Люди в стартапе: you are hired
1 min
Искать «просто через интернет» не всегда эффективно. Прямая, живая коммуникация, пожалуй, лучше. Поэтому мы совместно с «нехантинговым» агентством Pruffi запускаем услугу помощи с поиском сотрудников в проекты. Бесплатную. Постараемся подыскивать в новые проекты «технарей», а параллельно поможем «закрывать» вам другие позиции в проектах.
Все довольно просто. Вы, уже работающий стартап, заходите на эту страничку и пишете, кто вам нужен. А мы рассказываем студентам и аспирантам ведущих московских технических и управленческих ВУЗов, которые приходят на наши неформальные встречи #poSEEDelki, о вакансиях в ваших проектах. Отклики и контакты тех, кто заинтересовался, передаем вам для дальнейшей работы.
Все довольно просто. Вы, уже работающий стартап, заходите на эту страничку и пишете, кто вам нужен. А мы рассказываем студентам и аспирантам ведущих московских технических и управленческих ВУЗов, которые приходят на наши неформальные встречи #poSEEDelki, о вакансиях в ваших проектах. Отклики и контакты тех, кто заинтересовался, передаем вам для дальнейшей работы.



 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
 Чтобы не отходить от заложенной американскими коллегами традиции, мы вспомнили о том, что, вообще-то Startup Weekend задумывался как мероприятие, на котором за 54 часа нужно сделать прототип проекта.
Чтобы не отходить от заложенной американскими коллегами традиции, мы вспомнили о том, что, вообще-то Startup Weekend задумывался как мероприятие, на котором за 54 часа нужно сделать прототип проекта.


 Многие авторы несбывшихся стартапов жалуются на то, что получить инвестиции проект, находящийся только на стадии идеи, почти невозможно. Инвесторы хотят обязательно посмотреть и пощупать уже что-то работающее, а еще лучше уже зарабатывающее деньги.
Многие авторы несбывшихся стартапов жалуются на то, что получить инвестиции проект, находящийся только на стадии идеи, почти невозможно. Инвесторы хотят обязательно посмотреть и пощупать уже что-то работающее, а еще лучше уже зарабатывающее деньги.
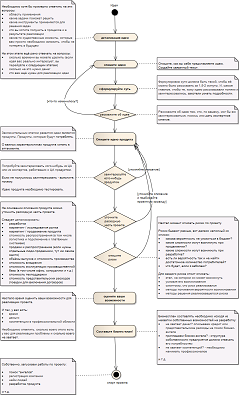
 Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!
Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!