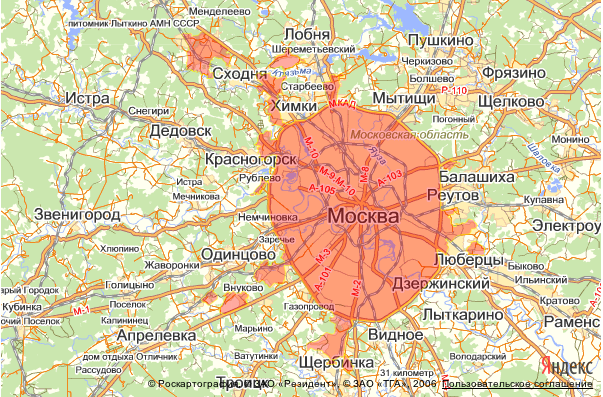
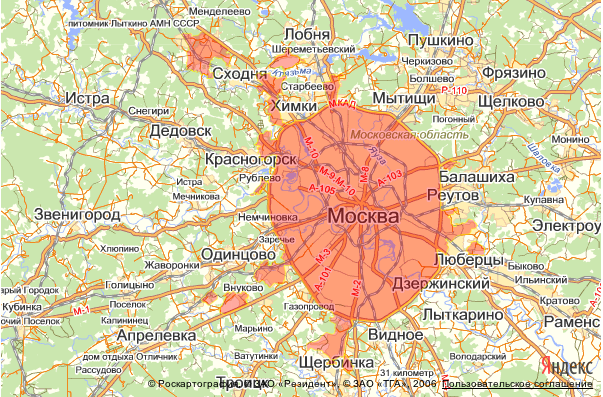
Кластеризация на клиенте или как показать 10000 точек на карте
7 min
31K Существует несколько типов проектов,
Существует несколько типов проектов, для которых вывод геоинформации является
необходимым: сайты по недвижимости, каталоги компаний,
каталоги достопримечательностей, доски объявлений и другие.
Для этих сайтов я решил разработать плагин к goolge API 3 и Яндекс API 2.
Основные требования:
- Возможность подключения без глубокой подготовки данных на сервере, а именно, используя только уже имеющиеся географические координаты объектов.
- Простой протокол подготовки и передачи данных.
- Быстрый клиентский кластеризатор с ДВУМЯ типами меток: кластер и группа. Кластер — несколько объектов, расположенных рядом. При клике кластер “раскрывается”, то есть увеличивает зум пока объекты будут на расстоянии, большем чем расстояние кластеризации. Группа — несколько объектов в одной точке (на минимальном расстоянии). При клике на группу на любом зуме выводится список объектов в группе.
- Отображение до 10000 точек с использованием кластеризатора.
- Отображение в ie7, на мобильных устройствах (iPad первого поколения).
- Шаблонизация на клиенте двух инфоокон — группового кластера и самого объекта.
- Использование спрайта для меток.
- Возможность использования неограниченного количества типов меток (иконок) для разных типов объектов.
- Возможность использования нескольких размеров иконки для разного диапазона зума.
В статье я опишу несколько подходов, которые были использованы для реализации этого плагина.
+51
Плохие привычки программистов
5 min
15KTranslation

