Comments 23
1)Нет
2)Однозначно стоит!
2)Однозначно стоит!
Спасибо за статью.
По поводу примеров, думаю стоит добавить. Раньше не слышал. Попробуем ручками.
По поводу примеров, думаю стоит добавить. Раньше не слышал. Попробуем ручками.
Хотелось бы увидеть примеры использования для создания сложной анимации. А так выглядит весьма заманчиво.
Что такое сложная анимация? Я как раз за простоту простых анимаций GS полюбил, но не прочь приобрести новые навыки :)
Вы сами писали:
Увидеть что-нибудь из этого было бы весьма кстати. Видел у них на сайте showcase (справа), многие примеры использования очень интересны.
У GSAP есть, например, физический 2D-движок.
работа с таймлайном — анимации соединяются в цепочки или составляются в любом другом порядке
анимировать можно фактически любое свойство любого объекта
Увидеть что-нибудь из этого было бы весьма кстати. Видел у них на сайте showcase (справа), многие примеры использования очень интересны.
Очень хотелось бы пару примеров кода. А то заинтриговали таймлайном.
Примеры представленные на их офф. сайте забавные.
Отталкивает один нюанс — отсутствие документации в исходном коде.
Еще, на первый взгляд, кажется что библиотека просто была сгенерена из существующего AS кода.
Отталкивает один нюанс — отсутствие документации в исходном коде.
Еще, на первый взгляд, кажется что библиотека просто была сгенерена из существующего AS кода.
Отличная либа, пользуюзь ежедневно.
Использую во флеш-проектах. Надо взять на заметку для JS.
Как мне кажется, не уместно сравнивать библиотеки для работы с DOM (преимущественно) и Tween.
Сравните хотя бы с libcanvas что ли…
Сравните хотя бы с libcanvas что ли…
на сколько я понимаю идею библиотеки, то она предоставляет свою версию
Но да, было бы интересно сравнить его скорость с
jQuery().animate. В последнем AtomJS оно реализуется при помощи new atom.Animatable(this), LibCanvas же использует atom.Animatable.Но да, было бы интересно сравнить его скорость с
atom.AnimatableКстати, на локалхосте проверил вариант с AtomJS и таким кодом:
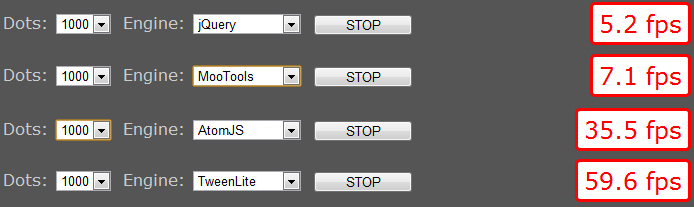
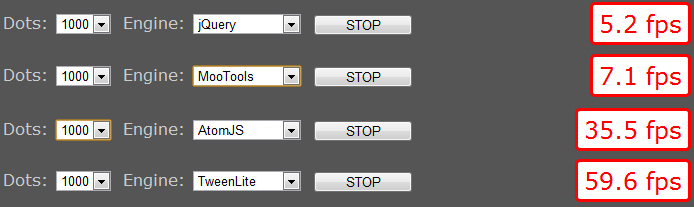
Конечно, скорость не как у специализированного TweenLite, но всё равно значительно лучше основных конкурентов и очень достойно)

tests.atom = {
milliseconds:true,
wrapDot:function(dot) {
return atom.dom(dot);
},
tween:function(dot) {
dot.get(0).style.cssText = startingCSS
(function () {
var angle = Math.random() * Math.PI * 2;
dot.animate({
fn : 'cubic-in',
time : duration,
props: {
left : Math.cos(angle) * radius + centerX,
top : Math.sin(angle) * radius + centerY,
width : 32,
height: 32
},
onComplete: function() { tests.atom.tween(dot) }
});
}.delay(Math.random() * duration));
},
stop:function(dot) {
dot.stopAnimation(true);
}
};
Конечно, скорость не как у специализированного TweenLite, но всё равно значительно лучше основных конкурентов и очень достойно)

В тесте наблюдается какая-то странная корелляция между dots/FPS. Разница при 300 и 500 точках в 2.5-3 раза.
набросал небольшой слайдер с использованием TweenLite и jQuery, TweenLite значительно плавнее и приятнее, даже не знаю как после этого анимировать что-то на jQuery
… может написать некий адаптер которые перекроет стандартные функции анимации jQuery на TweenLite )
… может написать некий адаптер которые перекроет стандартные функции анимации jQuery на TweenLite )
можно демку?
Я понимаю, что год прошел, и обе библиотеки успешно развивались, но вот случай из практики. Буквально только что в живом проекте с разными анимациями (то страничку прокрутить, то меню выезжает, то абзацы сворачиваются и т.п.) решили обойтись без GSAP, т.к. jquery.animate() показал примерно ту же плавность на глаз, а поддерживать одну библиотеку (jq уже есть в проекте по-любому) легче, чем две.
Моя любимая бибилиотека теперь и на JS. Спасибо за хорошую новость!
Sign up to leave a comment.
Greensock — теперь и для JavaScript