* На днях наткнулся на интересную заметку о плохих привычках программистов. Может для кого-то это очевидные вещи, но зачастую на них не обращаешь внимания.
Наши привычки постоянно развиваются и меняются. Изменяется стиль кодирования, подход к написанию кода в целом. Обычно это хорошо, но иногда этот процесс минует некоторые плохие привычки и они надолго остаются с нами. Я хотел бы поделиться размышлениями о некоторых «не очень хороших» привычках, которые я наблюдал в себе и в других людях на протяжении многих лет. Некоторые даже могут быть не похожи на плохие…
+91
JavaScript для чайников. Всё что вы хотели знать о функциях но боялись спросить
4 min
25KКак-то незаметно для себя, я решил отойти от возни с классами и паттернами, и разобраться с самыми обычными Js функциями. Думал, что будет достаточно скучно, но ошибся — оказалось очень даже интересно.
В этой статье я расскажу об особенностях объявления функций, и некоторых полезных паттернах (кхе-хе, да, они есть и тут)
В этой статье я расскажу об особенностях объявления функций, и некоторых полезных паттернах (кхе-хе, да, они есть и тут)
+92
Подборка html/javascript/css инструментов и библиотек от SmashingMagazine
5 min
22KTranslation
Разработка вебинтерфейсов дело не самое легкое. Причем начать вроде бы несложно, а вот добиться совершенства поистинне проблематично. Уж очень многое необходимо учесть. Просто масса настроек и ньюансов, в которых легко запутаться и сделать что-то не так. К счастью, разработчики и дизайнеры склонны упрощать этот нелегкий труд и постоянно изобретают всяческие инструменты позволяющие сделать больше и лучше за то же самое время, а главное не погрязнуть в мелочах и состредоточиться на чем-то более важном.
Множество удобных инструментов, найденных командой популярного онлайн журнала SmashingMagazine, приводится под катом
Множество удобных инструментов, найденных командой популярного онлайн журнала SmashingMagazine, приводится под катом
+121
Greensock: анимация на JavaScript
3 min
101KНедавно я писал, что Greensock, прекрасная библиотека для скриптовой анимации на Flash, теперь поддерживает и JavaScript. В этой статье я продемонстрирую основы работы с GSAP v12 (beta). Результат будет примерно таким:

Сразу оговорюсь, что графику и идею для примера я взял из документации $fx(), ведь кто из нас откажется

Сразу оговорюсь, что графику и идею для примера я взял из документации $fx(), ведь кто из нас откажется
+76
Выбираем WAMP платформу для разработки сайтов под Windows
11 min
328KВо времена моей юности в русскоязычном сегменте сети интернет был популярен только один единственный WAMP комплекс. Это, как вы уже догадались, старый добрый Denwer. Он прочно обосновался на моём компьютере еще в далёком 2003 году. Другие альтернативы если и существовали в то время, то были известны в узких кругах и были не столь популярны.
Давайте посмотрим на то, что мы можем использовать сегодня, спустя столько лет. Я предлагаю рассмотреть, протестировать и сравнить 14! программных комплексов предназначенных для разработки сайтов под Windows.
Давайте посмотрим на то, что мы можем использовать сегодня, спустя столько лет. Я предлагаю рассмотреть, протестировать и сравнить 14! программных комплексов предназначенных для разработки сайтов под Windows.
+37
Greensock — теперь и для JavaScript
2 min
15K
Удивительно, но факт: на хабре практически нет статей о Greensock — великолепной библиотеке для скриптовой анимации на Flash. Возможно, это связано с тем, что Flash-разработчиков тут меньше, чем веб-разработчиков?
Впрочем, теперь уже не важно: Greensock v12 (он же Greensock Animation Platform или GSAP) умеет анимировать на JavaScript. Любое свойство любого объекта можно проанимировать десятками способов, соединить анимации в таймлайн, поставить этот таймлайн на паузу или развернуть задом наперёд. Всего парой строчек.
Более того, Greensock работает значительно быстрее jQuery, YUI, MooTools или Dojo. Разработчики говорят о тысячах процентов, но зачем верить на слово, когда есть animation speed test.
Подробности на английском: www.greensock.com/v12/, а под катом — краткое изложение на русском языке.
+36
Ремонтируем монитор содой!
2 min
151KВ последнее время, как мне кажется, пластиковые рудники на грани истощения. Чем больше и тяжелее монитор, тем меньше и тоньше подставка. Так 23'' монитор Samsung постигла участь одуванчика. Случайно наткнулся, в одной из местных news групп, на способ восстановления пластика при помощи пищевой соды. Под катом ремонт стойки монитора.
+189
RESTful API для сервера – делаем правильно (Часть 1)
13 min
334KTranslation
В 2007-м Стив Джобс представил iPhone, который произвел революцию в высокотехнологичной индустрии и изменил наш подход к работе и ведению бизнеса. Сейчас 2012-й и все больше и больше сайтов предлагают нативные iOS и Android клиенты для своих сервисов. Между тем не все стартапы обладают финансами для разработки приложений в дополнение к основному продукту. Для увеличения популярности своего продукта эти компании предлагают открытые API, которыми могут воспользоваться сторонние разработчики. Пожалуй Twitter был первым в этой сфере и теперь число компаний, последовавших этой стратегии, растет стремительно. Это действительно отличный способ создать привлекательную экосистему вокруг своего продукта.
+67
Руководство по оформлению HTML/CSS кода от Google
12 min
361KTranslation
От переводчика
С удовольствием ознакомился с этими рекомендациями и теперь предлагаю вам перевод.
Введение
Это руководство описывает правила для оформления и форматирования HTML и CSS кода. Его цель — повысить качество кода и облегчить совместную работу и поддержку инфраструктуры.
Это относится к рабочим версиям файлов использующих HTML, CSS и GSS
Разрешается использовать любые инструменты для минификации компиляции или обфускации кода, при условии, что общее качество кода будет сохранено.
+277
NetBeans tips & tricks
1 min
42K
Собрался духом и таки описал свой почти 3-х летний опыт использования NetBeans для web-разработки. Статья получилось обширной, и, надеюсь полезной.
Большинство разработчиков проводят львиную часть своего времени в среде разработки. Но далеко не все используют хотя бы половину возможностей, которые есть в IDE, тем самым делая свою работу местами скучной, монотонной, медленной… Не, это не наш путь! Свой основной рабочий инструмент нужно использовать на полную, выжимать из него максимум, и всё самое неинтересное, все часто повторяющиеся действия перекидывать на плечи программы.
+56
Точное определение региона по GPS координатам
4 min
21KПри разработке одного приложения возникла проблема разграничения доступа для регионов.
Встала проблема определения принадлежности объекта к какому-либо региону России по его GPS координатам
Первое, что мы начали использовать — это API Google,
после того как прописали алиасы к возвращаемым строкам и оплаты доступа (чтобы убрать лимит на запросы) все заработало.
И все было нормально пока гугл не сменил выдачу, например было раньше: Moskovskaya oblast', стало Moscow oblast'
Тут то и было решено не надеяться на гугл, а определять регион своими силами.

Встала проблема определения принадлежности объекта к какому-либо региону России по его GPS координатам
Первое, что мы начали использовать — это API Google,
после того как прописали алиасы к возвращаемым строкам и оплаты доступа (чтобы убрать лимит на запросы) все заработало.
И все было нормально пока гугл не сменил выдачу, например было раньше: Moskovskaya oblast', стало Moscow oblast'
Тут то и было решено не надеяться на гугл, а определять регион своими силами.

+5
Внутренности jQuery. Поиск кода, выполняемого по событию
4 min
25K Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскрипта
Чем дальше в лес, тем толще партизаны. Нет, не так. Чем старше веб, тем больше джаваскриптаКлиентского кода в веб-приложениях с каждым годом действительно становится все больше. Подчас это десятки файлов с сотнями функций. И что делать, когда нам нужно поменять код, выполняемый по событию (например, клик по ссылке). Как его найти? Задавшись решением этой задачи, я придумал несколько разных вариантов. Каждый из них имеет свои плюсы и минусы. И в конце статьи я предлагаю метод, который мне кажется оптимальным.
+118
Область видимости в JavaScript и «поднятие» переменных и объявлений функций
6 min
159KTranslation
Вы знаете, какое значение выведет этот код на JavaScript?
var foo = 1;
function bar() {
if (!foo) {
var foo = 10;
}
alert(foo);
}
bar();
+108
Валидация в JavaScript с помощью Valid8
2 min
5KЧасто приходится «насыщать» интерфейсы с помощью JavaScript. В основном работаю через jQuery, всё нравится, но одна беда – валидация. Постоянно приходится изобретать «велосипед», искать в сети обрывки кода; а ведь хочется написать пару строчек без углубления в детали. Радость не заставила себя ждать: нашёл библиотеку Valid8 (произносится как validate), и, наконец, решил проблему написания кода валидации.
Пользоваться библиотекой оказалось очень просто, чего не скажешь о склеивании jQuery «обрезков» из интернета. Чтобы подключить библиотеку, нужно зайти сюда и нажать заветный Download. Скачается архив, в котором особый интерес представляет файл jquery.valid8.js, его копируем в папку с js файлам нашего проекта и подключаем библиотеку в html:
Допустим у нас есть форма:
Добавляем валидацию (по умолчанию только проверка обязательности заполения), передавая в качестве параметра строку с сообщением об ошибке. Работаем в стиле jQuery:
После того как поле получит фокус и вы из него выйдете не заполнив, объемлющий тег (в нашем случае li) получит класс стиля error.
Для визуализации ошибок добавим CSS в head нашего документа:
Валидация готова. Все.
Как пользоваться
Пользоваться библиотекой оказалось очень просто, чего не скажешь о склеивании jQuery «обрезков» из интернета. Чтобы подключить библиотеку, нужно зайти сюда и нажать заветный Download. Скачается архив, в котором особый интерес представляет файл jquery.valid8.js, его копируем в папку с js файлам нашего проекта и подключаем библиотеку в html:
<script src="/js/jquery-1.6.3.js" type="text/javascript" charset="utf-8"></script>
<script src="/js/jquery.valid8.js" type="text/javascript" charset="utf-8"></script>
Допустим у нас есть форма:
<form><ul>
<li><input type="text" id="inputSome" /></li>
</ul></form>
Добавляем валидацию (по умолчанию только проверка обязательности заполения), передавая в качестве параметра строку с сообщением об ошибке. Работаем в стиле jQuery:
$('#inputSome').valid8("Заполни это поле!");
После того как поле получит фокус и вы из него выйдете не заполнив, объемлющий тег (в нашем случае li) получит класс стиля error.
Для визуализации ошибок добавим CSS в head нашего документа:
<style>
.error input { background:pink; }
</style>
Валидация готова. Все.
+50
Гигапиксельные панорамы двух столиц
5 min
52KПривет! Мы — компания CityScanner, известны тем, что снимаем панорамы для Яндекс.Карт во многих городах. Кроме этого мы решаем и другие интересные задачи, связанные с панорамами — как для различных клиентов, так и в качестве собственных проектов. Подробнее о том, чем мы занимаемся, можно узнать на нашем сайте, а сегодня мы хотели рассказать вам про две наши работы: гигапиксельные панорамы Москвы и Астаны.



Нажмите на картинки выше, чтобы увидеть панорамы.



Нажмите на картинки выше, чтобы увидеть панорамы.
+96
Мой вариант .htaccess
4 min
171KВ одном из предыдущих тематических постов о .htaccess для нубов я хотел предложить свой вариант с разными обработками и запретами, ну и определённой логикой структурирования, но так как карма была в минусе, то выкладываю сейчас.
Вашему вниманию мой вгляд на правила обработки URL с объяснениями и коментариями «почему так?».
Объясню сперва логику:
1) все страницы имеют .html окончания.
2) все языки для страниц имеют вид pagename.en.html или pagename.html для языка по умолчанию. Никто, конечно, не запрещает иметь ссылки, где язык идёт вначале как /en/
3) «входной» скрипт только один в docroot.
4) Разрешены запросы на другие скрипты только в docroot
5) Соглашение по определению окончаний в url:
# site.com/
# site.com/index -> site.com/
# site.com -> site.com/
# site.com/file/ -> site.com/file.html
# site.com/file -> site.com/file.html
# site.com/dir/file ->site.com/dir/file.html
# site.com/dir/file/ -> site.com/dir/file.html
Но это можно менять.
Вашему вниманию мой вгляд на правила обработки URL с объяснениями и коментариями «почему так?».
Сперва логика
Объясню сперва логику:
1) все страницы имеют .html окончания.
2) все языки для страниц имеют вид pagename.en.html или pagename.html для языка по умолчанию. Никто, конечно, не запрещает иметь ссылки, где язык идёт вначале как /en/
3) «входной» скрипт только один в docroot.
4) Разрешены запросы на другие скрипты только в docroot
5) Соглашение по определению окончаний в url:
# site.com/
# site.com/index -> site.com/
# site.com -> site.com/
# site.com/file/ -> site.com/file.html
# site.com/file -> site.com/file.html
# site.com/dir/file ->site.com/dir/file.html
# site.com/dir/file/ -> site.com/dir/file.html
Но это можно менять.
+24
oEmbed. Делаешь веб-сервис? — Делай и oEmbed
3 min
15K
Конечно вы видели этот эффект, когда вставляешь в фейсбуке или вконтакте ссылку, и в посте тут же начинает подгружаться какой-то контент с сайта, на который ведет ссылка. И я видел, но даже не представлял, насколько это легко можно сделать с oEmbed'ом.
oEmbed.com — впринципе, на этом можно было бы и закончить читать тем, кто хочет провести самостоятельное мини-исследование.
+73
+32
Information
- Rating
- Does not participate
- Location
- Запорожье, Запорожская обл., Украина
- Date of birth
- Registered
- Activity
